Cải thiện trải nghiệm người dùng, giảm thiểu các yếu tố khuyến khích cài đặt trình chặn quảng cáo và giảm mức sử dụng dữ liệu
Chính sách tự động phát của Chrome đã thay đổi vào tháng 4 năm 2018. Tôi muốn chia sẻ với bạn lý do và cách điều này ảnh hưởng đến việc phát video có âm thanh. Cảnh báo nội dung tiết lộ: người dùng sẽ thích ứng dụng này!


Hành vi mới
Như bạn có thể đã nhận thấy, các trình duyệt web đang chuyển sang các chính sách tự động phát nghiêm ngặt hơn để cải thiện trải nghiệm người dùng, giảm thiểu các yếu tố khuyến khích cài đặt trình chặn quảng cáo và giảm mức sử dụng dữ liệu trên các mạng đắt đỏ và/hoặc bị hạn chế. Những thay đổi này nhằm mang lại cho người dùng nhiều quyền kiểm soát hơn đối với việc phát và mang lại lợi ích cho những nhà xuất bản có trường hợp sử dụng hợp pháp.
Chính sách tự động phát của Chrome rất đơn giản:
- Tính năng tự động phát ở chế độ tắt tiếng luôn được cho phép.
- Bạn có thể tự động phát có âm thanh nếu:
- Người dùng đã tương tác với miền (nhấp, nhấn, v.v.).
- Trên máy tính, ngưỡng Chỉ số tương tác với nội dung nghe nhìn của người dùng đã bị vượt quá, nghĩa là trước đó người dùng đã phát video có âm thanh.
- Người dùng đã thêm trang web vào màn hình chính trên thiết bị di động hoặc cài đặt PWA trên máy tính.
- Khung trên cùng có thể uỷ quyền quyền tự động phát cho iframe để cho phép tự động phát có âm thanh.
Chỉ số mức độ tương tác với nội dung nghe nhìn
Chỉ số tương tác với nội dung nghe nhìn (MEI) đo lường xu hướng của một cá nhân trong việc tiêu thụ nội dung nghe nhìn trên một trang web. Phương pháp của Chrome là tỷ lệ số lượt truy cập vào các sự kiện phát nội dung đa phương tiện quan trọng trên mỗi nguồn gốc:
- Thời lượng sử dụng nội dung nghe nhìn (âm thanh/video) phải lớn hơn 7 giây.
- Video phải có âm thanh và không bị tắt tiếng.
- Thẻ có video đang hoạt động.
- Kích thước của video (tính bằng pixel) phải lớn hơn 200x140.
Từ đó, Chrome sẽ tính điểm tương tác với nội dung nghe nhìn. Điểm này cao nhất trên những trang web thường xuyên phát nội dung nghe nhìn. Khi đủ cao, nội dung nghe nhìn chỉ được phép tự động phát trên máy tính.
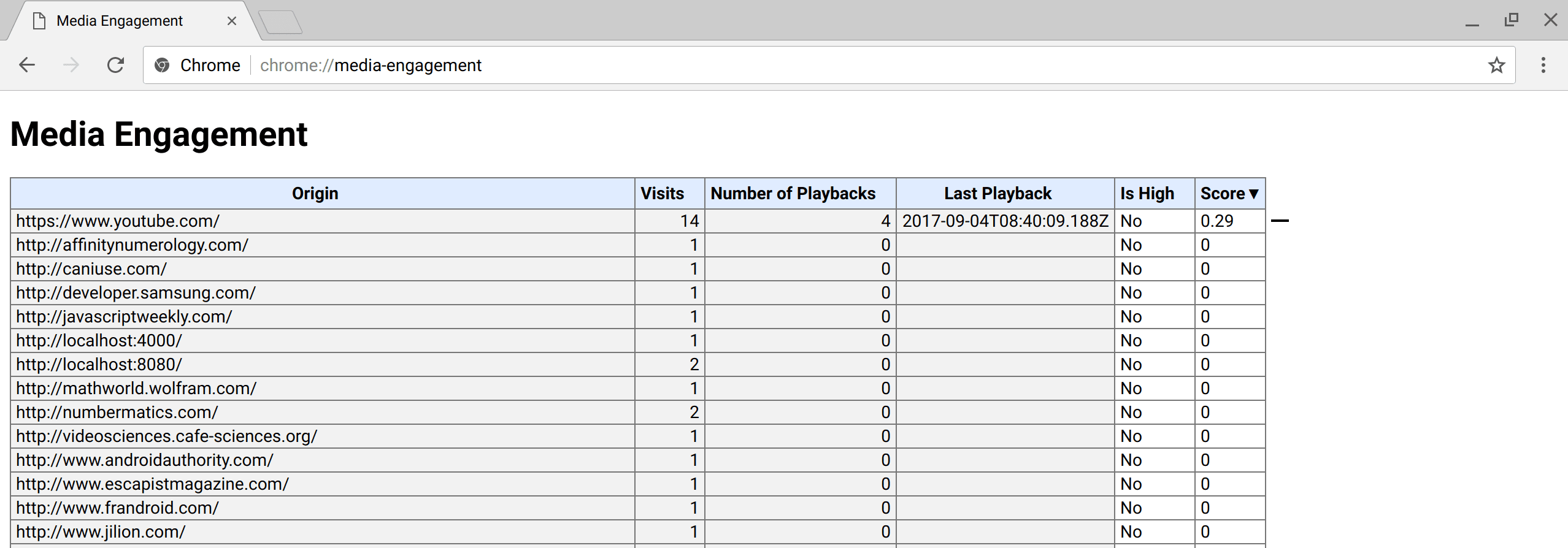
MEI của người dùng có trên trang nội bộ about://media-engagement.

about://media-engagement trong Chrome.
Nút chuyển dành cho nhà phát triển
Là nhà phát triển, bạn có thể muốn thay đổi hành vi của chính sách tự động phát của Chrome trên máy để kiểm thử trang web của mình ở nhiều cấp độ tương tác của người dùng.
Bạn có thể tắt hoàn toàn chính sách tự động phát bằng cách sử dụng cờ dòng lệnh:
chrome.exe --autoplay-policy=no-user-gesture-required. Điều này cho phép bạn kiểm thử trang web của mình như thể người dùng đang tương tác mạnh mẽ với trang web và chế độ tự động phát luôn được cho phép.Bạn cũng có thể quyết định đảm bảo chế độ tự động phát không bao giờ được cho phép bằng cách tắt MEI và xem liệu các trang web có MEI tổng thể cao nhất có được tự động phát theo mặc định cho người dùng mới hay không. Thực hiện việc này bằng cờ:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Uỷ quyền iframe
Chính sách quyền cho phép nhà phát triển bật và tắt các tính năng cũng như API của trình duyệt một cách có chọn lọc. Sau khi nhận được quyền tự động phát, một nguồn gốc có thể uỷ quyền quyền đó cho các iframe trên nhiều nguồn gốc bằng chính sách về quyền tự động phát. Xin lưu ý rằng tính năng tự động phát được cho phép theo mặc định trên các iframe cùng nguồn gốc.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Khi chính sách quyền tự động phát bị tắt, các lệnh gọi đến play() mà không có thao tác của người dùng sẽ từ chối lời hứa bằng DOMException NotAllowedError. Ngoài ra, thuộc tính tự động phát cũng sẽ bị bỏ qua.
Ví dụ
Ví dụ 1: Mỗi khi người dùng truy cập vào VideoSubscriptionSite.com trên máy tính xách tay, họ sẽ xem một chương trình truyền hình hoặc một bộ phim. Vì điểm tương tác với nội dung nghe nhìn của họ cao nên tính năng tự động phát được cho phép.
Ví dụ 2: GlobalNewsSite.com có cả nội dung văn bản và video.
Hầu hết người dùng truy cập vào trang web để xem nội dung văn bản và chỉ thỉnh thoảng xem video.
Điểm tương tác của người dùng với nội dung đa phương tiện thấp, vì vậy, tính năng tự động phát sẽ không được phép nếu người dùng truy cập trực tiếp từ trang mạng xã hội hoặc kết quả tìm kiếm.
Ví dụ 3: LocalNewsSite.com có cả nội dung văn bản và video.
Hầu hết mọi người truy cập vào trang web thông qua trang chủ rồi nhấp vào các bài viết tin tức. Tính năng tự động phát trên các trang tin bài sẽ được cho phép vì người dùng tương tác với miền. Tuy nhiên, bạn cần phải cẩn thận để đảm bảo người dùng không bị bất ngờ khi nội dung tự động phát.
Ví dụ 4: MyMovieReviewBlog.com nhúng một iframe có đoạn giới thiệu phim để đi kèm với bài đánh giá. Người dùng đã tương tác với miền để truy cập vào blog, vì vậy, tính năng tự động phát được cho phép. Tuy nhiên, blog cần uỷ quyền rõ ràng đặc quyền đó cho iframe để nội dung tự động phát.
Chính sách dành cho doanh nghiệp của Chrome
Bạn có thể thay đổi hành vi tự động phát bằng các chính sách dành cho doanh nghiệp của Chrome đối với các trường hợp sử dụng như kiosk hoặc hệ thống không có người giám sát. Hãy xem trang trợ giúp Danh sách chính sách để tìm hiểu cách thiết lập các chính sách dành cho doanh nghiệp liên quan đến tính năng tự động phát:
- Chính sách
AutoplayAllowedkiểm soát việc có cho phép tính năng tự động phát hay không. - Chính sách
AutoplayAllowlistcho phép bạn chỉ định danh sách cho phép gồm các mẫu URL luôn bật tính năng tự động phát.
Các phương pháp hay nhất dành cho nhà phát triển web
Phần tử âm thanh/video
Hãy nhớ một điều: Đừng bao giờ giả định rằng video sẽ phát và đừng hiển thị nút tạm dừng khi video không thực sự phát. Điều này rất quan trọng nên tôi sẽ viết lại một lần nữa ở bên dưới cho những người chỉ lướt qua bài đăng đó.
Bạn phải luôn xem Promise do hàm phát trả về để xem liệu hàm đó có bị từ chối hay không:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Một cách hay để thu hút người dùng là sử dụng tính năng tự động phát ở chế độ tắt tiếng và cho phép họ chọn bật tiếng. (Xem ví dụ bên dưới.) Một số trang web đã thực hiện việc này một cách hiệu quả, bao gồm Facebook, Instagram, Twitter và YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Các sự kiện kích hoạt hoạt động kích hoạt của người dùng vẫn phải được xác định nhất quán trên các trình duyệt. Bạn nên sử dụng "click" trong thời gian này. Xem vấn đề GitHub whatwg/html#3849.
Web Audio
Web Audio API đã được hỗ trợ tính năng tự động phát kể từ Chrome 71. Có một vài điều cần biết về tính năng này. Trước tiên, bạn nên chờ người dùng tương tác trước khi bắt đầu phát âm thanh để người dùng biết rằng có điều gì đó đang diễn ra. Ví dụ: hãy nghĩ đến nút "phát" hoặc nút chuyển "bật/tắt". Bạn cũng có thể thêm nút "bật tiếng" tuỳ thuộc vào luồng của ứng dụng.
Nếu tạo AudioContext khi tải trang, bạn sẽ phải gọi resume() sau một khoảng thời gian người dùng tương tác với trang (ví dụ: sau khi người dùng nhấp vào một nút). Ngoài ra, AudioContext sẽ được tiếp tục sau một cử chỉ của người dùng nếu start() được gọi trên bất kỳ nút đính kèm nào.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
Bạn cũng có thể chỉ tạo AudioContext khi người dùng tương tác với trang.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Để phát hiện xem trình duyệt có yêu cầu người dùng tương tác để phát âm thanh hay không, hãy kiểm tra AudioContext.state sau khi bạn tạo trình phát. Nếu cho phép phát, ứng dụng sẽ chuyển ngay sang running. Nếu không, giá trị sẽ là suspended. Nếu theo dõi sự kiện statechange, bạn có thể phát hiện các thay đổi một cách không đồng bộ.
Để xem ví dụ, hãy xem Yêu cầu kéo nhỏ giúp khắc phục lỗi phát Âm thanh trên web theo các quy tắc chính sách về tính năng tự động phát này cho https://airhorner.com.


