A Web é uma plataforma incrível. Ela alcança usuários de todo o mundo – praticamente em qualquer dispositivo. É fácil de usar e de compartilhar. Não é preciso instalar nada. Mas, mais importante, é um ecossistema aberto que qualquer pessoa pode usar ou desenvolver.
Há alguns apps que atualmente não são possíveis de criar e entregar na Web aberta. Chamamos isso de lacuna no app. A lacuna entre o que é possível na Web e o que é possível em anúncios nativos. Queremos preencher essa lacuna. Acreditamos que apps da Web são capazes de fazer tudo o que os apps nativos fazem.
(em inglês)Como vamos projetar e implementar esses novos recursos?

Desenvolvemos esse processo para possibilitar a criação e o desenvolvimento de novos recursos de plataforma da Web que atendam às necessidades dos desenvolvedores de forma rápida, aberta e, o mais importante, trabalhar dentro do processo de padrões atual. Isso não é diferente de como desenvolvemos todos os outros recursos da plataforma da Web, mas coloca ênfase no feedback dos desenvolvedores.
O feedback dos desenvolvedores é essencial para garantir o envio dos recursos corretos. No entanto, quando ele está atrasado no processo, pode ser difícil mudar o curso. É por isso que estamos começando a pedir feedback mais cedo. Quando há feedback técnico e de caso de uso útil no início, é mais fácil corrigir ou até interromper o desenvolvimento, sem enviar recursos mal pensados ou implementados mal. Os recursos que estão sendo desenvolvidos no WICG não são definitivos, e suas informações podem fazer uma grande diferença na evolução deles.
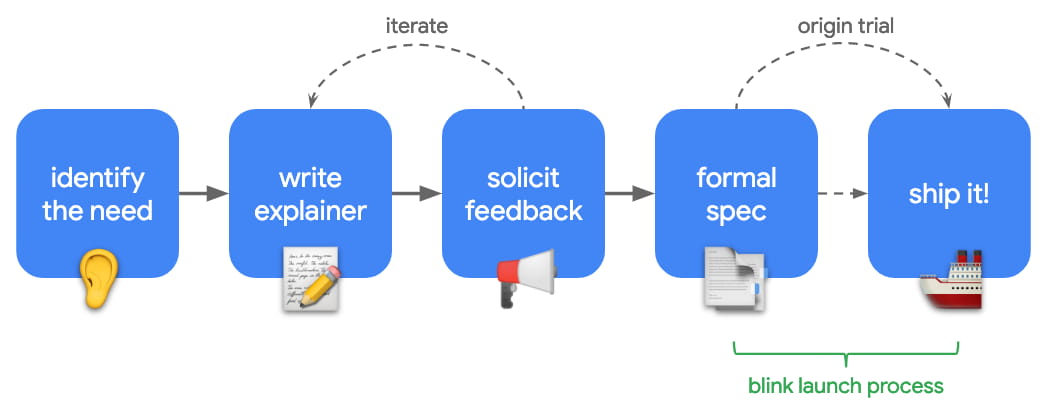
Muitas ideias nunca passam da etapa de explicação ou de teste de origem. O objetivo do processo é enviar o recurso certo. Isso significa que precisamos aprender e iterar rapidamente. Não há problema em enviar um recurso porque ele não resolve a necessidade do desenvolvedor. Para possibilitar esse aprendizado, implementamos o processo a seguir, embora haja frequentemente algumas reordenação de etapas posteriores devido ao feedback:
Identificar a necessidade do desenvolvedor
A primeira etapa é identificar e entender a necessidade do desenvolvedor. O que o desenvolvedor está tentando realizar? Quem usaria? Como eles estão fazendo isso atualmente? E quais problemas ou frustrações são corrigidos por esse novo recurso. Normalmente, eles são solicitados por desenvolvedores como uma solicitação de recurso, frequentemente por meio de bugs registrados em bugs.chromium.org.
Criar uma explicação
Depois de identificar a necessidade de um novo recurso, crie uma explicação, basicamente um documento de design que explica o problema, além de um exemplo de código que mostra como a API pode funcionar. A explicação é um documento de design vivo que vai passar por iteração pesada à medida que o novo recurso evolui.
Receba feedback e repita a explicação
Quando a explicação tiver um nível razoável de clareza, é hora de publicá-la, solicitar feedback e iterar no design. Essa é uma oportunidade de verificar que o novo recurso atende às necessidades dos desenvolvedores e funciona da maneira que eles esperam. Essa também é uma oportunidade de reunir o apoio público e verificar se realmente há necessidade desse recurso.
Mover o design para uma especificação e iterar
Quando a explicação está em bom estado, o trabalho de design passa para uma especificação formal, trabalhando com desenvolvedores e outros fornecedores de navegadores para iterar e melhorar o design.
Em seguida, quando o design começar a se estabilizar, normalmente usamos um teste de origem para testar a implementação. Os testes de origem permitem que você teste novos recursos com usuários reais e envie feedback sobre a implementação. Esse feedback do mundo real ajuda a moldar e validar o design, garantindo que acertemos antes que ele se torne um padrão.
Enviar
Por fim, quando o teste de origem for concluído, a especificação for finalizada e todas as outras etapas de lançamento forem concluídas, será hora de enviá-la para a versão estável.
Design com foco na segurança, privacidade e confiança do usuário
Alguns desses recursos podem parecer assustadores no início, especialmente à luz de como são implementados em elementos nativos. Mas a Web é inerentemente mais segura do que nativa, abrir uma página da Web não deve ser assustador.
Por padrão, nada deve receber acesso. Em vez disso, use um modelo de permissão que dê controle total ao usuário e possa ser facilmente revogado. É preciso deixar claro quando e como essas APIs estão sendo usadas. Descrevemos algumas das nossas ideias em Como controlar o acesso a recursos avançados da plataforma da Web.

