Melhoria na experiência do usuário, redução dos incentivos para instalar bloqueadores de anúncios e redução do consumo de dados
As políticas de reprodução automática do Chrome mudaram em abril de 2018, e estamos aqui para explicar por que e como isso afeta a reprodução de vídeos com som. Alerta de spoiler: os usuários vão adorar!


Novos comportamentos
Como você pode ter notado, os navegadores da Web estão adotando políticas de reprodução automática mais rígidas para melhorar a experiência do usuário, minimizar incentivos para instalar bloqueadores de anúncios e reduzir o consumo de dados em redes caras e/ou restritas. O objetivo dessas mudanças é dar mais controle de reprodução aos usuários e beneficiar os editores com casos de uso legítimos.
As políticas de reprodução automática do Chrome são simples:
- A reprodução automática com som desativado é sempre permitida.
- A reprodução automática com som é permitida se:
- O usuário interagiu com o domínio (clique, toque etc.).
- No computador, o limite do Índice de engajamento com mídia do usuário foi ultrapassado, o que significa que o usuário já reproduziu o vídeo com som.
- O usuário adicionou o site à tela inicial em dispositivos móveis ou instalou a PWA em computadores.
- Os frames principais podem delegar a permissão de reprodução automática para os iframes para permitir a reprodução automática com som.
Índice de engajamento com mídia
O Índice de engajamento com mídia (MEI, na sigla em inglês) mede a propensão de um indivíduo a consumir mídia em um site. A abordagem do Chrome é uma proporção de visitas a eventos de reprodução de mídia importantes por origem:
- O consumo da mídia (áudio/vídeo) precisa ser maior que sete segundos.
- O áudio precisa estar presente e sem silenciar.
- A guia com o vídeo está ativa.
- O tamanho do vídeo (em px) precisa ser maior que 200 x 140.
Com isso, o Chrome calcula uma pontuação de engajamento de mídia, que é mais alta em sites em que a mídia é reproduzida regularmente. Quando ele é alto o suficiente, a mídia pode ser reproduzida automaticamente apenas em computadores.
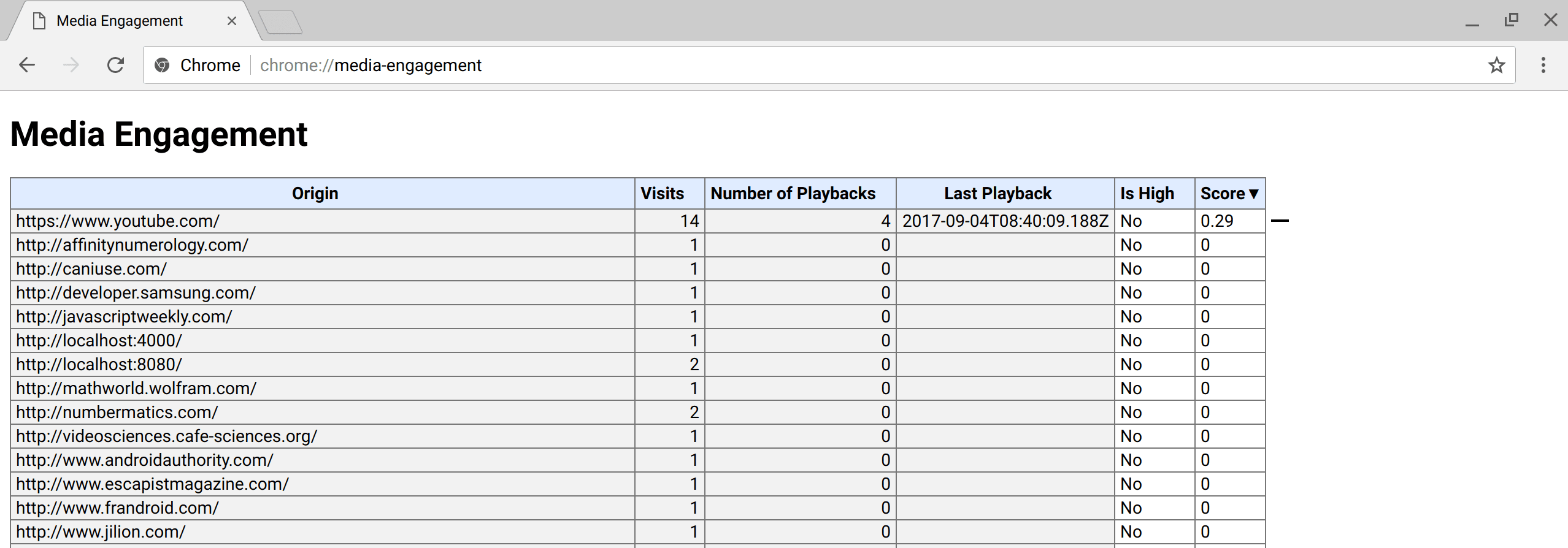
O MEI de um usuário está disponível na página interna about://media-engagement.

about://media-engagement no Chrome.
Chaves de desenvolvedor
Como desenvolvedor, você pode mudar o comportamento da política de reprodução automática do Chrome localmente para testar o site em diferentes níveis de engajamento do usuário.
É possível desativar a política de reprodução automática usando uma flag de linha de comando:
chrome.exe --autoplay-policy=no-user-gesture-required. Isso permite testar seu site como se o usuário estivesse muito envolvido com ele e a reprodução automática fosse sempre permitida.Você também pode desativar a reprodução automática desativando o MEI e verificar se os sites com o MEI mais alto têm a reprodução automática ativada por padrão para novos usuários. Faça isso com flags:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Delegação de iframe
Uma política de permissões permite que os desenvolvedores ativem e desativem seletivamente recursos e APIs do navegador. Depois que uma origem receber a permissão de reprodução automática, ela poderá delegar essa permissão para iframes entre origens com a política de permissões para reprodução automática. A reprodução automática é permitida por padrão em iframes da mesma origem.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Quando a política de permissões para reprodução automática está desativada, as chamadas para play() sem um
gesto do usuário rejeitam a promessa com uma DOMException NotAllowedError. E
o atributo de reprodução automática também será ignorado.
Exemplos
Exemplo 1:sempre que um usuário acessa VideoSubscriptionSite.com no
laptop, ele assiste um programa de TV ou um filme. Como a pontuação de engajamento com mídia é
alta, a reprodução automática é permitida.
Exemplo 2:GlobalNewsSite.com tem conteúdo de texto e vídeo.
A maioria dos usuários acessa o site para ler conteúdo de texto e assiste vídeos apenas ocasionalmente.
O "score" de engajamento com a mídia dos usuários é baixo. Por isso, a reprodução automática não é permitida se um usuário
navegar diretamente de uma página ou pesquisa de mídia social.
Exemplo 3:LocalNewsSite.com tem conteúdo de texto e vídeo.
A maioria das pessoas acessa o site pela página inicial e clica nos artigos
de notícias. A reprodução automática nas páginas de artigos de notícias seria permitida devido à interação
do usuário com o domínio. No entanto, é preciso ter cuidado para que os usuários
não sejam surpreendidos pela reprodução automática de conteúdo.
Exemplo 4:MyMovieReviewBlog.com incorpora um iframe com um trailer de filme para
acompanhar uma crítica. Os usuários interagiram com o domínio para acessar o blog. Portanto, a reprodução automática é permitida. No entanto, o blog precisa delegar explicitamente esse
privilégio ao iframe para que o conteúdo seja reproduzido automaticamente.
Políticas do Chrome Enterprise
É possível mudar o comportamento de reprodução automática com as políticas corporativas do Chrome para casos de uso como quiosques ou sistemas não atendidos. Confira a página de ajuda Lista de políticas para saber como definir as políticas corporativas relacionadas à reprodução automática:
- A política
AutoplayAllowedcontrola se a reprodução automática é permitida ou não. - A política
AutoplayAllowlistpermite especificar uma lista de permissões de padrões de URL em que a reprodução automática vai estar sempre ativada.
Práticas recomendadas para desenvolvedores da Web
Elementos de áudio/vídeo
Não se esqueça de uma coisa: nunca presuma que um vídeo será reproduzido e não mostre um botão de pausa quando o vídeo não estiver sendo reproduzido. É tão importante que vou escrever mais uma vez abaixo para quem simplesmente lê a postagem.
Sempre verifique a promessa retornada pela função de reprodução para saber se ela foi rejeitada:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Uma maneira interessante de engajar os usuários é usar a reprodução automática com som desativado e permitir que eles escolham ativar o som. conforme o exemplo abaixo. Alguns sites já fazem isso de forma eficaz, incluindo Facebook, Instagram, Twitter e YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Os eventos que acionam a ativação do usuário ainda precisam ser definidos de forma consistente em todos os
navegadores. Por enquanto, recomendo que você use "click". Consulte
o problema do GitHub whatwg/html#3849.
Web Audio
A API Web Audio (link em inglês) foi coberta pela reprodução automática desde o Chrome 71. Há algumas coisas que você precisa saber sobre isso. Primeiro, é recomendável esperar uma interação do usuário antes de iniciar a reprodução de áudio para que os usuários saibam que algo está acontecendo. Pense em um botão "play" ou um interruptor "on/off", por exemplo. Também é possível adicionar um botão "ativar som", dependendo do fluxo do app.
Se você criar o AudioContext no carregamento da página, vai ser necessário chamar resume()
algum tempo depois que o usuário interagir com a página (por exemplo, depois que o usuário clicar
em um botão). Como alternativa, o AudioContext será retomado após um gesto
do usuário se start() for chamado em qualquer nó anexado.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
Também é possível criar o AudioContext somente quando o usuário interage com a
página.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Para detectar se o navegador exige uma interação do usuário para reproduzir áudio, verifique
AudioContext.state depois de criá-lo. Se a reprodução for permitida, ela vai
mudar imediatamente para running. Caso contrário, será suspended. Se você detectar
o evento statechange, poderá detectar mudanças de forma assíncrona.
Para conferir um exemplo, confira a pequena solicitação de pull que corrige a reprodução de áudio da Web para essas regras de política de reprodução automática em https://airhorner.com.


