Chrome DevTools Protocol (CDP) adalah protokol (API) proses debug jarak jauh yang memungkinkan developer berkomunikasi dengan browser Chrome yang sedang berjalan. Alat Developer Chrome menggunakan CDP untuk membantu Anda memeriksa status browser, mengontrol perilakunya, dan mengumpulkan informasi proses debug. Anda juga dapat membuat ekstensi Chrome yang menggunakan CDP.
Misalnya, ini adalah perintah CDP yang menyisipkan aturan baru dengan ruleText yang diberikan dalam stylesheet dengan styleSheetId yang diberikan, pada posisi yang ditentukan oleh location.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
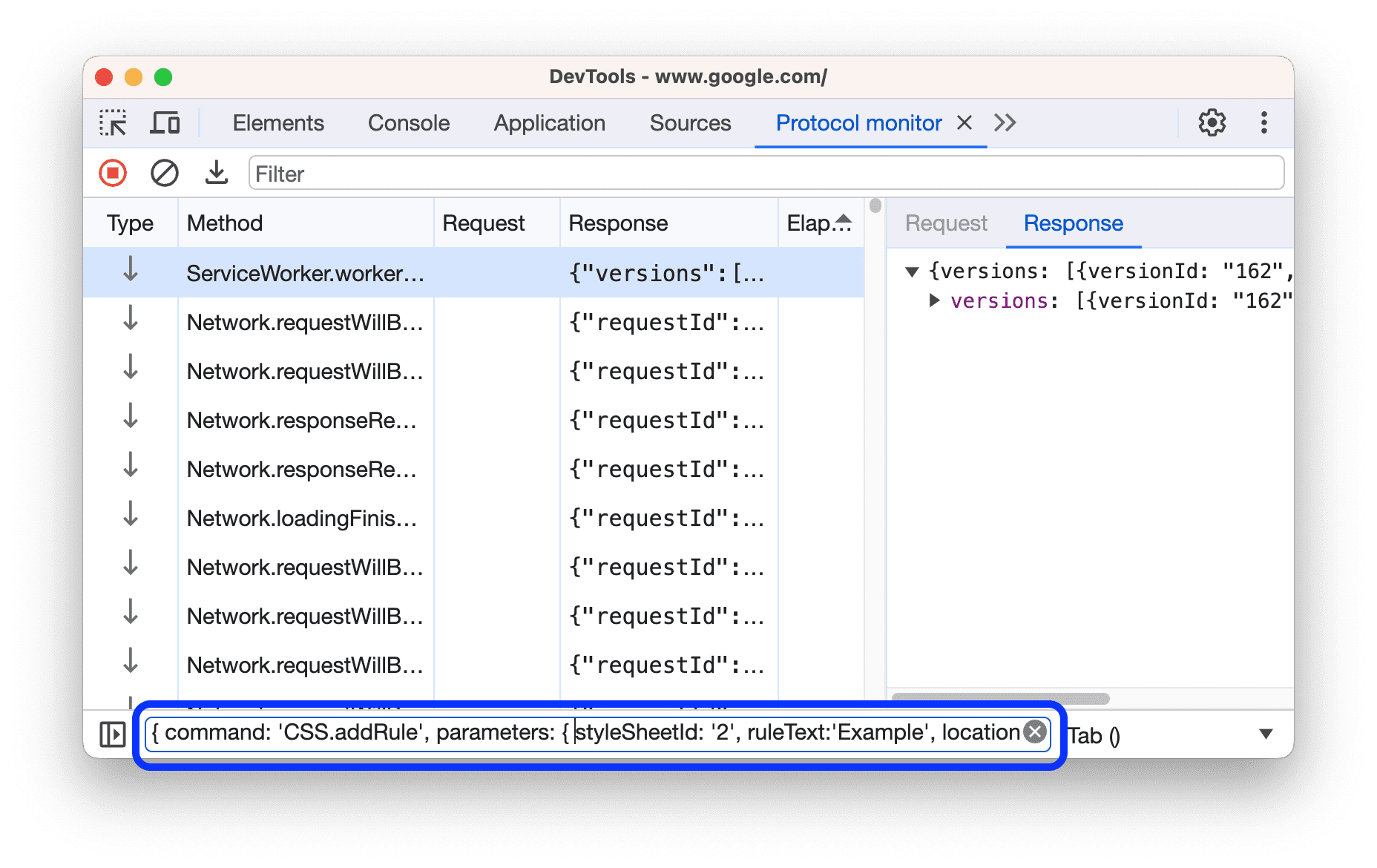
Tab panel Monitor protokol memberi Anda cara untuk mengirim permintaan CDP dan melihat semua permintaan dan respons CDP yang dikirim dan diterima DevTools.

Sebelumnya, sulit untuk membuat perintah secara manual, terutama perintah dengan banyak parameter. Anda tidak hanya harus memperhatikan pembuka dan penutup tanda kurung serta tanda petik, tetapi juga harus mengingat parameter perintah yang pada gilirannya membuat Anda mencari dokumentasi CDP.
Untuk mengatasi masalah ini, DevTools memperkenalkan editor CDP baru yang tujuan utamanya adalah:
- Perintah pelengkapan otomatis. Menyederhanakan input perintah CDP dengan memberi Anda daftar perintah yang tersedia melalui fitur pelengkapan otomatis.
- Mengisi otomatis parameter perintah. Mengurangi kebutuhan untuk memeriksa dokumentasi CDP guna melihat daftar parameter perintah yang tersedia.
- Menyederhanakan pengetikan parameter. Anda hanya perlu mengisi nilai parameter yang ingin dikirim.
- Edit dan kirim ulang. Meningkatkan kecepatan pembuatan prototipe dengan mempermudah modifikasi perintah CDP.
Sekarang, mari kita lihat apa yang ditawarkan editor baru ini, dan cara Anda dapat menggunakannya.
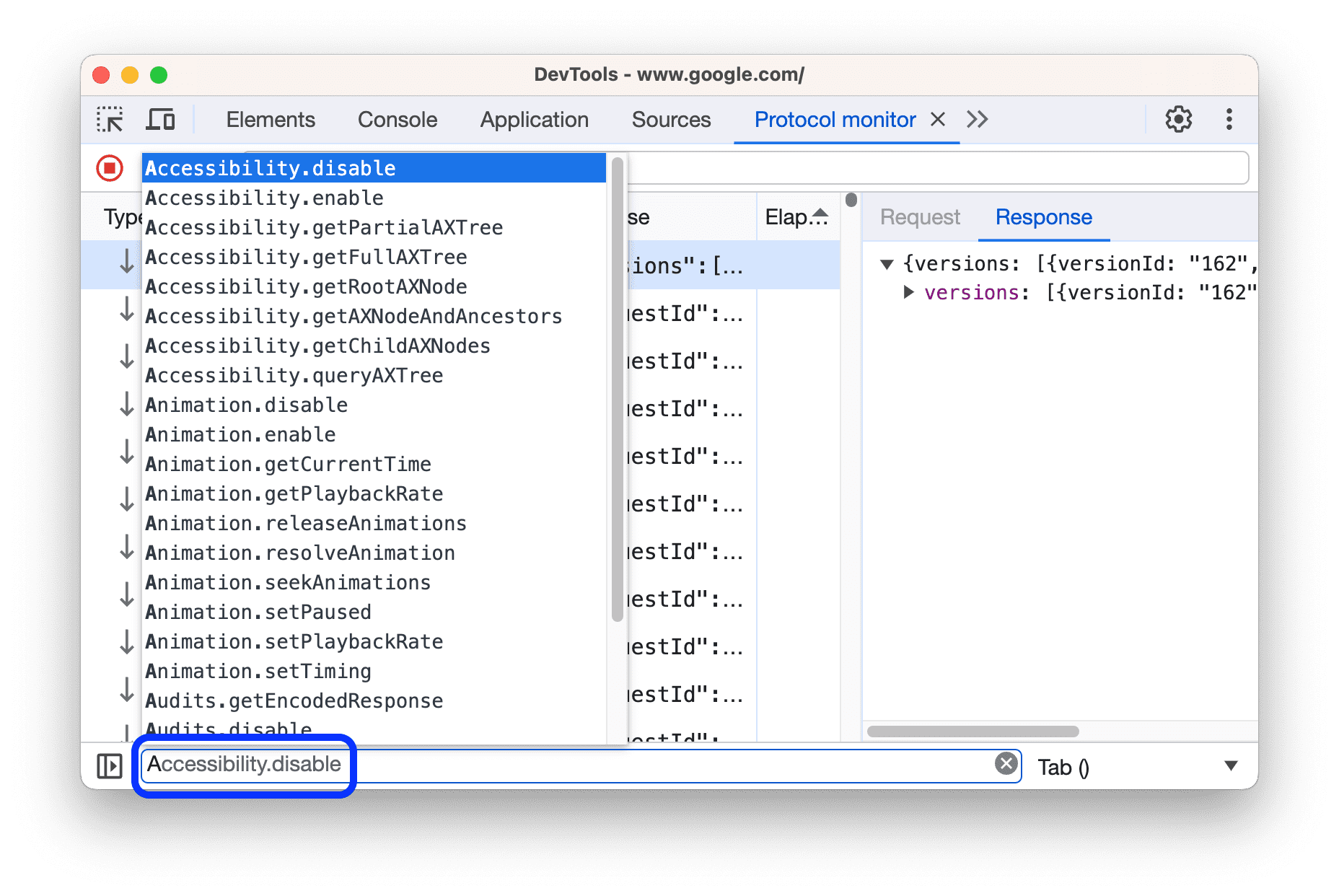
Fitur pelengkapan otomatis

Fitur pelengkapan otomatis kini mendukung kolom input perintah. Fitur ini membantu Anda menulis nama perintah CDP yang aksesnya Anda miliki. Hal ini dapat sangat berguna untuk perintah yang tidak menerima parameter.
Parameter string dan angka
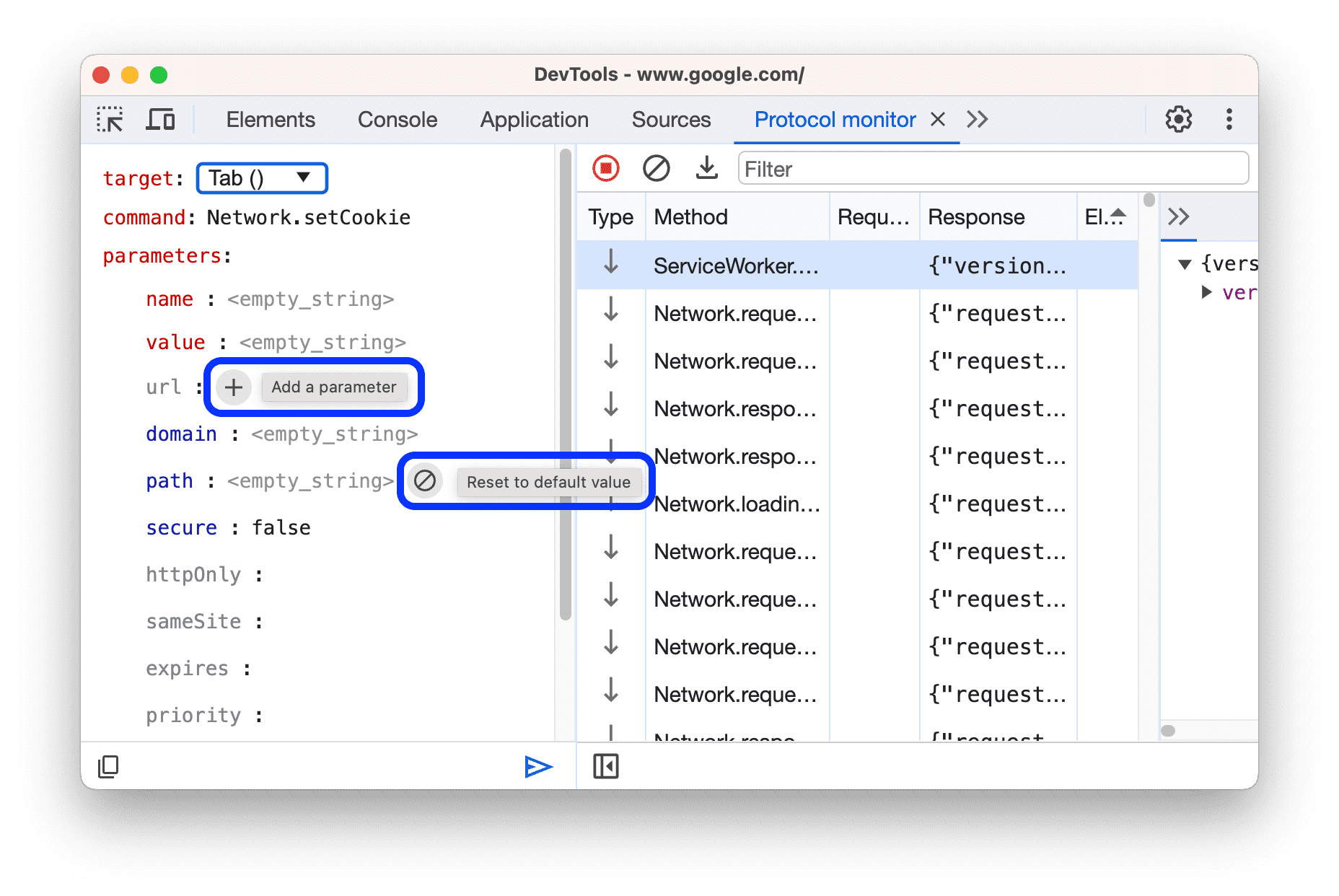
Dengan editor baru ini, Anda kini dapat mengedit nilai parameter primitif dengan mudah. Untuk membuka editor, klik ikon di samping input perintah.
Setelah Anda memasukkan nama perintah, editor akan menampilkan parameter yang sesuai secara otomatis. Anda tidak perlu mencari dokumentasi untuk mengetahui parameter yang sesuai dengan perintah tertentu. Selain itu, editor menampilkan parameter dalam urutan tertentu: parameter wajib terlebih dahulu (dalam warna merah) dan parameter opsional berikutnya (dalam warna biru).
Untuk menambahkan nilai ke parameter opsional, arahkan kursor ke namanya dan klik tombol +. Untuk mereset parameter ke tidak ditentukan, klik tombol Reset ke nilai default.

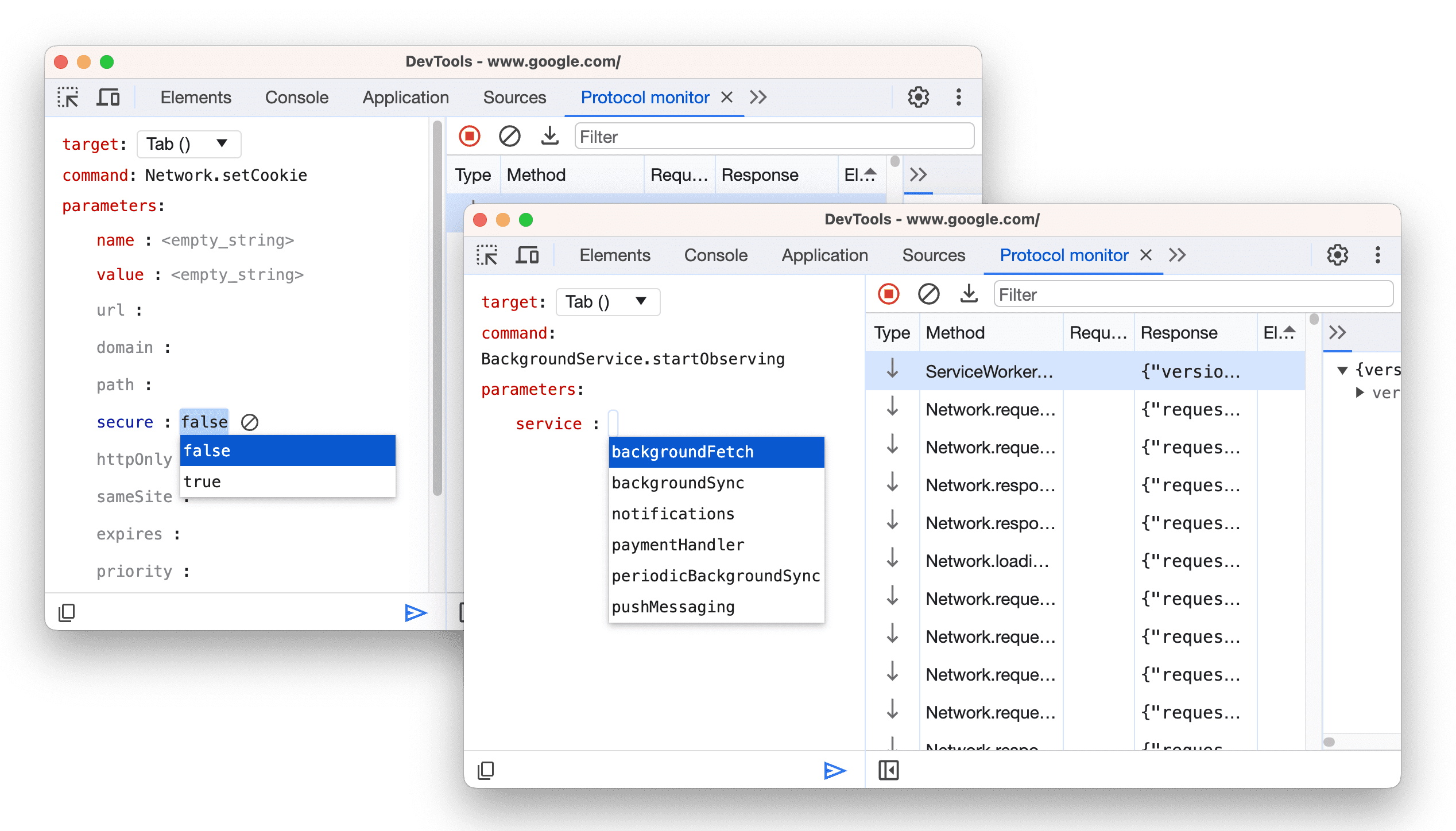
Parameter enum dan boolean
Saat mengedit parameter enum atau boolean, Anda akan melihat menu drop-down yang menyediakan pilihan nilai yang mungkin (untuk enum) atau opsi benar atau salah yang mudah untuk boolean. Fitur ini mengurangi kemungkinan salah mengetik nilai untuk parameter enum serta menjaga akurasi dan kesederhanaan.

Parameter array
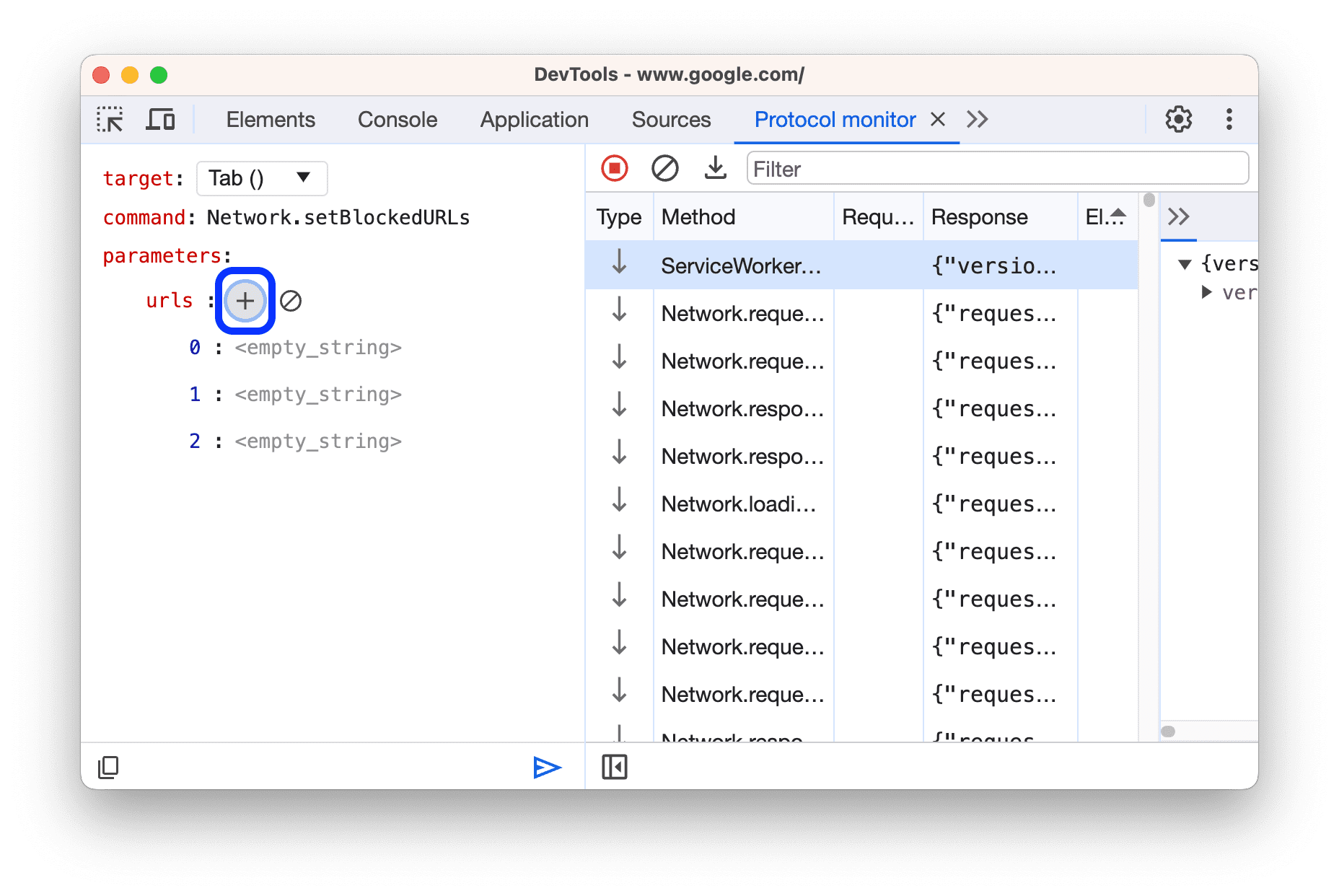
Untuk parameter array, Anda dapat menambahkan nilai ke array secara manual. Arahkan kursor ke baris parameter, lalu klik tombol +.

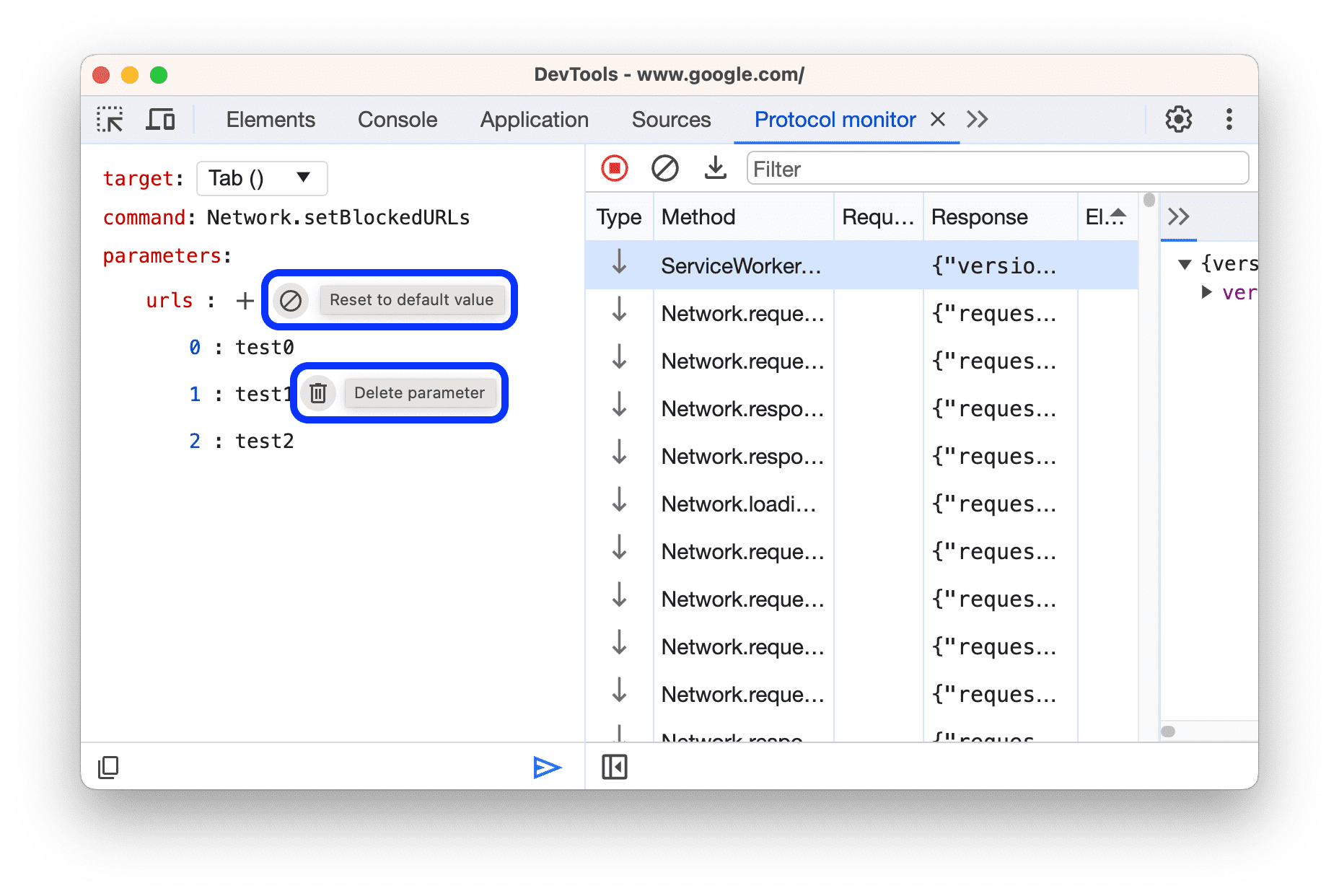
Untuk menghapus item array satu per satu, klik tombol tempat sampah di samping item. Anda juga dapat menghapus semua parameter dari array dengan tombol blok. Dalam hal ini, parameter array direset ke [].

Parameter objek
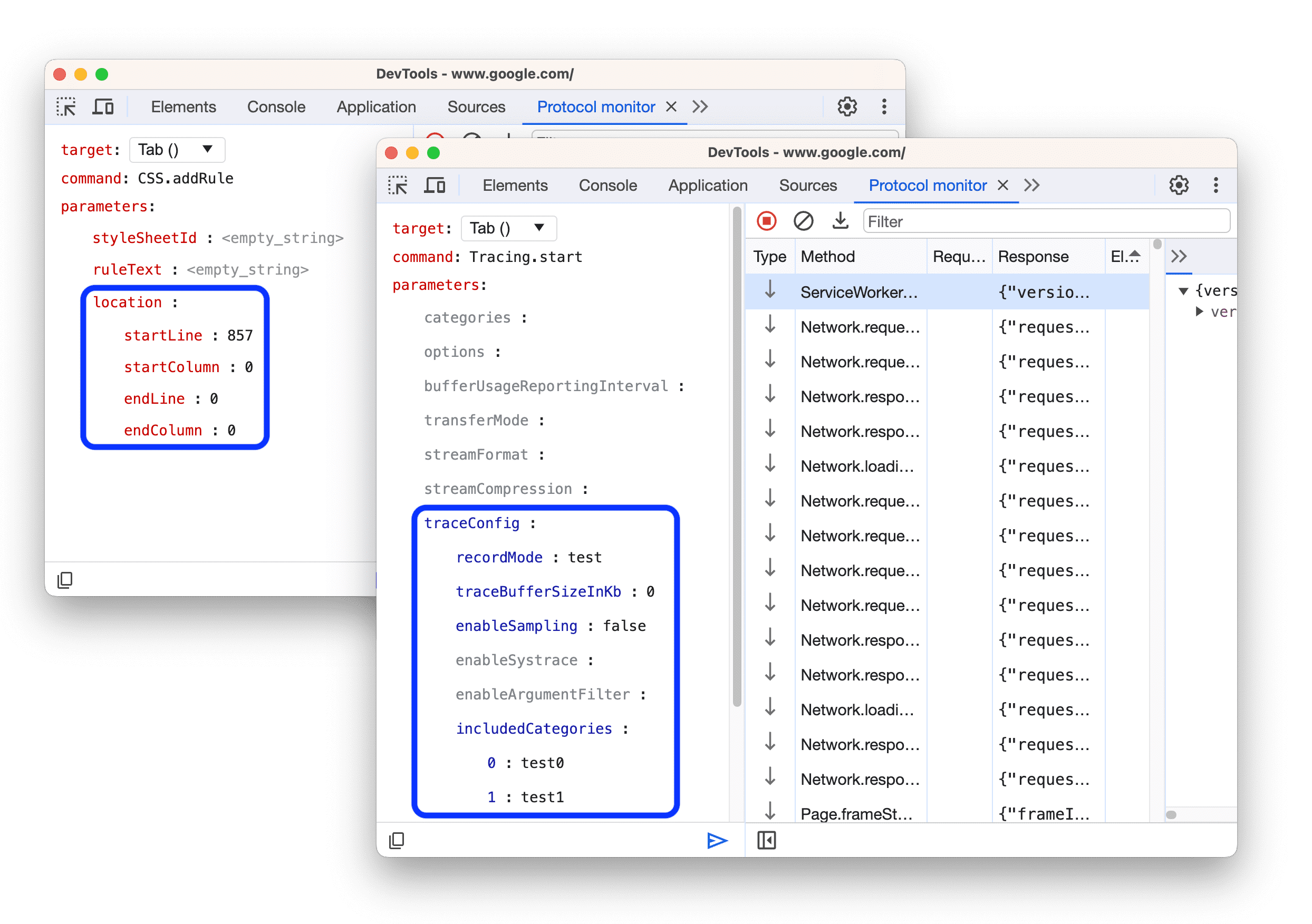
Saat Anda memasukkan perintah yang menerima parameter objek, editor akan mencantumkan kunci objek ini dan Anda dapat mengedit nilainya secara langsung. Cara ini berfungsi untuk semua jenis parameter bertingkat.

Temukan fungsi perintah dan parameter di editor
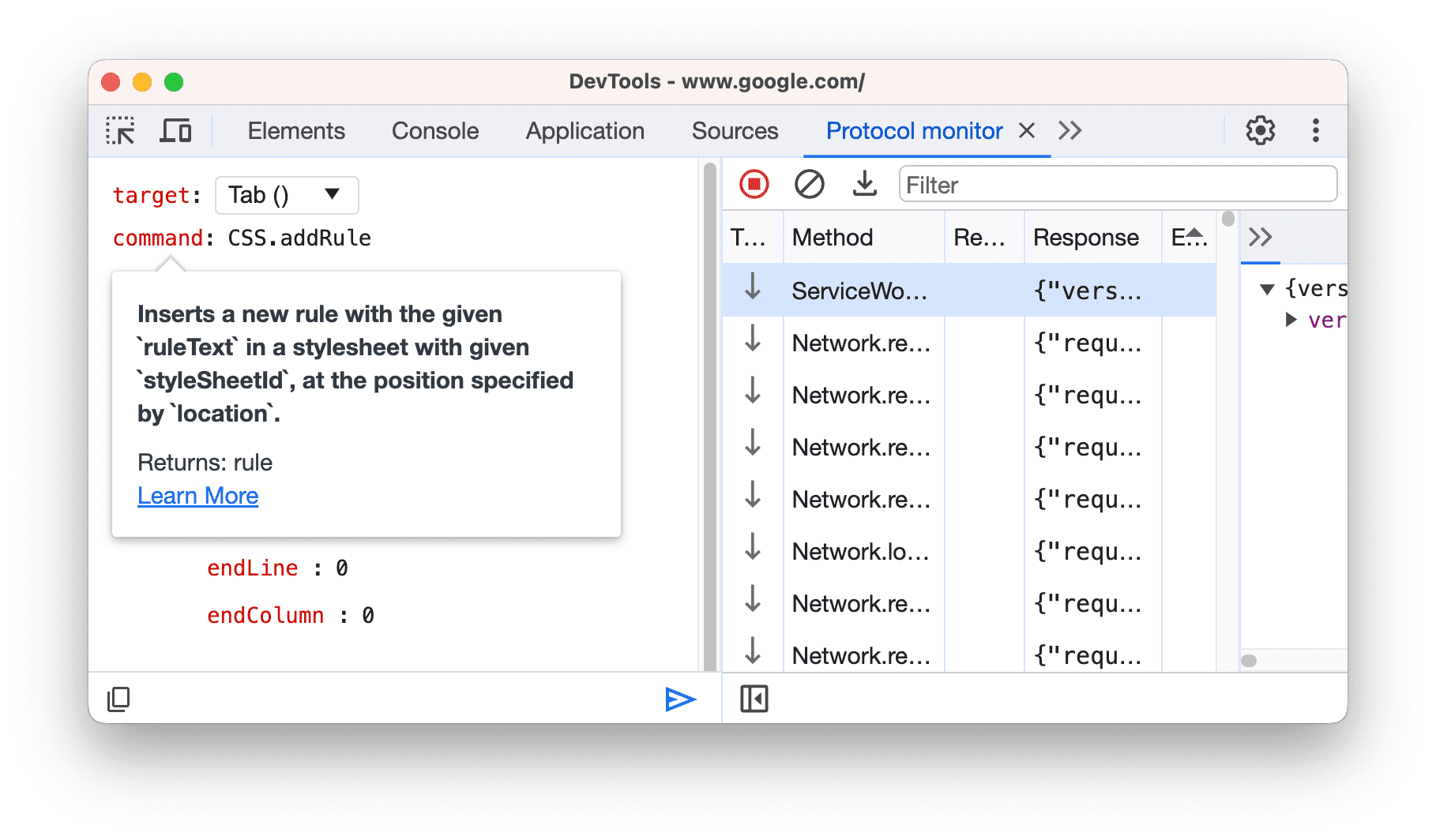
Pernahkah Anda merasa tidak yakin tentang tujuan parameter atau perintah? Sekarang, Anda dapat mengarahkan kursor ke perintah atau parameter, dan tooltip deskriptif akan muncul, lengkap dengan link ke dokumentasi online.

Mendapatkan peringatan sebelum mengirim parameter yang salah
Sebelumnya, jika Anda tidak tahu apakah nilai parameter memiliki jenis yang benar dan harus menunggu untuk membaca respons error, editor baru ini cocok untuk Anda. Fitur ini menampilkan error real-time jika parameter tidak dapat menerima nilai yang Anda masukkan.
![]()
Mengirim ulang perintah
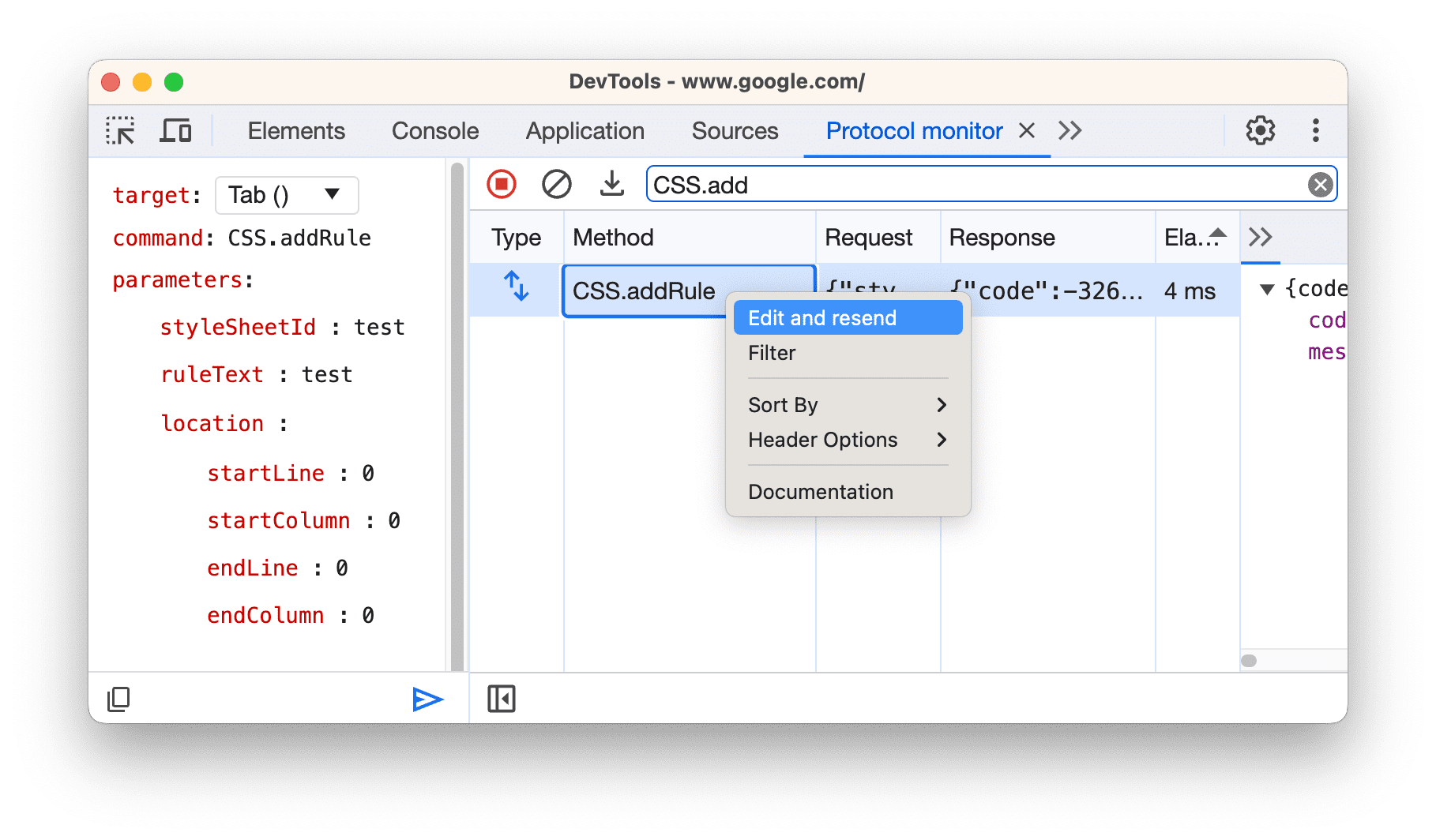
Jika Anda perlu mengubah parameter perintah yang baru saja dikirim, Anda tidak perlu mengetiknya lagi. Untuk mengedit dan mengirim ulang perintah, klik kanan item di petak data, lalu pilih Edit dan kirim ulang dari menu drop-down. Tindakan ini akan otomatis membuka kembali editor CDP dan mengisinya dengan perintah yang Anda pilih.

Menyalin perintah ke format JSON
Untuk menyalin perintah CDP dalam format JSON ke papan klip, klik ikon salin di ujung paling kiri toolbar. Selain itu, perlu diingat bahwa jika Anda memasukkan perintah langsung ke dalam kotak input, perintah tersebut akan mengisi editor dengan lancar, dan sebaliknya.
Kesimpulan
Tujuan tim DevTools di balik desain editor CDP baru ini adalah untuk menyederhanakan pengetikan perintah CDP. Editor baru ini juga dapat digunakan untuk melihat parameter bersama dokumentasi dan memberi Anda cara yang lebih mudah untuk mengirim perintah CDP.
Mendownload saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, memungkinkan Anda menguji API platform web canggih, dan membantu Anda menemukan masalah di situs Anda sebelum pengguna Anda menemukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk mendiskusikan fitur baru, update, atau hal lain yang terkait dengan DevTools.
- Kirimkan masukan dan permintaan fitur kepada kami di crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya > Bantuan > Laporkan masalah DevTools di DevTools.
- Tweet di @ChromeDevTools.
- Tinggalkan komentar di video YouTube Yang baru di DevTools atau video YouTube Tips DevTools.


