Web muhteşem bir platformdur, dünyanın her yerinden kullanıcılara, aslında her cihazdan ulaşır. Kullanımı ve paylaşılması kolaydır. Yüklenecek bir şey de yoktur. En önemlisi de burası herkesin kullanabileceği veya üzerine inşa edebileceği açık bir ekosistem.
Günümüzde açık web'de geliştirilip sunmak mümkün olmayan bazı uygulamalar bulunmaktadır. Buna uygulama boşluğu diyoruz. Web'de mümkün olan ile yerel'de mümkün olan arasındaki boşluk. Biz de bu açığı kapatmak istiyoruz. Web uygulamalarının, yerel uygulamaların yapabildiği her şeyi yapabilmesi gerektiğine inanıyoruz.
adresine bakın.Bu yeni özellikleri nasıl tasarlayıp uygulayacağız?

Bu süreci, geliştiricilerin ihtiyaçlarını hızla, açık ve en önemlisi mevcut standartlar süreci içinde çalışan yeni web platformu özellikleri tasarlamayı ve geliştirmeyi mümkün kılmak için geliştirdik. Diğer tüm web platformu özelliklerini geliştirme şeklimizden farklı değildir ama geliştirici geri bildirimine önem verir.
Geliştiricilerden aldığımız geri bildirimler, doğru özellikleri sunduğumuzdan emin olmamız açısından kritik öneme sahiptir, ancak sürecin sonlarına gelindiğinde rotayı değiştirmek zor olabiliyor. Bu nedenle, geri bildirimlerinizi daha erken istemeye başlıyoruz. Uygulanabilir teknik geri bildirimler ve kullanım alanı geri bildirimleri erkenden geldiğinde, kötü düşünülmüş veya kötü uygulanmış özellikler gönderilmeden, durumu düzeltmek veya geliştirmeyi durdurmak daha kolaydır. WICG'de geliştirilen özellikler basitçe tasarlanmamıştır ve verdiğiniz bilgiler bu özelliklerin gelişme sürecinde büyük bir fark yaratabilir.
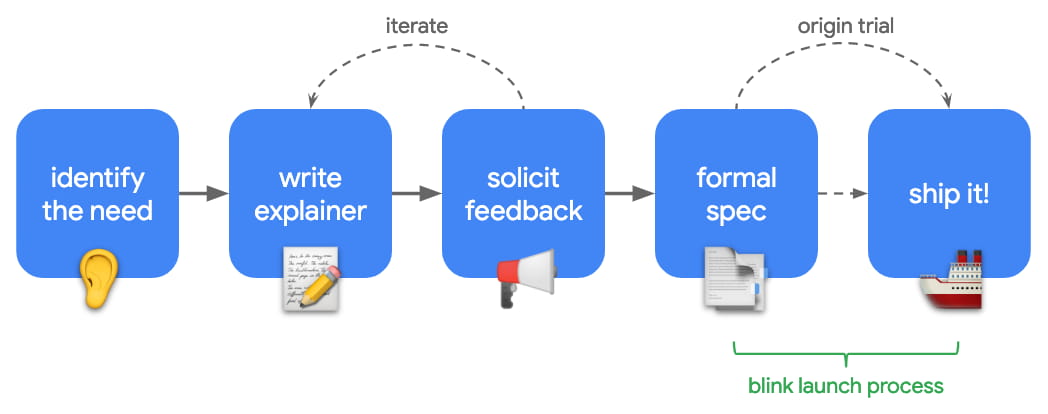
Birçok fikrin açıklama veya kaynak denemesi aşamasını geçemediğini unutmayın. Sürecin amacı doğru özelliği göndermektir. Yani hızlı bir şekilde öğrenip yinelemeliyiz. Geliştirici ihtiyacını çözmediği için bir özelliği göndermemek sorun teşkil etmez. Bu öğrenmeyi sağlamak için aşağıdaki süreci kullanmaya başladık (yine de geri bildirimler nedeniyle sonraki adımlar çoğunlukla yeniden sıralanır):
Geliştirici ihtiyacını belirleyin
İlk adım, geliştiricinin ihtiyacını belirlemek ve anlamaktır. Geliştirici neyi başarmaya çalışıyor? Bunu kim kullanır? Bugün bunu nasıl yapıyorlar? Ayrıca bu yeni özellikle hangi sorunların veya hayal kırıklıklarının giderildiğini göreceksiniz. Bunlar genellikle geliştiricilerin özellik isteği üzerine ve çoğu zaman bugs.chromium.org adresinde bildirilen hatalar üzerinden gelir.
Açıklayıcı oluşturun
Yeni bir özelliğe olan ihtiyacı belirledikten sonra, bir açıklayıcı oluşturun. Bu, API'nin nasıl çalışabileceğini gösteren örnek kodlarla birlikte, sorunu açıklamanız amaçlanan bir tasarım belgesidir. Açıklayıcı, yeni özellikler geliştikçe yoğun bir şekilde tekrarlanacak, yaşayan bir tasarım belgesidir.
Geri bildirim alın ve açıklayıcıları tekrarlayın
Açıklayıcı yeterince net olduktan sonra onu tanıtma, geri bildirim istekte bulunma ve tasarımı tekrarlama zamanıdır. Bu, yeni özelliğin geliştiricilerin ihtiyaçlarını karşıladığını ve bekledikleri şekilde çalıştığını doğrulamak için bir fırsattır. Bu, aynı zamanda halktan destek toplamak ve bu özelliğe gerçekten ihtiyaç olduğunu doğrulamak için bir fırsattır.
Tasarımı belirli bir spesifikasyona taşıyın ve yineleyin
Açıklayıcı iyi duruma geldikten sonra tasarım çalışması resmi bir şarta dönüşür. Bu süreçte geliştiriciler ve diğer tarayıcı tedarikçileriyle birlikte çalışarak tasarımı yineleyip iyileştirebilirler.
Ardından, tasarım kararlı hale gelmeye başladığında, uygulamayla ilgili denemeler yapmak için genellikle bir kaynak denemesi kullanırız. Kaynak denemeleri, yeni özellikleri gerçek kullanıcılarla denemenize ve uygulama hakkında geri bildirimde bulunmanıza olanak tanır. Gerçek hayattan alınan bu geri bildirimler, tasarımın şekillendirilmesine ve onaylanmasına yardımcı olarak standart haline gelmeden önce doğru yolda olduğumuzdan emin olmamızı sağlar.
Gönder
Son olarak, kaynak denemesi tamamlandıktan sonra spesifikasyon sonlandırılır ve diğer tüm lansman adımları tamamlandıktan sonra ürünü kararlı hale getirme zamanı gelir.
Kullanıcı güvenliği, gizliliği ve güveni için tasarım yapın
Bu özelliklerden bazıları, özellikle de yerel reklamlarda uygulandıklarına bakıldığında ürkütücü görünebilir. Ancak web, yapısı gereği doğal olarak daha güvenlidir; bir web sayfasını açmak korkutucu olmamalıdır.
Varsayılan olarak hiçbir şeye erişim izni verilemez. Bunun yerine, tüm kontrolü kullanıcıya veren ve kolayca iptal edilebilir bir izin modelini temel alın. Bu API'lerin ne zaman ve nasıl kullanıldığı açıkça belirtilmelidir. Güçlü Web Platformu Özelliklerine Erişimi Kontrol Etme bölümünde düşünce sürecimizden bazılarını özetledik.

