O Chrome 120 já está disponível na versão Beta e inclui muitas atualizações interessantes para desenvolvedores de extensões do Chrome.
Foi um ano agitado para a equipe de extensões do Chrome. Com o lançamento da versão Beta do Chrome 120 ontem, a plataforma de extensões deu mais um grande passo. Para conferir um resumo do que aconteceu este ano, confira nossas atualizações trimestrais de julho e outubro. Leia mais para saber o que há de novo no Chrome 120 para extensões.
Como reduzir a desigualdade entre plataformas
Com o lançamento do Chrome 120, vamos fechar as lacunas restantes da plataforma listadas na nossa página de problemas conhecidos do Manifest V3. A nova API userScript e o suporte ao processamento de arquivos no ChromeOS eram os dois itens restantes na lista que agora podemos riscar. Junto com as mudanças descritas na atualização trimestral anterior, estamos muito felizes com o estado atual da plataforma de extensões do Chrome e com o que conquistamos no ano passado.
Nova API userScripts
O suporte a scripts de usuário chegou! Os scripts de usuário são snippets de código (geralmente relativamente pequenos) que as extensões podem injetar em páginas da Web para modificar a aparência ou o comportamento delas. Eles podem ser criados diretamente pelo usuário ou descobertos em vários repositórios de scripts de usuário diferentes na Web. A partir do Chrome 120, as extensões do Manifest V3 podem gerenciar a coleta de scripts de usuário e determinar quando e como injetá-los em páginas da Web.
Há uma diferença significativa entre a compatibilidade com scripts de usuário no Manifest V2 e no Manifest V3. Como os scripts de usuário são poderosos e exigem alta confiança no autor, a equipe do Chrome decidiu que os usuários precisam ativar o modo de desenvolvedor antes de executar um script de usuário.

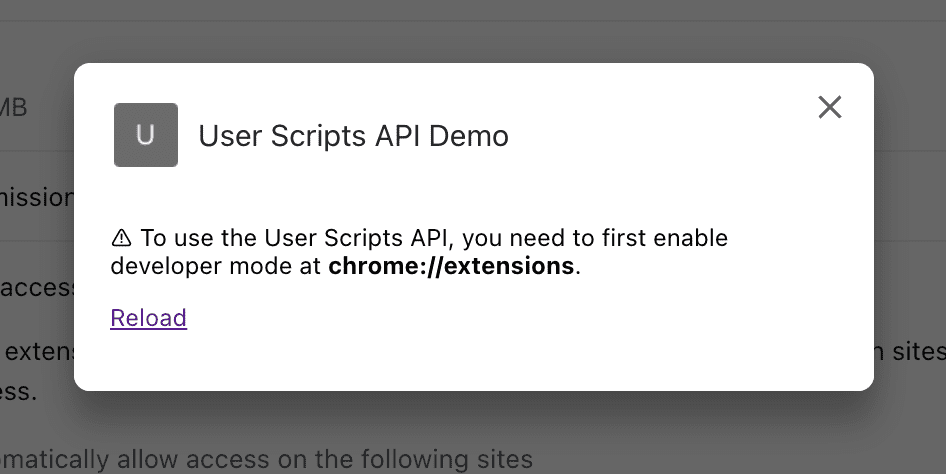
Nosso novo exemplo de userScript demonstra uma abordagem simples para detectar se o modo de desenvolvedor está ativado e oferece um fluxo de integração simples.

Para começar, confira a documentação ou o exemplo oficial.
Limites maiores de conjuntos de regras de DNR estático
Aumentamos significativamente o limite de conjuntos de regras estáticas ativados de 10 para 50. Além disso, aumentamos o número total de conjuntos de regras estáticas permitidos de 50 para 100. Isso é uma resposta ao feedback que recebemos no grupo da comunidade de extensões da Web.
Nova API ReadingList
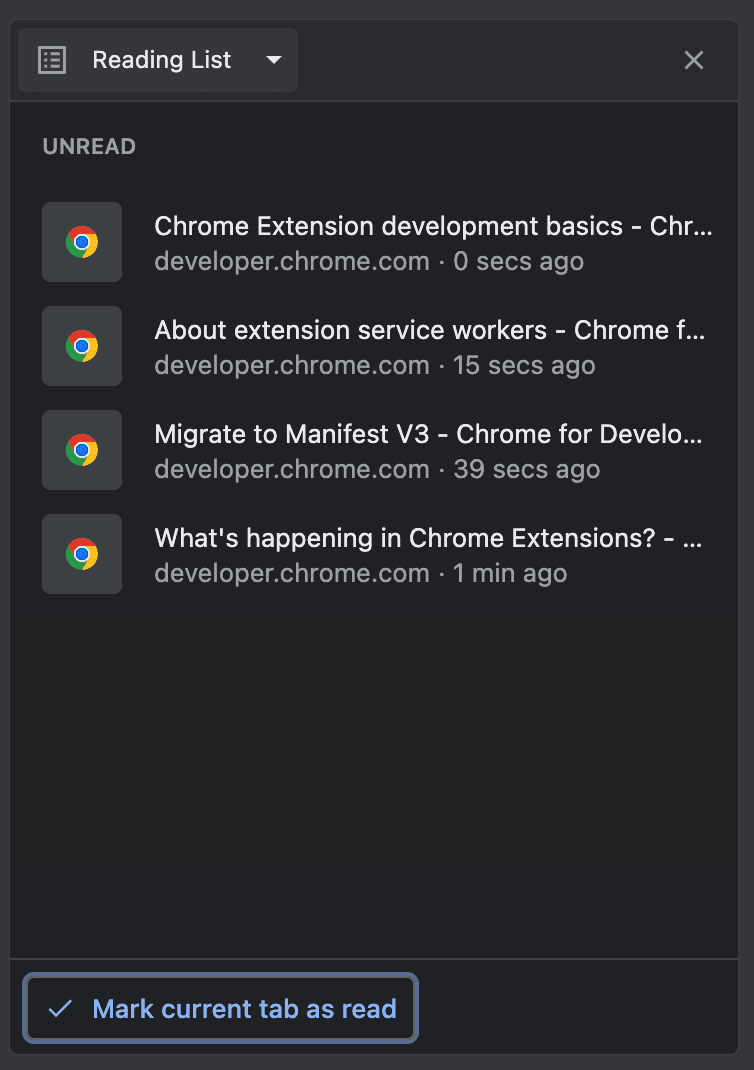
O Chrome lançou a Lista de leitura em 2021. No ano passado, a equipe do Chrome facilitou ainda mais o acesso à Lista de leitura pelo painel lateral. Com o Chrome 120, as extensões do Chrome podem criar, ler, atualizar e excluir itens da lista de leitura. Para saber mais, consulte a documentação da API e nossa nova amostra.

Processamento de arquivos no ChromeOS
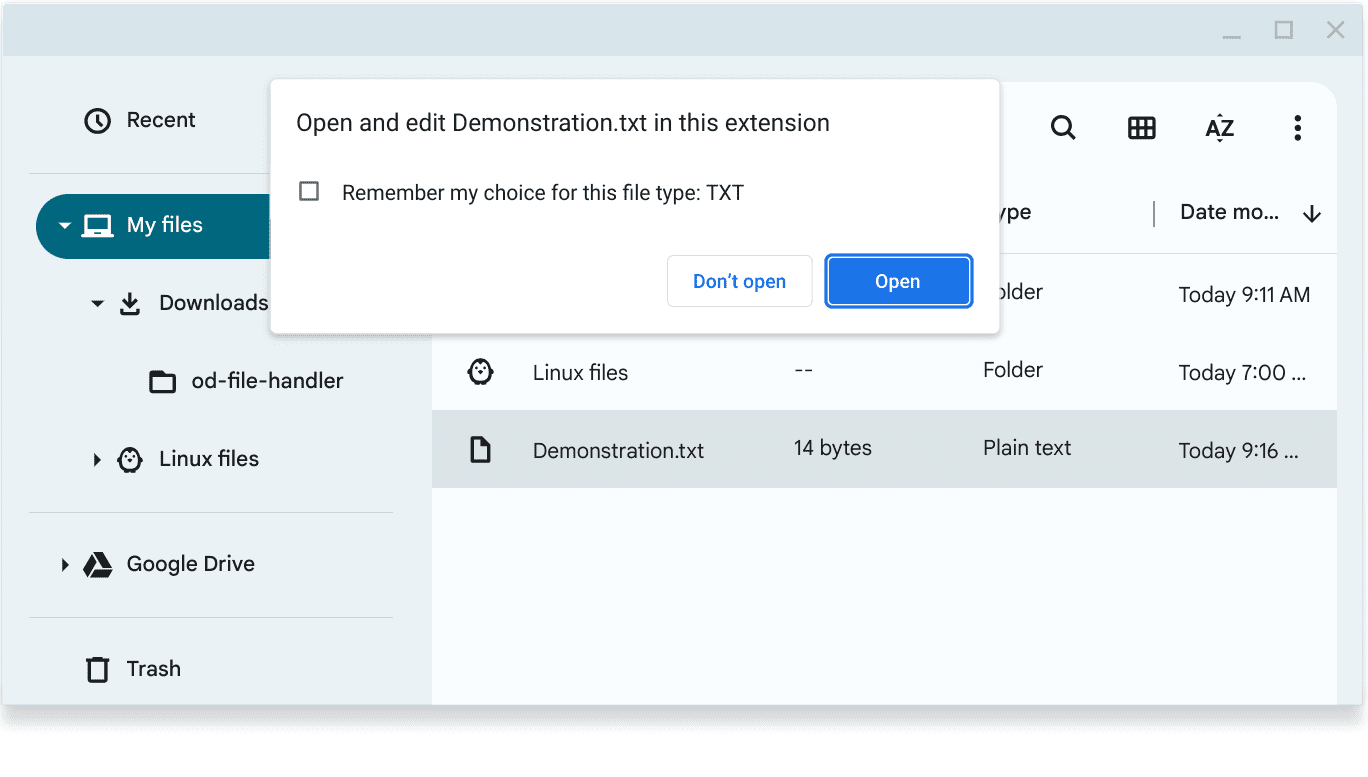
O processamento de arquivos permite que as extensões abram arquivos com tipos MIME e extensões de arquivo especificados de maneira semelhante ao processamento de arquivos da plataforma da Web. Confira Como lidar com arquivos no ChromeOS para saber mais sobre como usar esse recurso.

Acionar um alarme em 30 segundos
Essa é uma pequena atualização, mas aborda uma lacuna importante no ciclo de vida do service worker. Devido à natureza orientada a eventos dos service workers, a maneira recomendada de acionar um evento no futuro é usar chrome.alarms. A API Alarms garante que o evento seja acionado mesmo que o service worker seja desligado nesse período.
Mas há um problema. Antes do Chrome 120, o menor período para acionar um alarme era de um minuto. No entanto, os service workers são encerrados após 30 segundos de inatividade. Portanto, não havia uma maneira simples de programar um alarme para ser acionado em 45 segundos, porque, ao usar setTimeout() para definir um evento em 45 segundos, o service worker poderia ser encerrado antes do acionamento do evento.
A partir do Chrome 120, você pode acionar um evento em:
- menos de 30 segundos usando
setTimeout(). - qualquer coisa com duração igual ou superior a 30 segundos usando
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Resumo
Estamos muito animados com o progresso da plataforma de extensões no ano passado. O Chrome 120 é outra grande etapa, com aumento dos limites de DNR e suporte a scripts de usuário.


