חוויית משתמש משופרת, צמצום התמריצים להתקנת תוכנות לחסימת מודעות וצמצום צריכת הנתונים
כללי המדיניות של Chrome לגבי הפעלה אוטומטית השתנו באפריל 2018, ואני כאן כדי להסביר למה ואיך זה משפיע על הפעלת סרטונים עם צליל. ספוילר: המשתמשים יהנו ממנו מאוד!


התנהגויות חדשות
יכול להיות שהבחנתם שדפדפני האינטרנט עוברים למדיניות מחמירה יותר בנושא הפעלה אוטומטית, כדי לשפר את חוויית המשתמש, לצמצם את התמריצים להתקנת חסמי מודעות ולצמצם את צריכת הנתונים ברשתות יקרות ו/או מוגבלות. השינויים האלה נועדו לתת למשתמשים יותר שליטה על ההפעלה, ולהועיל לבעלי תוכן דיגיטלי עם תרחישים לדוגמה לגיטימיים.
כללי המדיניות של Chrome לגבי הפעלה אוטומטית פשוטים:
- תמיד מותר להפעיל סרטונים באופן אוטומטי עם קול מושתק.
- מותר להפעיל מודעות וידאו באופן אוטומטי עם צליל אם:
- המשתמש קיים אינטראקציה עם הדומיין (לחיצה, הקשה וכו').
- במחשב, המשתמש חצה את הסף של מדד ההתעניינות של המשתמש בתוכן, כלומר המשתמש הפעיל בעבר סרטון עם אודיו.
- המשתמש הוסיף את האתר למסך הבית בנייד או התקין את אפליקציית ה-PWA במחשב.
- מסגרות עליונות יכולות להעניק הרשאת הפעלה אוטומטית ל-iframe שלהן כדי לאפשר הפעלה אוטומטית עם סאונד.
מדד ההתעניינות בתוכן
מדד ההתעניינות במדיה (MEI) מודד את הנטייה של אנשים לצרוך מדיה באתר. הגישה של Chrome היא חישוב היחס בין הביקורים לבין אירועי הפעלת מדיה משמעותיים לכל מקור:
- צריכת המדיה (אודיו/וידאו) חייבת להיות של יותר משבע שניות.
- צריך להיות אודיו והוא לא יכול להיות מושתק.
- הכרטיסייה עם הסרטון פעילה.
- גודל הסרטון (בפיקסלים) צריך להיות גדול מ-200x140.
על סמך הנתונים האלה, Chrome מחשב את דירוג ההתעניינות של המשתמשים בתוכן המדיה. הדירוג הגבוה ביותר הוא באתרים שבהם מתנגן מדיה באופן קבוע. כשהיא גבוהה מספיק, ההפעלה האוטומטית של המדיה תתאפשר רק במחשב.
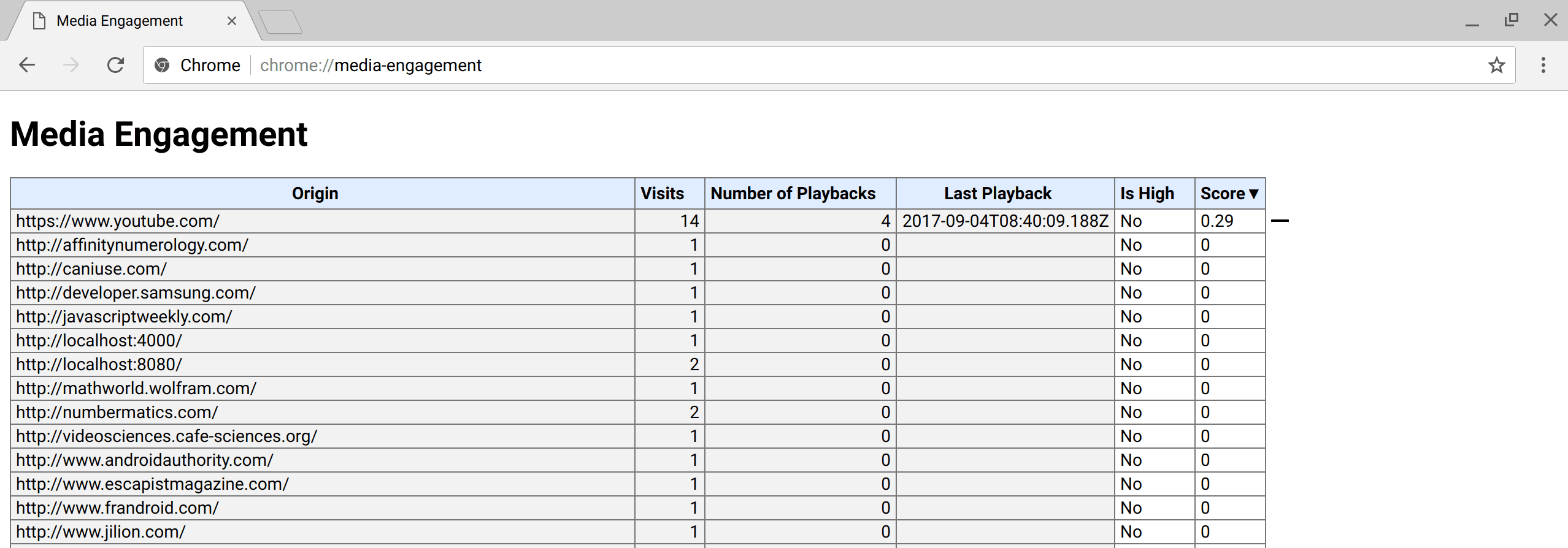
ה-MEI של המשתמש זמין בדף הפנימי about://media-engagement.

about://media-engagement ב-Chrome.
מתגים למפתחים
מפתחים יכולים לשנות את ההתנהגות של מדיניות ההפעלה האוטומטית של Chrome באופן מקומי כדי לבדוק את רמות המעורבות השונות של המשתמשים באתר.
אפשר להשבית את מדיניות ההפעלה האוטומטית לגמרי באמצעות דגל בשורת הפקודה:
chrome.exe --autoplay-policy=no-user-gesture-required. כך תוכלו לבדוק את האתר כאילו המשתמש מתעניין בו מאוד והפעלה אוטומטית תמיד תהיה מותרת.אתם יכולים גם להחליט לוודא שהפעלה אוטומטית לא תהיה מותרת אף פעם על ידי השבתת MEI, ולהחליט אם אתרים עם MEI הכולל הגבוה ביותר יפעילו הפעלה אוטומטית כברירת מחדל למשתמשים חדשים. כך עושים זאת באמצעות דגלים:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
הענקת גישה ל-iframe
מדיניות הרשאות מאפשרת למפתחים להפעיל ולהשבית באופן סלקטיבי תכונות וממשקי API של הדפדפן. אחרי שמקור מקבל הרשאה להפעלה אוטומטית, הוא יכול להקצות את ההרשאה הזו ל-iframes ממקורות שונים באמצעות מדיניות ההרשאות להפעלה אוטומטית. חשוב לזכור שהפעלה אוטומטית מותרת כברירת מחדל ב-iframes מאותו מקור.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
כשמדיניות ההרשאות להפעלה אוטומטית מושבתת, קריאות ל-play() ללא תנועת משתמש יגרמו לדחייה של ההבטחה באמצעות NotAllowedError DOMException. המערכת תתעלם גם ממאפיין ההפעלה האוטומטית.
דוגמאות
דוגמה 1: בכל פעם שמשתמש נכנס לאתר VideoSubscriptionSite.com במחשב הנייד שלו, הוא צופה בתוכנית טלוויזיה או בסרט. מכיוון שציון ההתעניינות שלהם בתוכן גבוה, מותר להפעיל את ההפעלה האוטומטית.
דוגמה 2: ב-GlobalNewsSite.com יש תוכן טקסט וגם תוכן וידאו.
רוב המשתמשים נכנסים לאתר כדי לקרוא תוכן טקסט וצפים בסרטונים רק מדי פעם.
דירוג ההתעניינות של המשתמשים בתוכן הוא נמוך, ולכן לא תהיה אפשרות להפעיל את ההפעלה האוטומטית אם המשתמש מנווט ישירות מחיפוש או מדף ברשת חברתית.
דוגמה 3: ב-LocalNewsSite.com יש תוכן טקסט וגם תוכן וידאו.
רוב האנשים נכנסים לאתר דרך דף הבית, ואז לוחצים על כתבות החדשות. הפעלה אוטומטית בדפי הכתבות החדשותיות תהיה מותרת בגלל האינטראקציה של המשתמשים עם הדומיין. עם זאת, חשוב לוודא שהמשתמשים לא יופתעו מתוכן שמתחיל לפעול באופן אוטומטי.
דוגמה 4: MyMovieReviewBlog.com מטמיע iframe עם טריילר של סרט כדי ללוות ביקורת. המשתמשים קיימו אינטראקציה עם הדומיין כדי להגיע לבלוג, ולכן ההפעלה האוטומטית מותרת. עם זאת, כדי שהתוכן יופעל באופן אוטומטי, צריך להקצות את ההרשאה הזו ל-iframe באופן מפורש בבלוג.
כללי המדיניות של Chrome Enterprise
אפשר לשנות את התנהגות ההפעלה האוטומטית באמצעות כללי המדיניות של Chrome Enterprise בתרחישי שימוש כמו קיוסקים או מערכות ללא ניטור. בדף העזרה רשימת המדיניות מוסבר איך מגדירים את כללי המדיניות הקשורים להפעלה האוטומטית ברמת הארגון:
- המדיניות של
AutoplayAllowedקובעת אם ההפעלה האוטומטית מותרת או לא. - המדיניות
AutoplayAllowlistמאפשרת לציין רשימת היתרים של תבניות URL שבהן ההפעלה האוטומטית תמיד תהיה מופעלת.
שיטות מומלצות למפתחי אתרים
רכיבי אודיו/וידאו
חשוב לזכור: אף פעם אל תניחו שהסרטון יופעל, ואל תציגו לחצן השהיה כשהסרטון לא פועל בפועל. זה כל כך חשוב שאכתוב את זה שוב בהמשך, בשביל מי שרק יקרא את הפוסט הזה בעיון.
תמיד צריך לבדוק את ה-Promise שהוחזר על ידי פונקציית ההפעלה כדי לראות אם הוא נדחה:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
אחת הדרכים המגניבות לעורר עניין בקרב המשתמשים היא להשתמש בהפעלה אוטומטית עם קול מושתק ולאפשר להם לבחור לבטל את ההשתקה. (ראו דוגמה בהמשך). יש אתרים שכבר עושים זאת בצורה יעילה, כולל Facebook, Instagram, Twitter ו-YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
עדיין צריך להגדיר באופן עקבי את האירועים שמפעילים הפעלת משתמש בכל הדפדפנים. לכן, מומלץ להשתמש ב-"click" בינתיים. בעיה ב-GitHub whatwg/html#3849
Web Audio
Web Audio API נכלל בהפעלה האוטומטית מאז Chrome 71. יש כמה דברים שחשוב לדעת עליו. קודם כול, מומלץ להמתין לאינטראקציה של המשתמש לפני שמתחילים את ההפעלה של האודיו, כדי שהמשתמשים ידעו שמשהו קורה. לדוגמה, לחצן 'הפעלה' או מתג 'הפעלה/כיבוי'. אפשר גם להוסיף לחצן 'ביטול ההשתקה', בהתאם לתהליך באפליקציה.
אם יוצרים את AudioContext בזמן טעינת הדף, צריך להפעיל את resume() זמן מה אחרי שהמשתמש יוצר אינטראקציה עם הדף (למשל, אחרי שמשתמש לוחץ על לחצן). לחלופין, ה-AudioContext יופעל מחדש אחרי תנועת משתמש אם תתבצע קריאה ל-start() בצומת כלשהו שמחובר.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
אפשר גם ליצור את AudioContext רק כשהמשתמש מבצע אינטראקציה עם הדף.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
כדי לבדוק אם הדפדפן דורש אינטראקציה של המשתמש כדי להפעיל אודיו, בודקים את הערך של AudioContext.state אחרי שיוצרים אותו. אם ההפעלה מותרת, הערך אמור לעבור מיד ל-running. אחרת, הערך יהיה suspended. אם מקשיבים לאירוע statechange, אפשר לזהות שינויים באופן אסינכרוני.
דוגמה לכך היא בקשת משיכה קטנה שמתקנת את ההפעלה של Web Audio בהתאם לכללי המדיניות האלה בנושא הפעלה אוטומטית באתר https://airhorner.com.


