Verbeterde gebruikerservaring, minimale prikkels om adblockers te installeren en verminderd dataverbruik
Het autoplay-beleid van Chrome is in april 2018 gewijzigd en ik ben hier om u te vertellen waarom en hoe dit het afspelen van video met geluid beïnvloedt. Spoiler alert: gebruikers zullen er dol op zijn!


Nieuw gedrag
Zoals u wellicht heeft gemerkt , evolueren webbrowsers naar een strenger autoplay-beleid om de gebruikerservaring te verbeteren, de prikkels om adblockers te installeren te minimaliseren en het dataverbruik op dure en/of beperkte netwerken te verminderen. Deze wijzigingen zijn bedoeld om gebruikers meer controle over het afspelen te geven en om uitgevers met legitieme gebruiksscenario's te bevoordelen.
Het autoplay-beleid van Chrome is eenvoudig:
- Gedempte autoplay is altijd toegestaan.
- Autoplay met geluid is toegestaan als:
- De gebruiker heeft interactie gehad met het domein (klikken, tikken, enz.).
- Op desktops is de Media Engagement Index- drempel van de gebruiker overschreden, wat betekent dat de gebruiker eerder video met geluid heeft afgespeeld.
- De gebruiker heeft de site op mobiel aan zijn startscherm toegevoegd of de PWA op desktop geïnstalleerd .
- Topframes kunnen toestemming voor automatisch afspelen delegeren aan hun iframes om automatisch afspelen met geluid mogelijk te maken.
Index voor mediabetrokkenheid
De Media Engagement Index (MEI) meet de neiging van een individu om media op een site te consumeren. De aanpak van Chrome is een verhouding tussen bezoeken en significante mediaafspeelgebeurtenissen per herkomst:
- Het verbruik van de media (audio/video) moet groter zijn dan zeven seconden.
- Audio moet aanwezig zijn en niet gedempt zijn.
- Het tabblad met de video is actief.
- De grootte van de video (in px) moet groter zijn dan 200x140 .
Op basis daarvan berekent Chrome een mediabetrokkenheidsscore, die het hoogst is op sites waar regelmatig media worden afgespeeld. Wanneer deze hoog genoeg is, mogen media alleen op de desktop automatisch worden afgespeeld.
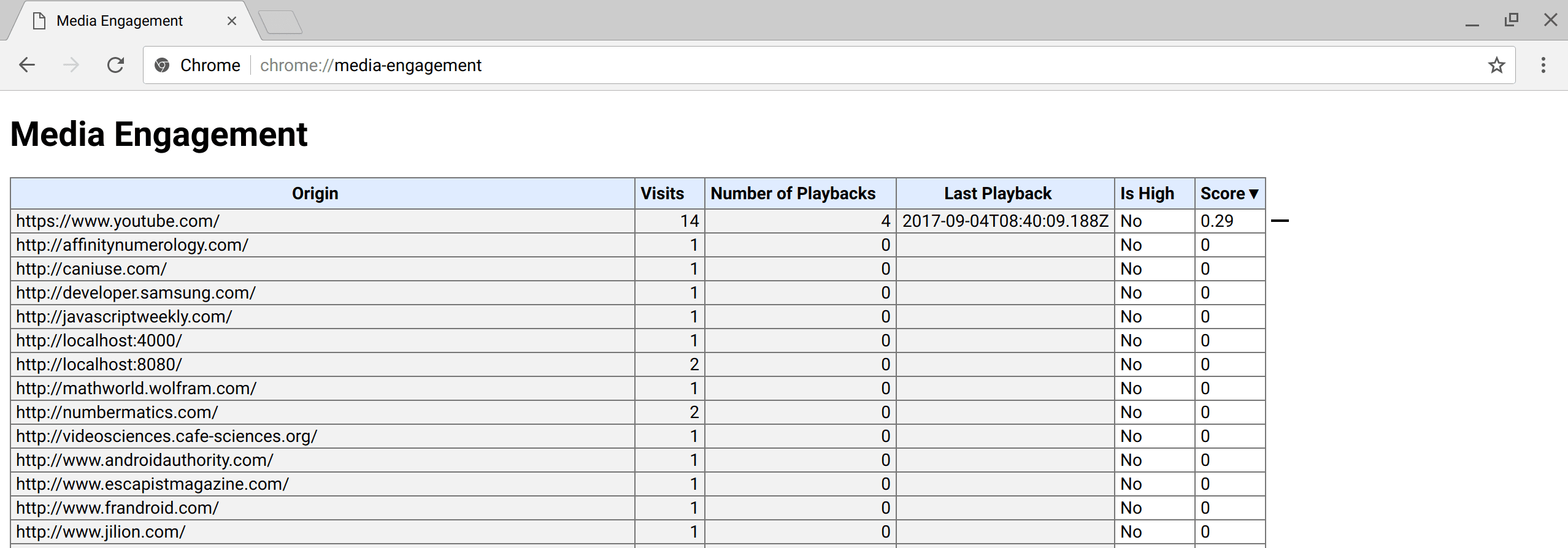
De MEI van een gebruiker is beschikbaar op de interne pagina about://media-engagement .

about://media-engagement in Chrome.Ontwikkelaarsschakelaars
Als ontwikkelaar wilt u mogelijk het gedrag van het Chrome-autoplay-beleid lokaal wijzigen om uw website te testen op verschillende niveaus van gebruikersbetrokkenheid.
U kunt het autoplay-beleid volledig uitschakelen door een opdrachtregelvlag te gebruiken:
chrome.exe --autoplay-policy=no-user-gesture-required. Hierdoor kunt u uw website testen alsof de gebruiker sterk betrokken is bij uw site en is automatisch afspelen altijd toegestaan.U kunt ook beslissen om ervoor te zorgen dat autoplay nooit wordt toegestaan door MEI uit te schakelen en of sites met de hoogste totale MEI standaard autoplay krijgen voor nieuwe gebruikers. Doe dit met vlaggen :
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Iframe-delegatie
Met een machtigingsbeleid kunnen ontwikkelaars browserfuncties en API's selectief in- en uitschakelen. Zodra een origin de autoplay-toestemming heeft gekregen, kan deze delegeren aan cross-origin iframes met het permissiebeleid voor autoplay . Houd er rekening mee dat automatisch afspelen standaard is toegestaan op iframes van dezelfde oorsprong.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Wanneer het machtigingsbeleid voor automatisch afspelen is uitgeschakeld, zullen oproepen om play() zonder een gebruikersgebaar de belofte afwijzen met een NotAllowedError DOMException. En het autoplay-attribuut wordt ook genegeerd.
Voorbeelden
Voorbeeld 1: Elke keer dat een gebruiker VideoSubscriptionSite.com op zijn laptop bezoekt, kijkt hij naar een tv-programma of film. Omdat hun mediabetrokkenheidsscore hoog is, is autoplay toegestaan.
Voorbeeld 2: GlobalNewsSite.com heeft zowel tekst- als video-inhoud. De meeste gebruikers gaan naar de site voor tekstinhoud en bekijken slechts af en toe video's. De mediabetrokkenheidsscore van gebruikers is laag, dus autoplay is niet toegestaan als een gebruiker rechtstreeks navigeert vanaf een sociale mediapagina of vanuit een zoekopdracht.
Voorbeeld 3: LocalNewsSite.com heeft zowel tekst- als video-inhoud. De meeste mensen komen via de homepage op de site terecht en klikken vervolgens op de nieuwsartikelen. Autoplay op de nieuwsartikelpagina's zou zijn toegestaan vanwege gebruikersinteractie met het domein. Er moet echter voor worden gezorgd dat gebruikers niet verrast worden door het automatisch afspelen van inhoud.
Voorbeeld 4: MyMovieReviewBlog.com sluit een iframe in met een filmtrailer die bij een recensie past. Gebruikers hebben interactie gehad met het domein om bij de blog te komen, dus autoplay is toegestaan. De blog moet dit recht echter expliciet delegeren aan het iframe, zodat de inhoud automatisch kan worden afgespeeld.
Chrome-bedrijfsbeleid
Het is mogelijk om het autoplay-gedrag te wijzigen met het Chrome-bedrijfsbeleid voor gebruiksscenario's zoals kiosken of onbeheerde systemen. Bekijk de Help-pagina van de Beleidslijst om te leren hoe u het autoplay-gerelateerde bedrijfsbeleid instelt:
- Het
AutoplayAllowed-beleid bepaalt of autoplay is toegestaan of niet. - Met het
AutoplayAllowlist-beleid kunt u een toelatingslijst opgeven met URL-patronen waarvoor automatisch afspelen altijd is ingeschakeld.
Best practices voor webontwikkelaars
Audio-/video-elementen
Dit is het enige dat u moet onthouden: ga er nooit vanuit dat een video wordt afgespeeld en laat geen pauzeknop zien als de video niet daadwerkelijk wordt afgespeeld. Het is zo belangrijk dat ik het hieronder nog een keer ga schrijven voor degenen die gewoon door dat bericht bladeren.
Je moet altijd kijken naar de belofte die door de afspeelfunctie wordt geretourneerd om te zien of deze is afgewezen :
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Een leuke manier om gebruikers erbij te betrekken, is door gedempte autoplay te gebruiken en hen de mogelijkheid te geven het dempen op te heffen. (Zie het onderstaande voorbeeld.) Sommige websites doen dit al effectief, waaronder Facebook, Instagram, Twitter en YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Gebeurtenissen die gebruikersactivatie activeren, moeten nog steeds consistent in alle browsers worden gedefinieerd. Ik raad je aan om voorlopig bij "click" te blijven. Zie GitHub-probleem whatwg/html#3849 .
Webaudio
De Web Audio API wordt sinds Chrome 71 gedekt door autoplay. Er zijn een paar dingen die u erover moet weten. Ten eerste is het een goede gewoonte om te wachten op een gebruikersinteractie voordat u het afspelen van audio start, zodat gebruikers zich ervan bewust zijn dat er iets gebeurt. Denk bijvoorbeeld aan een ‘play’-knop of een ‘aan/uit’-schakelaar. U kunt ook een knop 'mute opheffen' toevoegen, afhankelijk van de stroom van de app.
Als u uw AudioContext maakt tijdens het laden van de pagina, moet u resume() aanroepen op een bepaald moment nadat de gebruiker interactie heeft gehad met de pagina (bijvoorbeeld nadat een gebruiker op een knop heeft geklikt). Als alternatief wordt de AudioContext hervat na een gebruikersgebaar als start() wordt aangeroepen op een aangesloten knooppunt.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
U kunt de AudioContext ook alleen maken wanneer de gebruiker interactie heeft met de pagina.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Om te detecteren of de browser een gebruikersinteractie vereist om audio af te spelen, controleert u AudioContext.state nadat u deze heeft gemaakt. Als spelen mag, moet er direct worden overgegaan op running . Anders wordt het suspended . Als u naar de statechange gebeurtenis luistert, kunt u wijzigingen asynchroon detecteren.
Om een voorbeeld te zien, bekijk de kleine Pull Request die het afspelen van webaudio repareert voor deze autoplay-beleidsregels voor https://airhorner.com .


