网络是一个令人惊叹的平台,它覆盖着世界各地的用户,基本上可以在任何设备上使用。它易于使用和共享。无需安装任何内容。但最重要的是,它是一个可供所有人使用或构建的开放生态系统。
如今,有些应用无法在开放 Web 平台上构建和交付。我们将这种情况称为应用差距。网页上可执行的操作与原生广告可执行的操作之间的差距。我们希望缩小这一差距。我们认为,Web 应用应该能够执行原生应用能够执行的任何操作。
我们将如何设计和实现这些新功能?

我们开发此流程的目的是为了设计和开发新的 Web 平台功能,以快速、开放且最重要的是在现有标准流程内满足开发者的需求。这与我们开发所有其他 Web 平台功能的方式没有区别,但它强调开发者的反馈。
开发者反馈至关重要,可以帮助我们确保提供合适的功能,但如果反馈在流程中的后期及时提交,就很难更改流程。因此,我们准备提前征求反馈意见。如果可作为行动依据的技术和用例反馈提早收到,我们更容易提供正确的路线,甚至停止开发,而无法发布设计不当或实现不当的功能。WICG 开发的功能并非一成不变的,您的意见将对这些功能的演变产生重大影响。
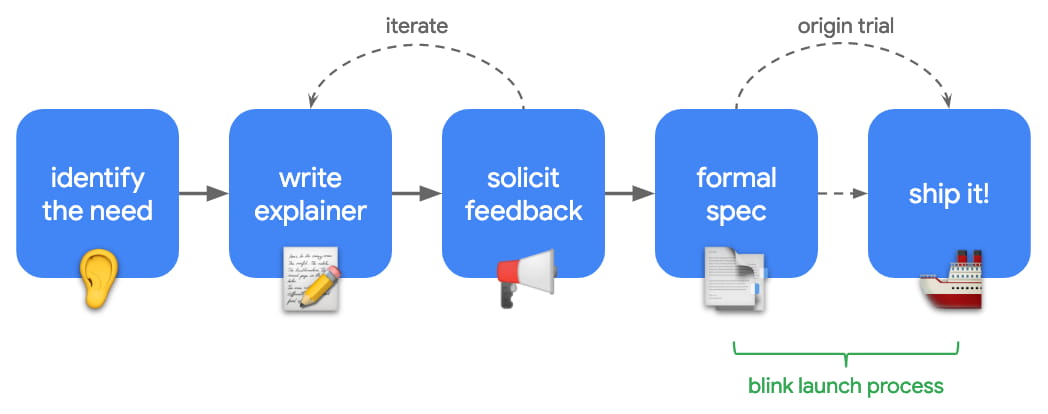
值得注意的是,许多想法永远不会越过铺垫消息或“源试用”阶段。该流程的目标是提供合适的功能。这意味着我们需要快速学习和迭代。因为无法满足开发者需求而不发布功能是可以的。为了实现这些学习,我们采用了以下流程(尽管根据反馈,后续步骤经常需要重新排序):
确定开发者需求
第一步是确定和了解开发者需求。开发者想要实现什么目标?谁会使用?他们目前做得怎么样? 这个新功能可以解决哪些问题或带来困扰。通常情况下,这些问题来自开发者的功能请求,通常是通过 bug.chromium.org 提交的 bug 所致。
创建铺垫消息
在确定对新功能的需求之后,创建说明文档(实质上是一份用于说明问题的设计文档),以及一些展示 API 可能工作原理的示例代码。解释器是一个不断更新的设计文档,将随着新功能的改进而进行大量迭代。
获取反馈并不断改进解说词
当铺垫消息达到合理的清晰度后,就可以对设计进行公开宣传、征求反馈和迭代设计了。您可借此机会验证新功能是否符合开发者的需求,以及相应功能是否以开发者预期的方式运行。这也是收集公众支持并验证确实需要此功能的机会。
将设计移至规范,然后不断改进
一旦铺垫消息处于良好状态,设计工作便会过渡到正式规范,并与开发者和其他浏览器供应商合作,共同迭代和改进设计。
然后,一旦设计开始稳定,我们通常会进行源试用来对实现进行实验。通过源试用,您可以在真实用户中试用新功能,并就实现情况提供反馈。这些真实的反馈有助于塑造和验证设计,确保在设计成为标准之前正确实施。
寄送
最后,在源试用完成后,规范已经最终确定,所有其他发布步骤也都已完成,是时候将其发布为稳定版了。
在设计时充分考虑用户安全、隐私保护和信任
其中一些功能乍看起来可能会吓人,特别是考虑到它们在原生代码中的实现方式。但网络本质上比原生安全,打开网页并不难。
默认情况下,不应为任何内容授予访问权限,而是依赖于让用户拥有完全控制权并且可以轻松撤消的权限模型。您需要清楚了解这些 API 的使用时机和使用方式。我们在控制对强大的网络平台功能的访问部分概述了我们的一些思维过程。

