Google 用户调研。
Chrome DevTools Protocol (CDP) 是一种远程调试协议 (API),可让开发者与正在运行的 Chrome 浏览器进行通信。Chrome DevTools 使用 CDP 帮助您检查浏览器状态、控制其行为并收集调试信息。您还可以构建使用 CDP 的 Chrome 扩展程序。
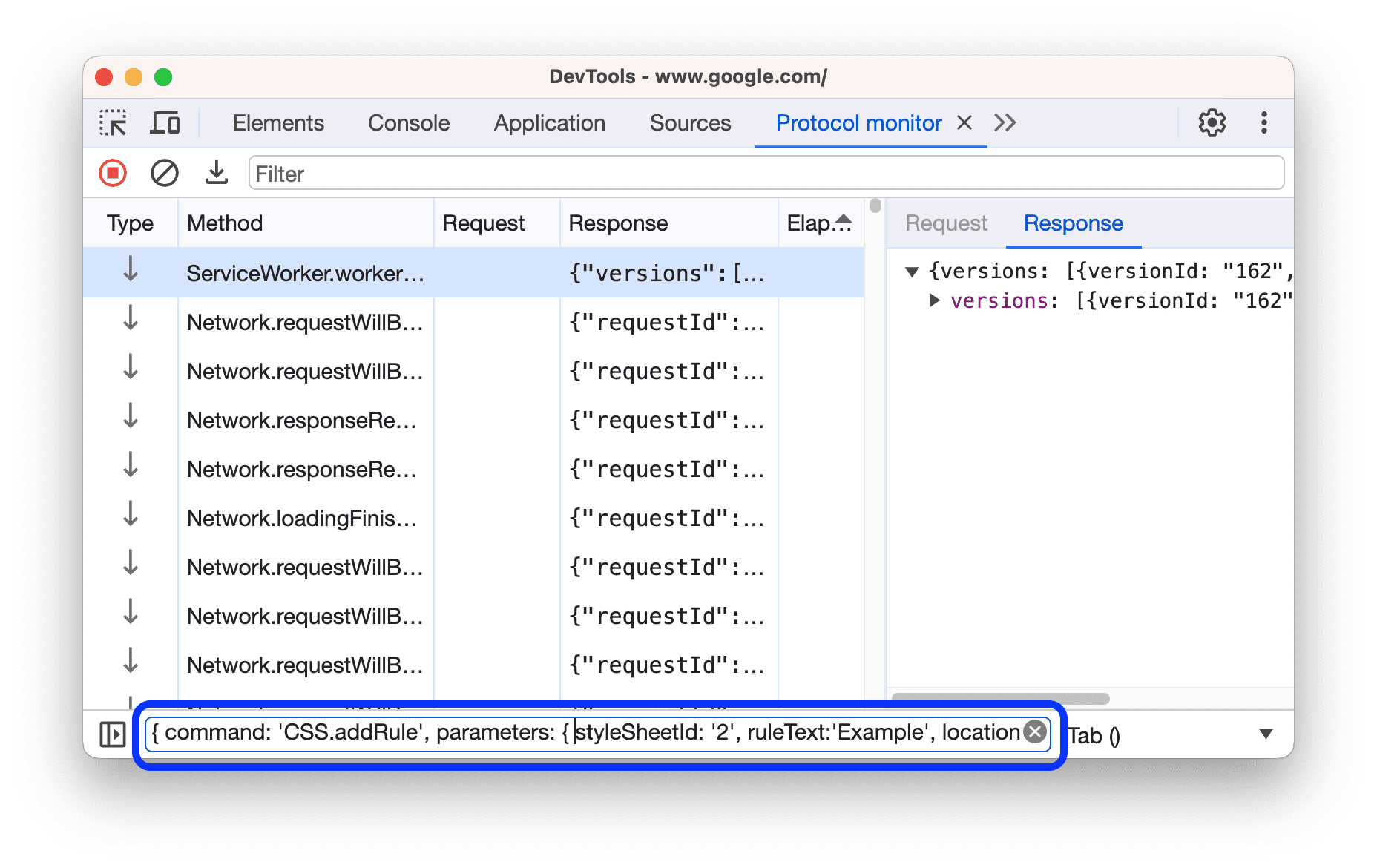
例如,以下是一个 CDP 命令,用于在具有指定 styleSheetId 的样式表中插入一个具有指定 ruleText 的新规则,插入位置由 location 指定。
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
协议监控器抽屉式标签页可让您发送 CDP 请求,并查看开发者工具发送和接收的所有 CDP 请求和响应。

以前,手动编写命令非常困难,尤其是包含许多参数的命令。您不仅需要注意方括号和引号的开头和结尾,还必须记住命令的参数,这反过来又需要您查找 CDP 文档。
为解决此问题,开发者工具引入了一个新的 CDP 编辑器,其主要目标是:
- 自动补全命令。通过自动补全功能为您提供可用命令列表,从而简化 CDP 命令输入。
- 自动填充命令参数。减少了查看 CDP 文档以获取可用命令参数列表的需求。
- 简化了参数的输入。您只需填写要发送的参数的值。
- 修改并重新发送。通过更快地修改 CDP 命令来提高原型设计速度。
现在,让我们来看看这个新编辑器提供了哪些功能,以及您如何使用它!
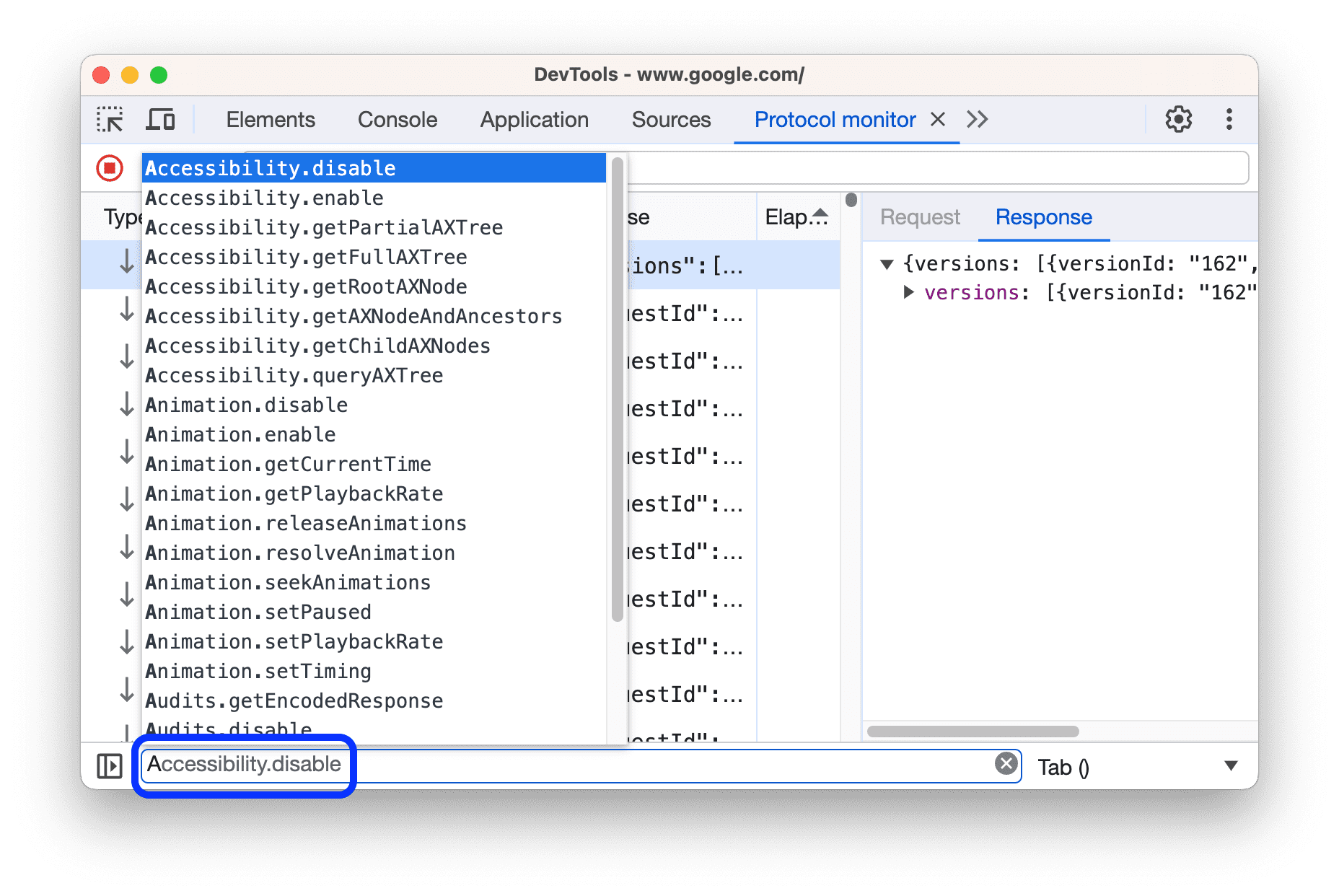
自动补全功能

命令输入栏现在支持自动补全功能。它可帮助您输入有权访问的 CDP 命令的名称。对于不接受参数的命令,此功能非常实用。
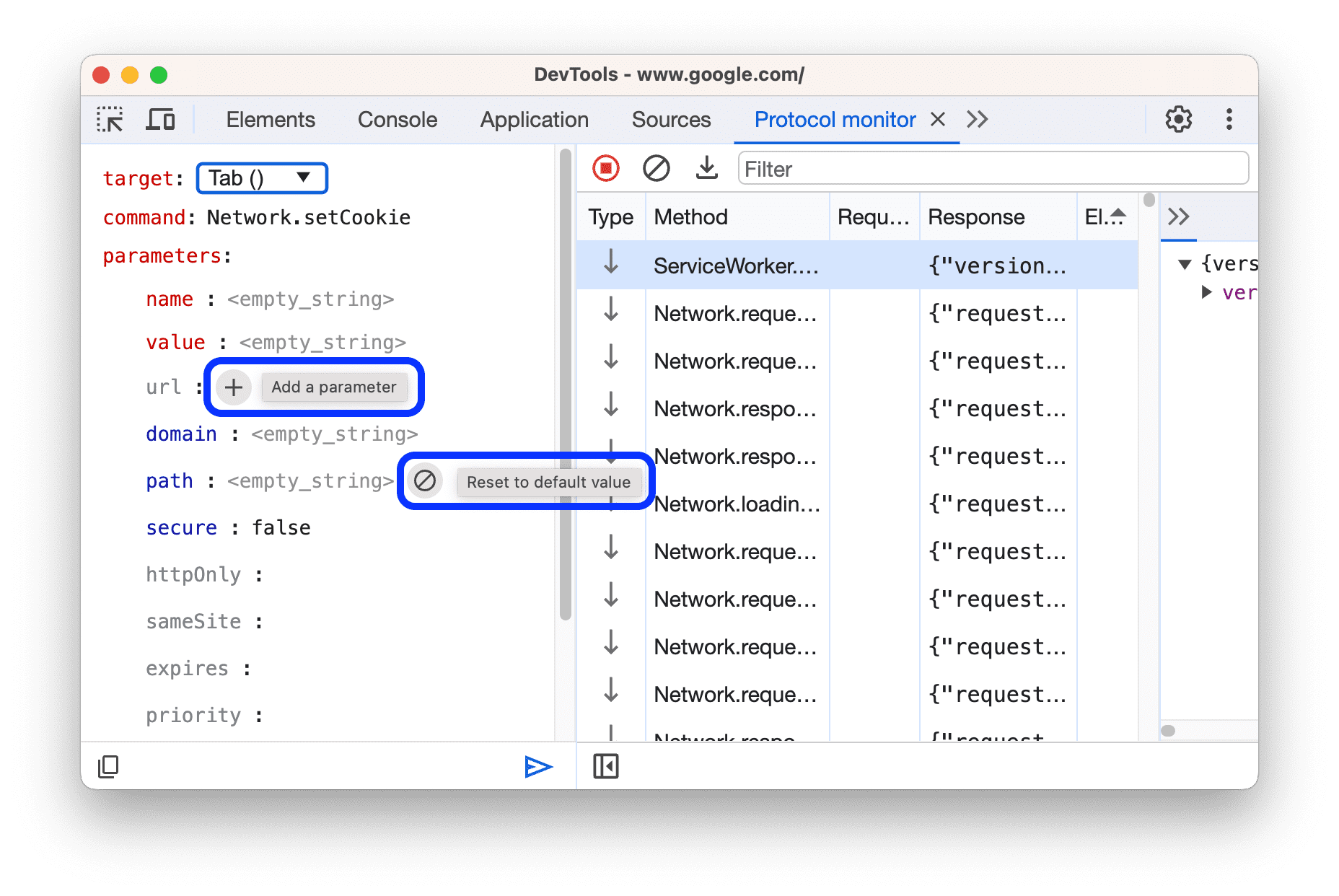
字符串和数字参数
借助这个新编辑器,您现在可以轻松修改基本参数的值。如需打开编辑器,请点击命令输入旁边的 图标。
输入命令名称后,编辑器会自动显示相应的参数。您无需查找文档即可知道哪些参数与哪些命令搭配使用。此外,编辑器会按特定顺序显示参数:先显示必需参数(红色),再显示可选参数(蓝色)。
如需为可选参数添加值,请将鼠标悬停在其名称上,然后点击 + 按钮。如需将参数重置为未定义,请点击重置为默认值按钮。

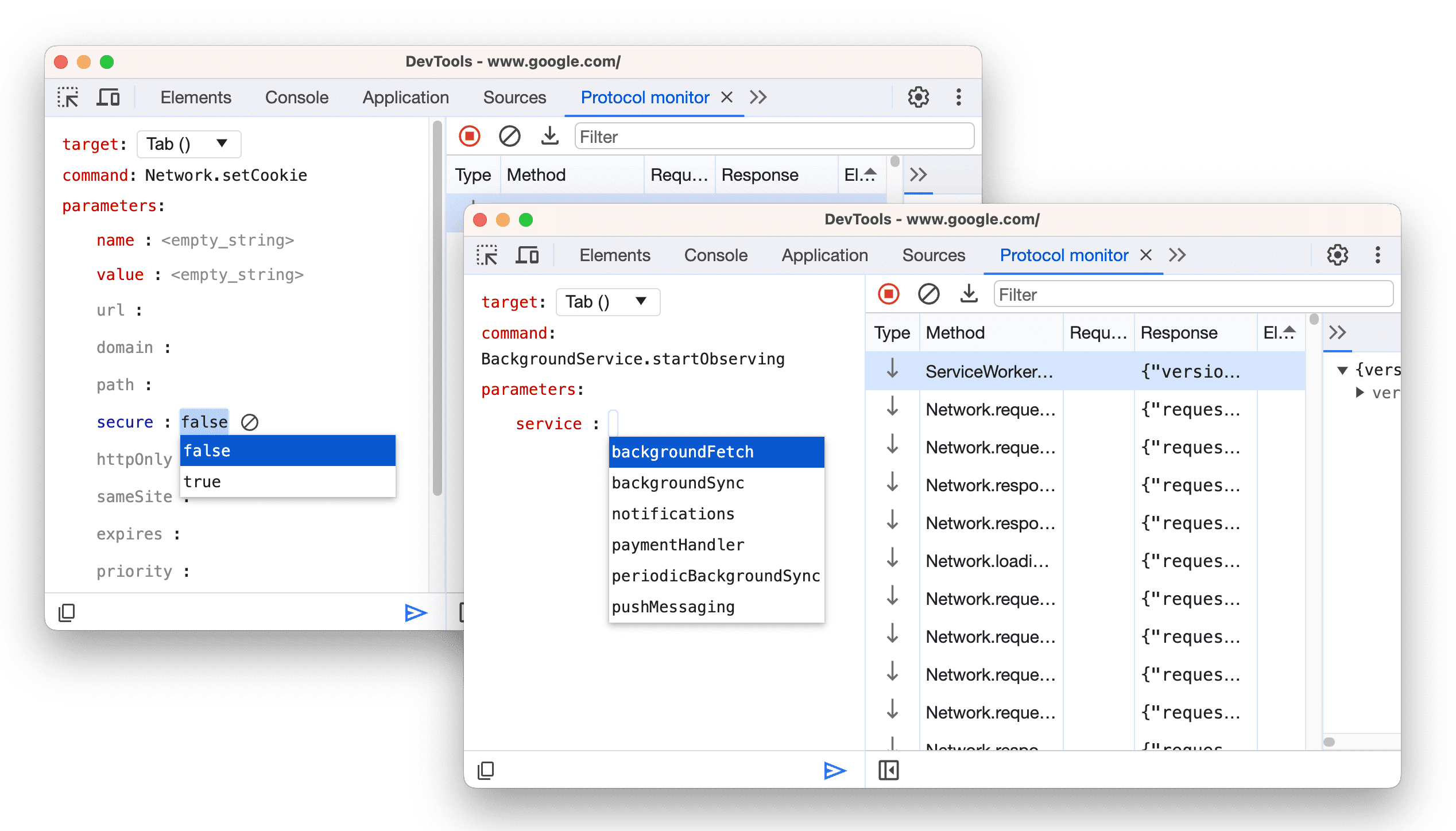
枚举和布尔值参数
在修改枚举或布尔值参数时,您会看到一个下拉菜单,其中提供了可供选择的潜在值(对于枚举)或简单的 true/false 选项(对于布尔值)。此功能可减少为枚举参数输入错误值的可能性,并保持准确性和简洁性。

数组参数
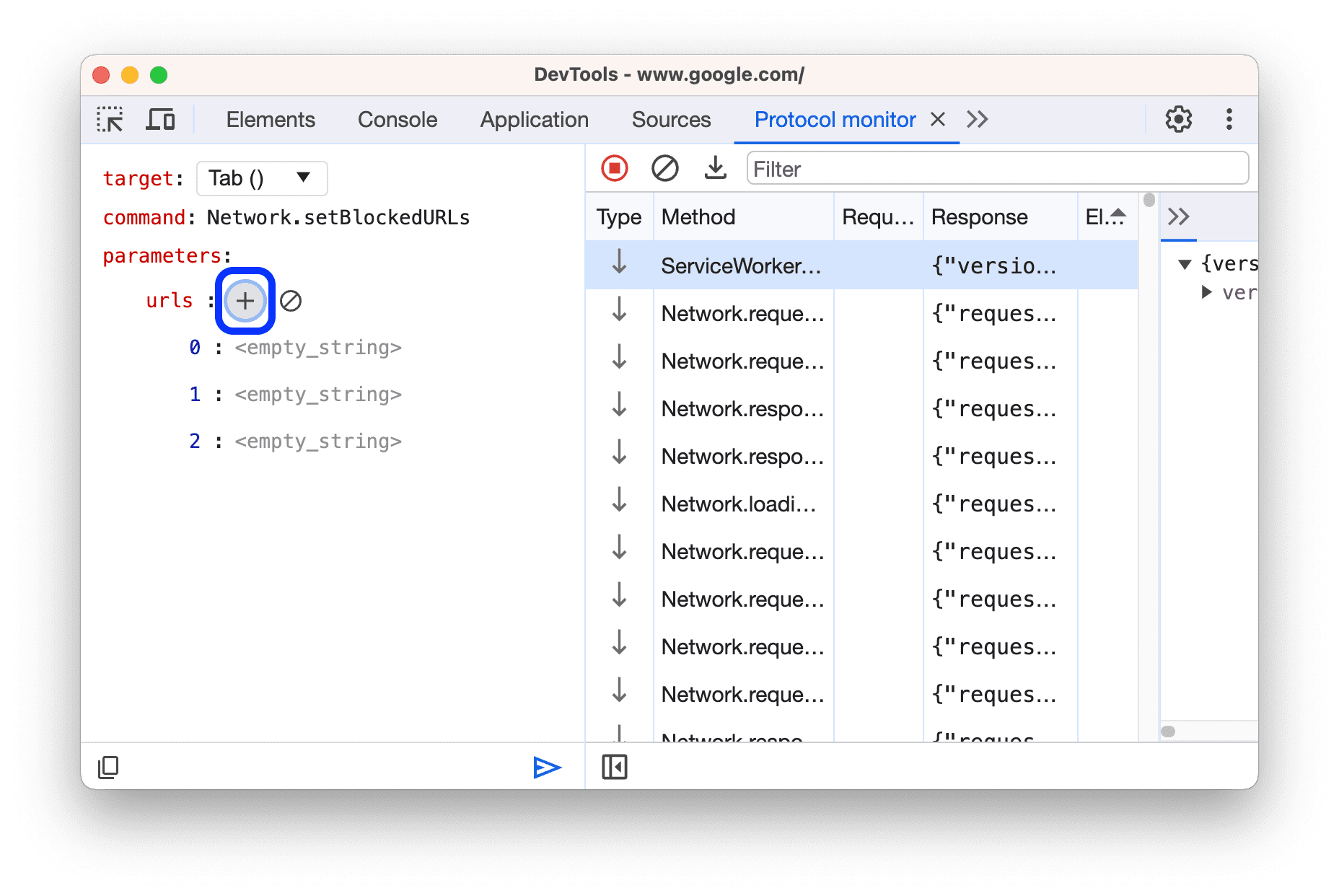
对于数组形参,您可以手动向数组添加值。将鼠标悬停在相应参数的行上,然后点击 + 按钮。

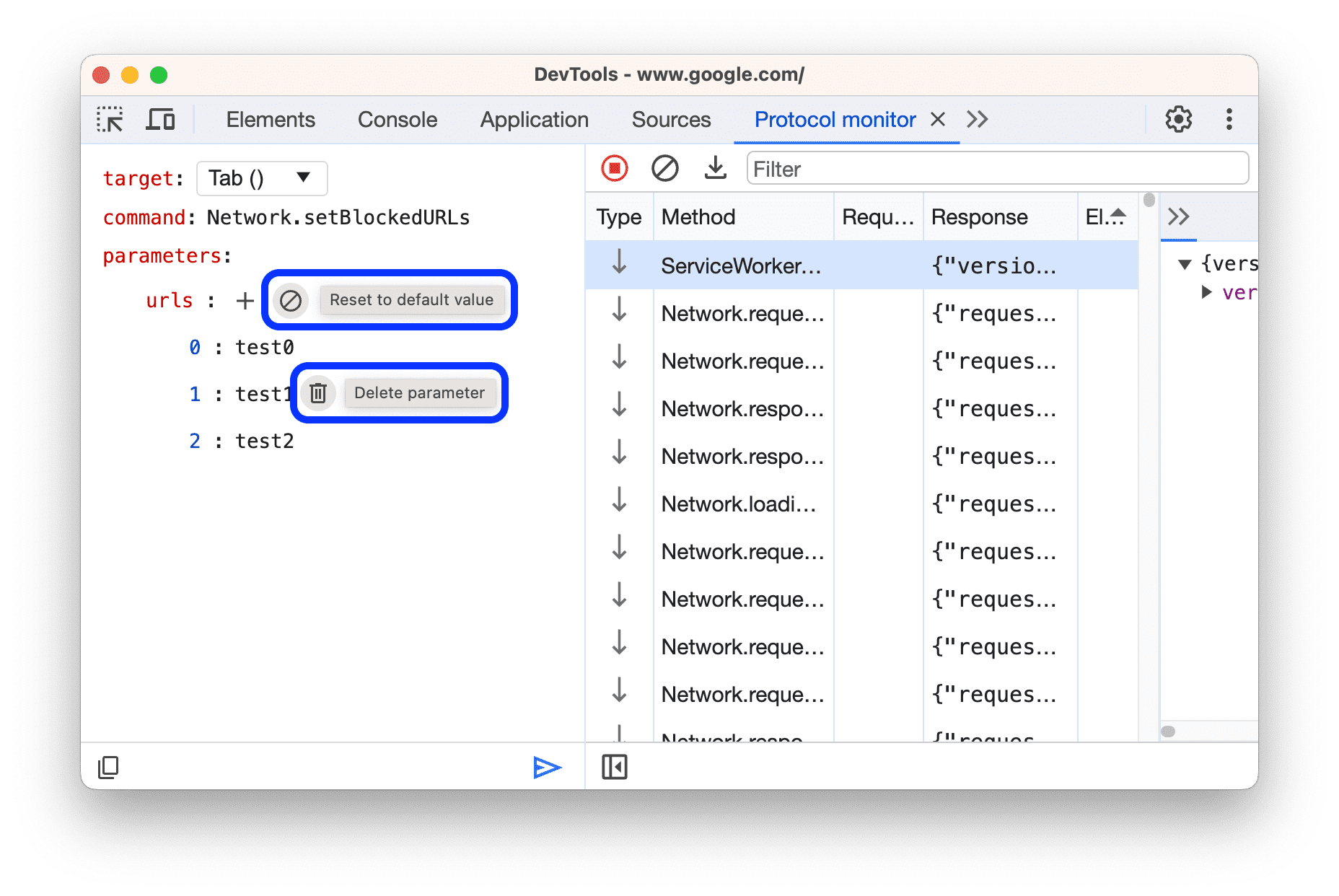
如需逐个删除数组项,请点击相应项旁边的回收站按钮。您还可以使用块按钮清除数组中的所有参数。在这种情况下,数组形参会重置为 []。

对象参数
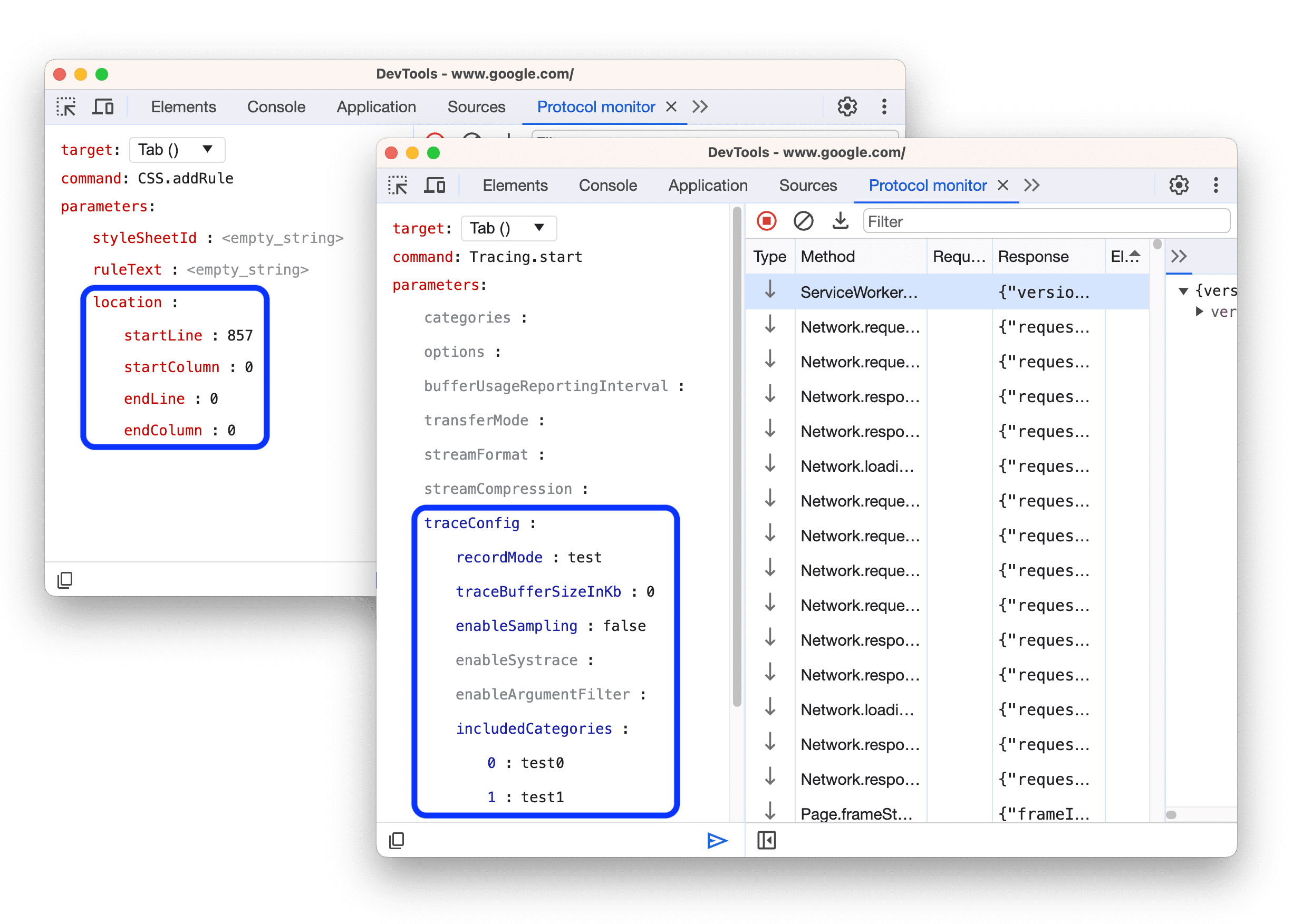
当您输入接受对象参数的命令时,编辑器会列出该对象的键,您可以直接修改这些键的值。这适用于所有类型的嵌套参数。

在编辑器中了解命令和参数的用途
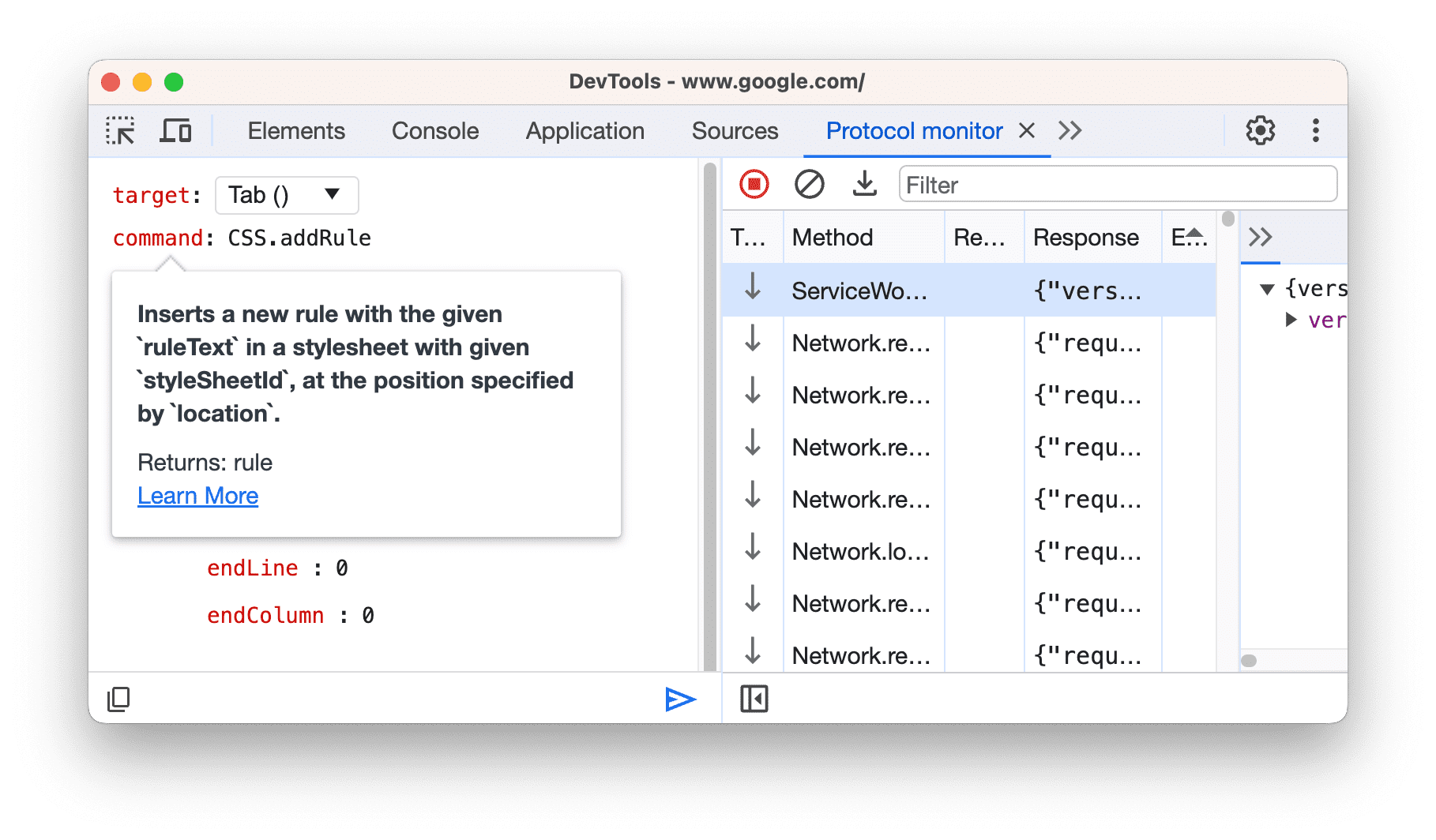
您是否曾对某个参数或命令的用途感到不确定?现在,您可以将鼠标悬停在命令或参数上,系统会随即显示一个包含在线文档链接的描述性提示。

在发送不正确的参数之前收到警告
以前,如果您不知道参数值是否属于正确的类型,并且必须等待读取错误响应,那么这个新编辑器非常适合您。如果参数无法接受您输入的值,系统会实时显示错误。
![]()
重新发送命令
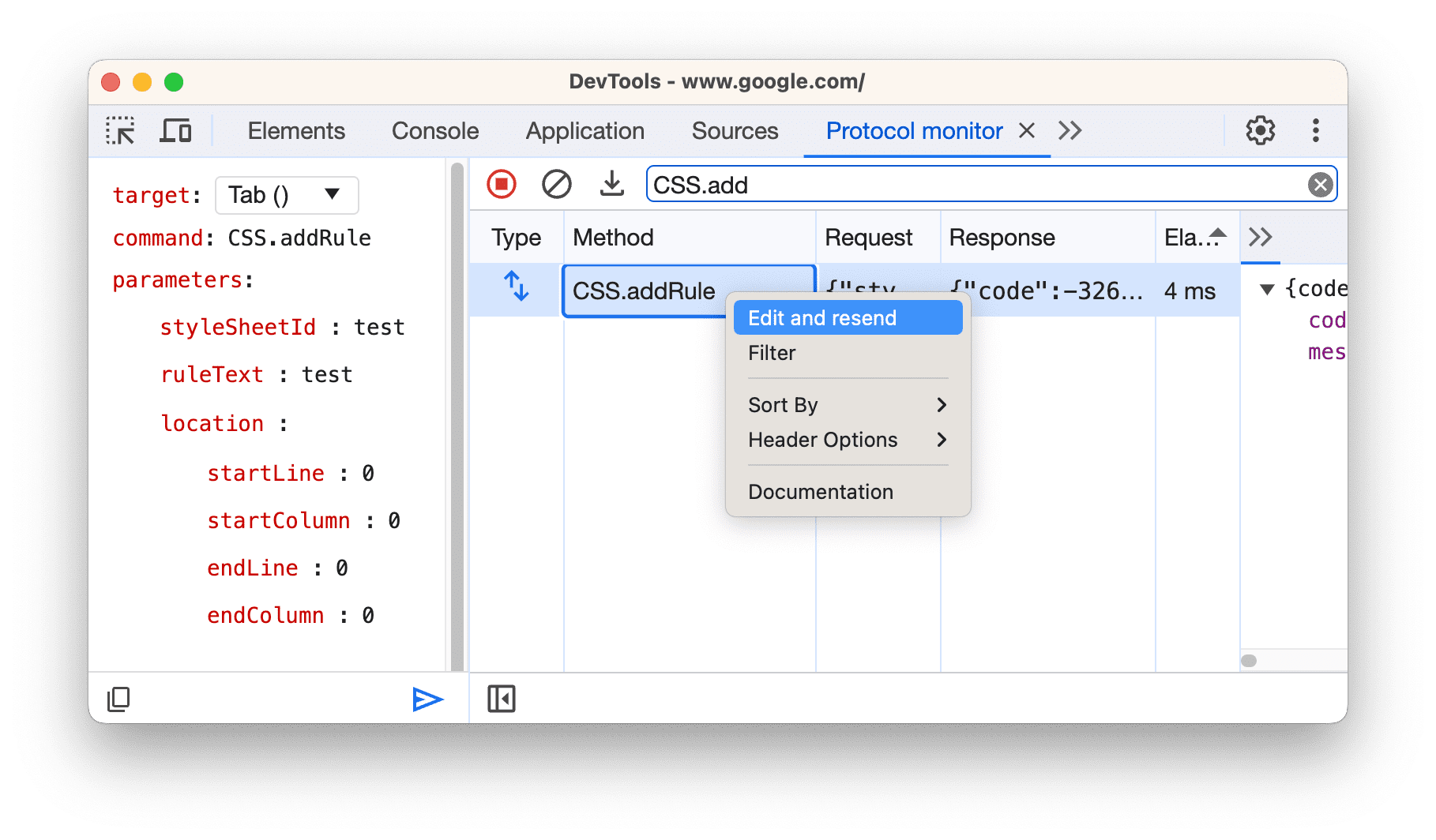
如果您需要调整刚刚发送的命令的某个参数,则无需重新输入该命令。如需修改并重新发送命令,请右键点击数据网格中的某个项,然后从下拉菜单中选择修改并重新发送。系统会自动重新打开 CDP 编辑器,并预先填充您选择的命令。

将命令复制为 JSON 格式
如需将 CDP 命令以 JSON 格式复制到剪贴板,请点击工具栏最左端的 复制图标。此外,请注意,如果您直接在输入栏中输入命令,系统会无缝填充编辑器,反之亦然。
总结
DevTools 团队设计此新 CDP 编辑器的目标是简化 CDP 命令的输入。您还可以使用新编辑器查看参数以及文档,从而更轻松地发送 CDP 命令。
下载预览渠道
不妨考虑使用 Chrome Canary 版、开发者版或 Beta 版作为默认开发浏览器。通过这些预览渠道,您可以访问最新的 DevTools 功能,测试前沿的 Web 平台 API,并帮助您在用户之前发现网站上的问题!
与 Chrome 开发者工具团队联系
您可以使用以下选项讨论新功能、更新或与开发者工具相关的任何其他内容。
- 请前往 crbug.com 向我们提交反馈和功能请求。
- 在开发者工具中,依次选择 更多选项 > 帮助 > 报告开发者工具问题,以报告开发者工具问题。
- 在 Twitter 上向 @ChromeDevTools 发送推文。
- 在 DevTools 新变化 YouTube 视频或 DevTools 提示 YouTube 视频中发表评论。


