Se mejoró la experiencia del usuario, se minimizaron los incentivos para instalar bloqueadores de anuncios y se redujo el consumo de datos.
Las políticas de reproducción automática de Chrome cambiaron en abril de 2018 y estoy aquí para explicarte por qué y cómo esto afecta la reproducción de videos con sonido. Alerta de spoiler: A los usuarios les encantará.


Comportamientos nuevos
Como tal vez hayas notado, los navegadores web están adoptando políticas de reproducción automática más estrictas para mejorar la experiencia del usuario, minimizar los incentivos para instalar bloqueadores de anuncios y reducir el consumo de datos en redes costosas o con limitaciones. El objetivo de estos cambios es brindar a los usuarios un mayor control sobre la reproducción y beneficiar a los publicadores con casos de uso legítimos.
Las políticas de reproducción automática de Chrome son sencillas:
- La reproducción automática silenciada siempre está permitida.
- Se permite la reproducción automática con sonido en los siguientes casos:
- El usuario interactuó con el dominio (clic, presión, etc.).
- En computadoras, se superó el umbral del Índice de participación en el contenido multimedia del usuario, lo que significa que el usuario ya reprodujo un video con sonido.
- El usuario agregó el sitio a su pantalla principal en un dispositivo móvil o instaló la AWP en una computadora de escritorio.
- Los marcos superiores pueden delegar el permiso de reproducción automática a sus iframes para permitir la reproducción automática con sonido.
Índice de participación en los medios
El Índice de participación en el contenido multimedia (MEI) mide la propensión de una persona a consumir contenido multimedia en un sitio. El enfoque de Chrome es una proporción de visitas a eventos de reproducción de contenido multimedia importantes por origen:
- El consumo del contenido multimedia (audio o video) debe ser superior a siete segundos.
- El audio debe estar presente y activado.
- La pestaña con el video está activa.
- El tamaño del video (en píxeles) debe ser superior a 200 x 140.
A partir de eso, Chrome calcula una puntuación de participación en el contenido multimedia, que es más alta en los sitios en los que se reproduce contenido multimedia con regularidad. Cuando es lo suficientemente alto, el contenido multimedia solo se puede reproducir automáticamente en computadoras.
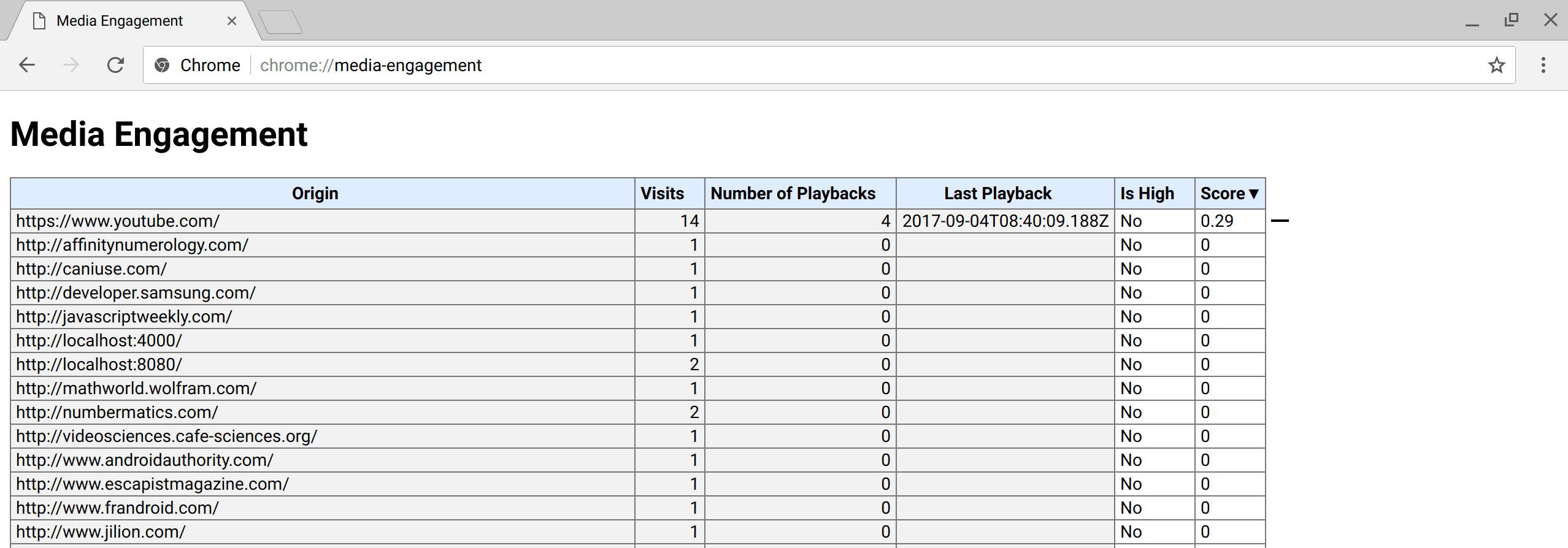
El MEI de un usuario está disponible en la página interna about://media-engagement.

about://media-engagement en Chrome.
Interruptores para desarrolladores
Como desarrollador, te recomendamos que cambies el comportamiento de la política de reproducción automática de Chrome de forma local para probar tu sitio web en diferentes niveles de participación de los usuarios.
Puedes inhabilitar por completo la política de reproducción automática con una marca de línea de comandos:
chrome.exe --autoplay-policy=no-user-gesture-required. Esto te permite probar tu sitio web como si el usuario estuviera muy comprometido con él y siempre se permitiera la reproducción automática.También puedes inhabilitar el MEI y asegurarte de que nunca se permita la reproducción automática, o bien si los sitios con el MEI general más alto tienen la reproducción automática de forma predeterminada para los usuarios nuevos. Hazlo con marcas:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Delegación de iframe
Una política de permisos permite a los desarrolladores habilitar y desactivar de forma selectiva las funciones y las APIs del navegador. Una vez que un origen recibe permiso de reproducción automática, puede delegar ese permiso a iframes de origen cruzado con la política de permisos para la reproducción automática. Ten en cuenta que la reproducción automática se permite de forma predeterminada en los iframes del mismo origen.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Cuando se inhabilita la política de permisos para la reproducción automática, las llamadas a play() sin un gesto del usuario rechazarán la promesa con un DOMException NotAllowedError. Además, también se ignorará el atributo autoplay.
Ejemplos
Ejemplo 1: Cada vez que un usuario visita VideoSubscriptionSite.com en su laptop, mira un programa de TV o una película. Como su puntuación de participación en el contenido multimedia es alta, se permite la reproducción automática.
Ejemplo 2: GlobalNewsSite.com tiene contenido de texto y video.
La mayoría de los usuarios van al sitio en busca de contenido de texto y miran videos solo de vez en cuando.
La puntuación de participación en el contenido multimedia de los usuarios es baja, por lo que no se permitiría la reproducción automática si un usuario navega directamente desde una página de redes sociales o una búsqueda.
Ejemplo 3: LocalNewsSite.com tiene contenido de texto y video.
La mayoría de las personas ingresan al sitio a través de la página principal y, luego, hacen clic en los artículos de noticias. Se permitiría la reproducción automática en las páginas de artículos de noticias debido a la interacción del usuario con el dominio. Sin embargo, se debe tener cuidado para asegurarse de que el contenido con reproducción automática no sorprenda a los usuarios.
Ejemplo 4: MyMovieReviewBlog.com incorpora un iframe con un avance de película para acompañar una opinión. Los usuarios interactuaron con el dominio para llegar al blog, por lo que se permite la reproducción automática. Sin embargo, el blog debe delegar de forma explícita ese privilegio al iframe para que el contenido se reproduzca automáticamente.
Políticas de Chrome Enterprise
Es posible cambiar el comportamiento de la reproducción automática con las políticas de Chrome Enterprise para casos de uso como kioscos o sistemas sin supervisión. Consulta la página de ayuda Lista de políticas para obtener información sobre cómo configurar las políticas empresariales relacionadas con la reproducción automática:
- La política
AutoplayAllowedcontrola si se permite o no la reproducción automática. - La política
AutoplayAllowlistte permite especificar una lista de entidades permitidas de patrones de URL en los que la reproducción automática siempre estará habilitada.
Prácticas recomendadas para desarrolladores web
Elementos de audio y video
Recuerda que nunca debes suponer que se reproducirá un video ni mostrar un botón de pausa cuando no se esté reproduciendo. Es tan importante que lo escribiré una vez más a continuación para quienes solo repasen la publicación.
Siempre debes observar la promesa que muestra la función de reproducción para ver si se rechazó:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Una forma interesante de atraer a los usuarios es usar la reproducción automática silenciada y permitir que elijan si quieren activar el sonido. (consulta el ejemplo que aparece a continuación). Algunos sitios web ya lo hacen de manera eficaz, como Facebook, Instagram, Twitter y YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Los eventos que activan la activación del usuario aún deben definirse de manera coherente en todos los navegadores. Por el momento, te recomiendo que uses "click". Consulta el error de GitHub whatwg/html#3849.
Audio web
La API de Web Audio está cubierta por la reproducción automática desde Chrome 71. Hay algunos aspectos que debes tener en cuenta. En primer lugar, se recomienda esperar a una interacción del usuario antes de iniciar la reproducción de audio para que los usuarios sepan que está sucediendo algo. Por ejemplo, piensa en un botón de "reproducción" o un interruptor de "encendido/apagado". También puedes agregar un botón para activar el sonido según el flujo de la app.
Si creas tu AudioContext en la carga de la página, deberás llamar a resume() en algún momento después de que el usuario interactúe con la página (p.ej., después de que haga clic en un botón). Como alternativa, se reanudará AudioContext después de un gesto del usuario si se llama a start() en cualquier nodo conectado.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
También puedes crear el AudioContext solo cuando el usuario interactúa con la página.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Para detectar si el navegador requiere una interacción del usuario para reproducir audio, verifica AudioContext.state después de crearlo. Si se permite la reproducción, debería cambiar inmediatamente a running. De lo contrario, será suspended. Si escuchas el evento statechange, puedes detectar cambios de forma asíncrona.
Para ver un ejemplo, consulta la pequeña solicitud de extracción que corrige la reproducción de audio web para estas reglas de la política de reproducción automática de https://airhorner.com.


