الويب هو نظام أساسي رائع، فهو يصل إلى المستخدمين في جميع أنحاء العالم، وعلى أي جهاز بشكل أساسي. ويمكن استخدامها بسهولة ومشاركتها. لا يوجد شيء لتثبيته. لكن الأهم من ذلك أنّه منظومة متكاملة مفتوحة يمكن لأي شخص استخدامها أو البناء عليها.
هناك بعض التطبيقات التي لا يمكن إنشاؤها وتقديمها على شبكة الويب المفتوحة حاليًا. وهذا ما نسميه ثغرة في التطبيق. الفجوة بين ما هو متاح على الويب وما يمكن تحقيقه في الأصل. نريد سد تلك الفجوة. نرى أن تطبيقات الويب يجب أن تكون قادرة على تنفيذ أي شيء تفعله التطبيقات الأصلية.
كيف سنقوم بتصميم هذه الإمكانات الجديدة وتنفيذها؟

لقد طوّرنا هذه العملية لنتيح تصميم وتطوير إمكانيات جديدة لمنصات الويب تلبي احتياجات المطورين بسرعة، ومفتوحة، والأهم من ذلك، أن تعمل ضمن عملية المعايير الحالية. لا يختلف الأمر عن الطريقة التي نطوّر بها كل ميزة أخرى من ميزات النظام الأساسي للويب، ولكنه يسلّط الضوء على ملاحظات المطوّرين وآرائهم.
تعليقات المطوّرين مهمّة لمساعدتنا في التأكّد من توفير الميزات الصحيحة، ولكن قد يكون من الصعب تغيير مسار العملية عندما يكون ذلك متأخرًا. لهذا السبب، بدأنا في طلب الملاحظات في وقت سابق. عندما تأتي الملاحظات الفنية وحالات الاستخدام القابلة للتنفيذ في وقت مبكر، يكون من الأسهل تصحيح مسار التطوير أو حتى إيقافه، بدون الحاجة إلى شحن ميزات مدروسة بشكل سيئ أو تنفيذها بشكل سيئ. الميزات التي يتم تطويرها في WICG ليست ثابتة أو راسخة، ويمكن أن تحدث مساهماتك فارقًا كبيرًا في كيفية تطورها.
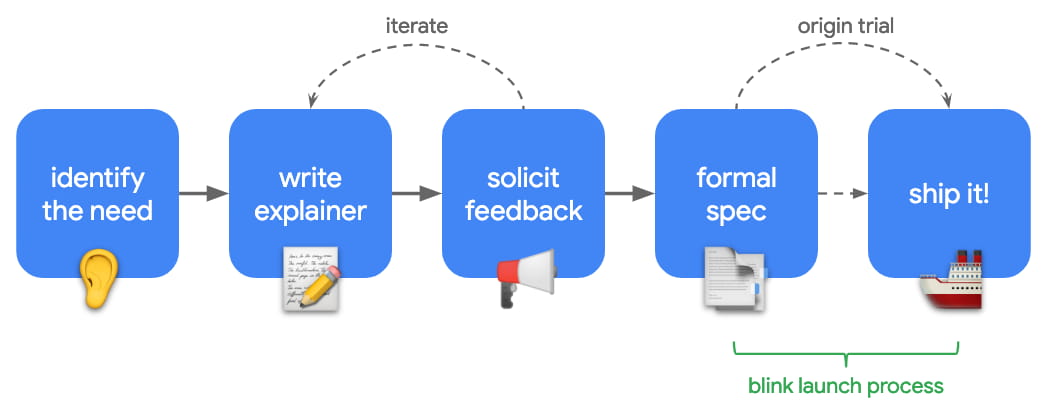
تجدر الإشارة إلى أنّ العديد من الأفكار لا تتجاوز مرحلة التفسير أو تجربة المصدر. الهدف من العملية هو شحن الميزة المناسبة. هذا يعني أننا بحاجة إلى التعلم والتكرار بسرعة. لا بأس في عدم شحن ميزة لأنها لا تلبي حاجة المطور. ولتمكين هذا التعلم، حرصنا على توظيف العملية التالية (على الرغم من وجود بعض إعادة ترتيب الخطوات اللاحقة بسبب الملاحظات):
تحديد احتياج المطوّر
الخطوة الأولى هي تحديد وفهم احتياج المطور. ما الذي يحاول المطور تحقيقه؟ من سيستخدمها؟ كيف حالهم اليوم؟ وما هي المشاكل أو الاستياءات التي تعالجها هذه الميزة الجديدة. وعادةً ما تأتي هذه البيانات كطلبات ميزة من مطوّري البرامج، وغالبًا ما تكون من خلال الأخطاء الواردة على Bugs.chromium.org.
إنشاء شرح
بعد تحديد الحاجة إلى إمكانية جديدة، يمكنك إنشاء شرح، وهو في الأساس مستند تصميم يهدف إلى شرح المشكلة، بالإضافة إلى بعض الرموز النموذجية التي توضح طريقة عمل واجهة برمجة التطبيقات. الشرح هو وثيقة تصميم قابلة للتعديل ستخضع للتكرار التحسيني مع تطور الإمكانية الجديدة.
الحصول على ملاحظات وتكرار الإجابة عن الشرح
بمجرد أن يتوفر للشرح مستوى معقول من الوضوح، يحين وقت الإعلان عنه لتطلب الملاحظات والتكرار التحسيني للتصميم. هذه فرصة للتحقّق من أنّ الإمكانية الجديدة تلبّي احتياجات المطوّرين وتعمل بالطريقة التي يتوقعونها. هذه أيضًا فرصة لجمع الدعم العام والتحقق من الحاجة حقًا لهذه القدرة.
نقل التصميم إلى المواصفات والتكرار التحسيني
عندما يكون الشرح في حالة جيدة، ينتقل عمل التصميم إلى مواصفات رسمية، والعمل مع المطورين ومورّدي المتصفح الآخرين لتكرار التصميم وتحسينه.
بعد ذلك، بمجرد أن يبدأ التصميم في الاستقرار، نستخدم عادة تجربة المصدر لتجربة التنفيذ. تتيح لك تجارب المصدر تجربة ميزات جديدة مع مستخدمين حقيقيين، وتقديم ملاحظات حول عملية التنفيذ. تساعد هذه الملاحظات في العالم الحقيقي في تشكيل التصميم والتحقق من صحته، مما يضمن حصولنا عليه بشكل صحيح، قبل أن يصبح معيارًا.
شحن الطلب
أخيرًا، بمجرد اكتمال مرحلة التجربة والتقييم، يتم الانتهاء من المواصفات وإكمال جميع خطوات الإطلاق الأخرى، فقد حان الوقت لشحنه إلى القناة الثابتة.
تصميم لأمان المستخدم والخصوصية والثقة
قد تبدو بعض هذه الميزات مخيفة في البداية، لا سيما في ضوء طريقة تطبيقها على الإعلانات المدمجة مع المحتوى. لكن الويب بطبيعتها أكثر أمانًا من المحتوى الأصلي، لذا لا ينبغي أن يكون فتح صفحة الويب مخيفًا.
لا ينبغي منح أي شيء حق الوصول افتراضيًا، ولكن بدلاً من ذلك، اعتمد على نموذج إذن يمنح المستخدم تحكمًا كاملاً، وقابلاً للإبطال بسهولة. يجب أن يكون واضحًا تمامًا متى وكيف يتم استخدام واجهات برمجة التطبيقات هذه. أوضحنا بعض مراحل عملية التفكير التي نتّبعها في المقالة التحكّم في الوصول إلى الميزات الفعّالة لمنصة الويب.

