提升了用户体验,最大限度地减少了安装广告拦截器的诱因,并降低了数据流量消耗
Chrome 的自动播放政策已于 2018 年 4 月发生变化。本文将向您说明这项政策的变化原因以及对视频有声播放有何影响。剧透警告:用户会爱上它!
新行为
您可能已经注意到,网络浏览器正在逐步采用更严格的自动播放政策,以改善用户体验、最大限度减少安装广告拦截器的诱因,并减少在昂贵和/或受限网络上的数据流量消耗。这些变更旨在让用户更好地控制播放,并让有合法使用情形的发布商受益。
Chrome 的自动播放政策很简单:
- 始终允许自动播放并静音。
- 在以下情况下,允许自动有声播放:
- 顶级框架可以向其 iframe 委托自动播放权限,以允许有声自动播放。
媒体互动指数
媒体互动指数 (MEI) 用于衡量个人在某个网站上消费媒体内容的意向。Chrome 采用的方法是,计算每个来源的重要媒体播放事件与访问次数的比率:
- 媒体内容(音频/视频)的使用时长必须超过 7 秒。
- 必须有音频且音频未静音。
- 包含视频的标签页处于活动状态。
- 视频的尺寸(以像素为单位)必须大于 200x140。
然后,Chrome 会根据这些信息计算媒体互动得分,得分最高的网站是定期播放媒体的网站。当该值足够高时,系统会允许媒体仅在桌面设备上自动播放。
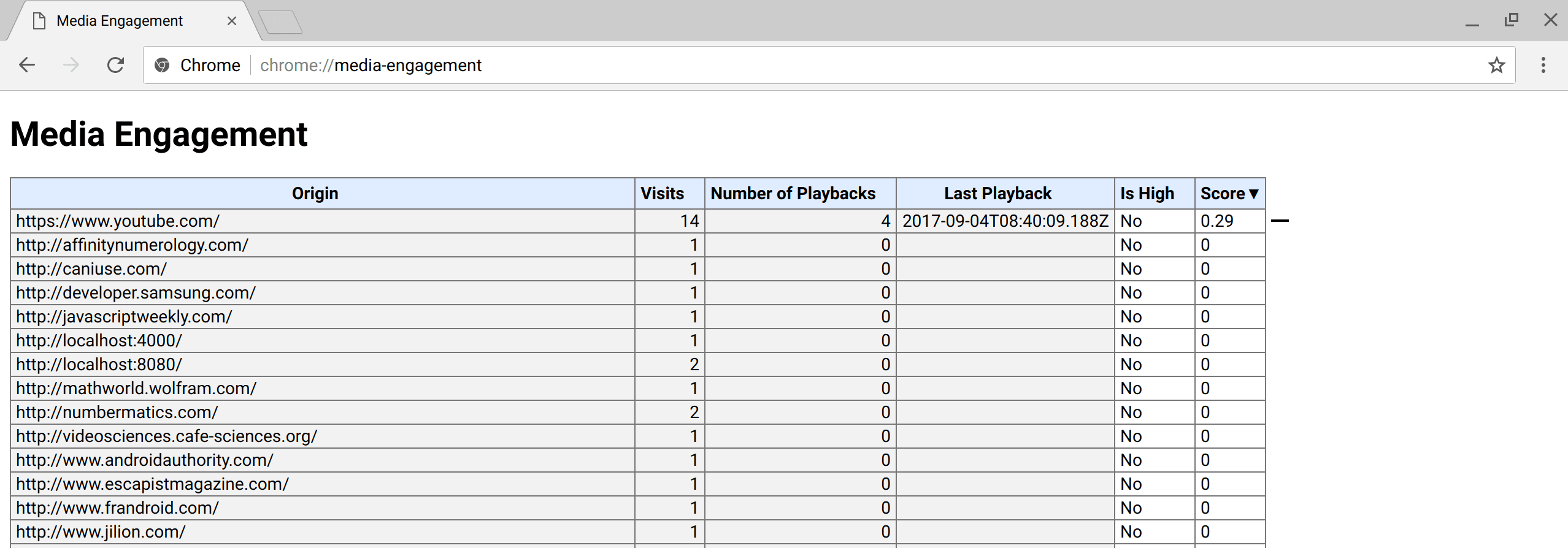
用户的 MEI 可在 about://media-engagement 内部页面上找到。

about://media-engagement 内部页面的屏幕截图。
开发者开关
作为开发者,您可能需要在本地更改 Chrome 自动播放政策行为,以便测试您的网站在不同用户互动度水平下的表现。
您可以使用命令行标志
chrome.exe --autoplay-policy=no-user-gesture-required完全停用自动播放政策。这样,您就可以测试网站,就像用户对您的网站有强烈的互动度且始终允许自动播放一样。您还可以通过停用 MEI 来确保永不允许自动播放,并决定是否默认允许总体 MEI 最高的网站向新用户自动播放视频。使用标志执行此操作:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies。
iframe 委托
借助权限政策,开发者可以有选择地启用和停用浏览器功能和 API。来源获得自动播放权限后,可以通过自动播放权限政策将该权限委托给跨源 iframe。请注意,默认情况下,系统允许在同源 iframe 中自动播放。
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
停用自动播放权限政策后,如果没有用户手势调用 play(),系统会使用 NotAllowedError DOMException 拒绝该 promise。autoplay 属性也会被忽略。
示例
示例 1:每当用户在笔记本电脑上访问 VideoSubscriptionSite.com 时,都会观看电视节目或电影。由于其媒体互动得分较高,因此允许自动播放。
示例 2: GlobalNewsSite.com 同时包含文字和视频内容。
大多数用户访问该网站是为了查看文字内容,只有偶尔才会观看视频。
用户的媒体互动得分较低,因此如果用户是直接从社交媒体页面或搜索结果导航到您的网站,则不允许自动播放。
示例 3:LocalNewsSite.com 同时包含文本和视频内容。大多数用户会通过首页进入该网站,然后点击新闻报道。由于用户与网域互动,因此允许在新闻报道页面上自动播放。不过,请务必注意,确保用户不会对自动播放的内容感到意外。
示例 4:MyMovieReviewBlog.com 嵌入了一个包含电影预告片的 iframe,以便与评价搭配使用。用户与网域互动后才访问了该博客,因此允许自动播放。不过,博客需要明确将此权限委托给 iframe,才能自动播放内容。
Chrome 企业版政策
您可以使用 Chrome 企业版政策更改自动播放行为,以适应自助服务终端或无人值守系统等用例。请参阅政策列表帮助页面,了解如何设置与自动播放相关的企业政策:
AutoplayAllowed政策用于控制是否允许自动播放。- 借助
AutoplayAllowlist政策,您可以指定一个网址格式许可名单,其中包含始终启用自动播放功能的网址格式。
面向 Web 开发者的最佳实践
音频/视频元素
请务必注意以下一点:切勿假定视频会播放,并且在视频实际上未播放时不要显示暂停按钮。这一点非常重要,因此我会在下方再写一遍,以便那些只是浏览该帖子的用户。
您应始终查看 play 函数返回的 Promise,以了解它是否被拒绝:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
一种吸引用户的好方法是,使用静音自动播放功能,让用户选择取消静音。(请参阅下面的示例。)有些网站已经在有效地执行这项工作,包括 Facebook、Instagram、Twitter 和 YouTube。
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
触发用户激活的事件仍需在各浏览器中保持一致的定义。因此,我建议您暂时使用 "click"。请参阅 GitHub 问题 whatwg/html#3849。
Web Audio
从 Chrome 71 开始,自动播放功能已涵盖 Web Audio API。关于此功能,您需要注意以下几点。首先,最好先等待用户互动,然后再开始音频播放,以便用户知道正在发生什么。例如,“播放”按钮或“开/关”开关。 根据应用的流程,您还可以添加“取消静音”按钮。
如果您在网页加载时创建 AudioContext,则必须在用户与网页互动后(例如,用户点击按钮后)的某个时间调用 resume()。或者,如果在任何已连接的节点上调用 start(),AudioContext 将在用户手势后恢复。
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
您也可以仅在用户与网页互动时创建 AudioContext。
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
如需检测浏览器是否需要用户互动才能播放音频,请在创建 AudioContext.state 后检查 AudioContext.state。如果允许播放,则应立即切换到 running。否则,其值为 suspended。如果您监听 statechange 事件,则可以异步检测更改。
如需查看示例,请查看这个小小的拉取请求,其中修复了针对 https://airhorner.com 的这些自动播放政策规则的 Web Audio 播放问题。