O cache de avanço e retorno (ou BFCache) é uma otimização do navegador que permite a navegação instantânea para frente e para trás. Estamos fazendo mudanças no BFCache do Chrome que podem afetar extensões que usam portas de mensagem. Se você tem uma extensão do Chrome que usa mensagens para se comunicar entre scripts de conteúdo e a extensão, saiba como testar e adaptar a extensão.
Porta de mensagem de extensão
As extensões se comunicam com o script de conteúdo ou outras extensões por meio da transmissão de mensagens. As mensagens podem ser enviadas usando solicitações únicas chamando runtime.sendMessage() e tabs.sendMessage() ou usando uma porta de mensagens reutilizável. Enquanto a porta estiver ativa, o script de conteúdo e o script em segundo plano da extensão poderão reutilizar a porta para enviar mensagens um ao outro.
Para mais informações, consulte Como transmitir mensagens.
Cache de avanço e retorno
Ao sair de uma página qualificada para BFCache, o navegador permite que a página e todo o estado dela permaneçam na memória, mas no estado não totalmente ativo. Se o usuário navegar no histórico (voltar ou avançar) para a página em cache, o navegador vai tentar restaurar a página do BFCache. Isso acelera a navegação e melhora a experiência de navegação do usuário.
Enquanto a página está no BFCache, ela está em um estado congelado, em que nenhuma execução de JavaScript é permitida. Isso significa que ele não pode processar as mensagens recebidas.
Para mais informações, consulte Cache de avanço e retorno.
Impacto das portas de mensagens de extensão no BFCache
Em resumo, a extensão que envia mensagens para uma página no BFCache pode causar a eliminação do cache e afetar o desempenho.
Quando uma página com uma porta de mensagem de extensão aberta é armazenada no BFCache, a porta permanece aberta. Depois que a página é restaurada do BFCache, a referência antiga da porta de mensagens ainda pode ser usada pelos service workers da extensão para postar mensagens no script de conteúdo.
No entanto, se a extensão tentar postar uma mensagem por essa porta enquanto a página ainda estiver no BFCache, a mensagem será enviada, mas não será totalmente entregue porque o gerenciador está congelado. É um desafio para a extensão analisar e resolver essa situação, já que enfileirar e descartar a mensagem têm problemas próprios.
Para evitar problemas relacionados a mensagens perdidas, na implementação atual do Chrome, a página de host é removida do BFCache e a mensagem é descartada. Se o usuário voltar para a página, ela será carregada novamente, permitindo que a extensão configure uma nova conexão.
Por outro lado, essa implementação restringe os cenários em que o BFCache é aplicado, limitando os ganhos de desempenho, principalmente para extensões com mecanismos de transmissão ou de batimento cardíaco que enviam mensagens regularmente para todas as conexões. Além disso, como a exclusão é acionada quando a extensão envia uma mensagem para o script de conteúdo, os desenvolvedores da Web não têm como impedir que as páginas sejam excluídas.
Para melhorar o desempenho geral, planejamos introduzir um novo comportamento de porta de mensagem.
Novo comportamento: fechamento do canal de mensagens quando a página é armazenada no BFCache
A partir do Chrome 123, quando uma página com uma porta de mensagem de extensão aberta é armazenada no BFCache, o canal de mensagem subjacente é fechado de forma proativa pelo script de conteúdo. Como resultado, todas as portas de mensagem serão fechadas, e a extensão vai receber um evento onDisconnect.
Como o canal está fechado, nenhuma mensagem será enviada para a página enquanto ela estiver no BFCache. Portanto, a página não será excluída devido à extensão.
Mesmo depois que a página for restaurada do BFCache, o canal de mensagens fechado não será reaberto. A prática recomendada para autores de extensões é detectar os eventos de ciclo de vida da página e configurar uma nova conexão quando a página for restaurada do BFCache, conforme mostrado no exemplo a seguir.
// content script
let port;
window.addEventListener('pageshow', (event) => {
if (event.persisted) {
// The page is restored from BFCache, set up a new connection.
port = chrome.runtime.connect();
}
});
Leia mais sobre a conversa da WECG com representantes de diferentes navegadores (na questão 474).
Meu ambiente foi afetado por essa vulnerabilidade?
O novo comportamento vai estar disponível em uma flag no Chrome 123 para que você possa testar seu código. Consulte o cronograma para mais informações. Siga as etapas abaixo para testar a extensão. Ele fornece apenas um teste simples. Recomendamos que você execute o Chrome com o recurso ativado por um período, já que pode ser difícil prever quais recursos da extensão podem causar problemas.
Como testar o novo comportamento
Para ativar o experimento no Chrome 123:
Inicie o Chrome com a seguinte flag, que força o comportamento novo:
--enable-features=DisconnectExtensionMessagePortWhenPageEntersBFCacheAcesse uma página e interaja com a extensão, se necessário, para que um script de conteúdo abra uma porta para ela.
Navegue para outra página e volte. A página deve ser restaurada agora, mas o canal de mensagens entre o script de conteúdo e o worker do serviço precisa ser desconectado.
Teste se a extensão ainda funciona normalmente. Se não, reconecte manualmente, conforme demonstrado na seção anterior.
Identificar problemas simples usando o comportamento antigo
Antes dessa mudança, o Chrome mostrava um aviso se você tentasse enviar uma mensagem para uma porta associada a uma página no bfcache. Isso pode ser útil para identificar alguns, mas não todos os problemas que envolvem mensagens do plano de fundo para a página.
- Verifique se a versão do Chrome é pelo menos 123. O ideal é usar o Chrome Canary, que tem um aviso extra para facilitar o teste.
Inicie o Chrome com a seguinte flag, que força o comportamento antigo:
--disable-features=DisconnectExtensionMessagePortWhenPageEntersBFCacheAcesse uma página qualificada para BFCache sem a execução da extensão (por exemplo, um site simples como https://example.com/). Siga o tutorial do BFCache para garantir que ele seja restaurado do BFCache.
Instale e ative a extensão e teste a qualificação do BFCache novamente. Você pode sair manualmente, esperar um tempo suficiente para que a extensão publique uma mensagem na página BFCached e voltar.
Se a página teve que ser carregada novamente em vez de BFCache devido a uma remoção e o problema que impede a restauração é "ExtensionSentMessageToCachedFrame", a extensão pode ser afetada por essa mudança.
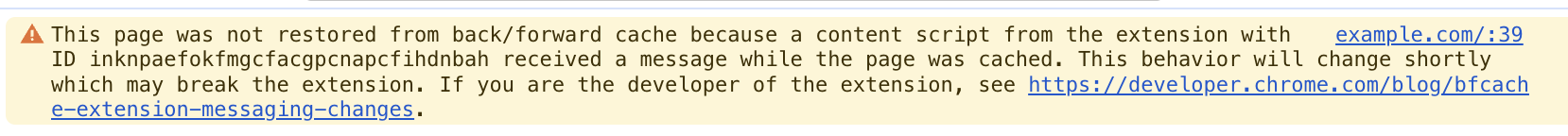
No Chrome Canary 124.0.6315.0 e versões mais recentes, você também verá o seguinte aviso na página:

Aviso mostrado quando uma página não é restaurada do BFCache.
Depois de confirmar que a extensão está postando mensagens na página BFCache, siga as etapas na seção anterior para forçar a ativação do experimento e observar se há falhas na lógica.
Cronograma de lançamento
Planejamos aumentar gradualmente o novo comportamento a partir do Chrome 123. Confira o plano detalhado:
| Data | Marco planejado |
|---|---|
| 15 de fevereiro | Inicie o experimento do novo comportamento no Chrome 123 Canary e Dev. |
| 7 de março | Iniciar o experimento do novo comportamento no Chrome 123 Beta. |
| 18 de março | Libere o novo comportamento para 4% dos usuários no Chrome 123 Stable. |
| 25 de março | Lançamento do novo comportamento para 50% dos usuários no Chrome 123 Stable. |
| 2 de abril | O experimento é encerrado, e o novo comportamento se torna o padrão. |


