ওয়েব একটি আশ্চর্যজনক প্ল্যাটফর্ম, এটি সারা বিশ্বের ব্যবহারকারীদের কাছে পৌঁছায় - মূলত যেকোনো ডিভাইসে। এটি ব্যবহার করা সহজ, এবং ভাগ করা সহজ। ইনস্টল করার কিছু নেই। কিন্তু সবচেয়ে গুরুত্বপূর্ণ, এটি একটি ওপেন-ইকোসিস্টেম যা যে কেউ ব্যবহার করতে বা তৈরি করতে পারে।
এমন কিছু অ্যাপ আছে যেগুলো আজ ওপেন ওয়েবে তৈরি এবং বিতরণ করা সম্ভব নয়। এটাকে আমরা অ্যাপ গ্যাপ বলি। ওয়েবে যা সম্ভব এবং নেটিভ এ যা সম্ভব তার মধ্যে ব্যবধান। আমরা সেই ব্যবধান বন্ধ করতে চাই। আমরা বিশ্বাস করি যে ওয়েব অ্যাপগুলি নেটিভ অ্যাপগুলি যা করতে পারে তা করতে সক্ষম হওয়া উচিত।
আমরা কিভাবে এই নতুন ক্ষমতা ডিজাইন ও বাস্তবায়ন করব?

আমরা এই প্রক্রিয়াটি তৈরি করেছি যাতে নতুন ওয়েব প্ল্যাটফর্মের সক্ষমতা ডিজাইন এবং বিকাশ করা সম্ভব হয় যা বিকাশকারীদের দ্রুত, খোলামেলা এবং সবচেয়ে গুরুত্বপূর্ণভাবে বিদ্যমান মান প্রক্রিয়ার মধ্যে কাজ করে। আমরা কীভাবে অন্য প্রতিটি ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য বিকাশ করি তার থেকে এটি আলাদা নয়, তবে এটি বিকাশকারীর প্রতিক্রিয়ার উপর জোর দেয়।
আমরা সঠিক বৈশিষ্ট্যগুলি শিপিং করছি তা নিশ্চিত করতে আমাদের সাহায্য করার জন্য বিকাশকারীর প্রতিক্রিয়া গুরুত্বপূর্ণ, কিন্তু যখন এটি প্রক্রিয়ার দেরিতে আসে, তখন কোর্স পরিবর্তন করা কঠিন হতে পারে। এই কারণেই আমরা আগে থেকে প্রতিক্রিয়া জিজ্ঞাসা করতে শুরু করছি৷ যখন পদক্ষেপযোগ্য প্রযুক্তিগত এবং ব্যবহারের ক্ষেত্রে প্রতিক্রিয়া প্রথম দিকে আসে, তখন খারাপভাবে চিন্তাভাবনা করা বা খারাপভাবে বাস্তবায়িত বৈশিষ্ট্যগুলি প্রেরণ না করে অবশ্যই সঠিক করা বা এমনকি বিকাশ বন্ধ করা সহজ। WICG-তে বিকশিত বৈশিষ্ট্যগুলি পাথরে সেট করা হয় না এবং আপনার ইনপুটগুলি কীভাবে বিকশিত হয় তাতে একটি বড় পার্থক্য করতে পারে।
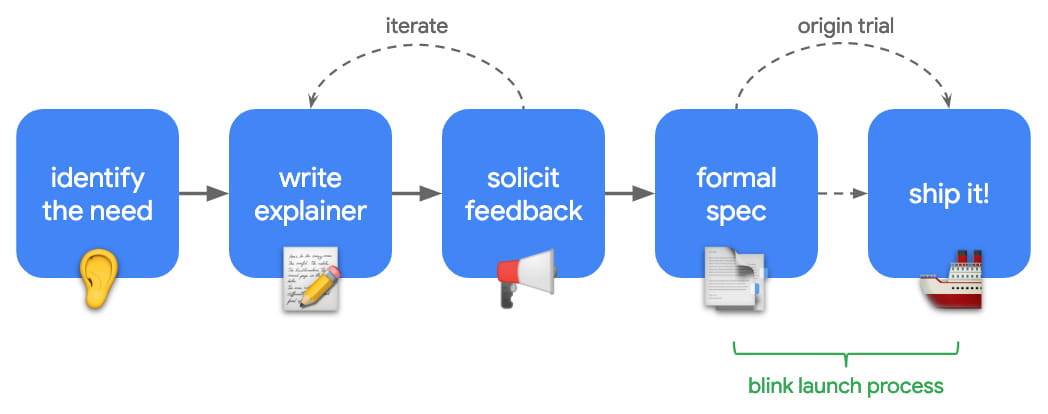
এটা লক্ষণীয় যে অনেক ধারণা কখনোই ব্যাখ্যাকারী বা মূল বিচারের পর্যায় অতিক্রম করে না। প্রক্রিয়াটির লক্ষ্য হল সঠিক বৈশিষ্ট্যটি প্রেরণ করা। এর মানে আমাদের দ্রুত শিখতে হবে এবং পুনরাবৃত্তি করতে হবে। একটি বৈশিষ্ট্য শিপিং না কারণ এটি বিকাশকারীর প্রয়োজনের সমাধান করে না ঠিক আছে৷ এই শিক্ষাকে সক্ষম করার জন্য, আমরা নিম্নলিখিত প্রক্রিয়াটি নিযুক্ত করতে এসেছি (যদিও প্রতিক্রিয়ার কারণে প্রায়শই পরবর্তী পদক্ষেপগুলির পুনঃক্রম করা হয়):
বিকাশকারীর প্রয়োজন সনাক্ত করুন
প্রথম ধাপ হল ডেভেলপারের প্রয়োজন সনাক্ত করা এবং বোঝা। বিকাশকারী কি সম্পন্ন করার চেষ্টা করছে? কে এটা ব্যবহার করবে? কিভাবে তারা আজ এটা করছেন? এবং এই নতুন ক্ষমতা দ্বারা কি সমস্যা বা হতাশা স্থির করা হয়। সাধারণত, এগুলি বিকাশকারীদের কাছ থেকে বৈশিষ্ট্যের অনুরোধ হিসাবে আসে, প্রায়শই bugs.chromium.org এ ফাইল করা বাগগুলির মাধ্যমে৷
একটি ব্যাখ্যাকারী তৈরি করুন
একটি নতুন ক্ষমতার প্রয়োজনীয়তা শনাক্ত করার পরে, একটি ব্যাখ্যাকারী তৈরি করুন, মূলত একটি ডিজাইন ডক যা সমস্যাটি ব্যাখ্যা করার জন্য, কিছু নমুনা কোড সহ দেখায় যে API কীভাবে কাজ করতে পারে। ব্যাখ্যাকারী হল একটি জীবন্ত নকশা নথি যা নতুন ক্ষমতার বিকাশের সাথে সাথে ভারী পুনরাবৃত্তির মধ্য দিয়ে যাবে।
প্রতিক্রিয়া পান এবং ব্যাখ্যাকারীর উপর পুনরাবৃত্তি করুন
ব্যাখ্যাকারীর স্বচ্ছতার একটি যুক্তিসঙ্গত স্তরের হয়ে গেলে, এটি প্রচার করার, প্রতিক্রিয়া চাওয়ার এবং ডিজাইনের উপর পুনরাবৃত্তি করার সময়। এটি নতুন সক্ষমতা যাচাই করার একটি সুযোগ যা ডেভেলপারদের চাহিদা পূরণ করে এবং তারা প্রত্যাশা করে এমনভাবে কাজ করে। এটি জনসমর্থন সংগ্রহ করার এবং যাচাই করার একটি সুযোগ যে সত্যিই এই সক্ষমতার প্রয়োজন রয়েছে।
ডিজাইনটিকে একটি স্পেসিফিকেশনে সরান এবং পুনরাবৃত্তি করুন
একবার ব্যাখ্যাকারী ভাল অবস্থায় থাকলে, ডিজাইনের কাজটি একটি আনুষ্ঠানিক স্পেসিফিকেশনে রূপান্তরিত হয়, ডেভেলপার এবং অন্যান্য ব্রাউজার বিক্রেতাদের সাথে কাজ করে ডিজাইনের পুনরাবৃত্তি এবং উন্নতি করতে।
তারপরে, একবার ডিজাইনটি স্থিতিশীল হতে শুরু করলে, আমরা সাধারণত বাস্তবায়নের সাথে পরীক্ষা করার জন্য একটি অরিজিন ট্রায়াল ব্যবহার করি। অরিজিন ট্রায়ালগুলি আপনাকে প্রকৃত ব্যবহারকারীদের সাথে নতুন বৈশিষ্ট্যগুলি চেষ্টা করার অনুমতি দেয় এবং বাস্তবায়নের বিষয়ে প্রতিক্রিয়া জানায়৷ এই বাস্তব বিশ্বের প্রতিক্রিয়া ডিজাইনটিকে আকৃতি এবং যাচাই করতে সাহায্য করে, এটি নিশ্চিত করে যে আমরা এটি একটি মান হয়ে ওঠার আগে সঠিকভাবে পেতে পারি।
এটা জাহাজ
অবশেষে, একবার অরিজিন ট্রায়াল সম্পূর্ণ হয়ে গেলে, স্পেসটি চূড়ান্ত করা হয়েছে, এবং অন্যান্য সমস্ত লঞ্চের ধাপগুলি সম্পন্ন হয়েছে, এটি স্থিতিশীল অবস্থায় পাঠানোর সময়।
ব্যবহারকারীর নিরাপত্তা, গোপনীয়তা এবং বিশ্বাসের জন্য ডিজাইন
এই বৈশিষ্ট্যগুলির মধ্যে কিছু প্রথমে ভীতিকর মনে হতে পারে, বিশেষ করে সেগুলি কীভাবে নেটিভের উপর প্রয়োগ করা হয়েছে তার আলোকে। কিন্তু ওয়েবটি নেটিভের চেয়ে সহজাতভাবে নিরাপদ, একটি ওয়েব পৃষ্ঠা খোলা ভীতিকর হওয়া উচিত নয়৷
ডিফল্টরূপে কোনো কিছুকে কখনই অ্যাক্সেস দেওয়া উচিত নয়, তবে পরিবর্তে একটি অনুমতি মডেলের উপর নির্ভর করুন যা ব্যবহারকারীকে সম্পূর্ণ নিয়ন্ত্রণে রাখে এবং সহজেই প্রত্যাহারযোগ্য। কখন, এবং কীভাবে এই APIগুলি ব্যবহার করা হচ্ছে তা স্ফটিক পরিষ্কার হওয়া দরকার। আমরা শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে আমাদের কিছু চিন্তা প্রক্রিয়ার রূপরেখা দিয়েছি।

