ক্যাসকেড স্তর ( @layer CSS নিয়ম ) Chromium 99, Firefox 97, এবং Safari 15.4 বিটাতে আসছে। শৈলী-নির্দিষ্টতা দ্বন্দ্ব প্রতিরোধ করতে তারা আপনার CSS ফাইলগুলির আরও স্পষ্ট নিয়ন্ত্রণ সক্ষম করে। এটি বিশেষ করে বড় কোডবেস, ডিজাইন সিস্টেম এবং অ্যাপ্লিকেশনগুলিতে তৃতীয় পক্ষের শৈলী পরিচালনা করার জন্য দরকারী।
একটি পরিষ্কার উপায়ে আপনার CSS লেয়ারিং অপ্রত্যাশিত শৈলী ওভাররাইড প্রতিরোধ করে এবং উন্নত CSS আর্কিটেকচার প্রচার করে।
CSS নির্দিষ্টতা এবং ক্যাসকেড
CSS নির্দিষ্টতা হল কিভাবে CSS সিদ্ধান্ত নেয় কোন স্টাইল কোন উপাদানে প্রয়োগ করতে হবে। আপনি ব্যবহার করতে পারেন বিভিন্ন নির্বাচক যে কোনো শৈলী নিয়ম নির্দিষ্টতা নির্ধারণ. উদাহরণস্বরূপ, উপাদানগুলি ক্লাস বা বৈশিষ্ট্যগুলির তুলনায় কম নির্দিষ্ট, যা আইডিগুলির তুলনায় কম নির্দিষ্ট। এটি সিএসএস শেখার একটি প্রাথমিক অংশ।
লোকেরা অনিচ্ছাকৃতভাবে নির্দিষ্টতাকে ওভাররাইডিং প্রতিরোধ করতে BEM-এর মতো CSS নামকরণের রীতিতে ফিরে যায়। সবকিছুকে একটি একক শ্রেণিনাম দিয়ে, সবকিছু একই নির্দিষ্টতার সমতলে স্থাপন করা হয়। যাইহোক, এই ধরনের সংগঠিত শৈলী বজায় রাখা সবসময় সম্ভব নয়, বিশেষ করে যখন তৃতীয় পক্ষের কোড এবং ডিজাইন সিস্টেমের সাথে কাজ করা হয়।

ক্যাসকেড স্তরগুলি এই সমস্যাটি সমাধান করার লক্ষ্য রাখে। তারা CSS ক্যাসকেডে একটি নতুন স্তর প্রবর্তন করে। স্তরযুক্ত শৈলীর সাথে, একটি স্তরের অগ্রাধিকার সর্বদা একটি নির্বাচকের নির্দিষ্টতাকে হারায়।
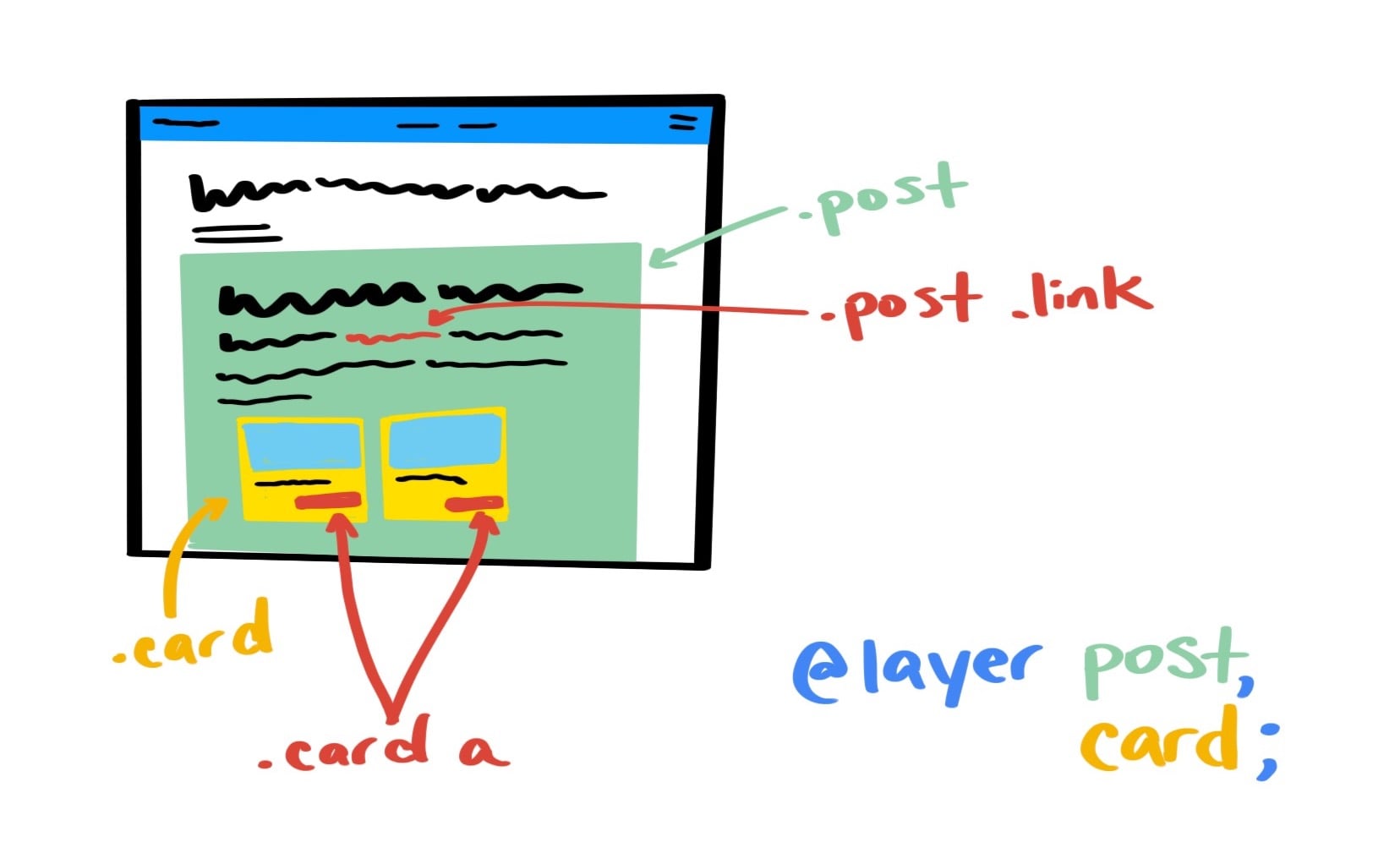
উদাহরণস্বরূপ, নির্বাচক .post a.link .card a চেয়ে উচ্চতর নির্দিষ্টতা রয়েছে। একটি লিঙ্ক স্টাইল করার চেষ্টা করলে, একটি কার্ডের ভিতরে, একটি পোস্টের মধ্যে আপনি দেখতে পাবেন যে আরও নির্দিষ্ট নির্বাচক প্রয়োগ করা হবে।
@layer ব্যবহার করে, আপনি প্রতিটির শৈলী-নির্দিষ্টতা সম্পর্কে আরও স্পষ্ট হতে পারেন এবং নিশ্চিত করুন যে আপনার কার্ড লিঙ্কের শৈলীগুলি পোস্ট লিঙ্কের শৈলীগুলিকে ওভাররাইড করে, যদিও আপনার সমস্ত CSS একই প্লেনে থাকলে নির্দিষ্টতা সংখ্যাগতভাবে কম হতে পারে। এটি ক্যাসকেড প্রাধান্যের কারণে। স্তরযুক্ত শৈলী নতুন ক্যাসকেড "প্লেন" তৈরি করে।

@layer ইন অ্যাকশন

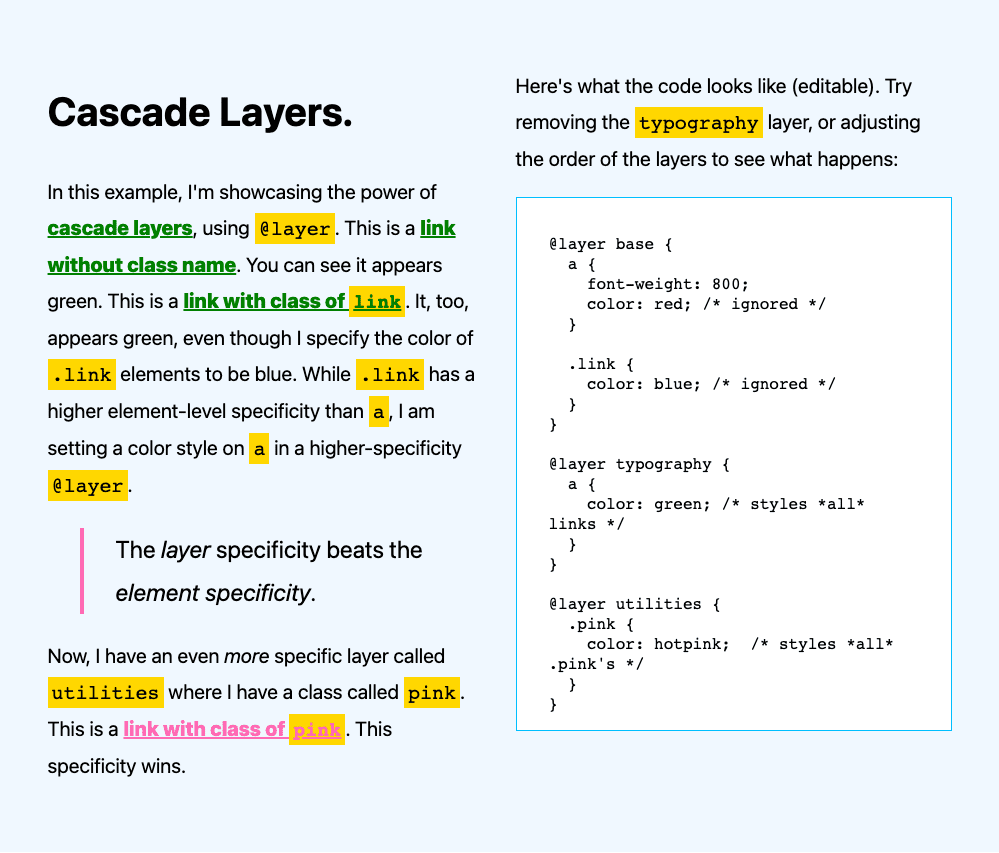
এই উদাহরণটি @layer ব্যবহার করে ক্যাসকেড স্তরগুলির শক্তি প্রদর্শন করে। এখানে বেশ কয়েকটি লিঙ্ক দেখানো হয়েছে: কিছু অতিরিক্ত ক্লাসের নাম ছাড়াই প্রয়োগ করা হয়েছে, একটি .link ক্লাস সহ এবং একটি .pink ক্লাস সহ। CSS তারপর তিনটি স্তর যুক্ত করে: base , typography এবং utilities নিম্নরূপ:
@layer base {
a {
font-weight: 800;
color: red; /* ignored */
}
.link {
color: blue; /* ignored */
}
}
@layer typography {
a {
color: green; /* styles *all* links */
}
}
@layer utilities {
.pink {
color: hotpink; /* styles *all* .pink's */
}
}
শেষ পর্যন্ত, সমস্ত লিঙ্ক হয় সবুজ বা গোলাপী। এর কারণ হল: যেখানে .link a তুলনায় একটি উচ্চতর নির্বাচক-স্তরের নির্দিষ্টতা রয়েছে, সেখানে a উচ্চতর অগ্রাধিকারে @layer একটি রঙ শৈলী রয়েছে। a { color: green } ওভাররাইড করে .link { color: blue } যখন নীল নিয়মের পরে সবুজ নিয়মটি একটি স্তরে থাকে।
স্তর অগ্রাধিকার উপাদান নির্দিষ্টতা বীট.
স্তর সংগঠিত
উপরে দেখানো হিসাবে আপনি সরাসরি পৃষ্ঠায় স্তরগুলি সংগঠিত করতে পারেন, অথবা আপনি একটি ফাইলের শীর্ষে তাদের সংগঠিত করতে পারেন।
আপনার কোডে প্রতিটি স্তরের নাম প্রথমবার প্রদর্শিত হলে স্তরের ক্রম প্রতিষ্ঠিত হয়।
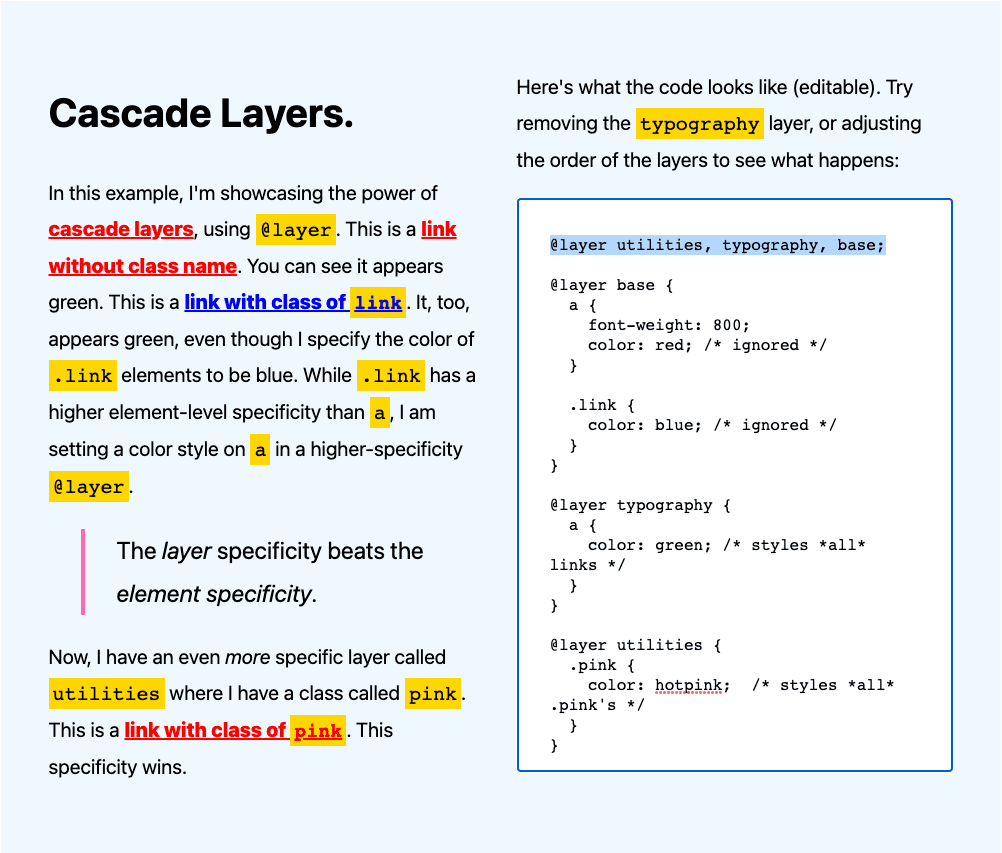
তার মানে, আপনি যদি ফাইলের উপরের অংশে নিম্নলিখিতগুলি যোগ করেন, লিঙ্কগুলি সমস্ত লাল দেখাবে এবং ক্লাস .link এর সাথে লিঙ্কটি নীল দেখাবে:
@layer utilities, typography, base;
এর কারণ হল লেয়ার অর্ডারটি এখন উল্টে গেছে, ইউটিলিটিগুলিকে প্রথমে এবং বেসকে শেষ করে। তাই, base লেয়ারের শৈলীর নিয়মগুলি সবসময় টাইপোগ্রাফি স্তরের শৈলীর নিয়মগুলির চেয়ে উচ্চতর নির্দিষ্টতা থাকবে। তারা আর সবুজ লিঙ্ক হতে যাচ্ছে না, কিন্তু পরিবর্তে লাল বা নীল.

আমদানি আয়োজন
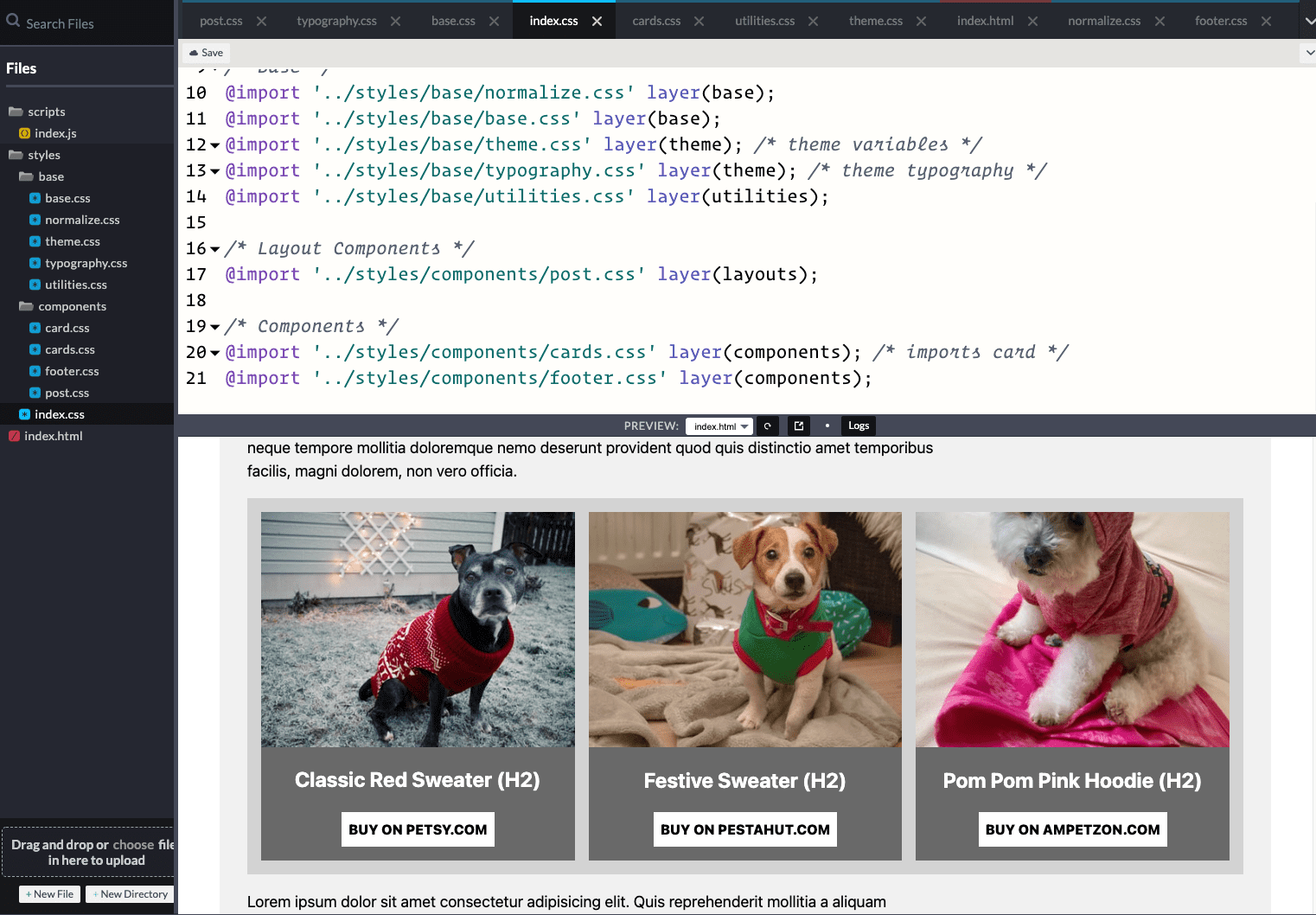
@layer ব্যবহার করার আরেকটি উপায় হল আমদানি ফাইল। নিম্নলিখিত উদাহরণের মতো একটি layer() ফাংশন ব্যবহার করে আপনি শৈলী আমদানি করার সময় আপনি সরাসরি এটি করতে পারেন:
/* Base */
@import '../styles/base/normalize.css' layer(base); /* normalize or rest file */
@import '../styles/base/base.css' layer(base); /* body and base styles */
@import '../styles/base/theme.css' layer(theme); /* theme variables */
@import '../styles/base/typography.css' layer(theme); /* theme typography */
@import '../styles/base/utilities.css' layer(utilities); /* base utilities */
/* Layouts */
@import '../styles/components/post.css' layer(layouts); /* post layout */
/* Components */
@import '../styles/components/cards.css' layer(components); /* imports card */
@import '../styles/components/footer.css' layer(components); /* footer component */
উপরের কোড স্নিপেটে তিনটি স্তর রয়েছে: base , layouts এবং components সাধারণীকরণ, থিম, এবং টাইপোগ্রাফি ফাইলগুলিকে base , layouts একটি post ফাইল সহ, এবং cards এবং footer উভয় components । ফাইল আমদানি করার সময়, স্তর ফাংশন ব্যবহার করে স্তরগুলিকে তাত্ক্ষণিক করা হয়। একটি বিকল্প পদ্ধতি হল ফাইলের শীর্ষে আপনার স্তরগুলিকে সংগঠিত করা, কোনো আমদানির আগে সেগুলি ঘোষণা করা:
@layer base,
theme,
layouts,
components,
utilities;
এখন, আপনি যে ক্রমানুসারে @import আপনার শৈলী আমদানি করবেন সেটি লেয়ার অর্ডারে কোন ব্যাপার হবে না, যেহেতু এটি লেয়ার নামের প্রথম উদাহরণে ইতিমধ্যেই প্রতিষ্ঠিত। এটি সম্পর্কে চিন্তা করার জন্য একটি কম জিনিস. আপনি এখনও নির্দিষ্ট স্তরে আমদানি করা ফাইল সেট করতে পারেন, কিন্তু অর্ডার ইতিমধ্যেই প্রতিষ্ঠিত।

স্তর এবং ক্যাসকেড
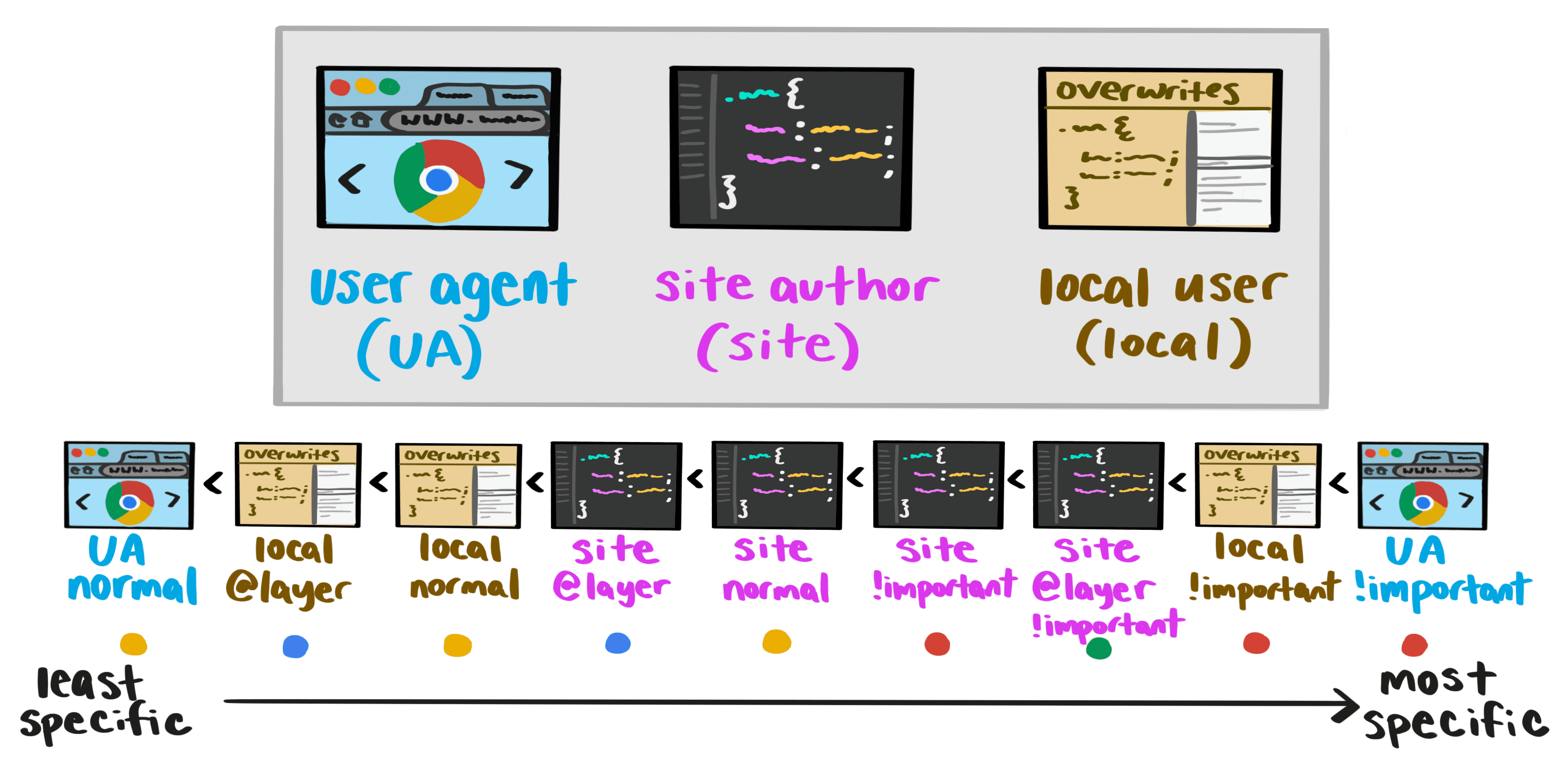
আসুন একধাপ পিছিয়ে যাই এবং দেখি কোথায় স্তরগুলি ব্যবহার করা হয়েছে কারণ এটি বিস্তৃত ক্যাসকেডের সাথে সম্পর্কিত:

অগ্রাধিকারের ক্রমটি এমন:
- ব্যবহারকারী এজেন্ট স্বাভাবিক (সর্বনিম্ন অগ্রাধিকার)
- স্থানীয় ব্যবহারকারী @layer
- স্থানীয় ব্যবহারকারী স্বাভাবিক
- লেখক @layers
- লেখক স্বাভাবিক
- লেখক !গুরুত্বপূর্ণ
- লেখক @layer !গুরুত্বপূর্ণ
- স্থানীয় ব্যবহারকারী !গুরুত্বপূর্ণ৷
- ব্যবহারকারী এজেন্ট! গুরুত্বপূর্ণ** (সর্বোচ্চ অগ্রাধিকার)
আপনি এখানে লক্ষ্য করতে পারেন যে @layer !important শৈলী উল্টানো হয়েছে। অ-স্তরবিশিষ্ট (স্বাভাবিক) শৈলীর চেয়ে কম নির্দিষ্ট হওয়ার পরিবর্তে, তাদের অগ্রাধিকার বেশি। ক্যাসকেডে কীভাবে কাজ করে তা !important : এটি আপনার স্টাইলশীটগুলিতে স্বাভাবিক ক্যাসকেডিং ভেঙে দেয় এবং সাধারণ স্তর-স্তরের নির্দিষ্টতা (অগ্রাধিকার) বিপরীত করে।
নেস্টেড স্তর
স্তরগুলি অন্যান্য স্তরগুলির মধ্যেও নেস্ট করা যেতে পারে। নিম্নলিখিত উদাহরণটি মরিয়ম সুজানের ক্যাসকেড লেয়ার ব্যাখ্যাকারী থেকে এসেছে:
@layer default {
p { max-width: 70ch; }
}
@layer framework {
@layer default {
p { margin-block: 0.75em; }
}
p { margin-bottom: 1em; }
}
উপরের কোড স্নিপেটে, আপনি একটি ব্যবহার করে framework.default অ্যাক্সেস করতে পারেন . framework মধ্যে default স্তরটি নেস্ট করার একটি সংকেত হিসাবে। আপনি আরও শর্টহ্যান্ড বিন্যাসে এটি লিখতে পারেন:
@layer framework.default {
p { margin-block: 0.75em }
}
ফলস্বরূপ স্তর এবং স্তর-ক্রম হল:
- ডিফল্ট
-
framework.default -
frameworkunlayered - স্তরবিহীন
জিনিসের জন্য আউট তাকান
ক্যাসকেড স্তরগুলি যদি আপনি সঠিকভাবে ব্যবহার করেন তবে এটি দুর্দান্ত হতে পারে তবে তারা অতিরিক্ত বিভ্রান্তি এবং অপ্রত্যাশিত ফলাফলও তৈরি করতে পারে। ক্যাসকেড স্তরগুলির সাথে কাজ করার সময় নিম্নলিখিতগুলির জন্য দেখুন:
নিয়ম 1: স্কোপিংয়ের জন্য @layer ব্যবহার করবেন না
ক্যাসকেড স্তরগুলি স্কোপিংয়ের সমাধান করে না। আপনার যদি @layer সহ একটি CSS ফাইল থাকে, তাহলে card.css বলুন এবং কার্ডের মধ্যে থাকা সমস্ত লিঙ্ককে স্টাইল করতে চান, এই ধরনের স্টাইল লিখবেন না:
a {
…
}
এটি আপনার ফাইলের সমস্ত a এই ওভাররাইডের দিকে নিয়ে যাবে। আপনার শৈলীগুলি সঠিকভাবে স্কোপ করা এখনও গুরুত্বপূর্ণ:
.card a {
…
}
নিয়ম 2: ক্যাসকেড স্তরগুলি অ-স্তরবিহীন CSS এর পিছনে অর্ডার করা হয়
এটা মনে রাখা গুরুত্বপূর্ণ যে একটি স্তরযুক্ত CSS ফাইল অ-স্তরযুক্ত CSS ওভাররাইড করবে না । আপনার বিদ্যমান কোডবেসের সাথে কাজ করার জন্য আরও বুদ্ধিমান উপায়ে স্তরগুলি প্রবর্তন করা সহজ করার জন্য এটি একটি ইচ্ছাকৃত সিদ্ধান্ত ছিল। একটি reset.css ফাইল ব্যবহার করা, উদাহরণস্বরূপ, ক্যাসকেড স্তরগুলির জন্য একটি ভাল সূচনা এবং ব্যবহার কেস।
নিয়ম 3: !important ক্যাসকেড নির্দিষ্টতা উল্টে দেয়
যদিও স্তরযুক্ত শৈলীগুলি সাধারণভাবে অস্তরবিহীন শৈলীগুলির চেয়ে কম নির্দিষ্ট, !important ব্যবহার করে এটিকে বিপরীত করে৷ একটি স্তরে, !important নিয়মের সাথে ঘোষণাগুলি স্তরবিহীন শৈলীগুলির চেয়ে আরও নির্দিষ্ট।
সেই ক্ষেত্রে, !important শৈলীগুলি তাদের নির্দিষ্টতাকে উল্টে দেয়। উপরের চিত্রটি রেফারেন্সের জন্য এটি দেখায়: লেখক @layers-এর লেখক স্বাভাবিকের তুলনায় কম অগ্রাধিকার রয়েছে যার লেখকের চেয়ে কম অগ্রাধিকার রয়েছে! গুরুত্বপূর্ণ যার লেখক @layer থেকে কম অগ্রাধিকার রয়েছে! গুরুত্বপূর্ণ।
আপনার যদি একাধিক স্তর থাকে, তাহলে !important সাথে প্রথম স্তরটি !important অগ্রাধিকার নেবে এবং সবচেয়ে নির্দিষ্ট শৈলী হবে৷
নিয়ম 4: ইনজেকশন পয়েন্ট বুঝুন
যেহেতু লেয়ার অর্ডারটি প্রথমবার আপনার কোডে প্রতিটি লেয়ারের নাম প্রদর্শিত হওয়ার দ্বারা প্রতিষ্ঠিত হয়, আপনি যদি layer() এর আমদানি এবং সেট করার পরে বা একটি ভিন্ন @layer স্টেটমেন্টের পরে একটি @layer ঘোষণা দেন, তাহলে এটি উপেক্ষা করা যেতে পারে। CSS-এর বিপরীতে, যেখানে পৃষ্ঠার সবচেয়ে দূরবর্তী শৈলী নিয়মটি ক্যাসকেড স্তরগুলির জন্য প্রয়োগ করা হয়, প্রথম উদাহরণে ক্রম প্রতিষ্ঠিত হয়।
এটি একটি তালিকায়, একটি স্তর ব্লকে বা একটি আমদানিতে হতে পারে। আপনি যদি layer() এর সাথে একটি আমদানি তালিকার পরে @layer রাখেন তবে এটি কিছুই করবে না। এটিকে ফাইলের শীর্ষে রাখলে এটি স্তরের ক্রম সেট করবে এবং আর্কিটেকচারের মধ্যে স্তরগুলিকে স্পষ্টভাবে দেখতে আপনাকে সহায়তা করবে।
নিয়ম #5: আপনার নির্দিষ্টতা দেখুন
ক্যাসকেড স্তরগুলির সাথে, একটি কম-নির্দিষ্ট নির্বাচক (যেমন a ) একটি আরও-নির্দিষ্ট নির্বাচককে (যেমন .link ) ওভাররাইড করবে যদি সেই কম-নির্দিষ্ট নির্বাচকটি আরও নির্দিষ্ট স্তরে থাকে। নিম্নলিখিত বিবেচনা করুন:
a ইন layer(components) .pink ইন layer(utilities) ওভাররাইড করবে যদি: @layer utilities, components নির্দিষ্ট করা হয়। API এর একটি ইচ্ছাকৃত অংশ হলেও, আপনি যদি এটি আশা না করেন তবে এটি বিভ্রান্তিকর এবং হতাশাজনক হতে পারে।
তাই আপনি যদি ইউটিলিটি ক্লাস লিখছেন, আপনি যে উপাদানগুলির সাথে ওভাররাইড করতে চান তার চেয়ে সর্বদা সেগুলিকে একটি উচ্চ-ক্রম স্তর হিসাবে অন্তর্ভুক্ত করুন৷ আপনি ভাবতে পারেন "আমি রঙ পরিবর্তন করার জন্য এই .pink ক্লাসটি যোগ করেছি এবং এটি প্রয়োগ করা হচ্ছে না"।
ক্যাসকেড স্তর সম্পর্কে আরও জানুন
ক্যাসকেড স্তরগুলি সম্পর্কে আরও জানতে আপনি এই সংস্থানগুলিও পরীক্ষা করে দেখতে পারেন:


