Chrome 120 ist jetzt als Betaversion verfügbar und enthält viele interessante Updates für Entwickler von Chrome-Erweiterungen.
Das Team für Chrome-Erweiterungen hatte ein arbeitsreiches Jahr. Mit der Betaversion von Chrome 120, die gestern veröffentlicht wurde, macht die Erweiterungsplattform einen weiteren großen Schritt nach vorn. Einen Überblick über die Änderungen in diesem Jahr findest du in unseren vierteljährlichen Updates vom Juli und Oktober. Im Folgenden erfahren Sie, was in Chrome 120 für Erweiterungen neu ist.
Plattformlücke schließen
Mit der Veröffentlichung von Chrome 120 schließen wir die verbleibenden Plattformlücken, die auf unserer Seite Bekannte Probleme mit Manifest V3 aufgeführt sind. Die neue userScript API sowie die Unterstützung der Dateiverarbeitung unter ChromeOS waren die beiden verbleibenden Punkte auf der Liste, die wir jetzt abhaken können. Zusammen mit den Änderungen, die im vorherigen vierteljährlichen Update beschrieben wurden, sind wir sehr zufrieden mit dem aktuellen Stand der Chrome-Erweiterungsplattform und dem, was wir im letzten Jahr erreicht haben.
Neue userScripts API
Unterstützung für Nutzer-Scripts ist da! Nutzer-Scripts sind (in der Regel relativ kleine) Code-Snippets, die Erweiterungen in Webseiten einfügen können, um das Erscheinungsbild oder Verhalten der Seite zu ändern. Sie können direkt vom Nutzer erstellt oder in verschiedenen User-Script-Repositories im Web gefunden werden. Ab Chrome 120 können Manifest V3-Erweiterungen jetzt die Erfassung von Nutzer-Scripts verwalten und festlegen, wann und wie sie in Webseiten eingefügt werden.
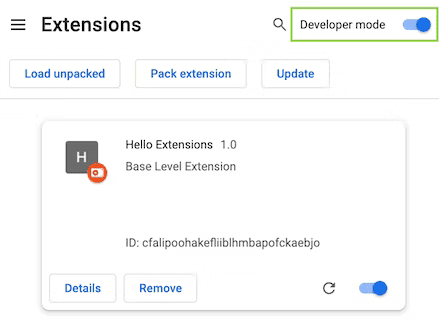
Es gibt einen wichtigen Unterschied zwischen der Unterstützung von Nutzer-Scripts in Manifest V2 und Manifest V3. Da Nutzer-Scripts leistungsstark sind und ein hohes Vertrauen in den Autor des Nutzer-Scripts erfordern, hat das Chrome-Team entschieden, dass Nutzer den Entwicklermodus aktivieren müssen, bevor sie ein Nutzer-Script ausführen können.

Unser neues userScript-Beispiel zeigt einen einfachen Ansatz, um zu erkennen, ob der Entwicklermodus aktiviert ist, und einen einfachen Onboarding-Ablauf bereitzustellen.

Dokumentation / Offizielles Beispiel
Höhere Limits für statische DNR-Regelsätze
Wir haben das Limit für aktivierte statische Regelsätze von 10 auf 50 erhöht. Außerdem haben wir die Gesamtzahl der zulässigen statischen Regelsätze von 50 auf 100 erhöht. Dies ist eine Reaktion auf Feedback, das wir in der Web Extensions Community Group erhalten haben.
Neue ReadingList API
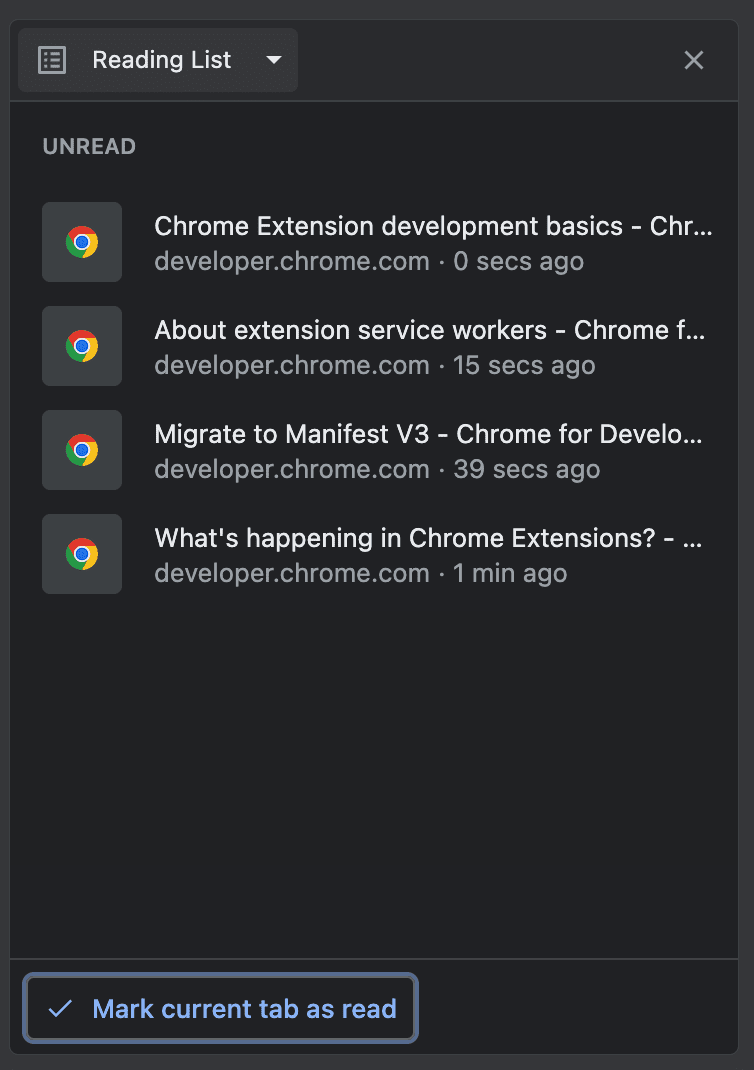
Die Leseliste wurde 2021 in Chrome eingeführt. Letztes Jahr hat das Chrome-Team den Zugriff auf die Leseliste über die Seitenleiste noch einfacher gestaltet. Mit Chrome 120 können Chrome-Erweiterungen Einträge in der Leseliste erstellen, lesen, aktualisieren und löschen. Weitere Informationen finden Sie in der API-Dokumentation und in unserem neuen Beispiel.

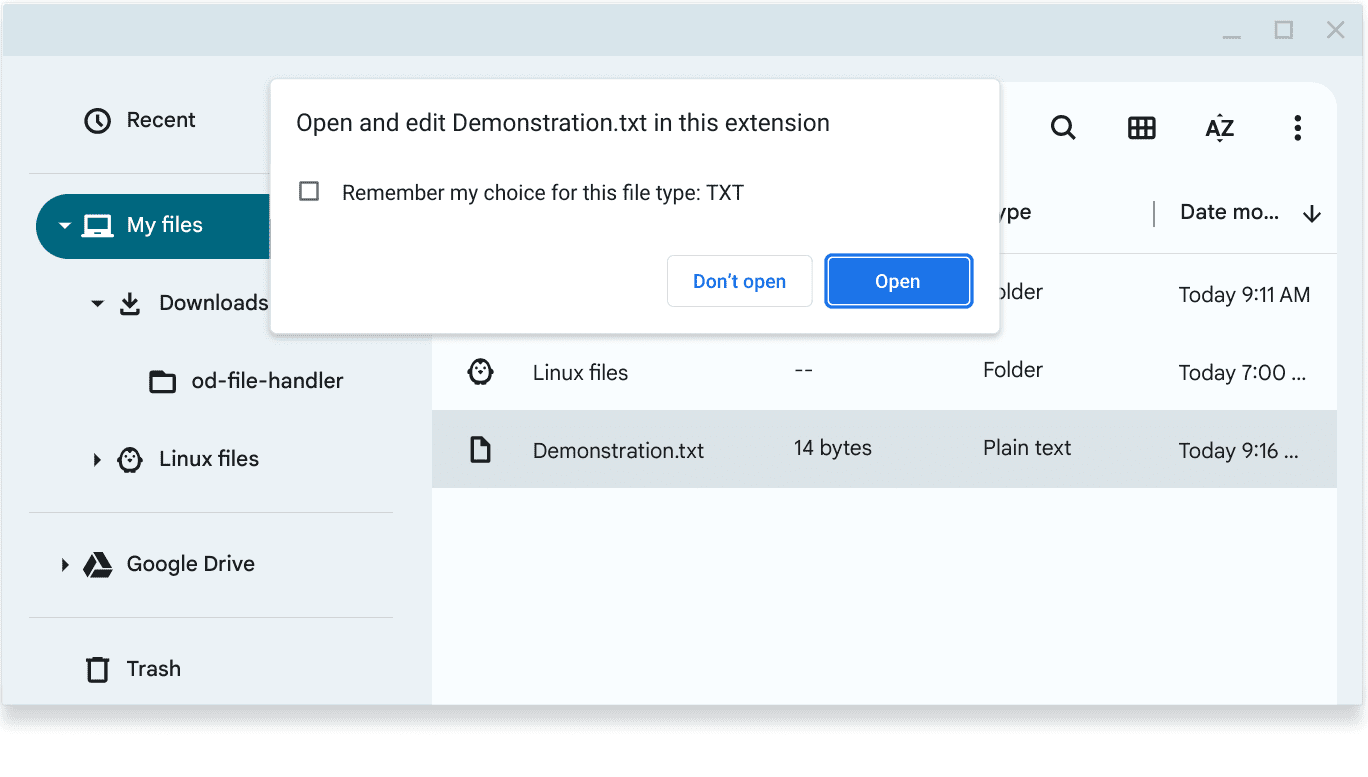
Dateiverarbeitung unter ChromeOS
Mit der Dateiverarbeitung können Erweiterungen Dateien mit bestimmten MIME-Typen und Dateiendungen auf ähnliche Weise wie die Dateiverarbeitung der Webplattform öffnen. Weitere Informationen zur Verwendung finden Sie unter Dateiverwaltung unter ChromeOS.

Löse in 30 Sekunden einen Alarm aus.
Dies ist ein kleines Update, das jedoch eine wichtige Lücke im Service Worker-Lebenszyklus schließt. Da Service Worker ereignisgesteuert sind, wird empfohlen, chrome.alarms zu verwenden, um ein Ereignis in der Zukunft auszulösen. Die Alarms API sorgt dafür, dass das Ereignis ausgelöst wird, auch wenn der Service Worker in der Zwischenzeit heruntergefahren wird.
Die Sache hat allerdings einen Haken. Vor Chrome 120 betrug der kürzeste Zeitraum zum Auslösen eines Alarms eine Minute. Service Worker werden jedoch nach 30 Sekunden Inaktivität heruntergefahren. Es gab also keine einfache Möglichkeit, einen Alarm so zu planen, dass er in 45 Sekunden ausgelöst wird. Wenn setTimeout() verwendet wurde, um ein Ereignis in 45 Sekunden festzulegen, konnte der Service Worker möglicherweise vor dem Auslösen des Ereignisses heruntergefahren werden.
Ab Chrome 120 können Sie ein Ereignis in folgenden Kontexten auslösen:
- weniger als 30 Sekunden mit
setTimeout(). - Alles, was länger als oder gleich 30 Sekunden ist, mit
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Zusammenfassung
Wir freuen uns sehr über die Fortschritte, die die Erweiterungsplattform im letzten Jahr gemacht hat. Chrome 120 ist ein weiterer großer Schritt mit erhöhten DNR-Limits und Unterstützung für Nutzer-Scripts.


