Chrome 120 est désormais disponible en version bêta et inclut de nombreuses nouveautés intéressantes pour les développeurs d'extensions Chrome.
L'année a été chargée pour l'équipe des extensions Chrome. Avec la version bêta de Chrome 120 publiée hier, la plate-forme d'extensions fait un autre grand pas en avant. Pour obtenir un aperçu de ce qui s'est passé cette année, consultez nos mises à jour trimestrielles de juillet et octobre. Découvrez les nouveautés de Chrome 120 pour les extensions.
Combler l'écart entre les plates-formes
Avec la sortie de Chrome 120, nous comblerons les lacunes restantes de la plate-forme listées sur la page Problèmes connus de Manifest V3. La nouvelle API userScript et la prise en charge de la gestion des fichiers sur ChromeOS étaient les deux derniers éléments de la liste que nous pouvons maintenant rayer. Avec les modifications décrites dans la mise à jour trimestrielle précédente, nous sommes très satisfaits de l'état actuel de la plate-forme d'extensions Chrome et de ce que nous avons accompli au cours de l'année écoulée.
Nouvelle API userScripts
La prise en charge des scripts utilisateur est désormais disponible ! Les scripts utilisateur sont des extraits de code (généralement relativement petits) que les extensions peuvent injecter dans les pages Web afin de modifier leur apparence ou leur comportement. Ils peuvent être créés directement par l'utilisateur ou trouvés dans différents dépôts de scripts utilisateur sur le Web. À partir de Chrome 120, les extensions Manifest V3 peuvent désormais gérer la collecte de scripts utilisateur et déterminer quand et comment les injecter sur les pages Web.
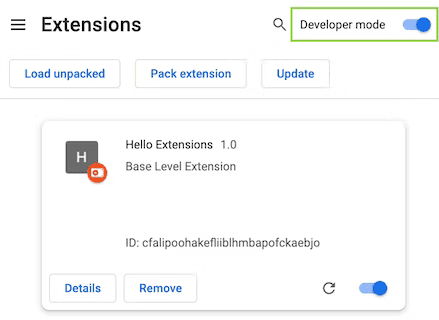
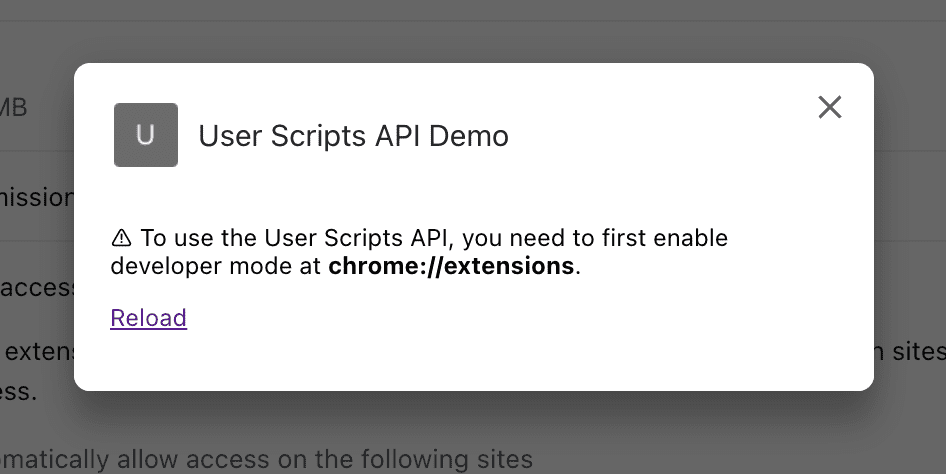
Il existe une différence importante entre la compatibilité avec les scripts utilisateur dans Manifest V2 et Manifest V3. Les scripts utilisateur étant puissants et nécessitant une grande confiance envers leur auteur, l'équipe Chrome a décidé que les utilisateurs devaient activer le mode développeur avant de pouvoir exécuter un script utilisateur.

Notre nouvel exemple userScript montre une approche simple pour détecter si le mode développeur est activé et fournit un flux d'intégration simple.

Pour commencer, consultez la documentation ou l'exemple officiel.
Limites plus élevées pour l'ensemble de règles statiques "Ne pas déranger"
Nous avons considérablement augmenté la limite des ensembles de règles statiques activés, qui est passée de 10 à 50. De plus, nous avons augmenté le nombre total de règles statiques autorisées, qui est passé de 50 à 100. Cette modification fait suite aux commentaires que nous avons reçus dans le groupe de la communauté des extensions Web.
Nouvelle API ReadingList
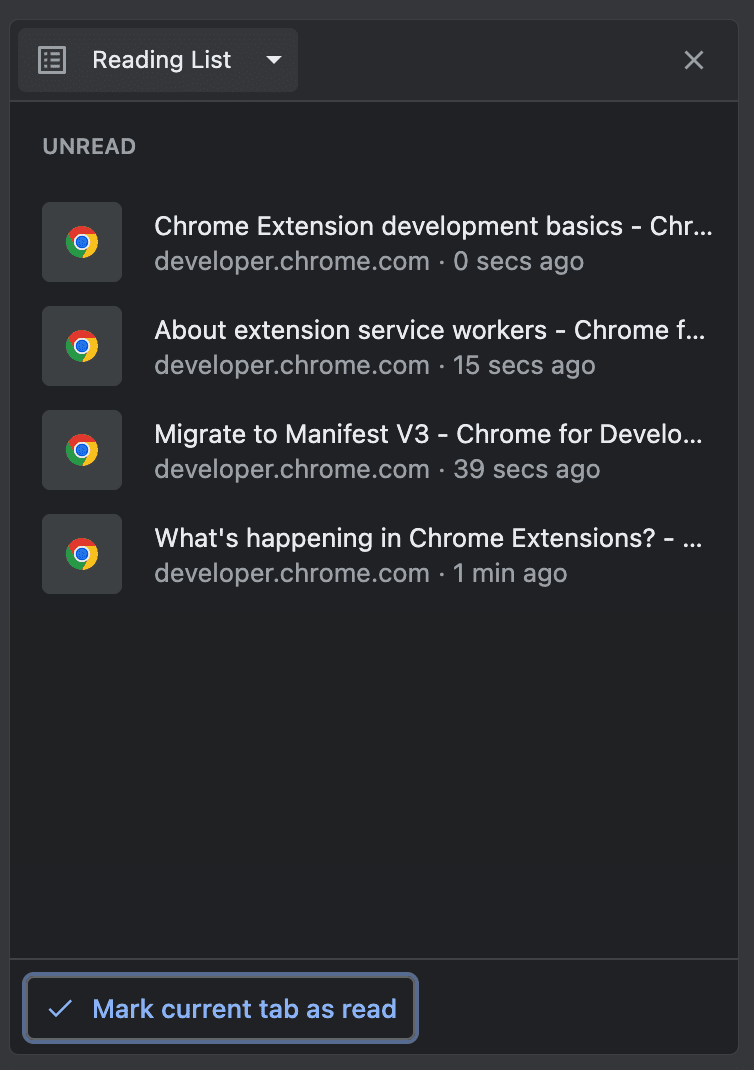
Chrome a lancé la liste de lecture en 2021. L'année dernière, l'équipe Chrome a simplifié l'accès à la liste de lecture via le panneau latéral. Avec Chrome 120, nous permettons aux extensions Chrome de créer, lire, modifier et supprimer des entrées de la liste de lecture. Pour en savoir plus, consultez la documentation de l'API et notre nouvel exemple.

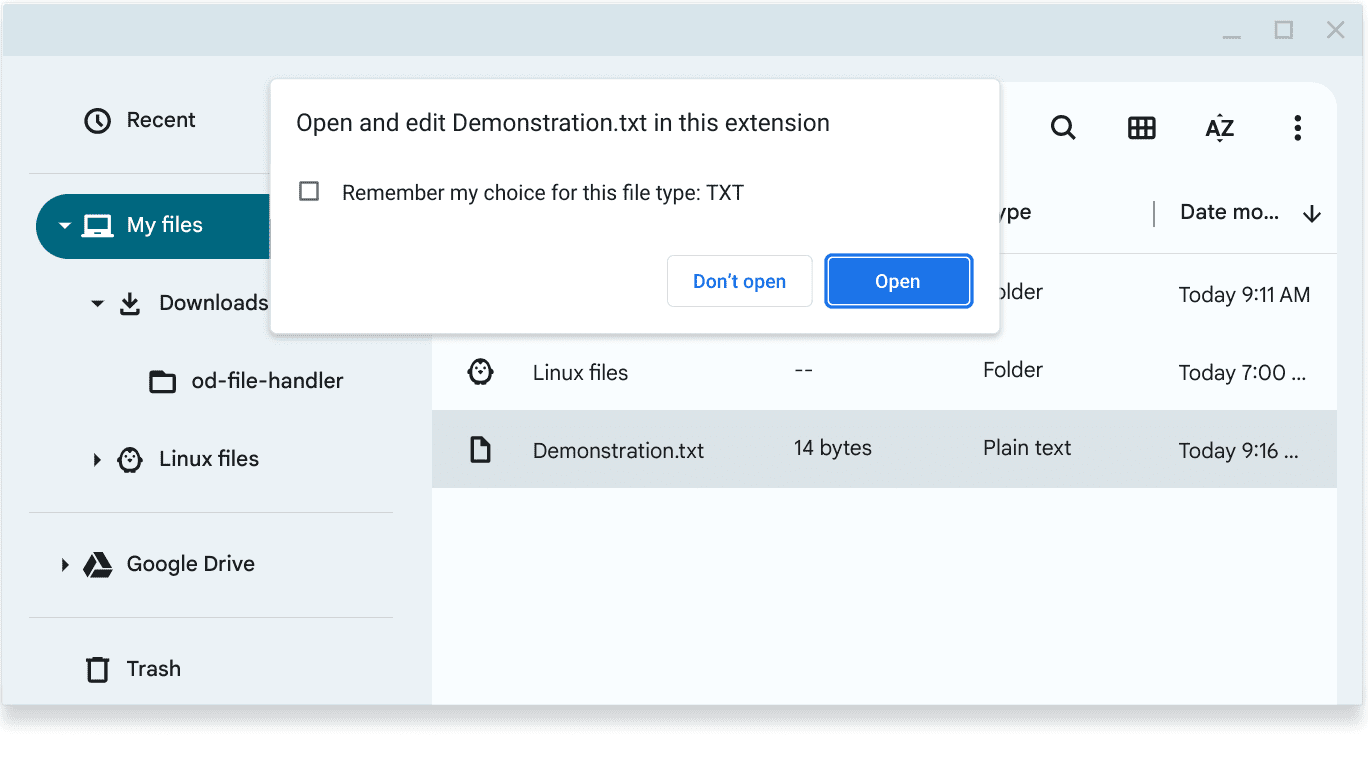
Gestion des fichiers sur ChromeOS
La gestion des fichiers permet aux extensions d'ouvrir des fichiers avec des types MIME et des extensions de fichier spécifiés, de la même manière que la gestion des fichiers de la plate-forme Web. Pour en savoir plus sur son utilisation, consultez Gestion des fichiers sur ChromeOS.

Déclencher une alarme dans 30 secondes
Il s'agit d'une petite mise à jour, mais elle comble une lacune importante dans le cycle de vie du service worker. En raison de la nature événementielle des service workers, la méthode recommandée pour déclencher un événement à l'avenir consiste à utiliser chrome.alarms. L'API Alarms garantit que l'événement est déclenché même si le service worker s'arrête entre-temps.
Il y a toutefois un piège. Avant Chrome 120, la durée la plus courte pour déclencher une alarme était d'une minute. Toutefois, les service workers s'arrêtent après 30 secondes d'inactivité. Il n'existait donc aucun moyen simple de programmer une alarme pour qu'elle se déclenche dans 45 secondes, car en utilisant setTimeout() pour définir un événement dans 45 secondes, le service worker pouvait potentiellement être arrêté avant le déclenchement de l'événement.
À partir de Chrome 120, vous pouvez déclencher un événement dans :
- moins de 30 secondes avec
setTimeout(). - toute durée supérieure ou égale à 30 secondes avec
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Résumé
Nous sommes très heureux des progrès réalisés par la plate-forme d'extensions au cours de l'année écoulée. Chrome 120 est une autre étape importante, car il augmente les limites de DNR et prend en charge les scripts utilisateur.


