Интернет — это потрясающая платформа, она доступна пользователям по всему миру — практически на любом устройстве. Его легко использовать и легко делиться. Там нечего устанавливать. Но самое главное — это открытая экосистема, которую каждый может использовать или развивать.
Есть некоторые приложения, которые сегодня невозможно создать и разместить в открытой сети. Мы называем это разрывом приложения . Разрыв между тем, что возможно в веб-версии, и тем, что возможно в нативной версии. Мы хотим закрыть этот пробел. Мы считаем, что веб-приложения должны иметь возможность делать все, что могут делать нативные приложения.
Как мы будем проектировать и реализовывать эти новые возможности?

Мы разработали этот процесс, чтобы дать возможность проектировать и разрабатывать новые возможности веб-платформы, отвечающие потребностям разработчиков, быстро, открыто и, что наиболее важно, работать в рамках существующего процесса стандартизации. Это ничем не отличается от того, как мы разрабатываем любую другую функцию веб-платформы, но при этом особое внимание уделяется отзывам разработчиков.
Отзывы разработчиков имеют решающее значение, чтобы помочь нам гарантировать, что мы поставляем нужные функции, но когда они появляются на поздних стадиях процесса, изменить курс может быть трудно. Вот почему мы начинаем запрашивать отзывы раньше. Когда на ранней стадии поступает действенная обратная связь по техническим вопросам и вариантам использования, легче исправить курс или даже остановить разработку, не реализуя плохо продуманные или плохо реализованные функции. Функции, разрабатываемые в WICG, не высечены на камне, и ваш вклад может существенно повлиять на их развитие.
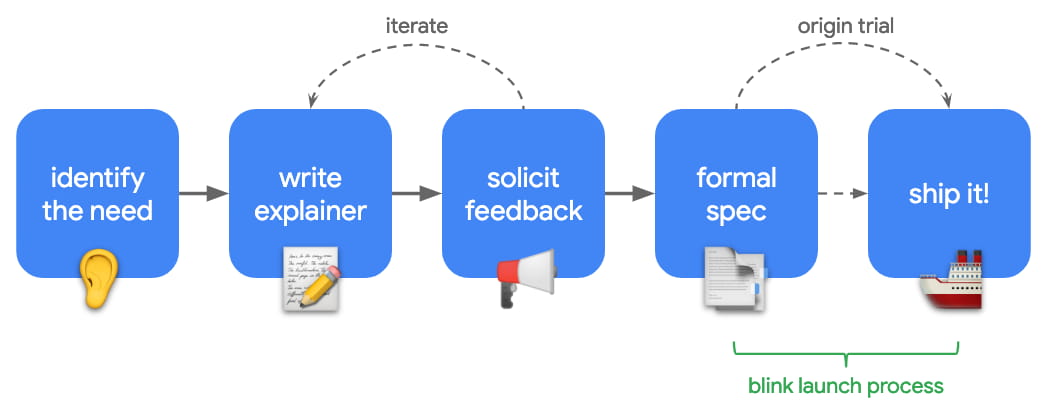
Стоит отметить, что многие идеи никогда не проходят стадию объяснения или проверки происхождения . Цель процесса — предоставить правильную функцию. Это означает, что нам нужно быстро учиться и повторять действия. Не выпускать функцию, потому что она не решает потребности разработчика, — это нормально. Чтобы обеспечить такое обучение, мы решили использовать следующий процесс (хотя из-за обратной связи часто происходит переупорядочение последующих шагов):
Определите потребность разработчика
Первый шаг — определить и понять потребности разработчика. Чего пытается добиться разработчик? Кто будет этим пользоваться? Как они это делают сегодня? И какие проблемы или разочарования устраняет эта новая возможность. Обычно они поступают по запросу разработчиков, часто через ошибки, зарегистрированные на bugs.chromium.org .
Создать объяснитель
После определения необходимости в новой возможности создайте объяснитель — по сути, проектный документ, призванный объяснить проблему, а также пример кода, показывающий, как может работать API. Объяснитель — это живой проектный документ, который будет подвергаться серьёзным изменениям по мере развития новых возможностей.
Получите обратную связь и повторите объяснитель
Как только объяснитель достигнет разумного уровня ясности, пришло время опубликовать его, собрать отзывы и переработать дизайн. Это возможность убедиться, что новая возможность соответствует потребностям разработчиков и работает так, как они ожидают. Это также возможность заручиться общественной поддержкой и убедиться в том, что такая возможность действительно существует.
Перенесите проект в спецификацию и повторите
Как только объяснитель находится в хорошем состоянии, работа по проектированию переходит в формальную спецификацию, при этом мы работаем с разработчиками и другими поставщиками браузеров над итерацией и улучшением дизайна.
Затем, когда проект начинает стабилизироваться, мы обычно используем пробную версию источника , чтобы поэкспериментировать с реализацией. Пробные версии Origin позволяют вам опробовать новые функции на реальных пользователях и оставить отзывы о реализации. Эта обратная связь из реального мира помогает сформировать и проверить дизайн, гарантируя, что мы сделаем его правильным, прежде чем он станет стандартом.
Отправим его
Наконец, когда пробная версия исходного кода завершена, спецификация завершена и все остальные этапы запуска завершены, пришло время отправить его в стабильную версию.
Проектируйте для обеспечения безопасности, конфиденциальности и доверия пользователей.
Некоторые из этих функций поначалу могут показаться пугающими, особенно в свете того, как они реализованы в нативной версии. Но Интернет по своей сути безопаснее, чем родной, поэтому открытие веб-страницы не должно пугать.
Ничему никогда не должен быть предоставлен доступ по умолчанию, вместо этого полагайтесь на модель разрешений, которая предоставляет пользователю полный контроль и может быть легко отозвана. Должно быть кристально ясно, когда и как используются эти API. Мы изложили некоторые мыслительные процессы в разделе «Управление доступом к мощным функциям веб-платформы ».

