Bộ nhớ đệm cho thao tác tiến/lùi (hoặc BFCache) là một tính năng tối ưu hoá của trình duyệt, cho phép điều hướng tiến và lùi trong tích tắc. Chúng tôi đang thực hiện các thay đổi đối với BFCache của Chrome. Những thay đổi này có thể ảnh hưởng đến các tiện ích sử dụng cổng thông báo. Nếu bạn sở hữu một tiện ích Chrome sử dụng tính năng nhắn tin để giao tiếp giữa tập lệnh nội dung và tiện ích của bạn, hãy đọc tiếp để tìm hiểu cách kiểm thử và điều chỉnh tiện ích.
Cổng thông báo của phần mở rộng
Các tiện ích giao tiếp với tập lệnh nội dung hoặc các tiện ích khác thông qua việc truyền thông báo. Bạn có thể gửi tin nhắn bằng các yêu cầu một lần bằng cách gọi runtime.sendMessage() và tabs.sendMessage() hoặc sử dụng cổng tin nhắn có thể sử dụng lại. Miễn là cổng đang hoạt động, cả tập lệnh nội dung và tập lệnh nền của tiện ích đều có thể sử dụng lại cổng để đăng thông báo cho nhau.
Để biết thêm thông tin, hãy xem phần Chuyển thông báo.
Bộ nhớ đệm cho thao tác tiến/lùi
Khi bạn rời khỏi một trang đủ điều kiện sử dụng BFCache, trình duyệt sẽ cho phép trang đó cùng với tất cả trạng thái của trang vẫn nằm trong bộ nhớ nhưng ở trạng thái không hoạt động đầy đủ. Nếu người dùng thực hiện thao tác điều hướng theo nhật ký (quay lại hoặc chuyển tiếp) đến trang đã lưu vào bộ nhớ đệm, thì trình duyệt sẽ cố gắng khôi phục trang đó từ BFCache. Điều này giúp thao tác điều hướng nhanh hơn và cải thiện trải nghiệm duyệt web của người dùng.
Khi ở BFCache, trang sẽ ở trạng thái bị đóng băng và không cho phép thực thi JavaScript. Điều này có nghĩa là ứng dụng không thể xử lý các thông báo nhận được.
Để biết thêm thông tin, hãy xem phần Bộ nhớ đệm cho thao tác tiến/lùi.
Ảnh hưởng của cổng thông báo tiện ích đối với BFCache
Tóm lại, việc phần mở rộng gửi thông báo đến một trang trong BFCache có thể khiến bộ nhớ đệm bị loại bỏ và ảnh hưởng đến hiệu suất.
Khi một trang có cổng thông báo tiện ích đang mở được lưu trữ trong BFCache, cổng này sẽ vẫn mở. Sau khi trang được khôi phục từ BFCache, các worker dịch vụ tiện ích vẫn có thể sử dụng tệp tham chiếu cũ của cổng thông báo để đăng thông báo lên tập lệnh nội dung.
Tuy nhiên, nếu tiện ích cố gắng đăng thông báo thông qua cổng thông báo đó trong khi trang vẫn còn trong BFCache, thì thông báo sẽ được gửi nhưng không được phân phối đầy đủ vì trình xử lý bị treo. Tiện ích này gặp khó khăn trong việc lý giải và giải quyết tình huống này, vì cả việc xếp hàng và thả thư đều có những vấn đề riêng.
Để tránh gặp phải các vấn đề liên quan đến việc mất thông báo, trong quá trình triển khai hiện tại, Chrome sẽ loại bỏ trang lưu trữ khỏi BFCache và loại bỏ thông báo. Nếu người dùng quay lại trang, trang đó sẽ được tải lại, cho phép tiện ích thiết lập một kết nối mới.
Mặt khác, cách triển khai này hạn chế các trường hợp áp dụng BFCache, giới hạn mức tăng hiệu suất, đặc biệt là đối với các tiện ích có cơ chế truyền tin hoặc nhịp tim thường xuyên gửi thông báo đến tất cả các kết nối. Hơn nữa, vì việc loại bỏ được kích hoạt khi tiện ích gửi thông báo đến tập lệnh nội dung, nên nhà phát triển web không có cách nào để ngăn trang của họ bị loại bỏ.
Để cải thiện hiệu suất tổng thể, chúng tôi dự định giới thiệu một hành vi mới của cổng thông báo.
Hành vi mới: đóng kênh thông báo khi trang được lưu trữ trong BFCache
Kể từ Chrome 123, khi một trang có cổng thông báo tiện ích đang mở được lưu trữ trong BFCache, kênh thông báo cơ bản sẽ được đóng chủ động từ phía tập lệnh nội dung. Do đó, tất cả cổng thông báo sẽ bị đóng và tiện ích sẽ nhận được một sự kiện onDisconnect.
Vì kênh đã đóng nên không có thông báo nào được gửi đến trang trong khi trang đó đang ở trong BFCache. Do đó, trang sẽ không bị xoá do tiện ích.
Ngay cả sau khi trang được khôi phục từ BFCache, kênh tin nhắn đã đóng sẽ không được mở lại. Tác giả tiện ích nên nghe các sự kiện trong vòng đời của trang và thiết lập một kết nối mới khi trang được khôi phục từ BFCache, như trong ví dụ sau.
// content script
let port;
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// The page is restored from BFCache, set up a new connection.
port = chrome.runtime.connect();
}
});
Đọc thêm về cuộc trò chuyện trên WECG của các đại diện của nhiều trình duyệt (trong vấn đề 474).
Tôi có bị ảnh hưởng không?
Hành vi mới sẽ được cung cấp sau một cờ trong Chrome 123 để bạn có thể kiểm thử mã của mình. Hãy xem tiến trình để biết thêm thông tin. Hãy làm theo các bước sau để kiểm thử tiện ích của bạn. Xin lưu ý rằng tính năng này chỉ cung cấp một quy trình kiểm thử đơn giản. Bạn nên chạy Chrome với tính năng này được bật trong một khoảng thời gian vì khó có thể dự đoán được tính năng nào trong tiện ích có thể gây ra vấn đề.
Kiểm thử hành vi mới
Cách buộc bật thử nghiệm trong Chrome 123:
Chạy Chrome bằng cờ sau đây để buộc thực hiện hành vi mới:
--enable-features=DisconnectExtensionMessagePortWhenPageEntersBFCacheChuyển đến một trang và tương tác với tiện ích của bạn nếu cần để một tập lệnh nội dung sẽ mở một cổng đến tiện ích của bạn.
Rời khỏi rồi quay lại. Trang hiện đã được khôi phục, nhưng kênh thông báo giữa tập lệnh nội dung và trình chạy dịch vụ sẽ bị ngắt kết nối.
Kiểm thử xem tiện ích có hoạt động như bình thường hay không. Nếu không, bạn nên kết nối lại theo cách thủ công như minh hoạ trong phần trước.
Xác định các vấn đề đơn giản bằng cách sử dụng hành vi cũ
Trước khi có thay đổi này, Chrome sẽ hiển thị cảnh báo nếu bạn cố gắng gửi thông báo đến một cổng liên kết với một trang trong bfcache. Điều này có thể hữu ích để xác định một số (chứ không phải tất cả) vấn đề liên quan đến thông báo từ chế độ nền đến trang.
- Đảm bảo phiên bản Chrome tối thiểu là 123. Tốt nhất là bạn nên sử dụng Chrome Canary, phiên bản này có thêm một cảnh báo để giúp bạn kiểm thử dễ dàng hơn.
Khởi chạy Chrome bằng cờ sau đây để buộc thực hiện hành vi cũ:
--disable-features=DisconnectExtensionMessagePortWhenPageEntersBFCacheChuyển đến một trang đủ điều kiện sử dụng BFCache mà không cần chạy tiện ích (ví dụ: một số trang web đơn giản như https://example.com/). Làm theo hướng dẫn về BFCache để đảm bảo rằng bạn khôi phục được từ BFCache.
Cài đặt và bật tiện ích này rồi kiểm tra lại điều kiện sử dụng BFCache. Bạn có thể rời khỏi trang theo cách thủ công, chờ đủ thời gian để tiện ích đăng thông báo lên trang BFCached rồi quay lại.
Nếu trang phải được tải mới thay vì từ BFCache do bị xoá và vấn đề ngăn việc khôi phục là "ExtensionSentMessageToCachedFrame", thì tiện ích có thể chịu ảnh hưởng của thay đổi này.
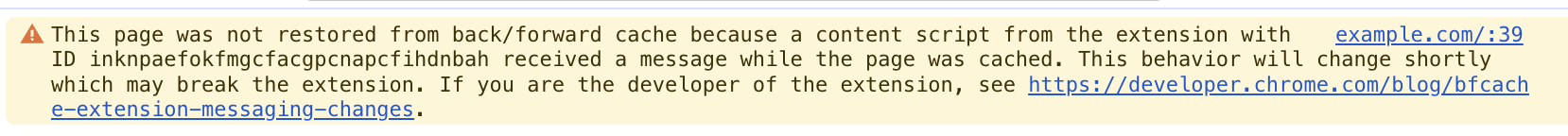
Trong Chrome Canary 124.0.6315.0 trở lên, bạn cũng sẽ thấy cảnh báo sau trên trang:

Cảnh báo xuất hiện khi một trang không được khôi phục từ BFCache.
Sau khi xác nhận rằng tiện ích đang đăng thông báo lên trang BFCache, bạn có thể làm theo các bước trong phần trước để buộc bật thử nghiệm và quan sát xem có lỗi logic nào không.
Lịch phát hành
Chúng tôi dự định sẽ từng bước tăng cường hành vi mới này kể từ Chrome 123. Sau đây là kế hoạch chi tiết:
| Ngày | Cột mốc theo kế hoạch |
|---|---|
| Ngày 15 tháng 2 | Bắt đầu thử nghiệm cho hành vi mới trong Chrome 123 Canary và Dev. |
| Ngày 7 tháng 3 | Bắt đầu thử nghiệm cho hành vi mới trong Chrome 123 Beta. |
| Ngày 18 tháng 3 | Phát hành hành vi mới cho 4% người dùng trong Chrome 123 phiên bản ổn định. |
| Ngày 25 tháng 3 | Phát hành hành vi mới cho 50% người dùng trong Chrome 123 phiên bản chính thức. |
| Ngày 2 tháng 4 | Thử nghiệm kết thúc và hành vi mới được đặt làm hành vi mặc định. |


