Published: October 11, 2024
In Chrome 130 the
box-decoration-break
CSS property with a value of clone
is available,
with support for inline and block fragmentation. This post explains why and how
to use it.
Inline fragmentation
Inline fragmentation is what happens when an inline element, for example a
string of text, breaks over multiple lines. Inline elements have a box,
which you typically don't need to think about, unless you try to add a
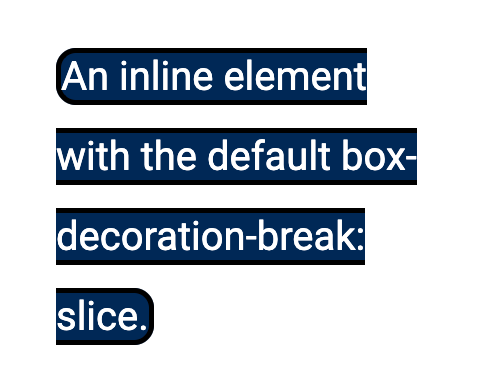
background or border to the element. In the following example a background
with a border-radius is added to a span. The border only curves at the
beginning and end of the string.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

The initial value of box-decoration-break is slice, which gives this sliced
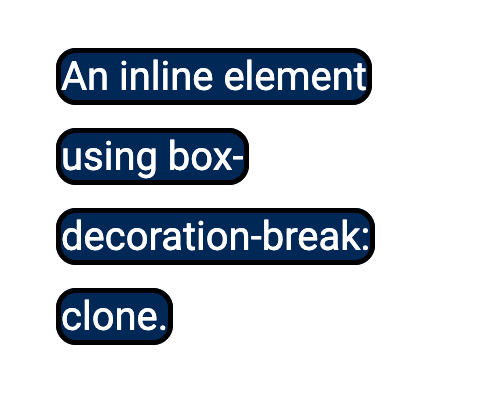
effect on the boxes. The newly supported box-decoration-break: clone
however, means that each line begins and ends with the rounded border.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Block fragmentation
Block fragmentation happens if you break content into columns with multiple-column layout, or when you print and the content breaks into pages.
In the following example, content is broken into columns, and each paragraph
has a border. With the initial value of slice the boxes are sliced at the
bottom and top of columns.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

With box-decoration-break: clone, when a box is fragmented, each fragment is
wrapped with the border.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

The same thing happens if you have borders on boxes that are fragmented when printing the page. If a box is split over two pages, the border on the box will complete on the first page then open a new box on the second page.

