Dipublikasikan: 11 Oktober 2024
Di Chrome 130,
properti CSS
box-decoration-break
dengan nilai clone
tersedia,
dengan dukungan untuk fragmentasi inline dan blok. Postingan ini menjelaskan alasan dan cara menggunakannya.
Fragmentasi inline
Fragmentasi inline adalah hal yang terjadi saat elemen inline, misalnya
string teks, terputus di beberapa baris. Elemen inline memiliki kotak,
yang biasanya tidak perlu Anda pikirkan, kecuali jika Anda mencoba menambahkan
latar belakang atau batas ke elemen. Pada contoh berikut, latar belakang
dengan border-radius ditambahkan ke span. {i>Border<i} hanya melengkung di
awal dan akhir {i>string<i}.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

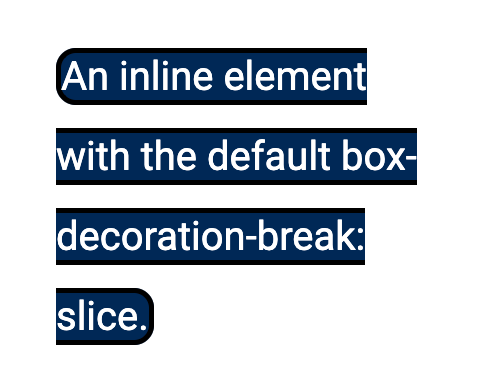
Nilai awal box-decoration-break adalah slice, yang memberikan efek
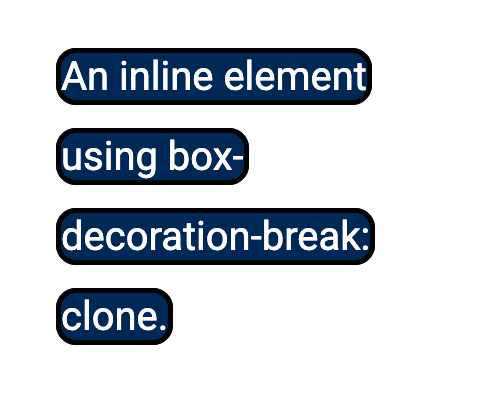
potongan ini pada kotak. Namun, box-decoration-break: clone yang baru didukung
berarti setiap baris dimulai dan diakhiri dengan batas membulat.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Blokir fragmentasi
Fragmentasi blok terjadi jika Anda membagi konten menjadi beberapa kolom dengan tata letak beberapa kolom, atau saat Anda mencetak dan konten dibagi menjadi beberapa halaman.
Dalam contoh berikut, konten dibagi menjadi beberapa kolom, dan setiap paragraf
memiliki batas. Dengan nilai awal slice, kotak akan dipotong di
bagian bawah dan atas kolom.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Dengan box-decoration-break: clone, saat kotak terfragmentasi, setiap fragmen
akan digabungkan dengan batas.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Hal yang sama terjadi jika Anda memiliki batas pada kotak yang terfragmentasi saat mencetak halaman. Jika kotak dibagi menjadi dua halaman, batas pada kotak akan selesai di halaman pertama, lalu membuka kotak baru di halaman kedua.


