Kullanıcı deneyimini iyileştirdi, reklam engelleyici yükleme teşviklerini en aza indirdi ve veri tüketimini azalttı
Chrome'un otomatik oynatma politikaları Nisan 2018'de değişti. Bu değişikliğin, sesli video oynatmayı neden ve nasıl etkilediğini açıklamak için buradayız. Spoiler uyarısı: Kullanıcılar bu özelliği çok sevecek.


Yeni davranışlar
Fark etmiş olabileceğiniz gibi, web tarayıcıları kullanıcı deneyimini iyileştirmek, reklam engelleyicileri yükleme teşviklerini en aza indirmek ve pahalı ve/veya kısıtlı ağlarda veri tüketimini azaltmak için daha katı otomatik oynatma politikalarına geçiyor. Bu değişikliklerin amacı, kullanıcılara oynatma üzerinde daha fazla kontrol sağlamak ve meşru kullanım alanları olan yayıncılara fayda sağlamaktır.
Chrome'un otomatik oynatma politikaları basittir:
- Sesi kapalı otomatik oynatmaya her zaman izin verilir.
- Sesli otomatik oynatmaya aşağıdaki durumlarda izin verilir:
- Kullanıcı, alanla etkileşime geçmiştir (tıklama, dokunma vb.).
- Masaüstünde, kullanıcının Medya Etkileşimi Dizini eşiği aşıldıysa kullanıcı daha önce sesli video oynatmıştır.
- Kullanıcı, mobil cihazda siteyi ana ekranına eklemiş veya masaüstünde PWA'yı yüklemiştir.
- Üst çerçeveler, sesli otomatik oynatmaya izin vermek için otomatik oynatma iznini kendi iframe'lerine aktarabilir.
Medya Etkileşim Endeksi
Medya Etkileşim Düzeyi (MEI), kullanıcıların bir sitede medya tüketme eğilimini ölçer. Chrome'un yaklaşımı, kaynak başına önemli medya oynatma etkinliklerine yapılan ziyaretlerin oranıdır:
- Medya (ses/video) tüketimi yedi saniyeden uzun olmalıdır.
- Ses mevcut olmalı ve ses seviyesi açık olmalıdır.
- Videonun bulunduğu sekme etkin olmalıdır.
- Videonun boyutu (piksel cinsinden) 200x140'tan büyük olmalıdır.
Chrome, bu bilgilerden medya etkileşim puanı hesaplar. Bu puan, medyanın düzenli olarak oynatıldığı sitelerde en yüksek olur. Bu değer yeterince yüksek olduğunda, medyanın yalnızca masaüstünde otomatik oynatılmasına izin verilir.
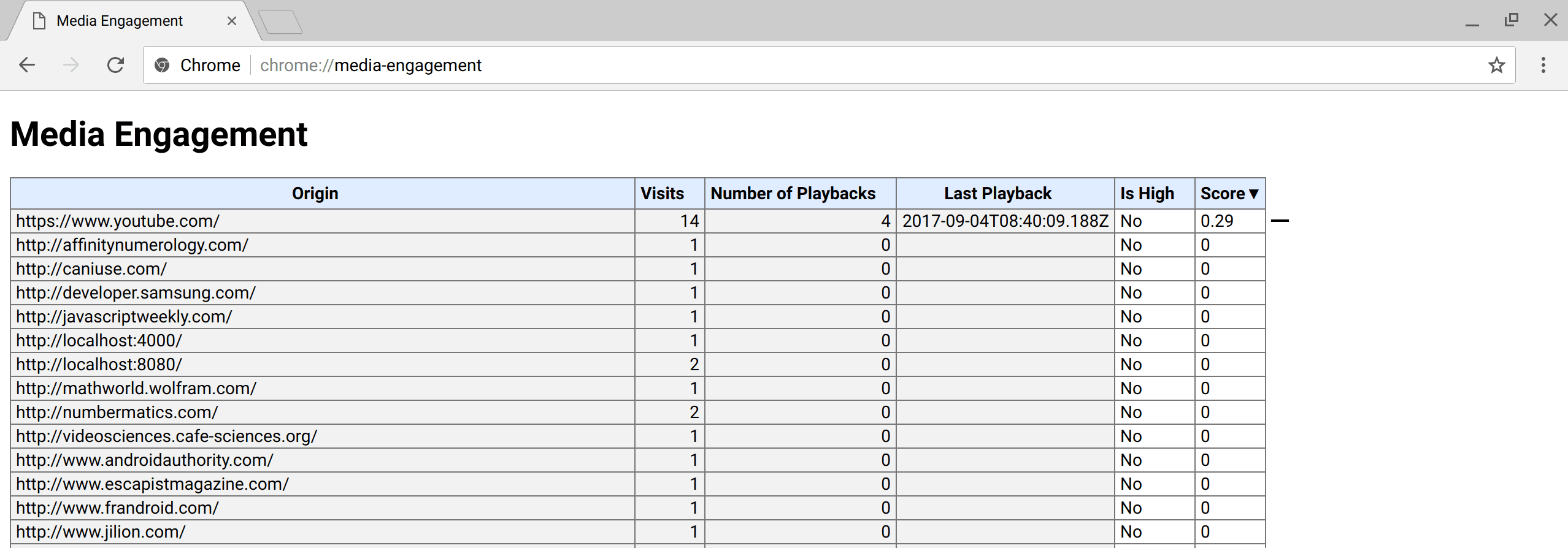
Kullanıcının MEI'si, about://media-engagement dahili sayfasında bulunur.

about://media-engagement dahili sayfasının ekran görüntüsü.
Geliştirici anahtarları
Geliştirici olarak, web sitenizi farklı düzeylerde kullanıcı etkileşimi açısından test etmek için Chrome otomatik oynatma politikası davranışını yerel olarak değiştirmek isteyebilirsiniz.
Otomatik oynatma politikasını tamamen devre dışı bırakmak için komut satırı işaretçisi kullanabilirsiniz:
chrome.exe --autoplay-policy=no-user-gesture-required. Bu sayede web sitenizi, kullanıcı sitenizle yoğun bir şekilde etkileşim kuruyormuş ve oynatma işlemine her zaman izin veriliyormuş gibi test edebilirsiniz.Ayrıca, MEI'yi devre dışı bırakarak ve genel MEI'si en yüksek olan sitelerin yeni kullanıcılar için varsayılan olarak otomatik oynatmayı etkinleştirip etkinleştirmeyeceğini belirleyerek otomatik oynatmaya hiçbir zaman izin verilmemesini sağlayabilirsiniz. Bunu işaretlerle yapın:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Iframe yetkilendirme
İzin politikası, geliştiricilerin tarayıcı özelliklerini ve API'lerini seçerek etkinleştirmesine ve devre dışı bırakmasına olanak tanır. Bir kaynak otomatik oynatma izni aldıktan sonra, otomatik oynatma için izin politikası ile bu izni kaynak dışı iFrame'lere aktarabilir. Aynı kaynaktan iFrame'lerde otomatik oynatmaya varsayılan olarak izin verildiğini unutmayın.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Otomatik oynatma izinleri politikası devre dışı olduğunda, kullanıcı hareketi olmadan play() çağrıları, söz vermeyi NotAllowedError DOMException ile reddeder. Otomatik oynatma özelliği de göz ardı edilir.
Örnekler
1. Örnek: Bir kullanıcı dizüstü bilgisayarında VideoSubscriptionSite.com'yi her ziyaret ettiğinde bir TV programı veya film izler. Medya etkileşim puanı yüksek olduğu için otomatik oynatmaya izin verilir.
2. Örnek: GlobalNewsSite.com hem metin hem de video içeriğine sahiptir.
Kullanıcıların çoğu siteye metin içeriği için gider ve videoları yalnızca ara sıra izler.
Kullanıcıların medya etkileşim puanı düşükse kullanıcı doğrudan bir sosyal medya sayfasından veya aramadan gelirse otomatik oynatmaya izin verilmez.
3. örnek: LocalNewsSite.com hem metin hem de video içeriğine sahiptir.
Çoğu kullanıcı siteye ana sayfadan giriyor ve ardından haber makalelerini tıklıyor. Kullanıcının alanla etkileşime geçmesi nedeniyle haber makalesi sayfalarında otomatik oynatmaya izin verilir. Ancak kullanıcıların otomatik oynatılan içerikle şaşırmaması için dikkatli olunmalıdır.
4. Örnek: MyMovieReviewBlog.com, bir incelemeyle birlikte film fragmanının yer aldığı bir iframe yerleştirir. Kullanıcılar bloga gitmek için alanla etkileşime geçtiğinden otomatik oynatmaya izin verilir. Ancak içeriğin otomatik olarak oynatılması için blogun bu ayrıcalığı iFrame'e açıkça devretmesi gerekir.
Chrome Enterprise politikaları
Otomatik oynatma davranışını, kiosk veya gözetimsiz sistemler gibi kullanım alanları için Chrome Enterprise politikalarıyla değiştirmek mümkündür. Otomatik oynatma ile ilgili kurumsal politikaları nasıl ayarlayacağınızı öğrenmek için Politika Listesi yardım sayfasına göz atın:
AutoplayAllowedpolitikası, otomatik oynatmaya izin verilip verilmeyeceğini kontrol eder.AutoplayAllowlistpolitikası, otomatik oynatmanın her zaman etkin olacağı URL kalıpları izin verilenler listesi belirtmenize olanak tanır.
Web geliştiricileri için en iyi uygulamalar
Ses/Görüntü öğeleri
Unutmayın: Videonun oynatılacağı varsaymayın ve video oynatılmadığında duraklatma düğmesi göstermeyin. Bu konu o kadar önemli ki, bu yayını gözden geçirenler için aşağıda bir kez daha yazacağım.
Reddedildi olup olmadığını görmek için her zaman play işlevi tarafından döndürülen Promise'a bakmanız gerekir:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Kullanıcılarla etkileşime geçmenin ilginç yollarından biri, sesi kapalı otomatik oynatma özelliğini kullanmak ve kullanıcıların sesi açmayı seçmelerine izin vermektir. (Aşağıdaki örneğe bakın.) Facebook, Instagram, Twitter ve YouTube gibi bazı web siteleri bu yöntemi zaten etkili bir şekilde kullanıyor.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Kullanıcı etkinleştirmesini tetikleyen etkinlikler, tarayıcılar arasında tutarlı bir şekilde tanımlanmaya devam etmektedir. O halde şimdilik "click"'ü kullanmaya devam etmenizi öneririm. GitHub whatwg/html#3849 sorununa bakın.
Web Audio
Web Audio API, Chrome 71'den beri otomatik oynatma kapsamındadır. Bu konuda bilmeniz gereken birkaç nokta var. Öncelikle, ses oynatmaya başlamadan önce kullanıcı etkileşimi beklemek iyi bir uygulamadır. Böylece kullanıcılar bir şeyin gerçekleştiğini anlar. Örneğin, "oynat" düğmesi veya "açma/kapatma" anahtarı düşünün. Uygulamanın akışına bağlı olarak "sesi aç" düğmesi de ekleyebilirsiniz.
AudioContext öğenizi sayfa yüklenirken oluşturursanız kullanıcı sayfayla etkileşime geçtikten (ör. bir düğmeyi tıkladıktan) sonra resume() öğesini çağırmanız gerekir. Alternatif olarak, bağlı herhangi bir düğümde start() çağrılırsa kullanıcı hareketinden sonra AudioContext devam ettirilir.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
AudioContext öğesini yalnızca kullanıcı sayfayla etkileşimde bulunduğunda da oluşturabilirsiniz.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Tarayıcının ses çalmak için kullanıcı etkileşimi gerektirip gerektirmediğini tespit etmek üzere, oluşturduktan sonra AudioContext.state öğesini kontrol edin. Oynatma işlemine izin veriliyorsa running simgesine hemen geçilir. Aksi takdirde suspended olur. statechange etkinliğini dinlerseniz değişiklikleri eşzamansız olarak algılayabilirsiniz.
Örnek görmek için https://airhorner.com sitesindeki bu otomatik oynatma politikası kuralları için Web Audio oynatmayı düzelten küçük istekte bulunma işlemine göz atın.


