بهبود تجربه کاربر، به حداقل رساندن انگیزه برای نصب مسدودکننده های تبلیغاتی و کاهش مصرف داده
خطمشیهای پخش خودکار Chrome در آوریل 2018 تغییر کرد و من اینجا هستم تا به شما بگویم چرا و چگونه این امر بر پخش ویدیو با صدا تأثیر میگذارد. هشدار اسپویلر: کاربران آن را دوست خواهند داشت!


رفتارهای جدید
همانطور که ممکن است متوجه شده باشید، مرورگرهای وب برای بهبود تجربه کاربر، به حداقل رساندن انگیزه برای نصب مسدودکنندههای تبلیغات و کاهش مصرف داده در شبکههای گران قیمت و/یا محدود، به سمت سیاستهای پخش خودکار سختگیرانهتر حرکت میکنند. هدف از این تغییرات کنترل بیشتر بازپخش به کاربران و سود رساندن به ناشران با موارد استفاده قانونی است.
خطمشیهای پخش خودکار Chrome ساده هستند:
- پخش خودکار بیصدا همیشه مجاز است.
- پخش خودکار با صدا مجاز است اگر:
- کاربر با دامنه تعامل داشته است (کلیک کنید، ضربه بزنید، و غیره).
- در دسکتاپ، از آستانه شاخص تعامل رسانه ای کاربر عبور کرده است، به این معنی که کاربر قبلاً ویدیو را با صدا پخش کرده است.
- کاربر سایت را به صفحه اصلی خود در موبایل اضافه کرده یا PWA را روی دسکتاپ نصب کرده است .
- فریمهای برتر میتوانند مجوز پخش خودکار را به iframes خود واگذار کنند تا امکان پخش خودکار با صدا فراهم شود.
شاخص تعامل رسانه ها
شاخص تعامل رسانه (MEI) تمایل افراد به مصرف رسانه در یک سایت را اندازه گیری می کند. رویکرد Chrome نسبت بازدیدها به رویدادهای پخش رسانه مهم در هر مبدا است:
- مصرف رسانه (صوتی/تصویری) باید بیشتر از هفت ثانیه باشد.
- صدا باید وجود داشته باشد و نادیده گرفته شود.
- برگه حاوی ویدیو فعال است.
- اندازه ویدیو (در پیکسل) باید بیشتر از 200x140 باشد.
از این رو، Chrome امتیاز تعامل رسانه را محاسبه میکند که در سایتهایی که رسانهها به طور منظم پخش میشوند، بالاترین امتیاز است. وقتی به اندازه کافی بالا باشد، رسانه مجاز است فقط روی دسکتاپ به صورت خودکار پخش شود.
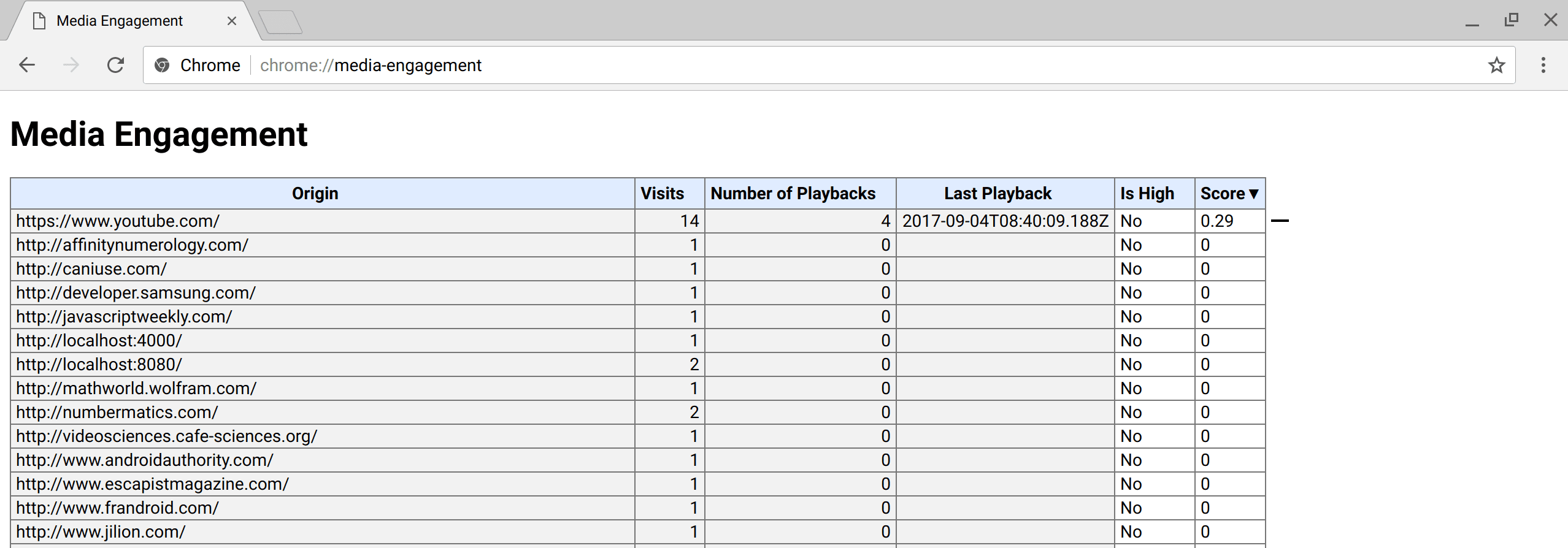
MEI کاربر در صفحه داخلی about://media-engagement موجود است.

about://media-engagement در کروم.سوئیچ های توسعه دهنده
به عنوان یک توسعه دهنده، ممکن است بخواهید رفتار خط مشی پخش خودکار Chrome را به صورت محلی تغییر دهید تا وب سایت خود را برای سطوح مختلف تعامل کاربر آزمایش کنید.
میتوانید با استفاده از پرچم خط فرمان، خطمشی پخش خودکار را به طور کامل غیرفعال کنید:
chrome.exe --autoplay-policy=no-user-gesture-required. این به شما امکان می دهد وب سایت خود را به گونه ای آزمایش کنید که گویی کاربر به شدت با سایت شما درگیر است و پخش خودکار همیشه مجاز است.همچنین می توانید با غیرفعال کردن MEI و اینکه سایت هایی با بالاترین MEI کلی به طور پیش فرض پخش خودکار را برای کاربران جدید دریافت می کنند، مطمئن شوید که پخش خودکار هرگز مجاز نیست. این کار را با پرچمها انجام دهید :
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
هیئت آی فریم
یک خط مشی مجوز به توسعه دهندگان اجازه می دهد تا به طور انتخابی ویژگی های مرورگر و API ها را فعال و غیرفعال کنند. هنگامی که یک مبدا مجوز پخش خودکار را دریافت کرد، میتواند این مجوز را با خطمشی مجوزهای پخش خودکار به iframes با منبع متقابل واگذار کند. توجه داشته باشید که پخش خودکار به طور پیشفرض در iframeهای با منبع یکسان مجاز است.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
وقتی خطمشی مجوز برای پخش خودکار غیرفعال است، فراخوانهای play() بدون اشاره کاربر، وعده را با یک NotAllowedError DOMException رد میکنند. و ویژگی پخش خودکار نیز نادیده گرفته خواهد شد.
نمونه ها
مثال 1: هر بار که کاربر از VideoSubscriptionSite.com در لپ تاپ خود بازدید می کند، یک برنامه تلویزیونی یا یک فیلم را تماشا می کند. از آنجایی که امتیاز مشارکت رسانه ای آنها بالا است، پخش خودکار مجاز است.
مثال 2: GlobalNewsSite.com دارای محتوای متنی و ویدیویی است. اکثر کاربران برای محتوای متنی به سایت مراجعه می کنند و فقط گاهی اوقات ویدیوها را تماشا می کنند. امتیاز تعامل رسانه ای کاربران پایین است، بنابراین اگر کاربر مستقیماً از صفحه رسانه اجتماعی یا جستجو کند، پخش خودکار مجاز نخواهد بود.
مثال 3: LocalNewsSite.com دارای محتوای متنی و ویدیویی است. اکثر افراد از طریق صفحه اصلی وارد سایت می شوند و سپس روی مقالات خبری کلیک می کنند. پخش خودکار در صفحات مقاله خبری به دلیل تعامل کاربر با دامنه مجاز است. با این حال، باید مراقب بود که کاربران از پخش خودکار محتوا غافلگیر نشوند.
مثال 4: MyMovieReviewBlog.com یک iframe را با یک پیشپرده فیلم تعبیه میکند تا با نقد همراه شود. کاربران برای دسترسی به وبلاگ با دامنه تعامل کردند، بنابراین پخش خودکار مجاز است. با این حال، وبلاگ باید صراحتاً این امتیاز را به iframe واگذار کند تا محتوا به طور خودکار پخش شود.
خطمشیهای شرکت Chrome
امکان تغییر رفتار پخش خودکار با خطمشیهای سازمانی Chrome برای موارد استفاده مانند کیوسکها یا سیستمهای بدون مراقبت وجود دارد. برای آشنایی با نحوه تنظیم خطمشیهای سازمانی مرتبط با پخش خودکار، صفحه راهنمای فهرست خطمشی را بررسی کنید:
- خطمشی
AutoplayAllowedکنترل میکند که آیا پخش خودکار مجاز است یا خیر. - خطمشی
AutoplayAllowlistبه شما امکان میدهد لیست مجاز از الگوهای URL را مشخص کنید که پخش خودکار همیشه فعال باشد.
بهترین روش ها برای توسعه دهندگان وب
عناصر صوتی/تصویری
این یک چیزی است که باید به خاطر بسپارید: هرگز تصور نکنید که یک ویدیو پخش می شود و زمانی که ویدیو واقعا پخش نمی شود دکمه مکث را نشان ندهید. این بسیار مهم است که یک بار دیگر آن را در زیر برای کسانی که به سادگی آن پست را مرور می کنند، می نویسم.
شما همیشه باید به Promise برگردانده شده توسط تابع play نگاه کنید تا ببینید آیا رد شده است یا خیر:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
یکی از راههای جالب برای جذب کاربران استفاده از پخش خودکار بیصدا و اجازه دادن به آنها برای لغو نادیده گرفتن است. (به مثال زیر مراجعه کنید.) برخی از وب سایت ها از قبل این کار را به طور موثر انجام می دهند، از جمله فیس بوک، اینستاگرام، توییتر و یوتیوب.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
رویدادهایی که باعث فعالسازی کاربر میشوند هنوز باید به طور مداوم در بین مرورگرها تعریف شوند. من به شما توصیه می کنم فعلا روی "click" کنید. به مشکل GitHub whatwg/html#3849 مراجعه کنید.
صوتی وب
Web Audio API از Chrome 71 تحت پخش خودکار قرار گرفته است. چند نکته در مورد آن وجود دارد که باید بدانید. ابتدا، تمرین خوبی است که قبل از شروع پخش صدا منتظر تعامل کاربر باشید تا کاربران از اتفاقی که می افتد آگاه شوند. به عنوان مثال، دکمه «پخش» یا کلید «روشن/خاموش» را در نظر بگیرید. همچنین میتوانید بسته به جریان برنامه، دکمه «unmute» را اضافه کنید.
اگر AudioContext خود را در بارگذاری صفحه ایجاد می کنید، باید زمانی پس از تعامل کاربر با صفحه (به عنوان مثال، پس از اینکه کاربر روی دکمه کلیک کرد) resume() را فراخوانی کنید. متناوبا، AudioContext پس از یک ژست کاربر از سر گرفته می شود، اگر start() روی هر گره متصلی فراخوانی شود.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
همچنین می توانید AudioContext را تنها زمانی ایجاد کنید که کاربر با صفحه تعامل داشته باشد.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
برای تشخیص اینکه آیا مرورگر برای پخش صدا به تعامل کاربر نیاز دارد یا خیر، AudioContext.state پس از ایجاد آن بررسی کنید. اگر بازی مجاز است، باید فوراً به running تغییر کند. در غیر این صورت suspended خواهد شد. اگر به رویداد statechange گوش دهید، می توانید تغییرات را به صورت ناهمزمان تشخیص دهید.
برای مشاهده یک مثال، درخواست کشش کوچک را بررسی کنید که پخش صوتی وب را برای این قوانین خط مشی پخش خودکار برای https://airhorner.com اصلاح می کند.


