Gepubliceerd: 11 oktober 2024
In Chrome 130 is de CSS-eigenschap box-decoration-break met de waarde clone beschikbaar, met ondersteuning voor inline- en blokfragmentatie. In dit bericht wordt uitgelegd waarom en hoe u het kunt gebruiken.
Inline-fragmentatie
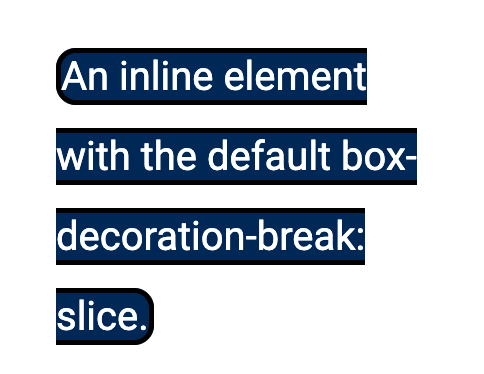
Inline-fragmentatie is wat er gebeurt wanneer een inline-element, bijvoorbeeld een tekstreeks, over meerdere regels heen breekt. Inline-elementen hebben een kader waar u doorgaans niet aan hoeft te denken, tenzij u probeert een achtergrond of rand aan het element toe te voegen. In het volgende voorbeeld wordt een achtergrond met een border-radius aan een overspanning toegevoegd. De rand buigt alleen aan het begin en einde van de string.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

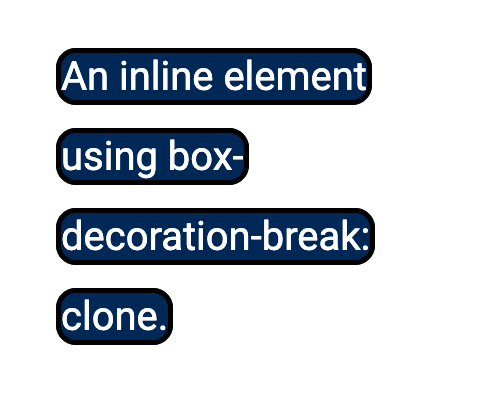
De initiële waarde van box-decoration-break is slice , wat dit gesneden effect op de dozen geeft. De nieuw ondersteunde box-decoration-break: clone betekent echter dat elke lijn begint en eindigt met de afgeronde rand.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Blokfragmentatie
Blokfragmentatie vindt plaats als u de inhoud opsplitst in kolommen met een indeling met meerdere kolommen, of als u afdrukt en de inhoud in pagina's wordt opgedeeld.
In het volgende voorbeeld is de inhoud opgedeeld in kolommen en heeft elke alinea een rand. Met de initiële waarde van slice worden de vakken aan de onder- en bovenkant van de kolommen gesneden.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Met box-decoration-break: clone , wanneer een doos gefragmenteerd is, wordt elk fragment omwikkeld met de rand.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Hetzelfde gebeurt als u randen aan vakken hebt die gefragmenteerd zijn bij het afdrukken van de pagina. Als een doos over twee pagina's is verdeeld, wordt de rand van de doos op de eerste pagina voltooid en wordt er op de tweede pagina een nieuw kader geopend.


