वेब एक शानदार प्लैटफ़ॉर्म है. इसे दुनिया भर के लोगों तक पहुंचाया जा सकता है, चाहे वे किसी भी डिवाइस पर हों या नहीं. यह इस्तेमाल और शेयर करने में आसान है. कुछ भी इंस्टॉल नहीं किया जा सकता. सबसे ज़रूरी बात यह है कि यह एक ऐसा ओपन नेटवर्क है जिसे कोई भी इस्तेमाल कर सकता है या बना सकता है.
कुछ ऐसे ऐप्लिकेशन हैं जिन्हें मौजूदा समय में ओपन वेब पर बनाना और डिलीवर करना मुमकिन नहीं है. हम इसे ऐप्लिकेशन गैप कहते हैं. वेब पर जो संभव है और स्थानीय भाषा के लिए क्या संभव है, इसके बीच का अंतर. हम इस अंतर को खत्म करना चाहते हैं. हमारा मानना है कि वेब ऐप्लिकेशन में कुछ खास काम करने में सक्षम होना चाहिए.
हम इन नई सुविधाओं को कैसे डिज़ाइन और लागू करेंगे?

हमने इस प्रोसेस को ऐसे नए वेब प्लैटफ़ॉर्म की क्षमताओं को डिज़ाइन और डेवलप करने के लिए बनाया है जो डेवलपर की ज़रूरतों को तुरंत और आसानी से पूरा करने के लिए बनाए जा सकें. साथ ही, सबसे अहम बात यह है कि वे मौजूदा स्टैंडर्ड प्रोसेस के हिसाब से काम करें. यह वेब प्लैटफ़ॉर्म की हर सुविधा को डेवलप करने के तरीके से अलग नहीं है, लेकिन इसमें डेवलपर के सुझाव, शिकायत या राय पर ज़ोर दिया जाता है.
डेवलपर के सुझाव, शिकायत या राय से हमें यह पक्का करने में मदद मिलती है कि हम सही सुविधाएं उपलब्ध करा रहे हैं. हालांकि, जब इस प्रक्रिया में देरी होती है, तो कोर्स को बदलना मुश्किल हो सकता है. इसलिए, हम जल्द से जल्द आपके सुझाव, शिकायत या राय जानना शुरू कर रहे हैं. जब कार्रवाई करने लायक तकनीकी और इस्तेमाल के मामलों के बारे में सुझाव पहले ही आ जाता है, तो उसे ठीक करना या डेवलपमेंट रोकना आसान होता है. WICG में डेवलप की जा रही सुविधाएं, पत्थर की तरह नहीं हैं और आपके इनपुट से, इन्हें बेहतर बनाने में काफ़ी मदद मिल सकती है.
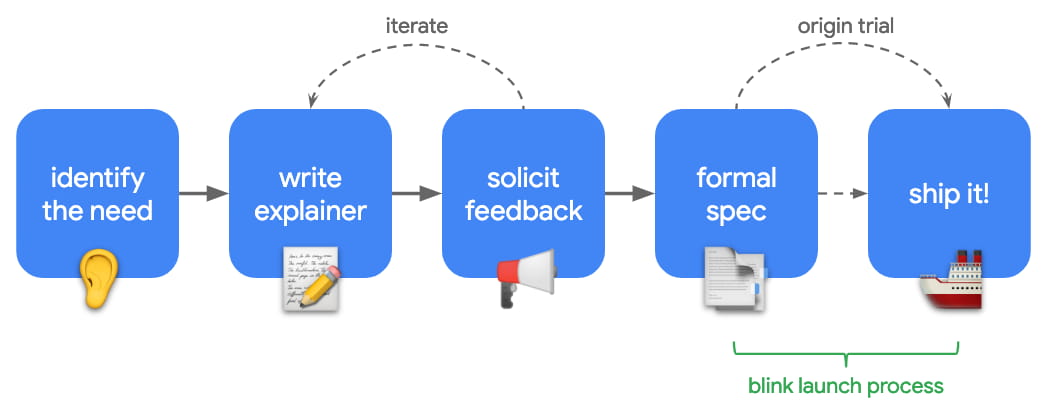
इस बात पर ध्यान देना ज़रूरी है कि बहुत से आइडिया, जानकारी देने वाले या ऑरिजिन ट्रायल के चरण से आगे नहीं बढ़ते. इस प्रक्रिया का मकसद लोगों को सही सुविधा देना है. इसका मतलब है कि हमें तेज़ी से सीखना और दोहराना होगा. सुविधा को शिपिंग नहीं करना, क्योंकि यह डेवलपर की ज़रूरत को पूरा नहीं करती. इस लर्निंग को चालू करने के लिए, हमने इस प्रोसेस का इस्तेमाल किया (हालांकि, सुझाव मिलने की वजह से बाद के चरणों को बार-बार फिर से क्रम में लगाया जाता है):
डेवलपर को यह जानकारी देना ज़रूरी है
सबसे पहले, डेवलपर की ज़रूरत की पहचान करें और उसे समझें. डेवलपर क्या हासिल करना है? इसका इस्तेमाल कौन करेगा? आज वे लोग कैसा परफ़ॉर्म कर रहे हैं? साथ ही, इस नई सुविधा की मदद से किन समस्याओं और निराशा को ठीक किया गया है. आम तौर पर, डेवलपर इस सुविधा के लिए अनुरोध करते हैं. ऐसा अक्सर बग.chromium.org पर फ़ाइल किए गए बग के ज़रिए होता है.
जानकारी देने वाला शॉर्ट वीडियो बनाएं
किसी नई क्षमता की ज़रूरत की पहचान करने के बाद, एक एक्सप्लेनर बनाएं. खास तौर पर, ऐसा डिज़ाइन दस्तावेज़ जो समस्या के बारे में जानकारी देने के लिए बनाया गया हो. साथ ही, इसमें कुछ सैंपल कोड भी मौजूद होने चाहिए, जिनसे पता चले कि एपीआई कैसे काम कर सकता है. एक्सप्लेनर एक लिविंग डिज़ाइन दस्तावेज़ है. इसे नई क्षमता के साथ बदलने के लिए, इसमें लगातार बदलाव किए जाएंगे.
सुझाव पाएं और जानकारी को दोहराएं
जब एक्सप्लेनर (जानकारी देने वाले) में साफ़-साफ़ जानकारी आ जाती है, तो उसे प्रमोट करें, सुझाव/राय दें या शिकायत करें, और डिज़ाइन को फिर से दोहराएं. इससे यह पुष्टि की जा सकती है कि नई सुविधा, डेवलपर की ज़रूरतों को पूरा करती है और यह उनकी उम्मीद के मुताबिक काम करती है. यह सार्वजनिक सहायता इकट्ठा करने और यह पुष्टि करने का एक मौका भी है कि इस सुविधा की ज़रूरत है या नहीं.
डिज़ाइन को किसी खास निर्देश के हिसाब से बदलें और फिर से लागू करें
जानकारी देने वाले टूल के अच्छी तरह से तैयार होने के बाद, डिज़ाइन का काम एक औपचारिक जानकारी में बदल जाता है. इसके लिए डेवलपर और दूसरे ब्राउज़र वेंडर के साथ मिलकर काम किया जाता है, ताकि वे डिज़ाइन को दोहराने और उसमें सुधार करने के लिए काम कर सकें.
इसके बाद, डिज़ाइन के स्थिर होने पर हम आम तौर पर, इसे लागू करने के लिए ऑरिजिन ट्रायल का इस्तेमाल करते हैं. ऑरिजिन ट्रायल की मदद से, असली उपयोगकर्ताओं के साथ नई सुविधाएं आज़माई जा सकती हैं. साथ ही, उन्हें लागू करने के बारे में सुझाव, शिकायत या राय दी जा सकती है. असल दुनिया में मिलने वाले सुझावों से, डिज़ाइन को बनाने और उसकी पुष्टि करने में मदद मिलती है. इससे यह पक्का करने में मदद मिलती है कि स्टैंडर्ड बनने से पहले ही हम इसे सही तरीके से बनाएं.
इसे भेज दें
आखिर में, ऑरिजिन ट्रायल पूरा होने के बाद, खास जानकारी को मंज़ूरी दे दी गई है और लॉन्च के सभी अन्य चरण पूरे हो गए हैं. अब इसे स्टेबल पर भेजने का समय है.
उपयोगकर्ता की सुरक्षा, निजता, और भरोसे के लिए डिज़ाइन किया गया
इनमें से कुछ सुविधाएं पहली बार में डरावनी लग सकती हैं, खास तौर पर इस मामले में कि उन्हें नेटिव विज्ञापनों में कैसे लागू किया जा रहा है. हालांकि, वेब स्वाभाविक रूप से, नेटिव विज्ञापनों से ज़्यादा सुरक्षित है. किसी वेब पेज का खुलना खतरनाक नहीं होना चाहिए.
डिफ़ॉल्ट रूप से किसी भी चीज़ को ऐक्सेस नहीं दिया जाना चाहिए. इसके बजाय, आप ऐसे अनुमति मॉडल पर भरोसा करते हैं जो उपयोगकर्ता को पूरा कंट्रोल देता हो और जिसे आसानी से रद्द किया जा सके. यह साफ़ तौर पर बताना ज़रूरी है कि इन एपीआई का इस्तेमाल कब और कैसे किया जा रहा है. हमने शक्तिशाली वेब प्लैटफ़ॉर्म सुविधाओं का ऐक्सेस कंट्रोल करना लेख में, इसके बारे में विचार करने के कुछ तरीके बताए हैं.

