Chrome DevTools Protocol(CDP)は、実行中の Chrome ブラウザとデベロッパーが通信できるようにするリモート デバッグ プロトコル(API)です。Chrome DevTools は CDP を使用して、ブラウザの状態の検査、動作の制御、デバッグ情報の収集を支援します。CDP を使用する Chrome 拡張機能を作成することもできます。
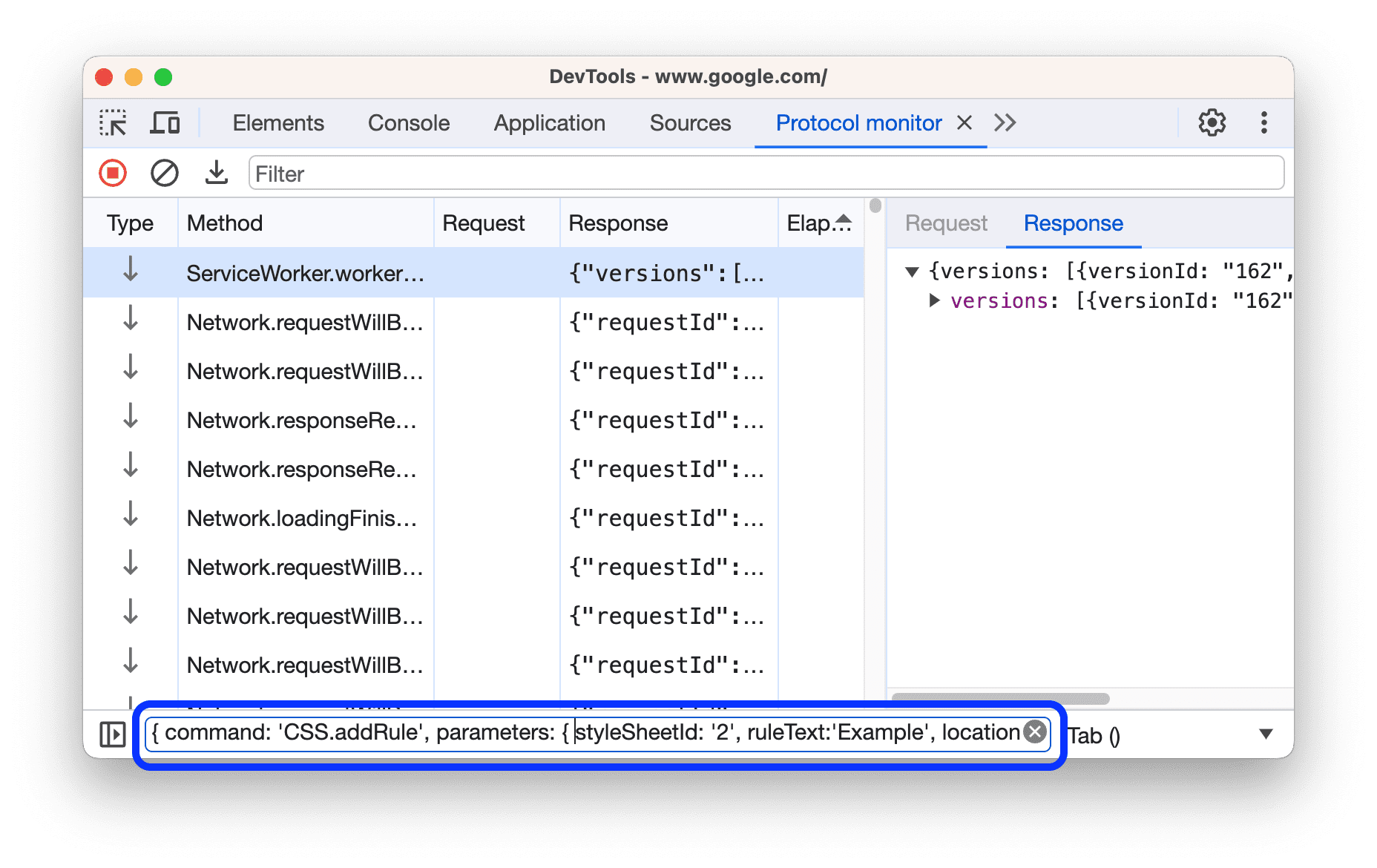
たとえば、次の CDP コマンドは、指定された styleSheetId のスタイルシートの、location で指定された位置に、指定された ruleText の新しいルールを挿入します。
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
[プロトコル モニター] ドロワー タブでは、CDP リクエストを送信したり、DevTools が送受信するすべての CDP リクエストとレスポンスを表示したりできます。

以前は、特にパラメータが多いコマンドを手動で作成することは困難でした。角かっこや引用符の開閉に注意する必要があるだけでなく、コマンドのパラメータも覚えておく必要があり、その結果、CDP ドキュメントを調べることになります。
この問題を解決するため、DevTools に新しい CDP エディタが導入されました。このエディタの主な目的は次のとおりです。
- コマンドの自動補完。自動補完機能により、使用可能なコマンドのリストが提供されるため、CDP コマンドの入力を簡素化できます。
- コマンド パラメータを自動入力する。使用可能なコマンド パラメータのリストについて CDP ドキュメントを確認する必要性が軽減されます。
- パラメータの型指定を簡素化します。送信するパラメータの値を入力するだけです。
- [編集して再送信] をクリックします。CDP コマンドの変更を迅速化することで、プロトタイピングの速度を向上させます。
では、この新しいエディタで何ができるのか、どのように活用できるのかを見ていきましょう。
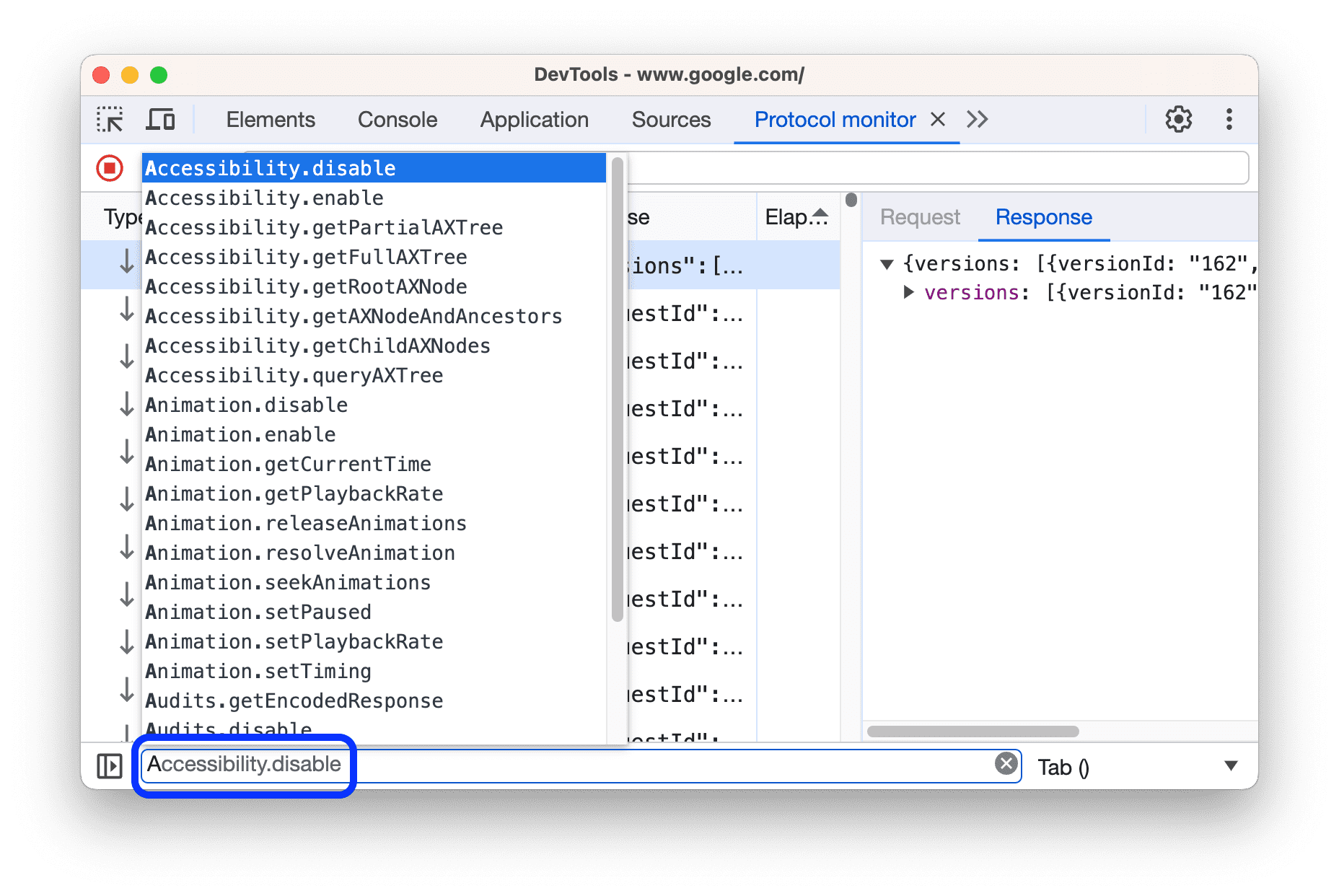
予測入力機能

コマンド入力バーに予測入力機能が追加されました。アクセスできる CDP コマンドの名前を入力する際に役立ちます。これは、パラメータを受け付けないコマンドに非常に便利です。
文字列パラメータと数値パラメータ
この新しいエディタを使用すると、プリミティブ パラメータの値を簡単に編集できるようになりました。エディタを開くには、コマンド入力の横にある アイコンをクリックします。
コマンド名を入力すると、対応するパラメータがエディタに自動的に表示されます。どのパラメータがどのコマンドに対応しているかを確認するために、ドキュメントを参照する必要はありません。また、エディタには、必須パラメータ(赤色)が最初に、省略可能なパラメータ(青色)が次に、特定の順序でパラメータが表示されます。
省略可能なパラメータに値を追加するには、その名前の上にカーソルを置いて + ボタンをクリックします。パラメータを未定義にリセットするには、[デフォルト値にリセット] ボタンをクリックします。
![[+] ボタンと [デフォルト値にリセット] ボタン。](https://developer.chrome.google.cn/static/blog/cdp-command-editor/image/the-reset-default-va-03f3775cd1f65.png?authuser=7&hl=ja)
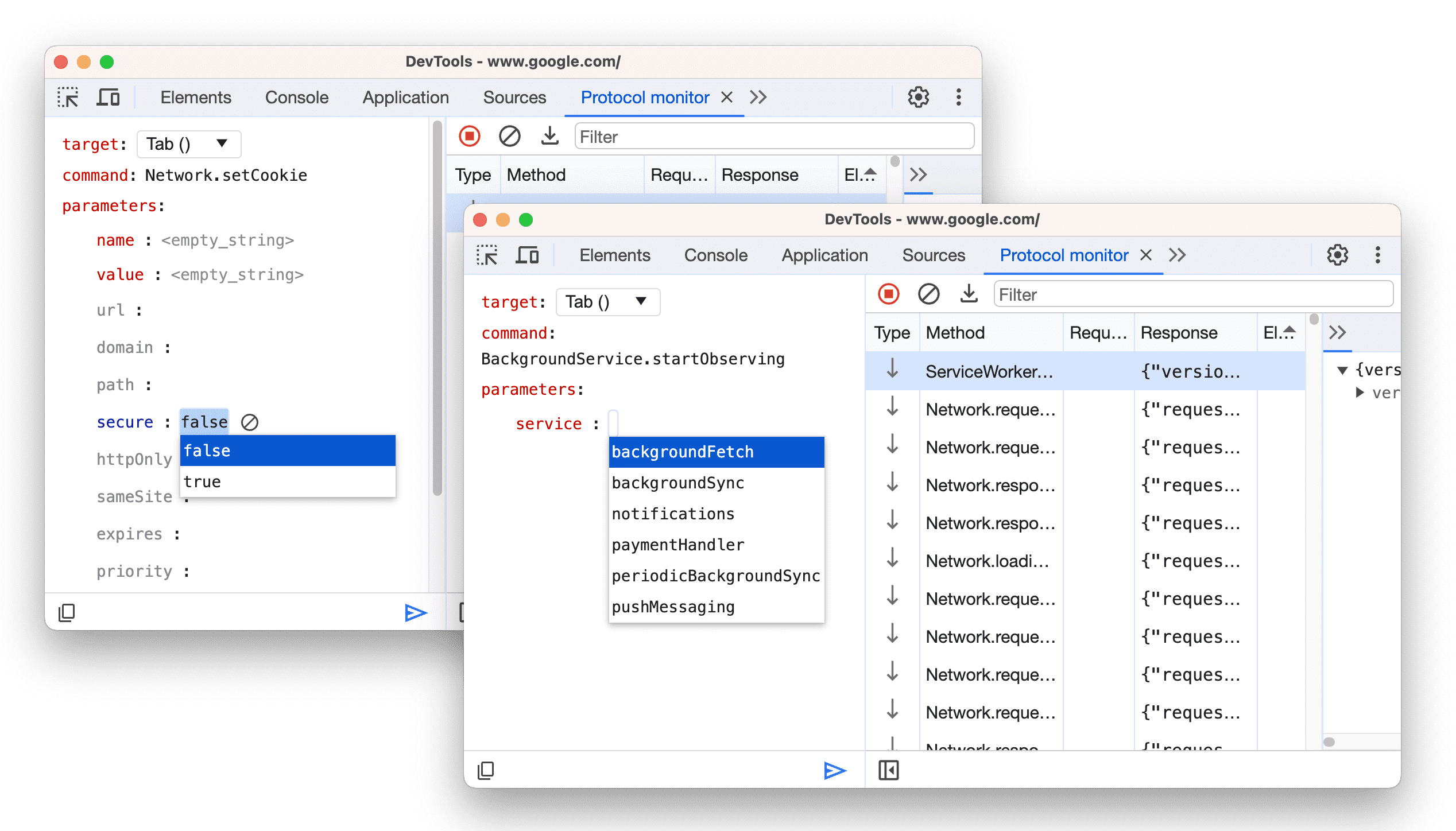
列挙型パラメータとブール値パラメータ
列挙型またはブール値のパラメータを編集すると、プルダウン メニューが表示され、選択可能な値(列挙型の場合)またはブール値の true または false のオプションが表示されます。この機能により、列挙型パラメータに誤った値を入力する可能性が減り、精度と簡潔さが維持されます。

配列パラメータ
配列パラメータの場合、配列に手動で値を追加できます。パラメータの行にカーソルを合わせ、+ ボタンをクリックします。
![配列項目を追加する [+] ボタン。](https://developer.chrome.google.cn/static/blog/cdp-command-editor/image/the-button-adds-array-4397b91176822.png?authuser=7&hl=ja)
配列アイテムを 1 つずつ削除するには、アイテムの横にあるゴミ箱ボタンをクリックします。ブロックボタンを使用して、配列からすべてのパラメータをクリアすることもできます。この場合、配列パラメータは [] にリセットされます。
![[パラメータを削除] ボタンと [デフォルトにリセット] ボタン。](https://developer.chrome.google.cn/static/blog/cdp-command-editor/image/the-delete-parameter-3f6a0e8e36d79.png?authuser=7&hl=ja)
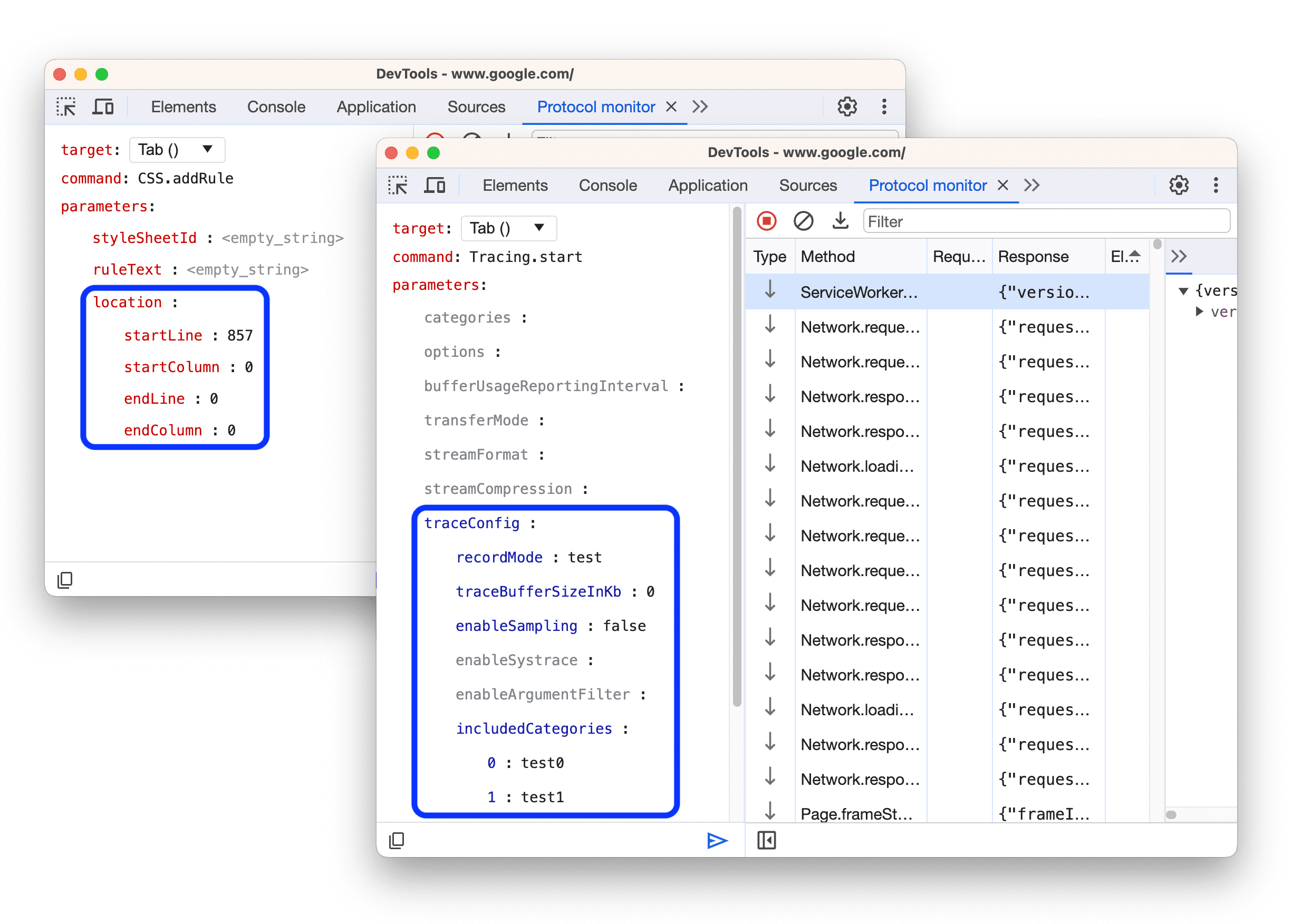
オブジェクト パラメータ
オブジェクト パラメータを受け入れるコマンドを入力すると、エディタにこのオブジェクトのキーが一覧表示され、値を直接編集できます。これは、すべてのタイプのネストされたパラメータで機能します。

エディタでコマンドとパラメータの機能を確認する
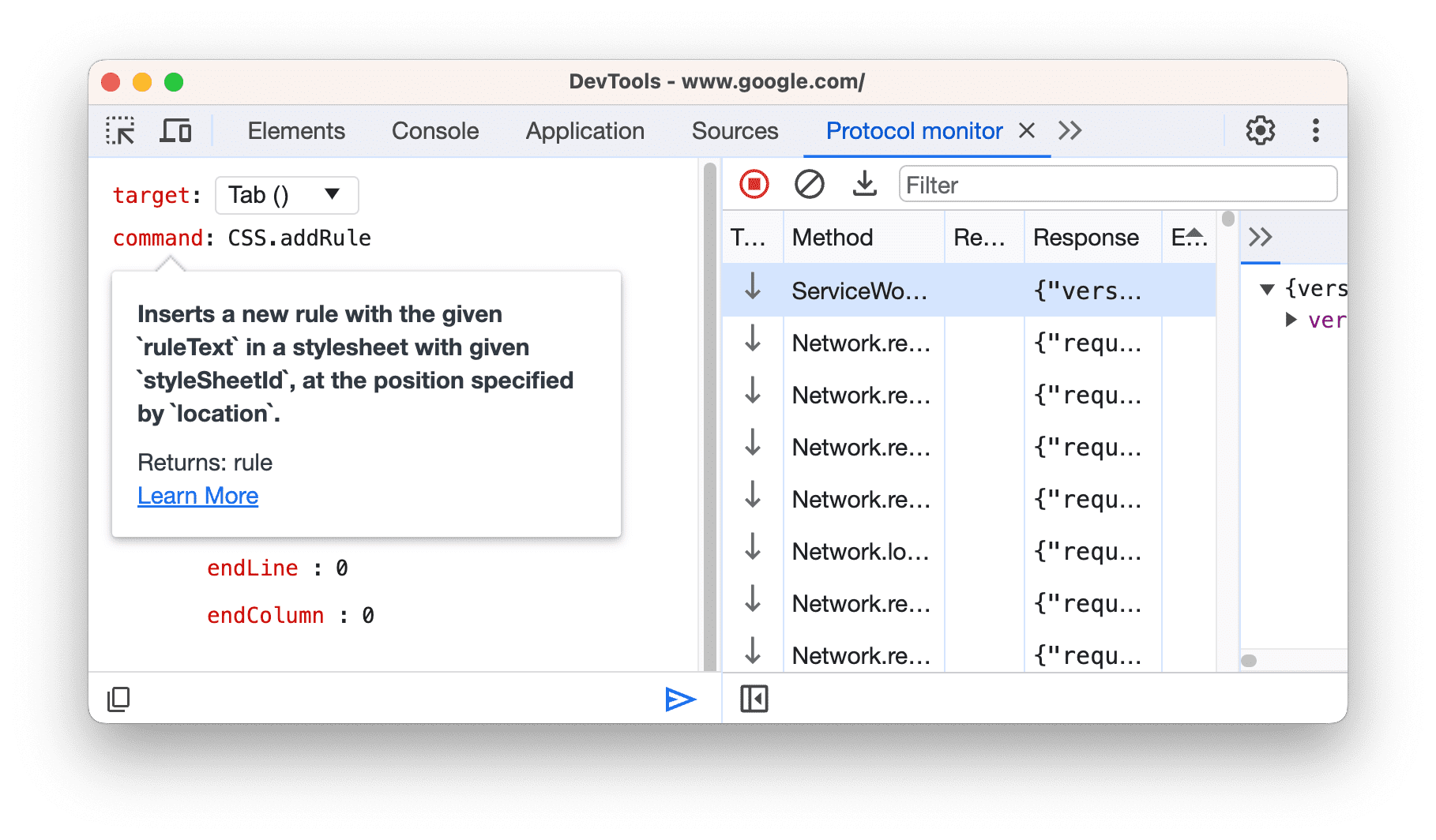
パラメータやコマンドの目的がわからなかったことはありますか?コマンドまたはパラメータにカーソルを合わせると、オンライン ドキュメントへのリンクを含む説明的なツールチップが表示されます。

誤ったパラメータを送信する前に警告する
以前は、パラメータの値が正しい型であるかどうかを確認するためにエラー レスポンスを待つ必要がありましたが、この新しいエディタでは、パラメータの値が正しい型であるかどうかをすぐに確認できます。入力した値をパラメータが受け入れられない場合は、リアルタイムでエラーが表示されます。
![]()
コマンドを再送信する
送信したコマンドのパラメータを調整する必要がある場合は、再度入力する必要はありません。コマンドを編集して再送信するには、データグリッド内の項目を右クリックし、プルダウン メニューから [編集して再送信] を選択します。これにより、CDP エディタが自動的に再度開き、選択したコマンドが事前入力されます。
![データグリッドのコマンドのプルダウン メニューに [編集して再送信] オプションが表示されている。](https://developer.chrome.google.cn/static/blog/cdp-command-editor/image/the-drop-down-menu-a-com-dfb6d6775c61c.png?authuser=7&hl=ja)
コマンドを JSON 形式でコピーする
JSON 形式の CDP コマンドをクリップボードにコピーするには、ツールバーの左端にある コピーアイコンをクリックします。また、入力バーにコマンドを直接入力すると、エディタにシームレスに反映されます。エディタに入力した場合も同様です。
まとめ
この新しい CDP エディタの設計における DevTools チームの目標は、CDP コマンドの入力を簡素化することでした。新しいエディタでは、ドキュメントと並べてパラメータを表示することもできます。これにより、CDP コマンドを簡単に送信できるようになります。
プレビュー チャネルをダウンロードする
Chrome の Canary、Dev、Beta をデフォルトの開発ブラウザとして使用することを検討してください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたりできます。また、ユーザーがサイトの問題を発見する前に、問題を特定することもできます。
Chrome DevTools チームに問い合わせる
DevTools の新機能、更新、その他の関連事項について話し合うには、次のオプションを使用します。
- フィードバックや機能リクエストは、crbug.com からお送りください。
- DevTools の その他アイコン > [ヘルプ] > [DevTools の問題を報告] を使用して、DevTools の問題を報告します。
- @ChromeDevTools にツイートします。
- DevTools の新機能に関する YouTube 動画または DevTools のヒントに関する YouTube 動画にコメントを残してください。


