פרוטוקול כלי הפיתוח ל-Chrome (CDP) הוא פרוטוקול (API) לניפוי באגים מרחוק, שמאפשר למפתחים לתקשר עם דפדפן Chrome שפועל. כלי הפיתוח של Chrome משתמשים ב-CDP כדי לעזור לכם לבדוק את מצב הדפדפן, לשלוט בהתנהגות שלו ולאסוף מידע לניפוי באגים. אפשר גם ליצור תוספים ל-Chrome שמשתמשים ב-CDP.
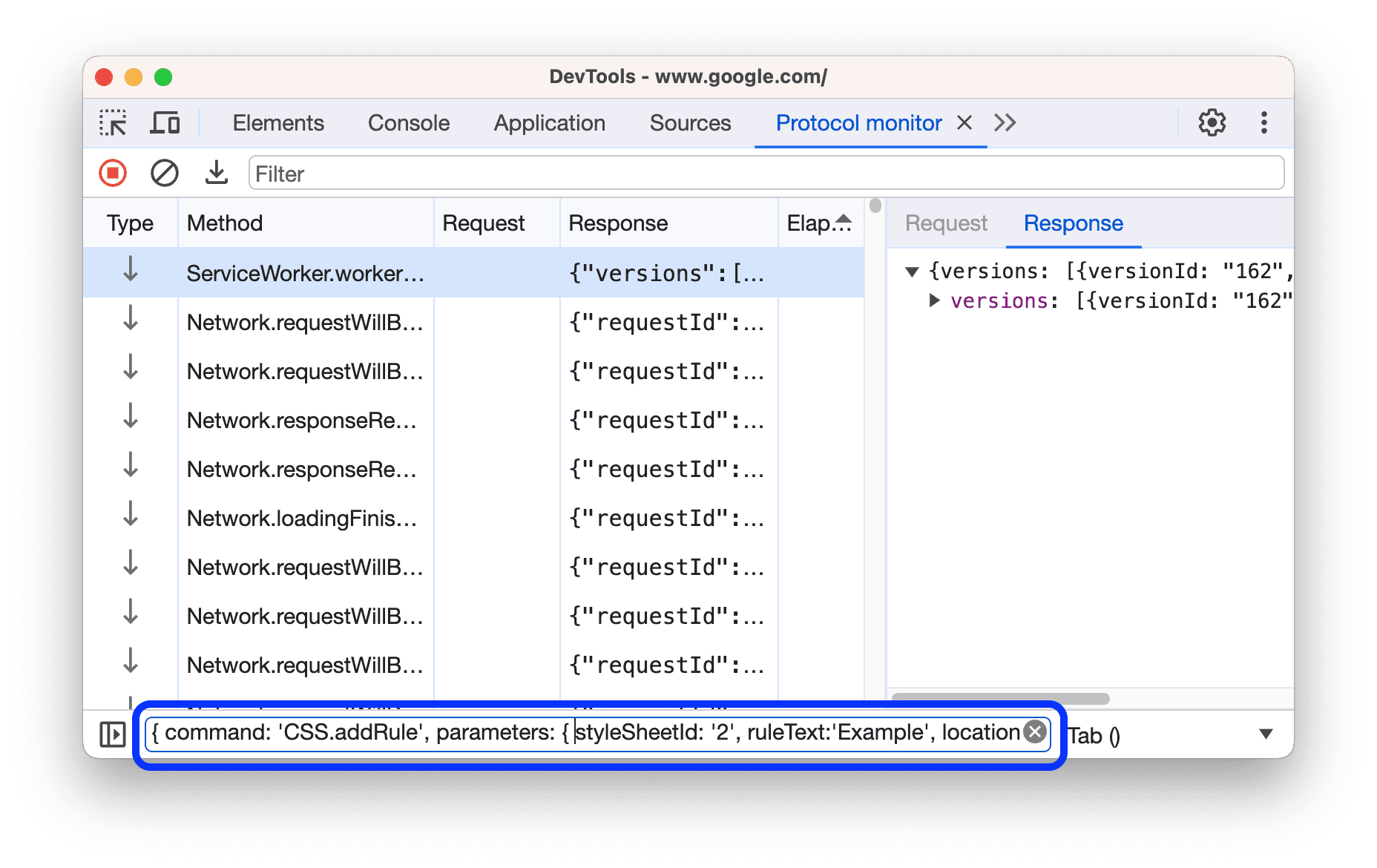
לדוגמה, זו פקודת CDP שמוסיפה כלל חדש עם הערך ruleText בגיליון סגנונות עם הערך styleSheetId, במיקום שצוין על ידי location.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
בכרטיסייה Protocol monitor (מעקב אחר פרוטוקולים) בחלונית הצדדית אפשר לשלוח בקשות CDP ולראות את כל הבקשות והתשובות של CDP שנשלחות ומתקבלות ב-DevTools.

בעבר היה קשה ליצור את הפקודה באופן ידני, במיוחד פקודה עם הרבה פרמטרים. לא רק שהייתם צריכים לשים לב לסוגריים ולמרכאות הפותחים והסוגרים, אלא גם לזכור את הפרמטרים של הפקודה, מה שגרם לכם לחפש את התיעוד של CDP.
כדי לפתור את הבעיה הזו, הוספנו לכלי הפיתוח עורך CDP חדש, שהמטרות העיקריות שלו הן:
- פקודות להשלמה אוטומטית. כדי לפשט את הזנת הפקודות ב-CDP, אנחנו מספקים לכם רשימה של הפקודות הזמינות באמצעות תכונת ההשלמה האוטומטית.
- מילוי אוטומטי של פרמטרים של פקודות. כך לא תצטרכו לעיין בתיעוד של CDP כדי לראות את רשימת הפרמטרים הזמינים של הפקודות.
- לפשט את ההקלדה של הפרמטר. פשוט ממלאים את הערכים של הפרמטרים שרוצים לשלוח.
- עריכה ושליחה מחדש. שיפור המהירות של יצירת אב טיפוס על ידי קיצור הזמן שנדרש לשינוי פקודת CDP.
עכשיו נסביר מה אפשר לעשות עם הכלי החדש הזה.
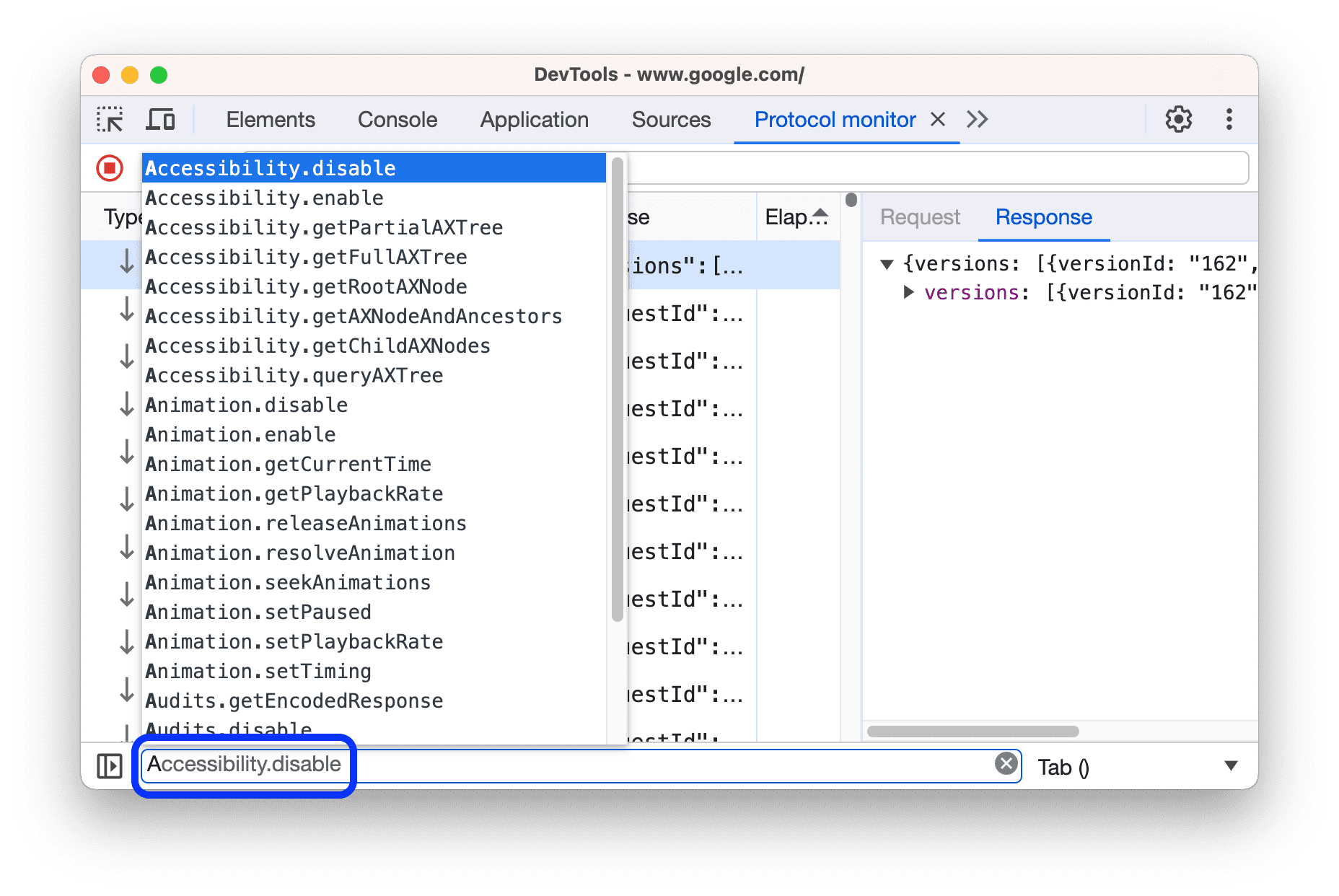
התכונה 'השלמה אוטומטית'

סרגל הזנת הפקודות מופעל עכשיו על ידי תכונת השלמה אוטומטית. הוא עוזר לכם לכתוב את השמות של פקודות ה-CDP שיש לכם גישה אליהן. האפשרות הזו שימושית מאוד לפקודות שלא מקבלות פרמטרים.
פרמטרים של מחרוזות ומספרים
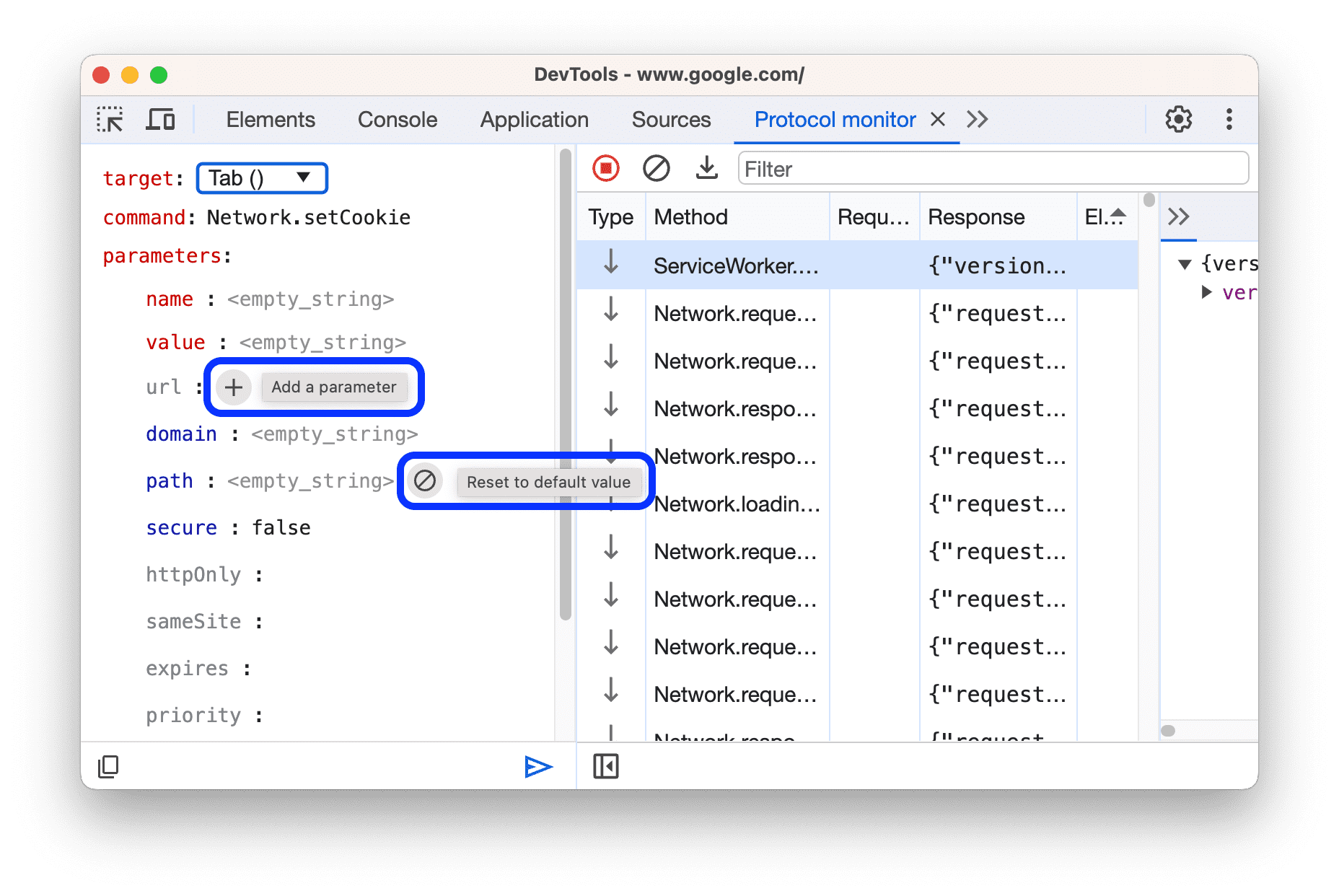
בעזרת הכלי החדש לעריכה, עכשיו אפשר לערוך בקלות את הערכים של פרמטרים פרימיטיביים. כדי לפתוח את העורך, לוחצים על הסמל ליד שדה הקלט של הפקודה.
אחרי שמזינים את שם הפקודה, העורך מציג באופן אוטומטי את הפרמטרים התואמים. לא צריך לעיין במסמכים כדי לדעת אילו פרמטרים מתאימים לאילו פקודות. בנוסף, העורך מציג את הפרמטרים בסדר מסוים: קודם את פרמטרי החובה (באדום) ואחר כך את הפרמטרים האופציונליים (בכחול).
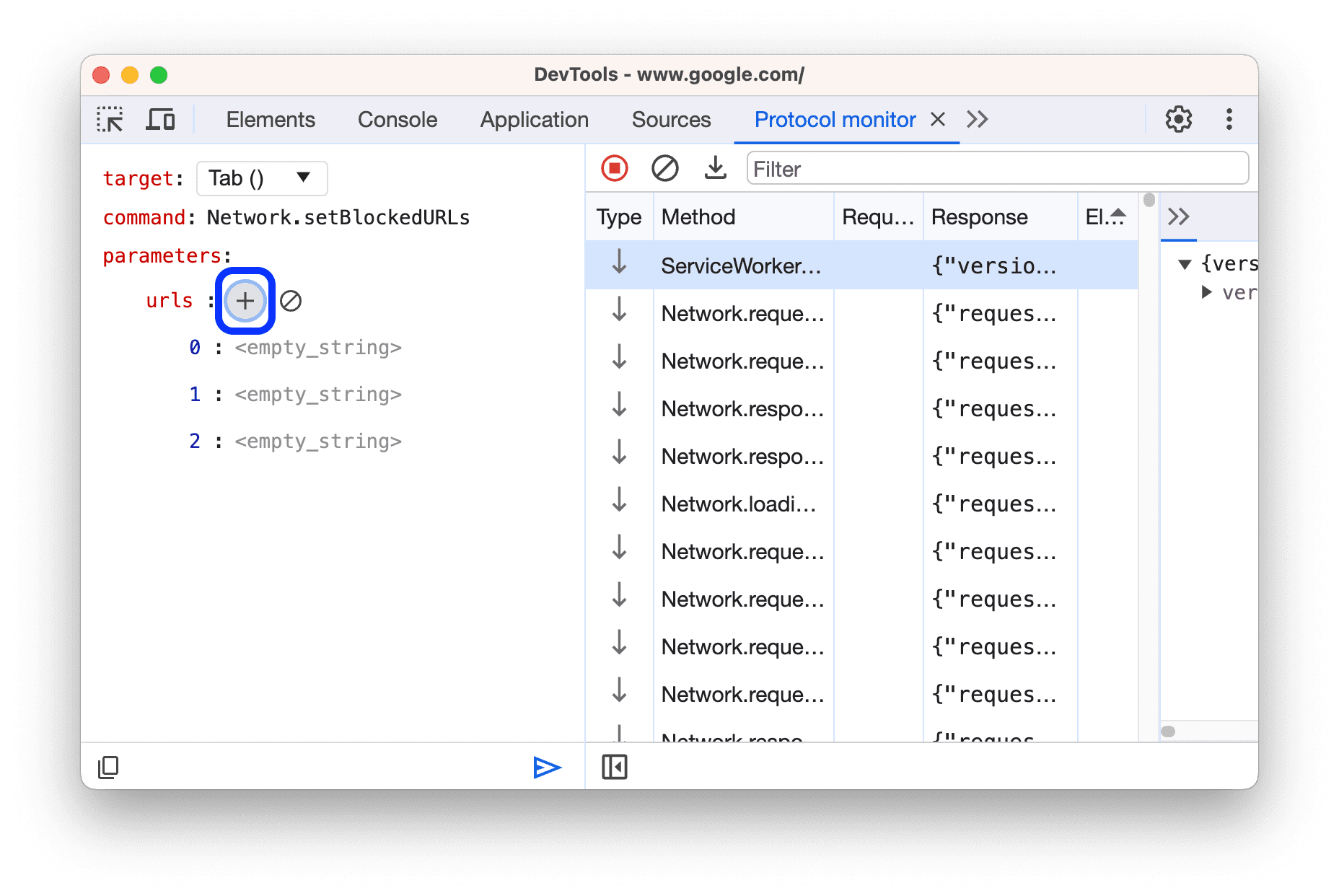
כדי להוסיף ערך לפרמטר אופציונלי, מעבירים את העכבר מעל השם שלו ולוחצים על הלחצן +. כדי לאפס את הפרמטר לערך לא מוגדר, לוחצים על הלחצן איפוס לערך ברירת המחדל.

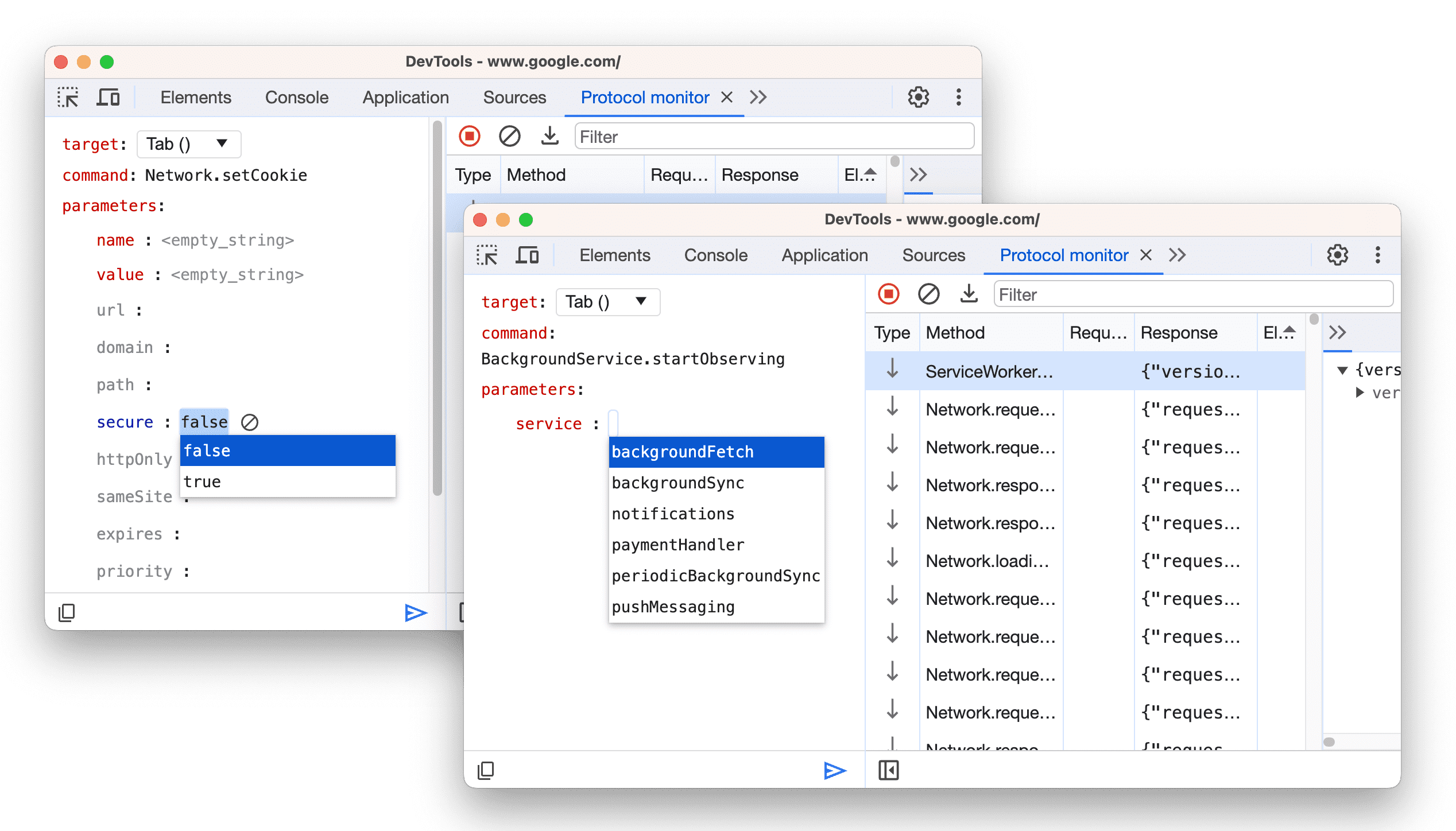
פרמטרים של מניה (Enum) ופרמטרים בוליאניים
כשעורכים פרמטרים של enum או בוליאני, מוצג תפריט נפתח עם מבחר של ערכים פוטנציאליים (ל-enum) או האפשרות הפשוטה true או false לערכים בוליאניים. התכונה הזו מפחיתה את הסיכוי להקליד ערך שגוי לפרמטרים של enum, ושומרת על דיוק ופשטות.

פרמטרים של מערך
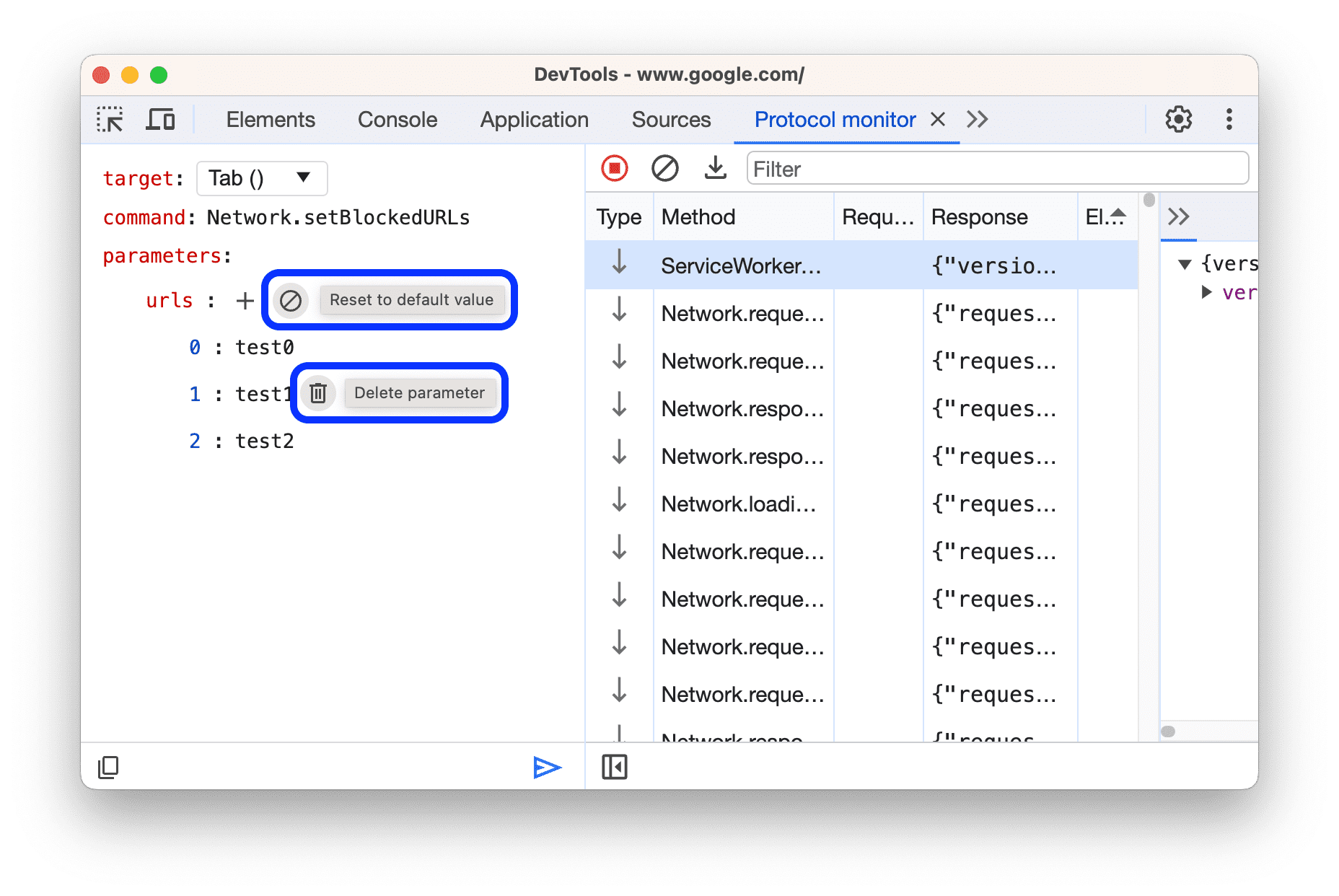
בפרמטרים של מערך, אפשר להוסיף ערכים למערך באופן ידני. מעבירים את העכבר מעל השורה של הפרמטר ולוחצים על הלחצן +.

כדי למחוק פריטים במערך אחד בכל פעם, לוחצים על לחצן הפח לצד הפריטים. אפשר גם לנקות את כל הפרמטרים מהמערך באמצעות לחצן החסימה. במקרה כזה, פרמטר המערך מאופס לערך [].

פרמטרים של אובייקטים
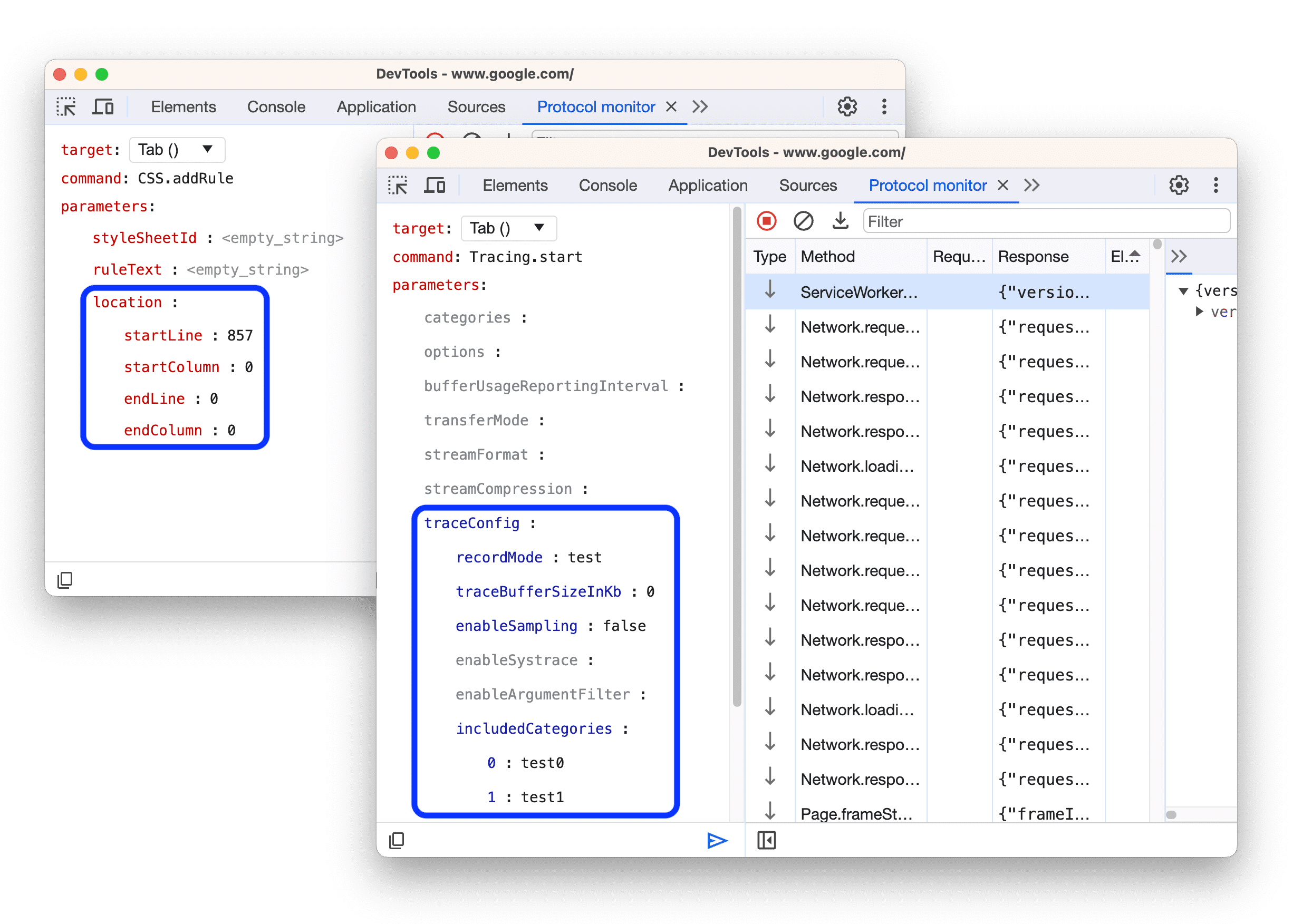
כשמזינים פקודה שמקבלת פרמטרים של אובייקט, העורך מציג את המפתחות של האובייקט הזה ואפשר לערוך את הערכים שלהם ישירות. השיטה הזו פועלת לכל סוגי הפרמטרים המקוננים.

הסבר על הפקודה והפרמטרים בכלי העריכה
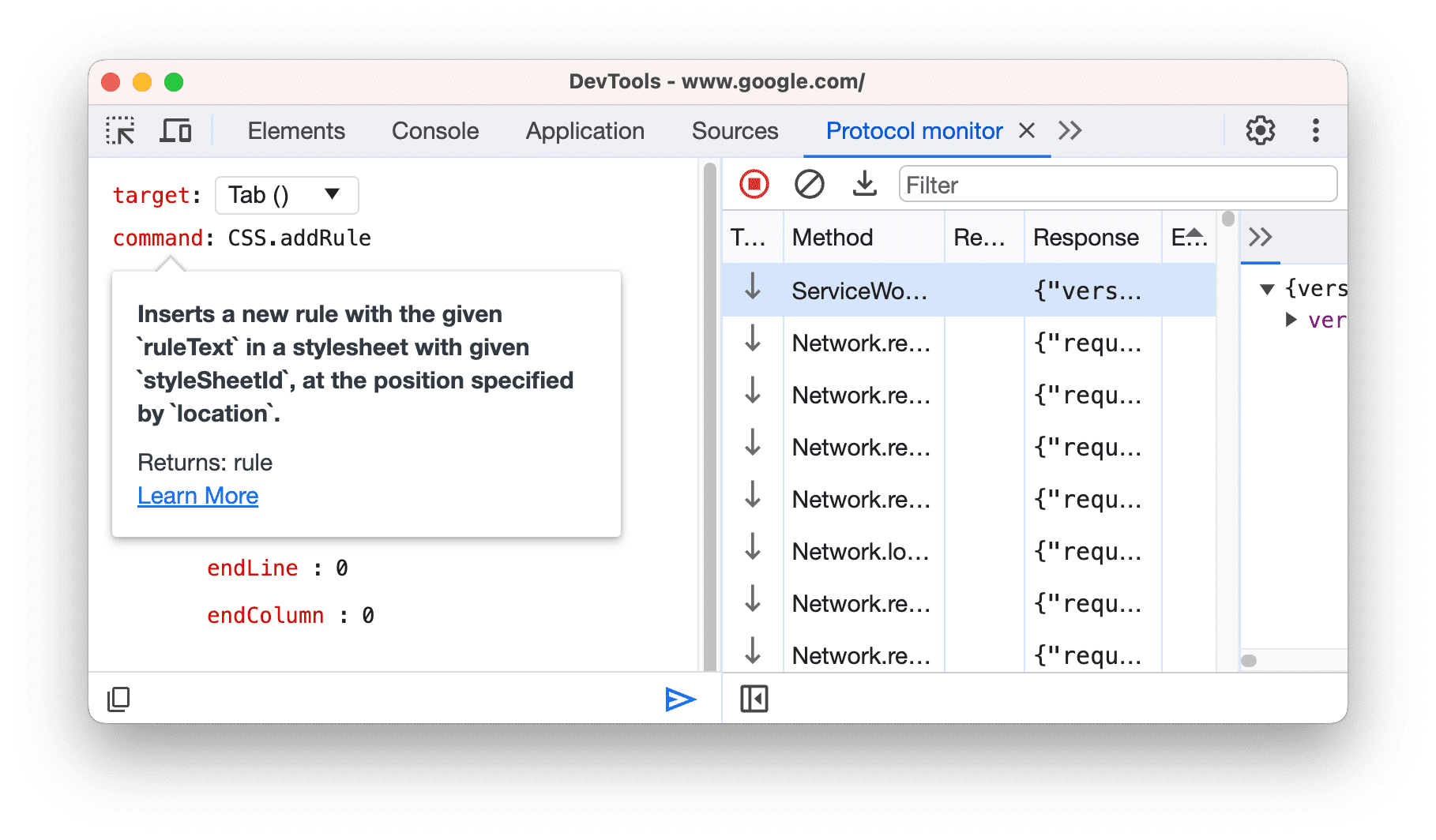
האם אי פעם לא היית בטוח לגבי המטרה של פרמטר או פקודה? מעכשיו אפשר להעביר את העכבר מעל פקודה או פרמטר, ויופיע תיאור בכלי העזרה, כולל קישור לתיעוד אונליין.

קבלת אזהרה לפני שליחת פרמטרים שגויים
אם בעבר לא ידעתם אם הערך של פרמטר הוא מהסוג הנכון ונאלצתם לחכות כדי לקרוא את תגובת השגיאה, העורך החדש הזה הוא בשבילכם. אם הפרמטר לא יכול לקבל את הערך שהזנתם, יוצגו לכם שגיאות בזמן אמת.
![]()
שליחה מחדש של פקודה
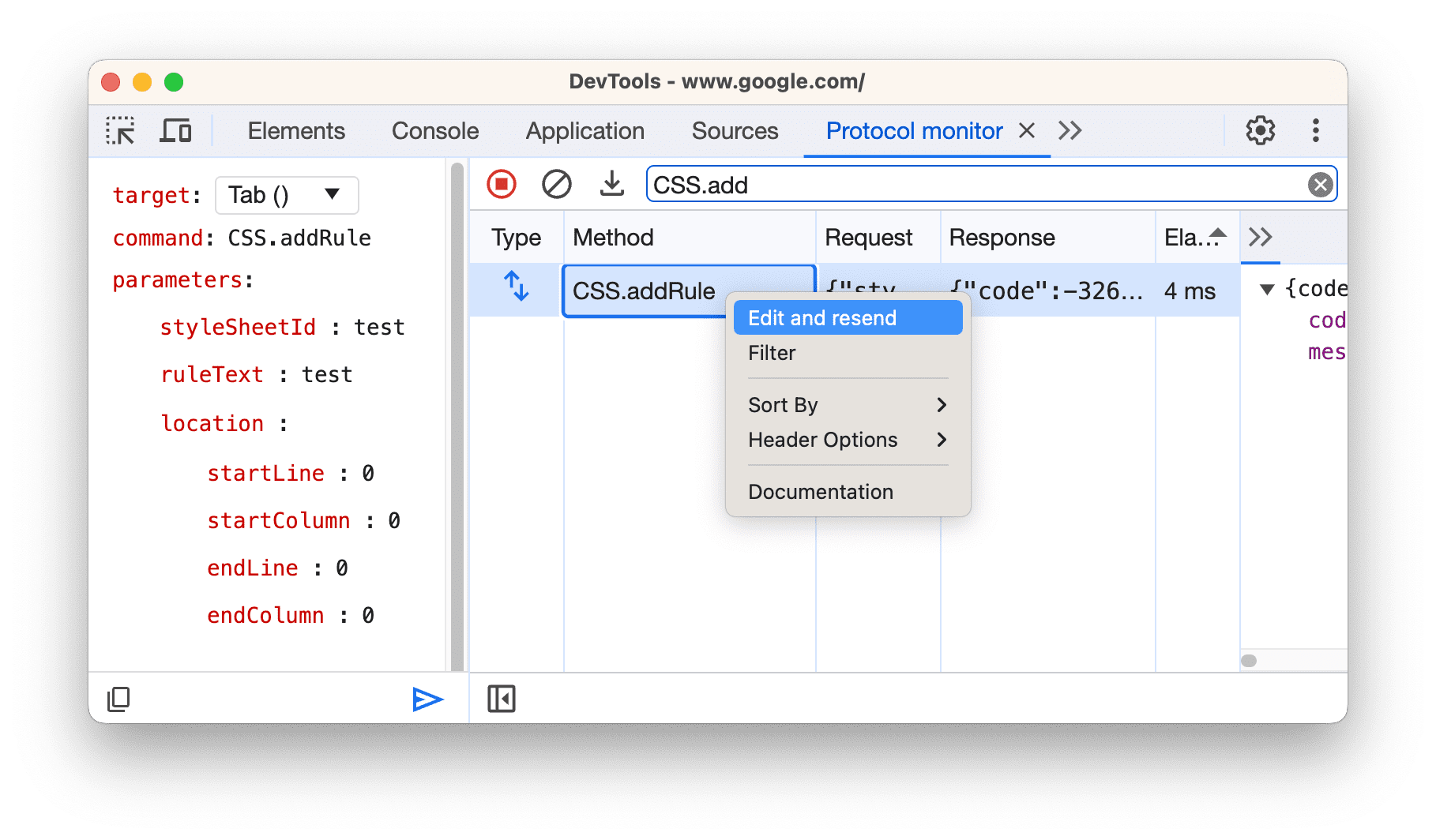
אם צריך לשנות פרמטר בפקודה ששלחתם, לא צריך להקליד אותה מחדש. כדי לערוך ולשלוח מחדש את הפקודה, לוחצים לחיצה ימנית על פריט בטבלת הנתונים ובוחרים באפשרות עריכה ושליחה מחדש בתפריט הנפתח. פעולה זו תפתח מחדש את הכלי לעריכת פקודות CDP ותמלא אותו מראש בפקודה שבחרתם.

העתקת פקודה לפורמט JSON
כדי להעתיק את פקודת ה-CDP בפורמט JSON ללוח, לוחצים על סמל ההעתקה בקצה הימני של סרגל הכלים. בנוסף, חשוב לזכור שאם מזינים פקודה ישירות בסרגל ההזנה, היא תאוכלס בצורה חלקה בכלי העריכה, ולהפך.
סיכום
המטרה של צוות DevTools בעיצוב של הכלי החדש לעריכת פקודות CDP הייתה לפשט את ההקלדה של פקודות CDP. אפשר גם להשתמש בכלי החדש לעריכה כדי לראות פרמטרים לצד התיעוד, וכך לשלוח פקודות CDP בצורה קלה יותר.
הורדת ערוצי התצוגה המקדימה
מומלץ להשתמש ב-Chrome Canary, Dev או Beta כדפדפן ברירת המחדל לפיתוח. ערוצי התצוגה המקדימה האלה מאפשרים לכם לגשת לתכונות העדכניות ביותר של DevTools, לבדוק ממשקי API מתקדמים של פלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם ייתקלו בהן.
יצירת קשר עם הצוות של כלי הפיתוח ל-Chrome
אתם יכולים להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור לכלי הפיתוח.
- אתם מוזמנים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- אפשר לדווח על בעיה בכלי פיתוח באמצעות הסמל אפשרויות נוספות > עזרה > דיווח על בעיה בכלי פיתוח בכלי הפיתוח.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להוסיף תגובות לסרטונים What's new in DevTools YouTube videos או DevTools Tips YouTube videos.


