Chrome 120 kini tersedia dalam versi beta dan menyertakan banyak update menarik untuk developer Ekstensi Chrome.
Tahun ini adalah tahun yang sibuk bagi tim Ekstensi Chrome. Dengan rilis Chrome 120 Beta kemarin, platform ekstensi membuat langkah maju besar lainnya. Untuk mengetahui ringkasan tentang apa yang terjadi tahun ini, lihat info terbaru per kuartal kami dari Juli dan Oktober. Baca terus untuk mengetahui yang baru di Chrome 120 untuk Ekstensi.
Menutup kesenjangan platform
Dengan rilis Chrome 120, kami akan menutup kesenjangan platform yang tersisa yang tercantum di halaman masalah umum Manifes V3. API userScript baru serta dukungan untuk penanganan file di ChromeOS adalah dua item yang tersisa dalam daftar yang kini dapat kami selesaikan. Bersama dengan perubahan yang dijelaskan dalam update kuartalan sebelumnya, kami sangat senang dengan kondisi platform Ekstensi Chrome saat ini dan apa yang telah kami capai selama setahun terakhir.
API userScripts baru
Dukungan skrip pengguna telah hadir. Skrip pengguna adalah cuplikan kode (biasanya relatif kecil) yang dapat disisipkan ekstensi ke halaman web untuk mengubah tampilan atau perilaku halaman. Skrip ini dapat dibuat langsung oleh pengguna atau ditemukan di sejumlah repositori skrip pengguna yang berbeda di web. Mulai Chrome 120, ekstensi Manifes V3 kini dapat mengelola pengumpulan skrip pengguna dan menentukan kapan serta cara menyuntikkannya di halaman web.
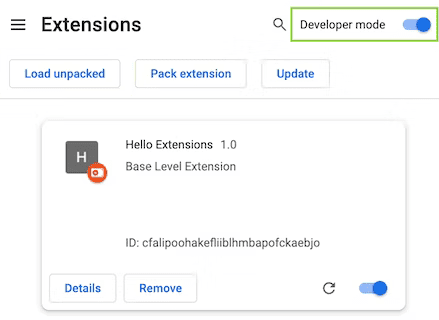
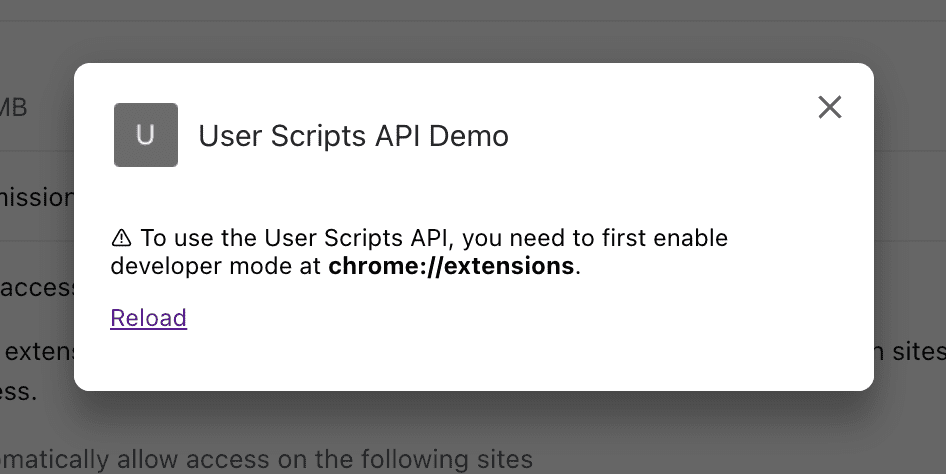
Ada satu perbedaan signifikan antara dukungan skrip pengguna di Manifes V2 dan Manifes V3. Karena skrip pengguna sangat canggih dan memerlukan kepercayaan yang tinggi pada penulis skrip pengguna, tim Chrome memutuskan bahwa pengguna harus memilih untuk mengaktifkan Mode developer sebelum mereka dapat menjalankan skrip pengguna.

Contoh userScript baru kami menunjukkan pendekatan sederhana untuk mendeteksi apakah Mode developer diaktifkan dan menyediakan alur orientasi yang sederhana.

Untuk memulai, lihat dokumentasi atau periksa contoh resmi.
Batas set aturan DNR statis yang lebih tinggi
Kami telah meningkatkan batas set aturan statis yang diaktifkan secara signifikan dari 10 menjadi 50. Selain itu, kami meningkatkan jumlah total set aturan statis yang diizinkan dari 50 menjadi 100. Hal ini dilakukan sebagai respons terhadap masukan yang kami terima di Web Extensions Community Group.
ReadingList API baru
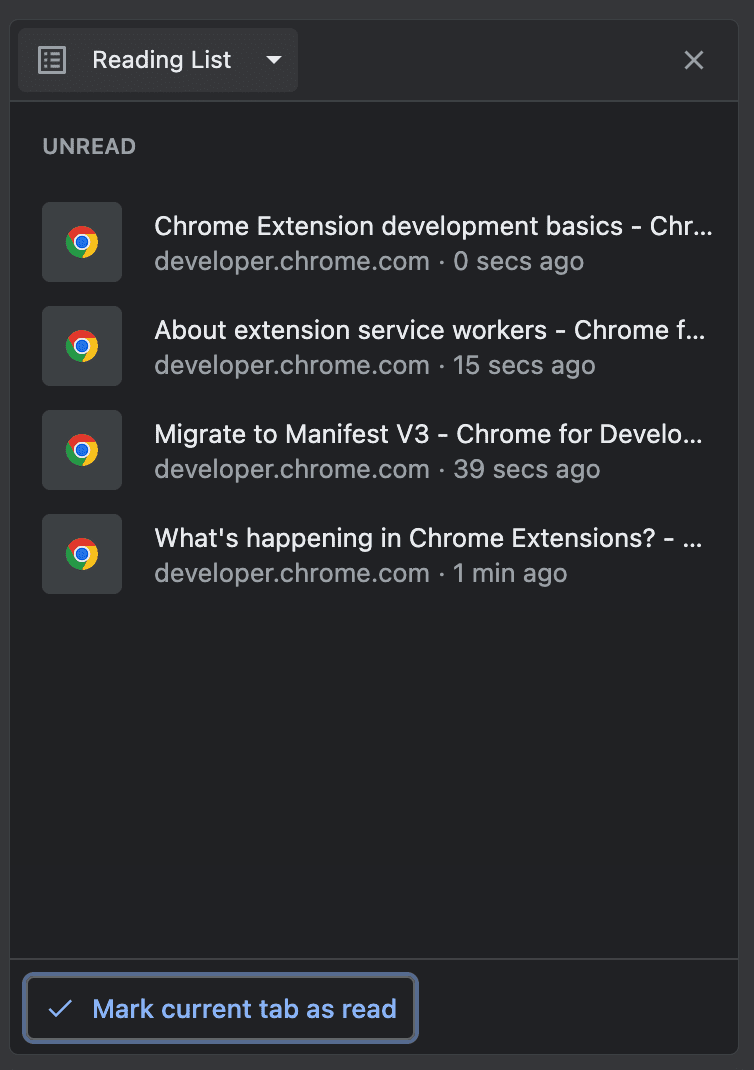
Chrome memperkenalkan daftar bacaan pada tahun 2021. Tahun lalu, tim Chrome mempermudah akses ke daftar bacaan melalui panel samping. Dengan Chrome 120, kami menambahkan kemampuan bagi Ekstensi Chrome untuk membuat, membaca, memperbarui, dan menghapus entri daftar bacaan. Untuk mempelajari lebih lanjut, lihat dokumen API dan contoh baru kami.

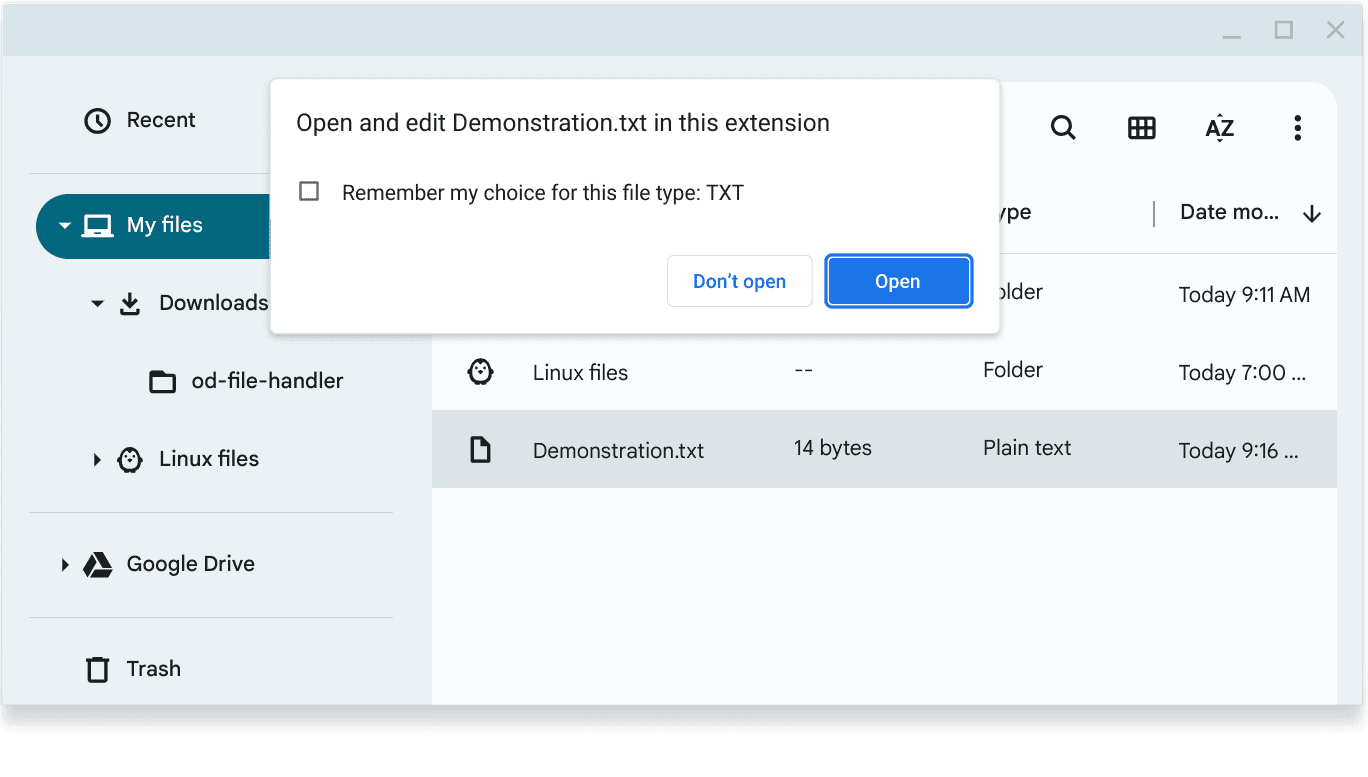
Penanganan file di ChromeOS
Penanganan file memungkinkan ekstensi membuka file dengan jenis MIME dan ekstensi file tertentu dengan cara yang serupa dengan penanganan file platform web. Lihat Penanganan file di ChromeOS untuk mengetahui informasi selengkapnya tentang cara menggunakannya.

Aktifkan alarm dalam 30 detik
Ini adalah update kecil, tetapi mengatasi kesenjangan penting dalam siklus proses service worker. Karena sifat pekerja layanan yang didorong peristiwa, cara yang direkomendasikan untuk memicu peristiwa di masa mendatang adalah dengan menggunakan chrome.alarms. Alarms API memastikan bahwa peristiwa dipicu meskipun pekerja layanan dimatikan sementara.
Namun, ada syaratnya. Sebelum Chrome 120, rentang waktu terpendek untuk memicu alarm adalah satu menit. Namun, pekerja layanan akan dimatikan setelah tidak aktif selama 30 detik. Jadi, tidak ada cara mudah untuk menjadwalkan alarm agar berbunyi dalam 45 detik, karena saat menggunakan setTimeout() untuk menyetel peristiwa dalam 45 detik, pekerja layanan berpotensi dimatikan sebelum peristiwa dipicu.
Mulai Chrome 120, Anda kini dapat memicu peristiwa di:
- kurang dari 30 detik menggunakan
setTimeout(). - apa pun yang berdurasi lebih dari atau sama dengan 30 detik menggunakan
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Ringkasan
Kami sangat senang dengan kemajuan yang telah dicapai platform ekstensi selama setahun terakhir. Chrome 120 adalah langkah besar lainnya dengan peningkatan batas DNR dan dukungan skrip pengguna.


