Chrome DevTools Protocol (CDP) is een protocol voor foutopsporing op afstand (API) waarmee ontwikkelaars kunnen communiceren met een actieve Chrome-browser. Chrome DevTools gebruikt CDP om de browserstatus te inspecteren, het gedrag ervan te beheren en foutopsporingsinformatie te verzamelen. Je kunt ook Chrome-extensies bouwen die CDP gebruiken.
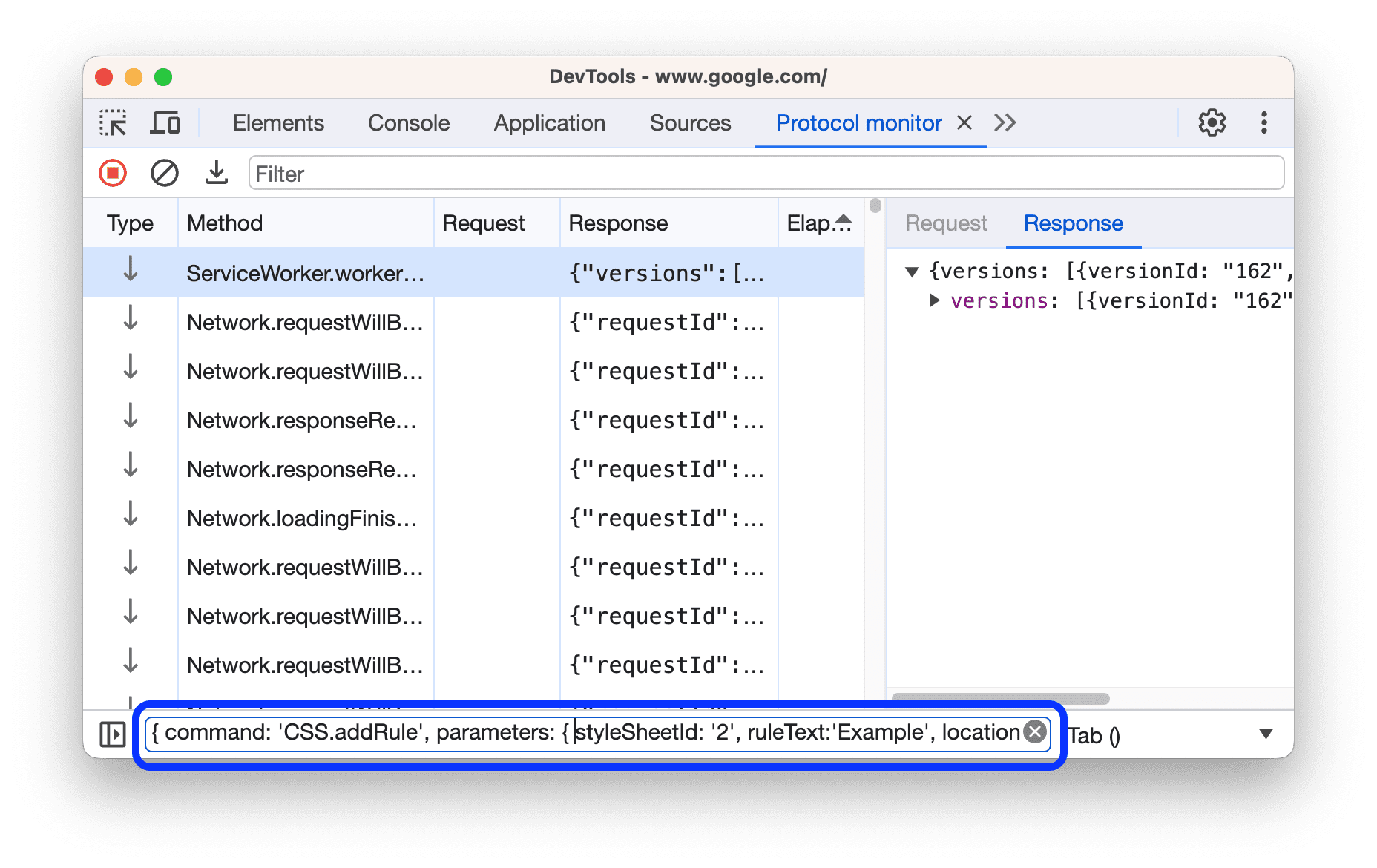
Dit is bijvoorbeeld een CDP-opdracht die een nieuwe regel met de gegeven ruleText invoegt in een stylesheet met de gegeven styleSheetId , op de positie die is opgegeven door location .
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
Via het tabblad Protocolmonitor kunt u CDP-verzoeken verzenden en alle CDP-verzoeken en -antwoorden bekijken die DevTools verzendt en ontvangt.

Voorheen was het lastig om een commando handmatig te schrijven, vooral een commando met veel parameters. Je moest niet alleen opletten met het openen en sluiten van haakjes en aanhalingstekens, maar ook de parameters van het commando onthouden, wat je vervolgens dwong om de CDP-documentatie te raadplegen.
Om dit probleem op te lossen, heeft DevTools een nieuwe CDP-editor geïntroduceerd. De belangrijkste doelen hiervan zijn:
- Automatische aanvulling van opdrachten . Vereenvoudig de invoer van CDP-opdrachten door u via een automatische aanvullingsfunctie een lijst met beschikbare opdrachten te tonen.
- Vul opdrachtparameters automatisch in . Verminder de noodzaak om de CDP-documentatie te raadplegen voor de lijst met beschikbare opdrachtparameters.
- Vereenvoudig het typen van parameters . U hoeft alleen de waarden in te vullen van de parameters die u wilt verzenden.
- Bewerken en opnieuw verzenden . Verbeter de prototypingsnelheid door het wijzigen van een CDP-opdracht te versnellen.
Laten we eens kijken wat deze nieuwe editor te bieden heeft en hoe u hem kunt gebruiken!
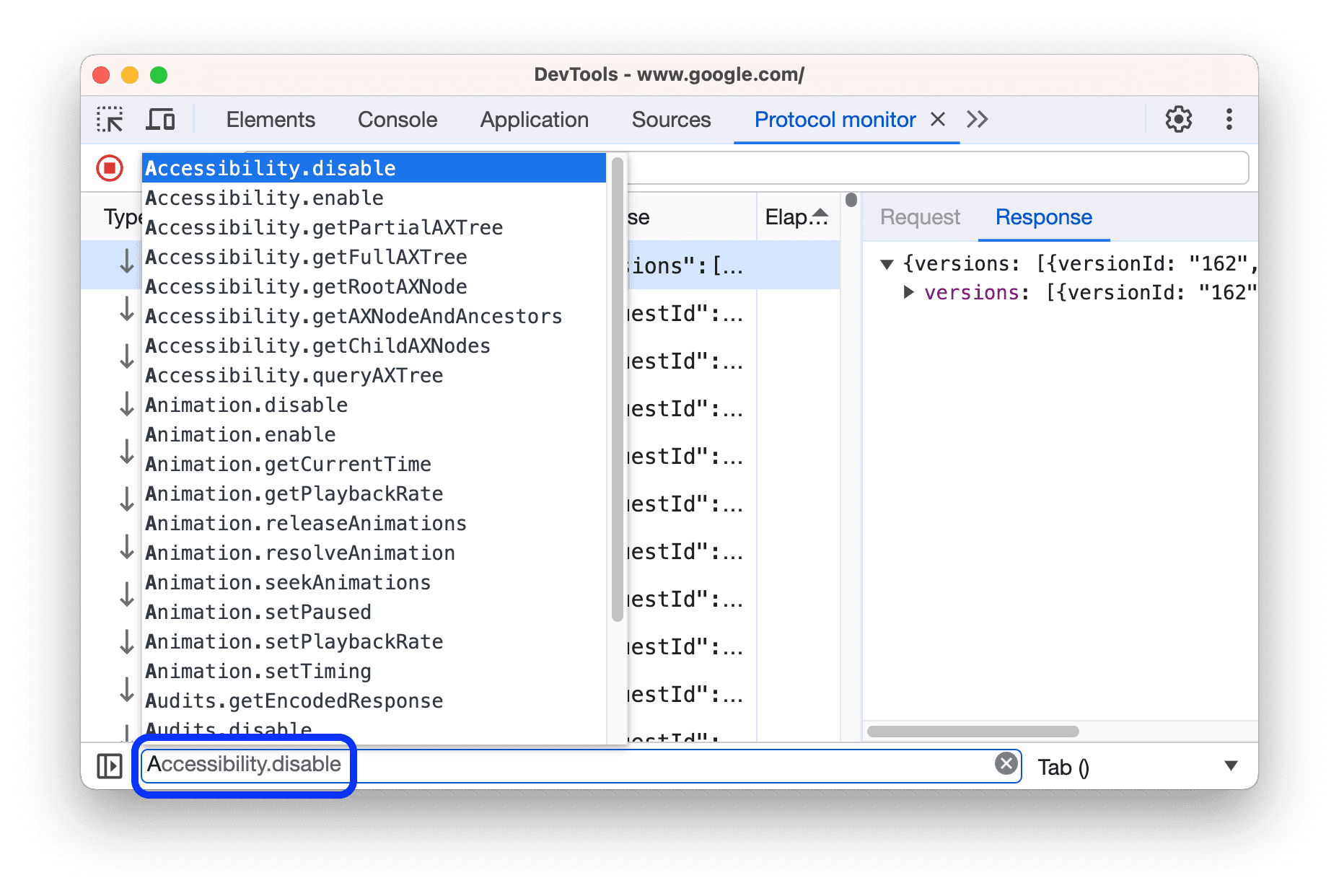
Functie voor automatisch aanvullen

De invoerbalk voor opdrachten is nu voorzien van een functie voor automatisch aanvullen. Deze functie helpt je bij het invoeren van de namen van de CDP-opdrachten waartoe je toegang hebt. Dit kan erg handig zijn voor opdrachten die geen parameters accepteren.
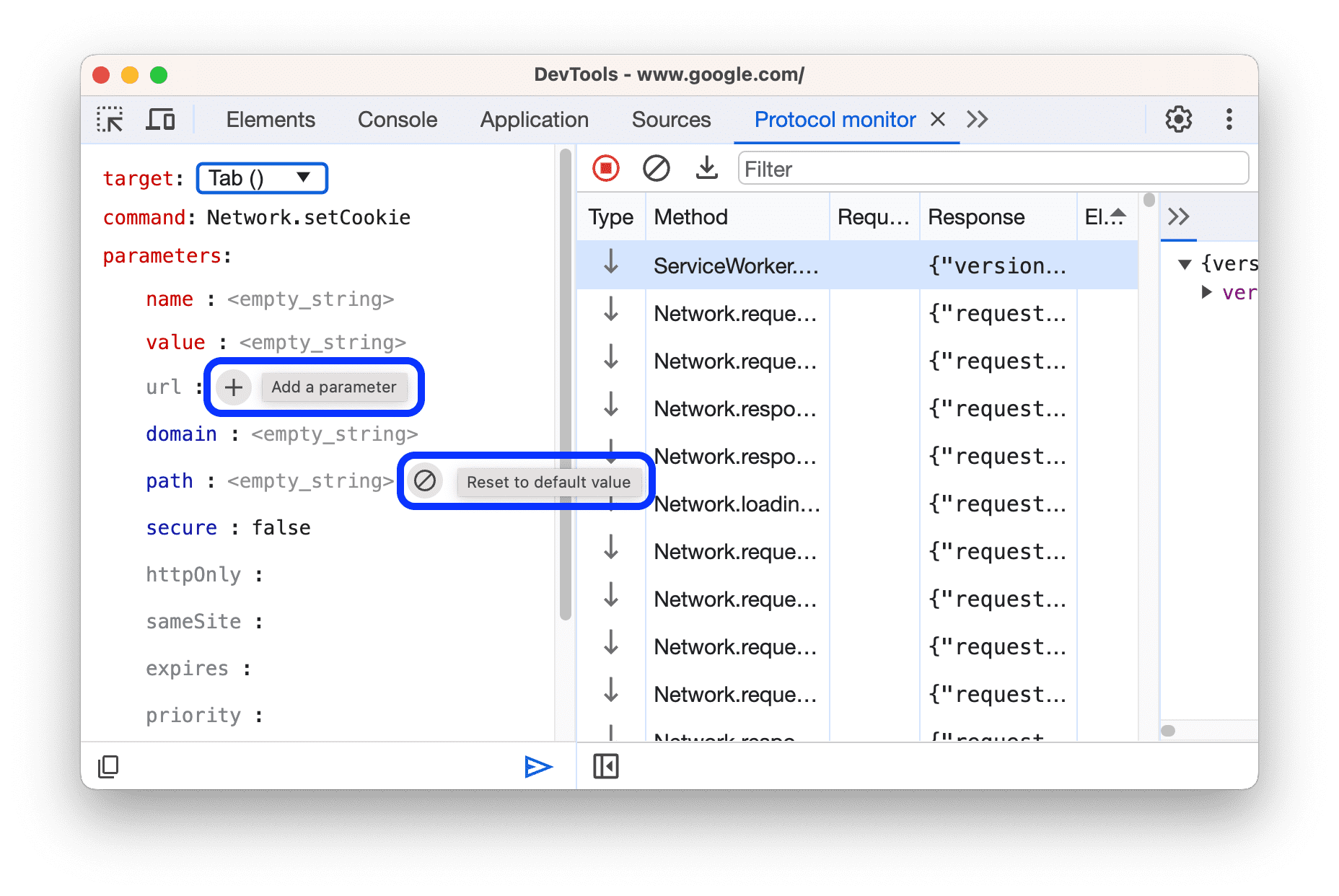
String- en numerieke parameters
Met deze nieuwe editor kunt u nu eenvoudig de waarden van primitieve parameters bewerken. Om de editor te openen, klikt u op pictogram naast de opdrachtinvoer.
Zodra u de opdrachtnaam invoert, toont de editor automatisch de bijbehorende parameters. U hoeft geen documentatie op te zoeken om te weten welke parameters bij welke opdrachten horen. Bovendien geeft de editor de parameters in een bepaalde volgorde weer: eerst de verplichte parameters (in rood) en daarna de optionele parameters (in blauw).
Om een waarde toe te voegen aan een optionele parameter, beweegt u de muis over de naam en klikt u op de knop + . Om de parameter terug te zetten naar ongedefinieerd, klikt u op de knop Standaardwaarde herstellen .

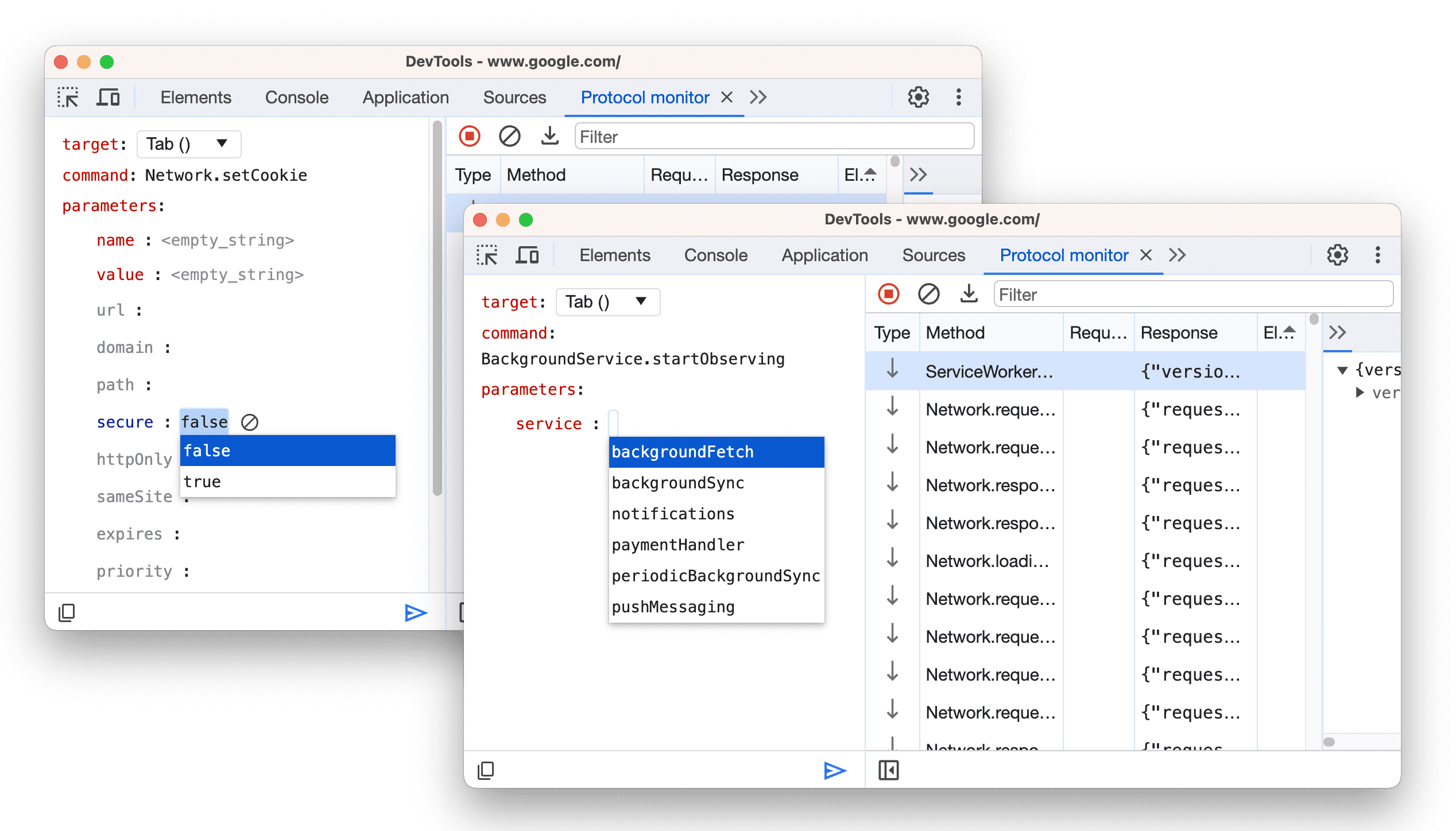
Enum- en Booleaanse parameters
Bij het bewerken van enum- of Booleaanse parameters ziet u een dropdownmenu met een selectie van mogelijke waarden (voor enums) of de eenvoudige optie 'waar' of 'onwaar' voor Booleaanse waarden. Deze functie verkleint de kans dat u de verkeerde waarde voor enum-parameters typt en zorgt voor nauwkeurigheid en eenvoud.

Arrayparameters
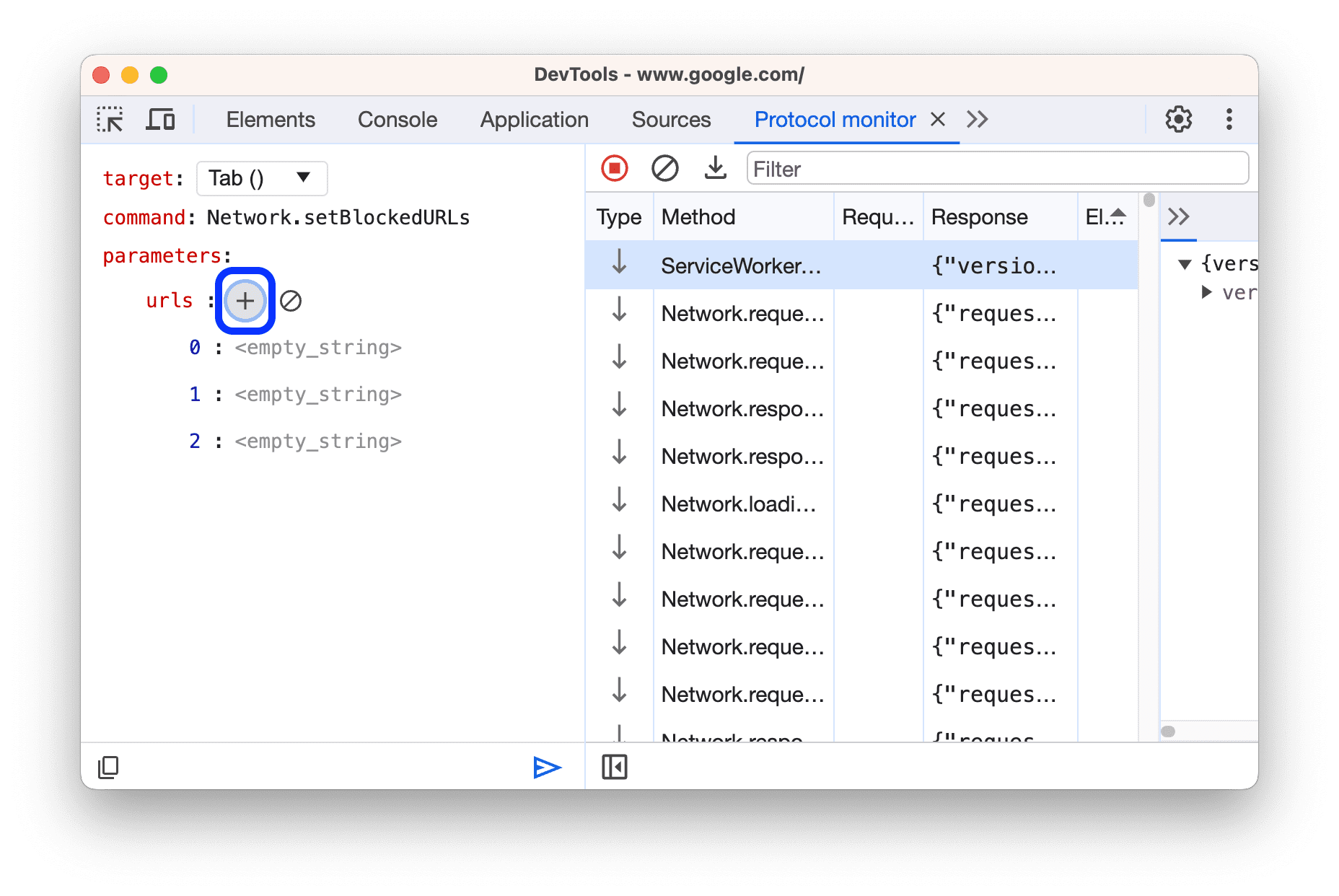
Voor arrayparameters kunt u handmatig waarden aan de array toevoegen. Beweeg de muisaanwijzer over de rij van de parameter en klik op de knop + .

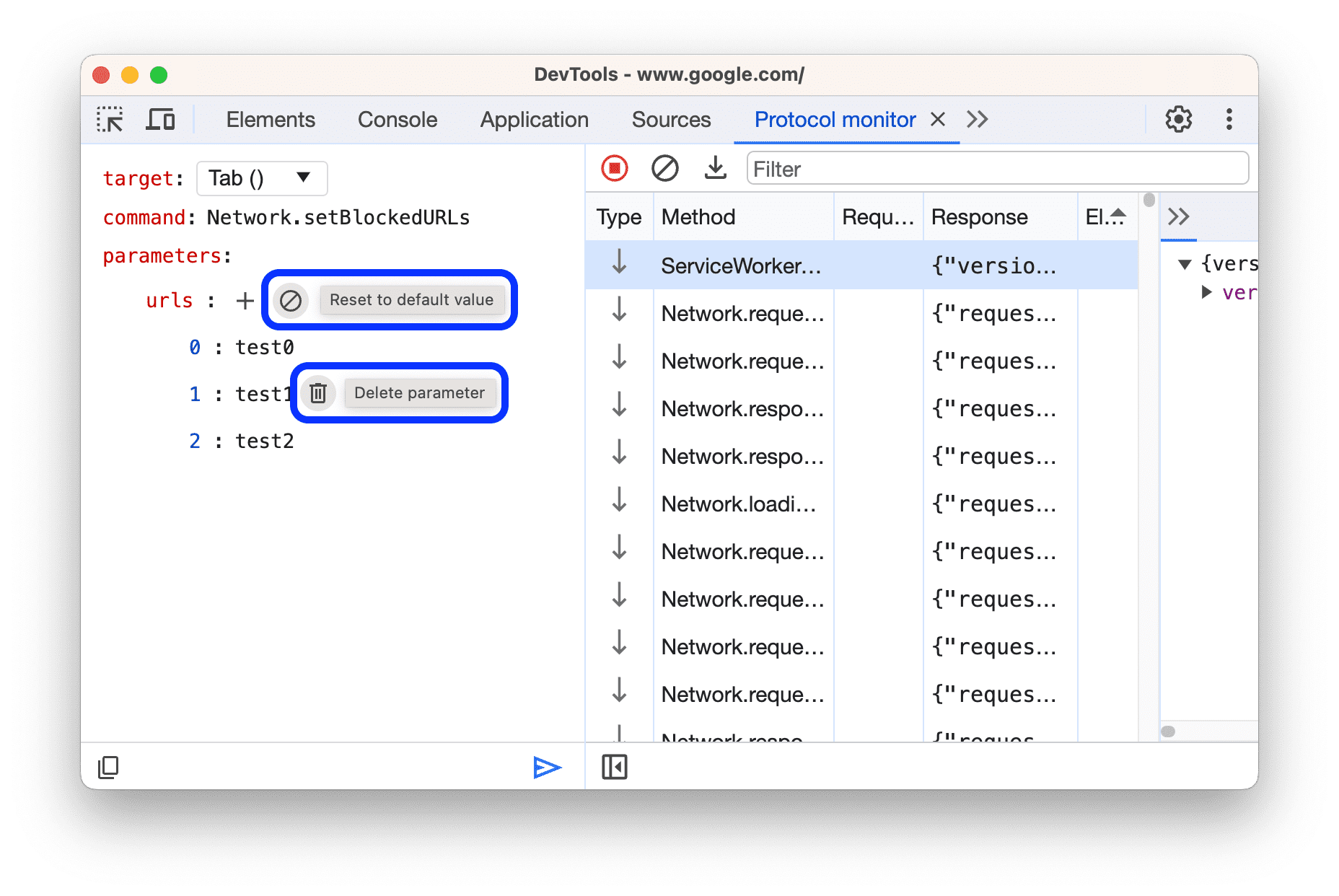
Om items uit een array één voor één te verwijderen, klikt u op de prullenbakknop naast de items. U kunt ook alle parameters uit de array wissen met de blokknop. In dat geval wordt de arrayparameter gereset naar [] .

Objectparameters
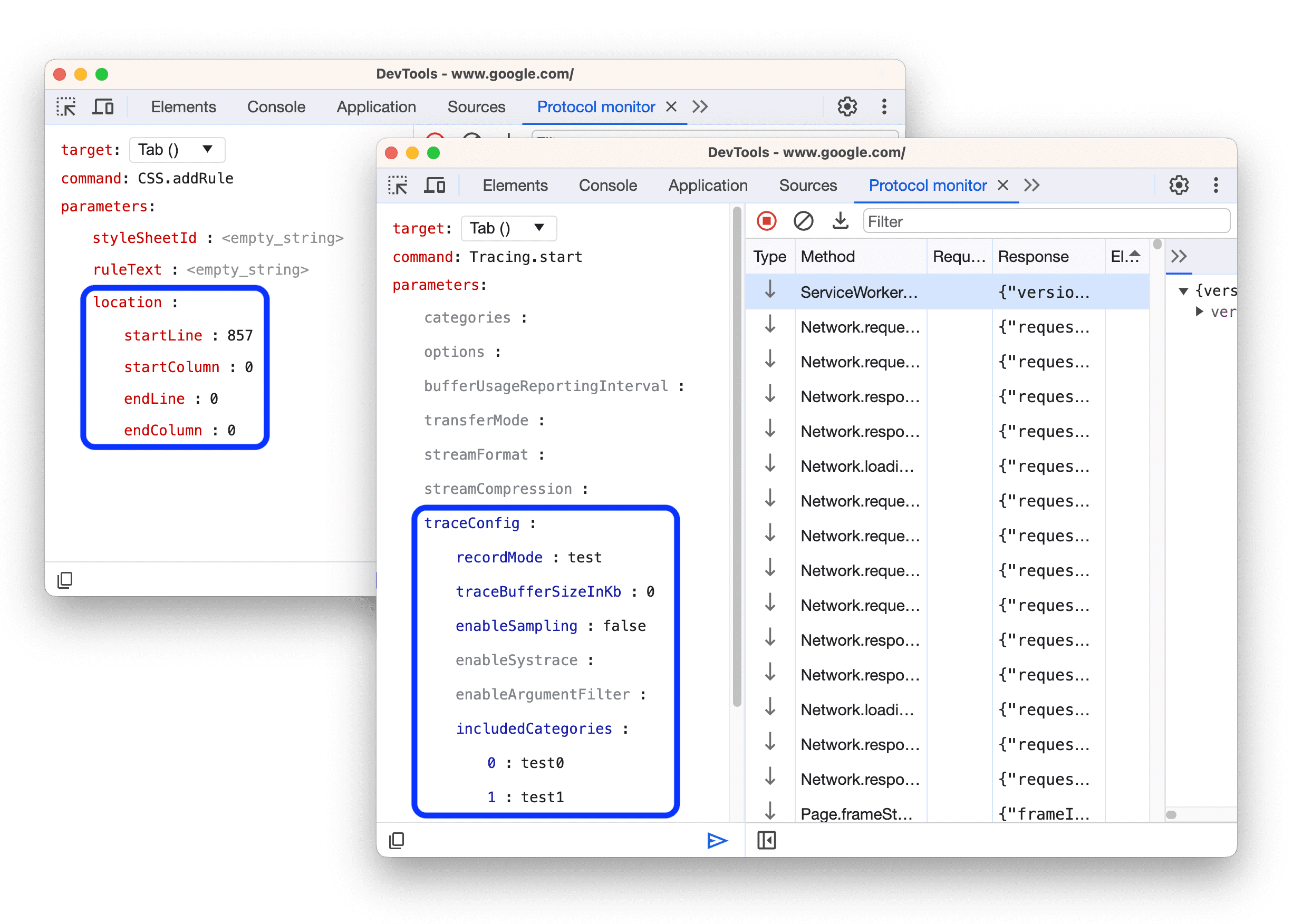
Wanneer u een opdracht invoert die objectparameters accepteert, toont de editor de sleutels van dit object en kunt u de waarden ervan direct bewerken. Dit werkt voor alle typen geneste parameters.

Ontdek wat de opdracht en parameters in de editor doen
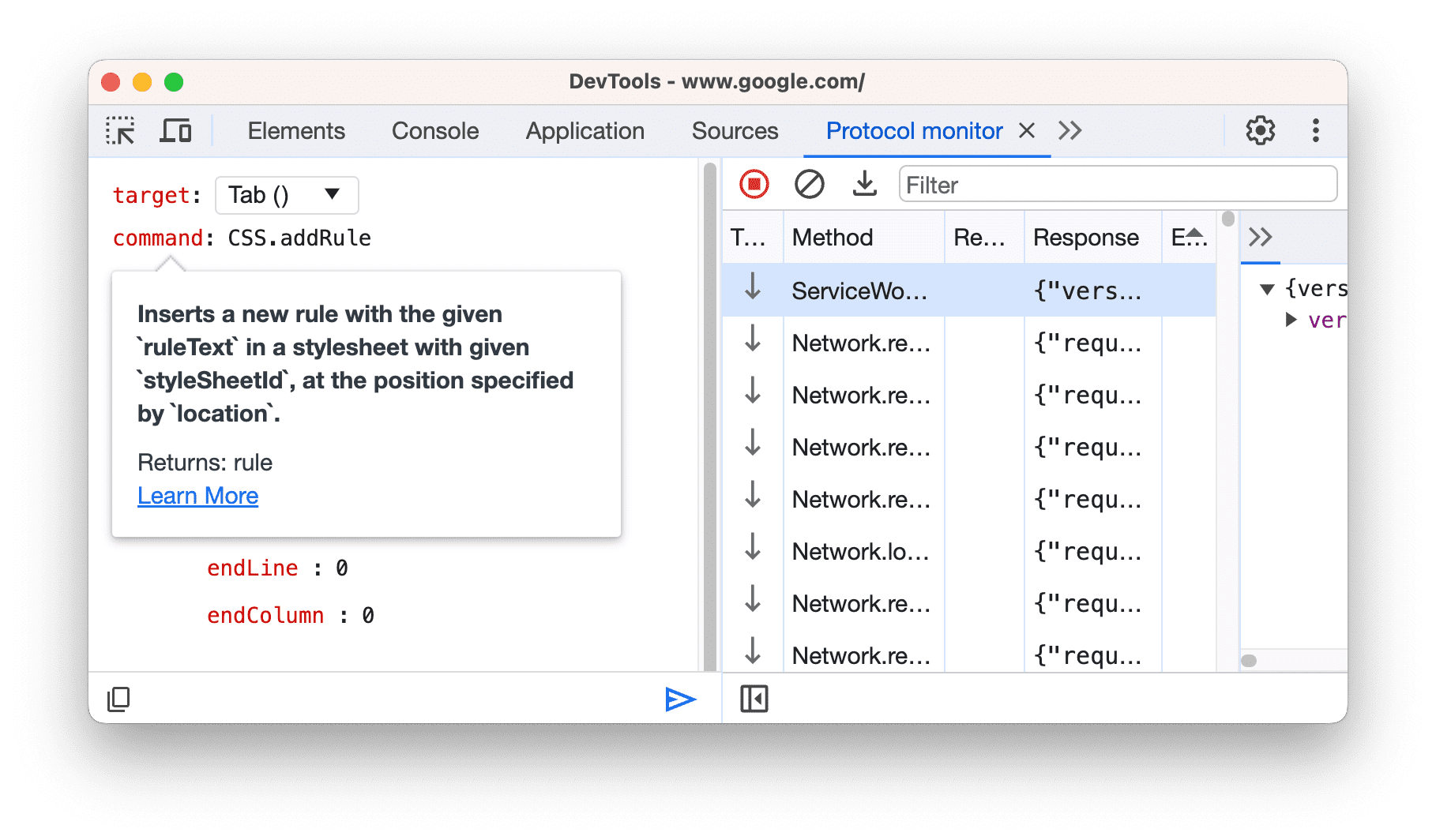
Twijfelde u ooit over het doel van een parameter of commando? Nu kunt u met de muis over een commando of parameter bewegen en verschijnt er een beschrijvende tooltip, compleet met een link naar de online documentatie.

Wees gewaarschuwd voordat u onjuiste parameters verzendt
Als u voorheen niet wist of de waarde van een parameter van het juiste type was en moest wachten op de foutmelding, is deze nieuwe editor iets voor u. Deze toont u realtime fouten als de parameter de ingevoerde waarde niet kan accepteren.
![]()
Een opdracht opnieuw verzenden
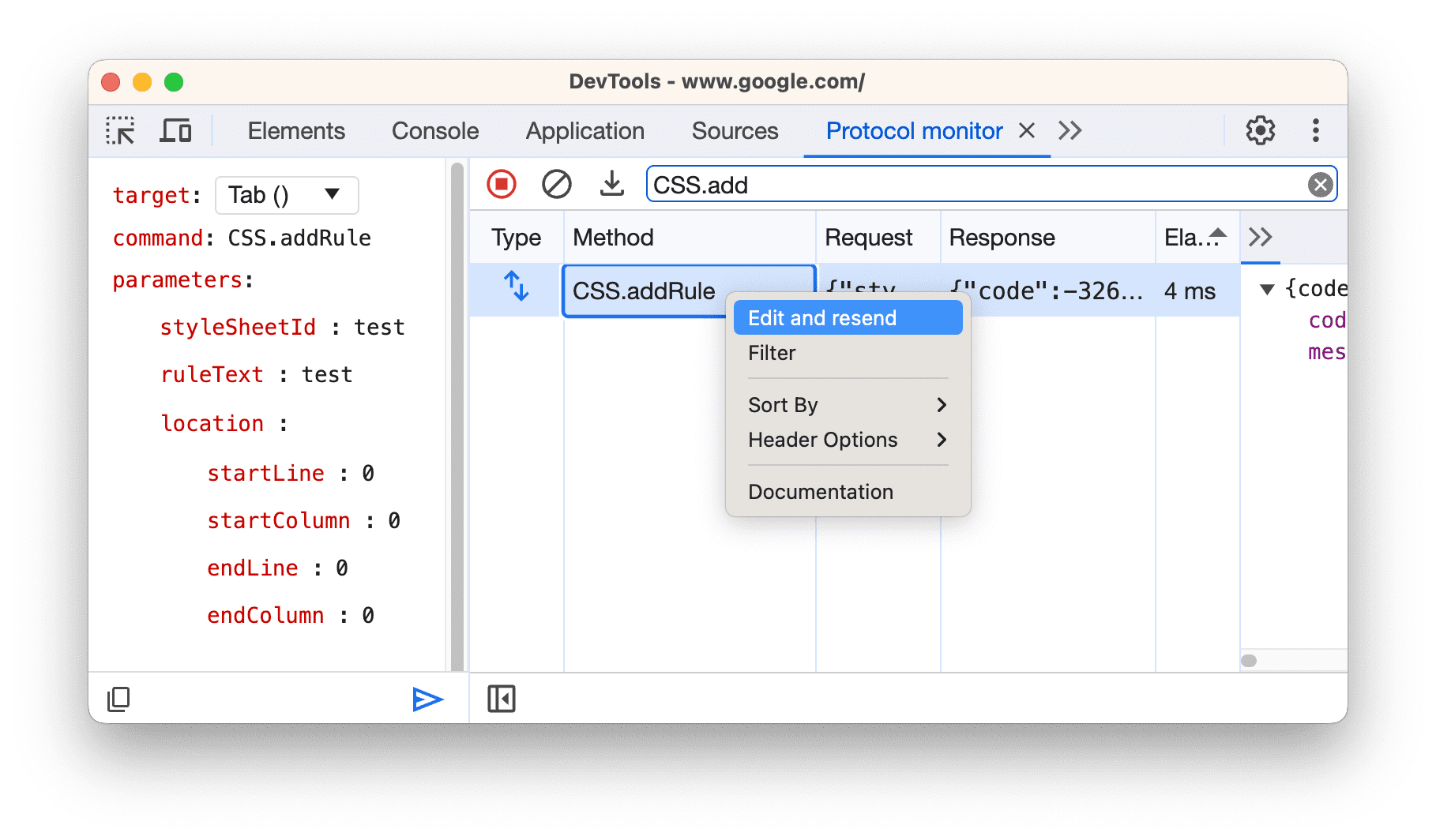
Als u een parameter van de zojuist verzonden opdracht wilt aanpassen, hoeft u deze niet opnieuw in te voeren. Om de opdracht te bewerken en opnieuw te verzenden, klikt u met de rechtermuisknop op een item in de datagrid en selecteert u Bewerken en opnieuw verzenden in het dropdownmenu. De CDP-editor wordt dan automatisch opnieuw geopend en ingevuld met de geselecteerde opdracht.

Kopieer een opdracht naar JSON-formaat
Om de CDP-opdracht in JSON-formaat naar uw klembord te kopiëren, klikt u op Kopieerpictogram helemaal links in de werkbalk. Houd er bovendien rekening mee dat als u een opdracht rechtstreeks in de invoerbalk invoert, deze naadloos in de editor wordt weergegeven, en andersom.
Conclusie
Het doel van het DevTools-team bij het ontwerp van deze nieuwe CDP-editor was om het typen van CDP-opdrachten te vereenvoudigen. De nieuwe editor kan ook worden gebruikt om parameters naast de documentatie te bekijken en biedt u een eenvoudigere manier om CDP-opdrachten te versturen.
Download de previewkanalen
Overweeg Chrome Canary , Dev of Beta als uw standaard ontwikkelbrowser te gebruiken. Deze previewkanalen geven u toegang tot de nieuwste DevTools-functies, laten u geavanceerde webplatform-API's testen en helpen u problemen op uw site te ontdekken voordat uw gebruikers dat doen!
Neem contact op met het Chrome DevTools-team
Gebruik de volgende opties om nieuwe functies, updates of iets anders met betrekking tot DevTools te bespreken.
- Geef uw feedback en verzoeken voor nieuwe functies door aan crbug.com .
- Meld een DevTools-probleem met Meer opties > Help > Meld een DevTools-probleem in DevTools.
- Tweet naar @ChromeDevTools .
- Laat een reactie achter in de YouTube-video's 'Wat is er nieuw in DevTools' of in de YouTube-video's 'DevTools Tips' .


