Web adalah platform yang luar biasa, yang menjangkau pengguna di seluruh dunia - pada dasarnya di perangkat apa pun. Mudah digunakan dan mudah dibagikan. Tidak ada yang perlu diinstal. Namun yang paling penting, ini adalah ekosistem terbuka yang dapat digunakan atau dibangun oleh siapa pun.
Ada beberapa aplikasi yang saat ini tidak dapat dibangun dan disediakan di web terbuka. Kami menyebutnya, kesenjangan aplikasi. Kesenjangan antara apa yang mungkin dilakukan di web dan apa yang mungkin dilakukan di iklan native. Kami ingin menutup kesenjangan itu. Kami yakin aplikasi web harus dapat melakukan apa pun yang bisa dilakukan aplikasi native.
Bagaimana kita akan merancang & menerapkan kemampuan baru ini?

Kami mengembangkan proses ini untuk memungkinkan desain dan pengembangan kemampuan platform web baru yang memenuhi kebutuhan developer dengan cepat, secara terbuka, dan yang paling penting, bekerja dalam proses standar yang sudah ada. Ini tidak berbeda dengan cara kami mengembangkan setiap fitur platform web lainnya, tetapi fitur ini menekankan masukan developer.
Masukan developer sangat penting untuk membantu kami memastikan bahwa kami mengirimkan fitur yang tepat, tetapi jika terjadi di akhir proses, mungkin akan sulit untuk mengubahnya. Itulah sebabnya kami mulai meminta masukan lebih awal. Jika masukan teknis dan kasus penggunaan yang dapat ditindaklanjuti datang lebih awal, akan lebih mudah untuk memperbaiki atau bahkan menghentikan pengembangan, tanpa harus membuat fitur yang dipikirkan dengan buruk atau diterapkan dengan buruk. Fitur yang dikembangkan di WICG tidak bersifat permanen, dan input Anda dapat membuat perbedaan besar dalam cara berkembangnya fitur tersebut.
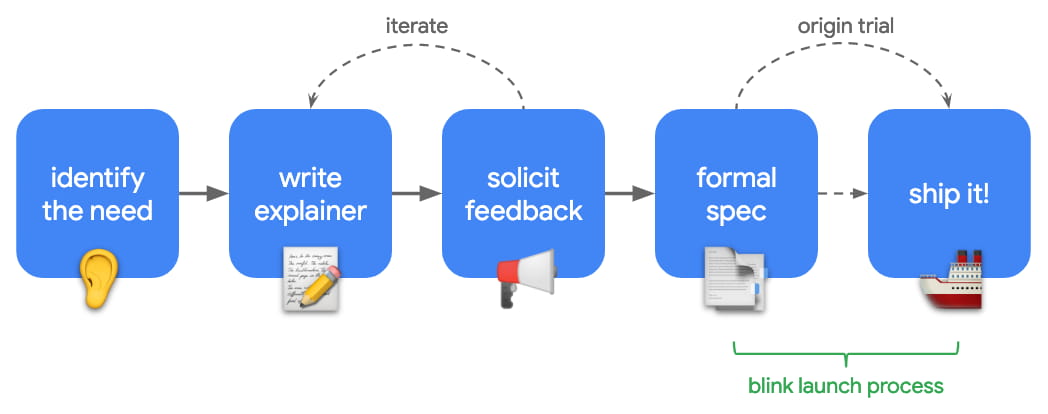
Perlu diperhatikan bahwa banyak ide tidak pernah berhasil melewati tahap penjelasan atau uji coba origin. Tujuan proses ini adalah mengirimkan fitur yang tepat. Artinya, kami perlu belajar dan melakukan iterasi dengan cepat. Tidak mengirimkan fitur karena tidak menyelesaikan kebutuhan developer adalah OKE. Untuk memfasilitasi pembelajaran ini, kami telah menerapkan proses berikut (meskipun sering kali ada beberapa pengaturan ulang langkah-langkah selanjutnya karena masukan):
Mengidentifikasi kebutuhan developer
Langkah pertama adalah mengidentifikasi dan memahami kebutuhan developer. Apa yang ingin dicapai oleh pengembang? Siapa yang akan menggunakannya? Bagaimana mereka melakukannya saat ini? Dan masalah atau kekesalan apa yang diperbaiki oleh kemampuan baru ini. Biasanya, masalah ini muncul sebagai permintaan fitur dari developer, sering kali melalui bug yang dilaporkan dibug.chromium.org.
Buat penjelasan
Setelah mengidentifikasi kebutuhan akan kemampuan baru, buat penjelasan, pada dasarnya dokumen desain yang dimaksudkan untuk menjelaskan masalah, beserta beberapa kode contoh yang menunjukkan cara kerja API. Penjelasan adalah dokumen desain hidup yang akan melalui iterasi berat seiring berkembangnya kemampuan baru.
Mendapatkan masukan dan mengulangi penjelasan
Setelah penjelasan memiliki tingkat kejelasan yang wajar, saatnya untuk mempublikasikannya, meminta masukan, dan melakukan iterasi pada desain. Ini adalah kesempatan untuk memverifikasi kemampuan baru tersebut memenuhi kebutuhan developer dan bekerja dengan cara yang mereka harapkan. Ini juga merupakan kesempatan untuk mengumpulkan dukungan publik dan memverifikasi bahwa kemampuan ini benar-benar dibutuhkan.
Memindahkan desain ke spesifikasi & melakukan iterasi
Setelah penjelasan dalam kondisi baik, pekerjaan desain akan bertransisi menjadi spesifikasi formal, bekerja sama dengan developer dan vendor browser lainnya untuk mengiterasi dan meningkatkan desain.
Kemudian, setelah desain mulai stabil, kami biasanya menggunakan uji coba origin untuk bereksperimen dengan implementasi. Uji coba origin memungkinkan Anda mencoba fitur baru dengan pengguna sungguhan, dan memberikan masukan terkait penerapannya. Masukan nyata ini membantu membentuk dan memvalidasi desain, sehingga memastikan kita melakukannya dengan benar, sebelum menjadi standar.
Kirimkan
Terakhir, setelah uji coba origin selesai, spesifikasi telah diselesaikan, dan semua langkah peluncuran lainnya telah selesai, saatnya untuk mengirimkannya ke stabil.
Desain untuk keamanan, privasi, dan kepercayaan pengguna
Beberapa fitur ini mungkin tampak menakutkan pada awalnya, terutama dalam hal penerapannya di native. Tapi web pada dasarnya lebih aman daripada asli, membuka laman web seharusnya tidak menakutkan.
Tidak ada yang boleh diberi akses secara default, melainkan hanya mengandalkan model izin yang memberikan kontrol penuh kepada pengguna, dan dapat dicabut dengan mudah. Waktu dan cara API ini digunakan harus jelas. Kami telah menguraikan beberapa proses pemikiran kami dalam Mengontrol Akses ke Fitur Platform Web yang Canggih.

