Das Web ist eine fantastische Plattform, die Nutzer auf der ganzen Welt erreicht – auf praktisch jedem Gerät. Die Nutzung und das Teilen von Inhalten sind kinderleicht. Sie müssen nichts installieren. Am wichtigsten ist jedoch, dass es ein offenes Ökosystem ist, das jeder nutzen oder darauf aufbauen kann.
Es gibt einige Anwendungen, die derzeit nicht im offenen Web entwickelt und bereitgestellt werden können. Dies wird als App-Lücke bezeichnet. Die Lücke zwischen dem, was im Web und nativ möglich ist. Wir möchten diese Lücke schließen. Wir sind der Meinung, dass Webanwendungen alles können sollten, was systemeigene Apps können.
.Wie werden wir diese neuen Funktionen entwickeln und implementieren?

Wir haben diesen Prozess entwickelt, damit es möglich ist, neue Webplattformfunktionen zu entwerfen und zu entwickeln, die die Anforderungen von Entwicklern schnell und offen erfüllen und vor allem innerhalb des bestehenden Standardprozesses arbeiten können. Das funktioniert genauso wie die Entwicklung aller anderen Webplattformfunktionen, aber es liegt der Schwerpunkt auf Entwicklerfeedback.
Das Feedback der Entwickler ist wichtig, damit wir die richtigen Funktionen bereitstellen können. Wenn es jedoch später im Prozess kommt, kann es schwierig sein, den Kurs zu ändern. Aus diesem Grund beginnen wir schon früher um Feedback. Wenn früh umsetzbares technisches Feedback und Feedback zu Anwendungsfällen eingeht, ist es einfacher, den Kurs zu korrigieren oder die Entwicklung sogar zu stoppen, ohne schlecht durchdachte oder schlecht implementierte Funktionen zu entwickeln. Die bei der WICG entwickelten Features sind nicht in Stein gemeißelt und Ihr Input kann einen großen Einfluss auf ihre Weiterentwicklung haben.
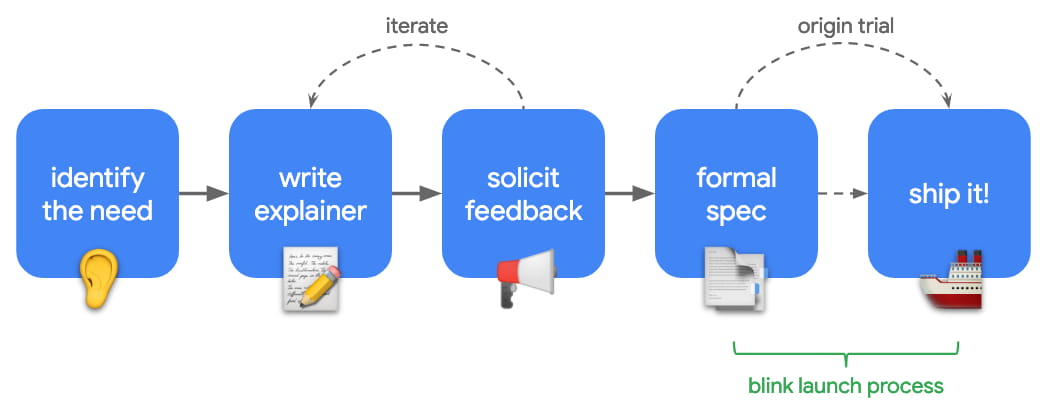
Beachten Sie, dass viele Ideen die erklärende oder Ursprungstestphase nie überschreiten. Ziel dieses Prozesses ist es, die richtige Funktion auszuliefern. Das bedeutet, dass wir schnell lernen und iterieren müssen. Es ist in Ordnung, eine Funktion nicht zu veröffentlichen, weil sie die Anforderungen der Entwickler nicht erfüllt. Um dieses Lernen zu ermöglichen, setzen wir den folgenden Prozess ein (obwohl es aufgrund des Feedbacks häufig eine Neuanordnung späterer Schritte gibt):
Anforderungen des Entwicklers ermitteln
Der erste Schritt besteht darin, die Anforderungen der Entwickelnden zu identifizieren und zu verstehen. Was versucht die Entwickelnde zu erreichen? Wer würde es nutzen? Wie gehen sie heute vor? Und welche Probleme oder Frustrationen durch diese neue Funktion behoben werden. In der Regel erhalten Sie diese als Funktionsanfrage von Entwicklern, häufig durch auf Bugs.chromium.org gemeldete Programmfehler.
Erklärende Erklärung erstellen
Nachdem Sie die Notwendigkeit einer neuen Funktion ermittelt haben, erstellen Sie eine Erklärung. Im Wesentlichen handelt es sich dabei um ein Designdokument, in dem das Problem erläutert wird, zusammen mit einem Beispielcode, der die mögliche Funktionsweise der API veranschaulicht. Die Erläuterung ist ein lebendiges Designdokument, das im Zuge der Weiterentwicklung der neuen Funktion stark iteriert wird.
Feedback einholen und das erklärende Element iterieren
Sobald die erklärende Erläuterung über ein angemessenes Maß an Klarheit verfügt, ist es an der Zeit, sie zu veröffentlichen, Feedback einzuholen und das Design zu iterieren. Bei dieser Gelegenheit können Sie prüfen, ob die neue Funktion die Anforderungen der Entwickler erfüllt und so funktioniert, wie sie es erwarten. Dies ist auch eine Gelegenheit, Unterstützung von der Öffentlichkeit zu erhalten und zu bestätigen, dass diese Fähigkeit wirklich erforderlich ist.
Das Design in eine Spezifikation verschieben und iterieren
Sobald die erklärende Erläuterung in einem einwandfreien Zustand ist, geht die Designarbeit in eine formale Spezifikation über, bei der das Design in Zusammenarbeit mit Entwicklern und anderen Browseranbietern iteriert und verbessert wird.
Sobald sich das Design dann stabilisiert, testen wir in der Regel einen Ursprungstest mit der Implementierung. Mit Ursprungstests können Sie neue Funktionen mit echten Nutzern ausprobieren und Feedback zur Implementierung geben. Dieses Feedback aus der Praxis hilft uns dabei, das Design zu gestalten und zu validieren, damit wir es richtig machen, bevor es zum Standard wird.
Versenden
Wenn der Ursprungstest abgeschlossen ist, die Spezifikation fertiggestellt und alle anderen Schritte für die Einführung abgeschlossen sind, ist es an der Zeit, sie stabil zu veröffentlichen.
Achten Sie bei der Entwicklung auf Sicherheit, Datenschutz und Vertrauen.
Einige dieser Funktionen mögen auf den ersten Blick beängstigend wirken, insbesondere angesichts der Implementierung in nativen Formaten. Das Web ist jedoch sicherer als nativ, das Öffnen einer Webseite sollte nicht beängstigend sein.
Nichts sollte standardmäßig Zugriff gewährt werden. Stattdessen sollte ein Berechtigungsmodell verwendet werden, das dem Nutzer die volle Kontrolle gibt und das leicht widerrufen werden kann. Es muss klar sein, wann und wie diese APIs verwendet werden. Im Folgenden sind einige unserer Denkprozesse zum Thema Zugriff auf leistungsstarke Webplattformfunktionen steuern beschrieben.

