ปรับปรุงประสบการณ์ของผู้ใช้ ลดแรงจูงใจให้ติดตั้งตัวบล็อกโฆษณา และลดปริมาณการใช้อินเทอร์เน็ต
นโยบายการเล่นอัตโนมัติของ Chrome มีการเปลี่ยนแปลงไปเมื่อเดือนเมษายน 2018 เราจึงอยากมาอธิบายเหตุผลและผลกระทบที่นโยบายนี้จะมีต่อการเล่นวิดีโอที่มีเสียง บอกใบ้นิดนึงว่าผู้ใช้จะต้องชอบ


ลักษณะการทำงานใหม่
คุณอาจสังเกตเห็นว่าเว็บเบราว์เซอร์กําลังใช้นโยบายการเล่นอัตโนมัติที่เข้มงวดขึ้นเพื่อปรับปรุงประสบการณ์ของผู้ใช้ ลดแรงจูงใจในการติดตั้งโปรแกรมบล็อกโฆษณา และลดปริมาณการใช้อินเทอร์เน็ตในเครือข่ายที่มีค่าใช้จ่ายสูงและ/หรือมีข้อจํากัด การเปลี่ยนแปลงเหล่านี้มีจุดประสงค์เพื่อให้ผู้ใช้ควบคุมการเล่นได้มากขึ้นและเป็นประโยชน์ต่อผู้เผยแพร่โฆษณาที่มี Use Case ที่ถูกต้อง
นโยบายการเล่นอัตโนมัติของ Chrome นั้นง่ายมาก
- การเล่นอัตโนมัติแบบปิดเสียงจะได้รับอนุญาตเสมอ
- ระบบจะอนุญาตให้เล่นอัตโนมัติพร้อมเสียงในกรณีต่อไปนี้
- ผู้ใช้โต้ตอบกับโดเมน (คลิก แตะ ฯลฯ)
- บนเดสก์ท็อป ดัชนีการมีส่วนร่วมกับสื่อของผู้ใช้มีค่าสูงกว่าเกณฑ์ ซึ่งหมายความว่าผู้ใช้เคยเล่นวิดีโอที่มีเสียง
- ผู้ใช้ได้เพิ่มเว็บไซต์ลงในหน้าจอหลักบนอุปกรณ์เคลื่อนที่หรือติดตั้ง PWA ในเดสก์ท็อป
- เฟรมบนสุดสามารถมอบสิทธิ์การเล่นอัตโนมัติให้กับ iframe เพื่ออนุญาตให้เล่นอัตโนมัติพร้อมเสียง
ดัชนีการมีส่วนร่วมกับสื่อ
ดัชนีการมีส่วนร่วมกับสื่อ (MEI) จะวัดแนวโน้มของบุคคลในการบริโภคสื่อในเว็บไซต์ แนวทางของ Chrome คืออัตราส่วนของการเข้าชมเหตุการณ์การเล่นสื่อที่สําคัญต่อต้นทาง ดังนี้
- การใช้สื่อ (เสียง/วิดีโอ) ต้องมากกว่า 7 วินาที
- ต้องมีเสียงและไม่ได้ปิดเสียง
- แท็บที่มีวิดีโอเปิดอยู่
- ขนาดของวิดีโอ (เป็นพิกเซล) ต้องมากกว่า 200x140
จากนั้น Chrome จะคํานวณคะแนนการมีส่วนร่วมกับสื่อ ซึ่งจะสูงที่สุดในเว็บไซต์ที่เล่นสื่อเป็นประจำ เมื่อคุณภาพสูงพอ ระบบจะอนุญาตให้เล่นสื่ออัตโนมัติบนเดสก์ท็อปเท่านั้น
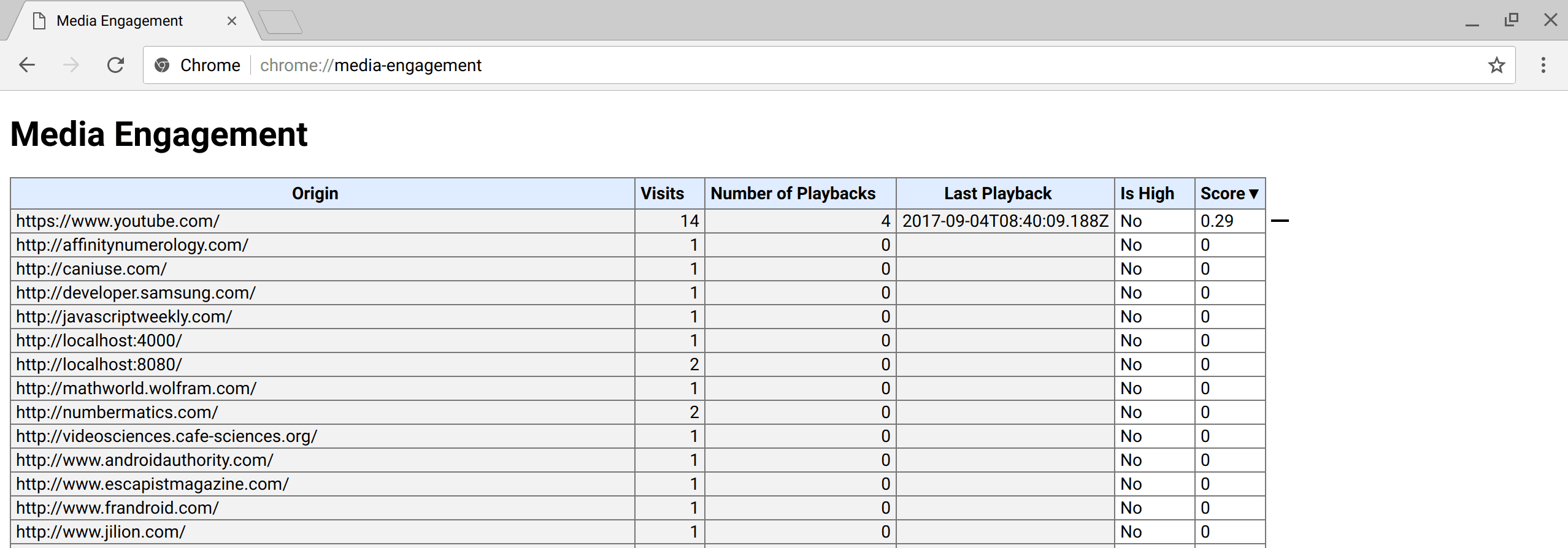
MEI ของผู้ใช้จะอยู่ในหน้าภายใน about://media-engagement

about://media-engagement ใน Chrome
สวิตช์สำหรับนักพัฒนาแอป
ในฐานะนักพัฒนาซอฟต์แวร์ คุณอาจต้องการเปลี่ยนลักษณะการทํางานของนโยบายการเล่นอัตโนมัติของ Chrome ในเครื่องเพื่อทดสอบการมีส่วนร่วมของผู้ใช้ในระดับต่างๆ ในเว็บไซต์
คุณปิดใช้นโยบายการเล่นอัตโนมัติทั้งหมดได้โดยใช้คำสั่งบรรทัดแรก
chrome.exe --autoplay-policy=no-user-gesture-requiredซึ่งจะช่วยให้คุณทดสอบเว็บไซต์ได้ราวกับว่าผู้ใช้มีส่วนร่วมกับเว็บไซต์อย่างมาก และระบบจะอนุญาตให้เล่นอัตโนมัติเสมอนอกจากนี้ คุณยังเลือกไม่ให้ระบบอนุญาตการเล่นอัตโนมัติโดยปิดใช้ MEI และเลือกได้ว่าจะให้เว็บไซต์ที่มี MEI โดยรวมสูงสุดเล่นอัตโนมัติโดยค่าเริ่มต้นสำหรับผู้ใช้ใหม่หรือไม่ ทําเช่นนี้ด้วย Flag:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies
การมอบหมาย iframe
นโยบายสิทธิ์ช่วยให้นักพัฒนาแอปเปิดและปิดใช้ฟีเจอร์และ API ของเบราว์เซอร์ได้ เมื่อต้นทางได้รับสิทธิ์การเล่นอัตโนมัติแล้ว ต้นทางจะมอบสิทธิ์นั้นให้กับ iframe ข้ามแหล่งที่มาได้ด้วยนโยบายสิทธิ์สําหรับการเล่นอัตโนมัติ โปรดทราบว่าการเล่นอัตโนมัติจะอนุญาตโดยค่าเริ่มต้นใน iframe ต้นทางเดียวกัน
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
เมื่อปิดใช้นโยบายสิทธิ์สําหรับการเล่นอัตโนมัติ การเรียกใช้ play() โดยไม่ใช้ท่าทางสัมผัสของผู้ใช้จะปฏิเสธสัญญาด้วย NotAllowedError DOMException และระบบจะไม่สนใจแอตทริบิวต์เล่นอัตโนมัติด้วย
ตัวอย่าง
ตัวอย่างที่ 1: ทุกครั้งที่ผู้ใช้เข้าชม VideoSubscriptionSite.com บนแล็ปท็อป ผู้ใช้จะดูรายการทีวีหรือภาพยนตร์ เนื่องจากคะแนนการมีส่วนร่วมกับสื่อสูง จึงอนุญาตให้เล่นอัตโนมัติ
ตัวอย่างที่ 2: GlobalNewsSite.com มีเนื้อหาทั้งแบบข้อความและวิดีโอ
ผู้ใช้ส่วนใหญ่ไปที่เว็บไซต์เพื่อดูเนื้อหาที่เป็นข้อความและดูวิดีโอเป็นครั้งคราวเท่านั้น
คะแนนการมีส่วนร่วมกับสื่อของผู้ใช้ต่ำ ระบบจึงไม่อนุญาตให้เล่นอัตโนมัติหากผู้ใช้ไปยังส่วนต่างๆ โดยตรงจากหน้าโซเชียลมีเดียหรือการค้นหา
ตัวอย่างที่ 3: LocalNewsSite.com มีเนื้อหาทั้งแบบข้อความและวิดีโอ
ผู้ใช้ส่วนใหญ่เข้าสู่เว็บไซต์ผ่านหน้าแรก แล้วคลิกบทความข่าว ระบบจะอนุญาตให้เล่นอัตโนมัติในหน้าบทความข่าวเนื่องจากมีการโต้ตอบของผู้ใช้กับโดเมน อย่างไรก็ตาม โปรดระมัดระวังไม่ให้ผู้ใช้ประหลาดใจกับเนื้อหาที่เล่นอัตโนมัติ
ตัวอย่างที่ 4: MyMovieReviewBlog.com ฝัง iframe ที่มีตัวอย่างภาพยนตร์เพื่อใช้ประกอบรีวิว ผู้ใช้โต้ตอบกับโดเมนเพื่อไปยังบล็อก ระบบจึงอนุญาตให้เล่นอัตโนมัติ อย่างไรก็ตาม บล็อกต้องมอบสิทธิ์ดังกล่าวให้ iFrame อย่างชัดเจนเพื่อให้เนื้อหาเล่นอัตโนมัติ
นโยบาย Chrome Enterprise
คุณเปลี่ยนลักษณะการทำงานอัตโนมัติด้วยนโยบาย Chrome Enterprise ได้สำหรับกรณีการใช้งาน เช่น คีออสก์หรือระบบที่ไม่มีผู้ดูแล ดูหน้าความช่วยเหลือรายการนโยบายเพื่อดูวิธีตั้งค่านโยบายขององค์กรที่เกี่ยวข้องกับการเล่นอัตโนมัติ
- นโยบาย
AutoplayAllowedจะควบคุมว่าจะอนุญาตการเล่นอัตโนมัติหรือไม่ - นโยบาย
AutoplayAllowlistให้คุณระบุรายการรูปแบบ URL ที่อนุญาตซึ่งจะเปิดใช้การเล่นอัตโนมัติอยู่เสมอ
แนวทางปฏิบัติแนะนำสำหรับนักพัฒนาเว็บ
องค์ประกอบเสียง/วิดีโอ
สิ่งที่ควรจำไว้คือ อย่าคิดว่าวิดีโอจะเล่น และอย่าแสดงปุ่มหยุดชั่วคราวเมื่อวิดีโอไม่ได้เล่น ข้อมูลนี้สำคัญมาก เราจึงจะเขียนข้อมูลนี้อีกครั้งด้านล่างสำหรับผู้ที่อ่านโพสต์นั้นเพียงผ่านๆ
คุณควรดูสัญญาที่ฟังก์ชัน play แสดงผลเสมอเพื่อดูว่าถูกปฏิเสธหรือไม่
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
วิธีที่น่าสนใจวิธีหนึ่งในการดึงดูดผู้ใช้คือใช้การเล่นอัตโนมัติแบบปิดเสียงและให้ผู้เลือกว่าจะเปิดเสียงหรือไม่ (ดูตัวอย่างด้านล่าง) เว็บไซต์บางแห่งใช้วิธีนี้อย่างมีประสิทธิภาพอยู่แล้ว ซึ่งรวมถึง Facebook, Instagram, Twitter และ YouTube
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
เหตุการณ์ที่ทริกเกอร์การเปิดใช้งานผู้ใช้ยังคงต้องกําหนดให้สอดคล้องกันในเบราว์เซอร์ต่างๆ เราขอแนะนำให้คุณใช้ "click" ไปก่อน ดูปัญหา GitHub whatwg/html#3849
Web Audio
Web Audio API อยู่ภายใต้การเล่นอัตโนมัติตั้งแต่ Chrome 71 โปรดทราบข้อมูลต่อไปนี้เกี่ยวกับฟีเจอร์นี้ ประการแรก แนวทางปฏิบัติแนะนำคือให้รอการโต้ตอบของผู้ใช้ก่อนเริ่มเล่นเสียงเพื่อให้ผู้ใช้ทราบว่ามีบางอย่างเกิดขึ้น ตัวอย่างเช่น ให้นึกถึงปุ่ม "เล่น" หรือสวิตช์ "เปิด/ปิด" นอกจากนี้ คุณยังเพิ่มปุ่ม "เลิกปิดเสียง" ได้ด้วย โดยขึ้นอยู่กับขั้นตอนของแอป
หากสร้าง AudioContext เมื่อโหลดหน้าเว็บ คุณจะต้องเรียกใช้ resume() เมื่อเวลาผ่านไปสักพักหลังจากที่ผู้ใช้โต้ตอบกับหน้าเว็บ (เช่น หลังจากผู้ใช้คลิกปุ่ม) หรือ AudioContext จะกลับมาทำงานต่อหลังจากผู้ใช้ใช้ท่าทางสัมผัสหากมีการเรียกใช้ start() ในโหนดที่แนบอยู่
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
นอกจากนี้ คุณยังสร้าง AudioContext ได้เฉพาะเมื่อผู้ใช้โต้ตอบกับหน้าเว็บเท่านั้น
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
หากต้องการตรวจจับว่าเบราว์เซอร์กำหนดให้ผู้ใช้โต้ตอบเพื่อเล่นเสียงหรือไม่ ให้ตรวจสอบ AudioContext.state หลังจากที่สร้าง หากอนุญาตให้เล่นได้ สถานะควรเปลี่ยนเป็น running ทันที มิเช่นนั้นจะเป็น suspended หากฟังเหตุการณ์ statechange คุณจะตรวจหาการเปลี่ยนแปลงแบบไม่พร้อมกันได้
ดูตัวอย่างได้ที่ คำขอดึงข้อมูลเล็กๆ ที่ช่วยแก้ไขการเล่นเสียงบนเว็บสำหรับกฎนโยบายการเล่นอัตโนมัติเหล่านี้ของ https://airhorner.com


