উন্নত ব্যবহারকারীর অভিজ্ঞতা, বিজ্ঞাপন ব্লকার ইনস্টল করার জন্য ন্যূনতম প্রণোদনা, এবং ডেটা খরচ হ্রাস
2018 সালের এপ্রিলে Chrome-এর অটোপ্লে নীতিগুলি পরিবর্তিত হয়েছে এবং কেন এবং কীভাবে এটি শব্দ সহ ভিডিও প্লেব্যাককে প্রভাবিত করে তা বলতে আমি এখানে আছি৷ স্পয়লার সতর্কতা: ব্যবহারকারীরা এটি পছন্দ করতে চলেছেন!


নতুন আচরণ
আপনি লক্ষ্য করেছেন যে, ওয়েব ব্রাউজারগুলি ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে, বিজ্ঞাপন ব্লকার ইনস্টল করার জন্য প্রণোদনা কমাতে এবং ব্যয়বহুল এবং/অথবা সীমাবদ্ধ নেটওয়ার্কগুলিতে ডেটা খরচ কমানোর জন্য কঠোর অটোপ্লে নীতিগুলির দিকে এগিয়ে চলেছে৷ এই পরিবর্তনগুলি ব্যবহারকারীদের প্লেব্যাকের বৃহত্তর নিয়ন্ত্রণ দিতে এবং বৈধ ব্যবহারের ক্ষেত্রে প্রকাশকদের উপকার করার উদ্দেশ্যে।
Chrome-এর অটোপ্লে নীতিগুলি সহজ:
- নিঃশব্দ অটোপ্লে সর্বদা অনুমোদিত।
- শব্দ সহ অটোপ্লে অনুমোদিত যদি:
- ব্যবহারকারী ডোমেনের সাথে ইন্টারঅ্যাক্ট করেছে (ক্লিক, ট্যাপ, ইত্যাদি)।
- ডেস্কটপে, ব্যবহারকারীর মিডিয়া এনগেজমেন্ট ইনডেক্স থ্রেশহোল্ড অতিক্রম করা হয়েছে, যার অর্থ ব্যবহারকারী আগে সাউন্ড সহ ভিডিও প্লে করেছেন।
- ব্যবহারকারী মোবাইলে তাদের হোম স্ক্রিনে সাইটটি যুক্ত করেছেন বা ডেস্কটপে PWA ইনস্টল করেছেন ।
- শীর্ষ ফ্রেমগুলি তাদের আইফ্রেমে অটোপ্লে অনুমতি অর্পণ করতে পারে যাতে শব্দের সাথে অটোপ্লে করার অনুমতি দেওয়া হয়।
মিডিয়া এনগেজমেন্ট ইনডেক্স
মিডিয়া এনগেজমেন্ট ইনডেক্স (MEI) একজন ব্যক্তির সাইটে মিডিয়া ব্যবহার করার প্রবণতা পরিমাপ করে। ক্রোমের পদ্ধতি হল প্রতি উৎসে উল্লেখযোগ্য মিডিয়া প্লেব্যাক ইভেন্টে ভিজিট করার অনুপাত:
- মিডিয়ার ব্যবহার (অডিও/ভিডিও) সাত সেকেন্ডের বেশি হতে হবে।
- অডিও উপস্থিত এবং আনমিউট করা আবশ্যক.
- ভিডিও সহ ট্যাবটি সক্রিয়।
- ভিডিওর আকার (px-এ) 200x140 এর বেশি হতে হবে।
এর থেকে, Chrome একটি মিডিয়া এনগেজমেন্ট স্কোর গণনা করে, যা নিয়মিতভাবে মিডিয়া চালানো হয় এমন সাইটগুলিতে সর্বোচ্চ। যখন এটি যথেষ্ট উচ্চ হয়, মিডিয়া শুধুমাত্র ডেস্কটপে অটোপ্লে করার অনুমতি দেওয়া হয়।
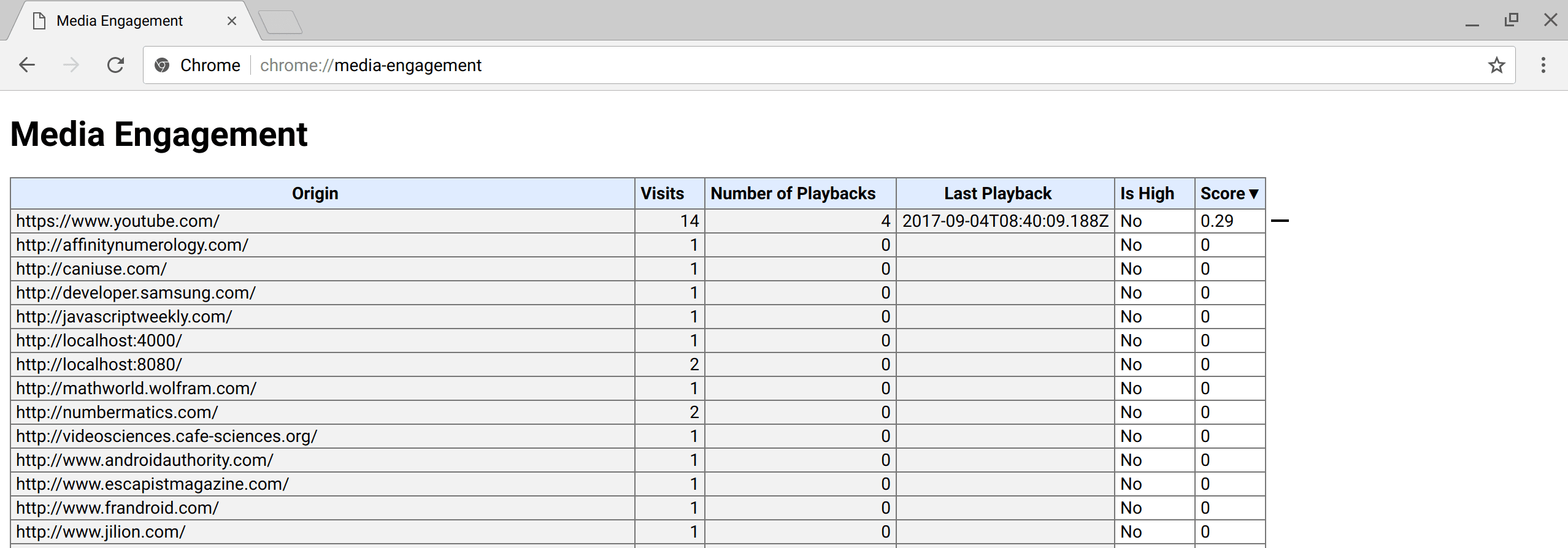
একজন ব্যবহারকারীর MEI about://media-engagement অভ্যন্তরীণ পৃষ্ঠায় উপলব্ধ।

about://media-engagement অভ্যন্তরীণ পৃষ্ঠার স্ক্রিনশট।বিকাশকারী সুইচ
একজন বিকাশকারী হিসাবে, আপনি ব্যবহারকারীর ব্যস্ততার বিভিন্ন স্তরের জন্য আপনার ওয়েবসাইট পরীক্ষা করার জন্য স্থানীয়ভাবে Chrome অটোপ্লে নীতি আচরণ পরিবর্তন করতে চাইতে পারেন।
আপনি একটি কমান্ড লাইন পতাকা ব্যবহার করে অটোপ্লে নীতি সম্পূর্ণরূপে অক্ষম করতে পারেন :
chrome.exe --autoplay-policy=no-user-gesture-required। এটি আপনাকে আপনার ওয়েবসাইটটি পরীক্ষা করতে দেয় যেন ব্যবহারকারী আপনার সাইটের সাথে দৃঢ়ভাবে জড়িত থাকে এবং প্লেব্যাক অটোপ্লে সবসময় অনুমোদিত হবে।আপনি MEI অক্ষম করে অটোপ্লে কখনই অনুমোদিত নয় এবং সর্বোচ্চ সামগ্রিক MEI সহ সাইটগুলি নতুন ব্যবহারকারীদের জন্য ডিফল্টরূপে অটোপ্লে পাবে কিনা তা নিশ্চিত করার সিদ্ধান্ত নিতে পারেন। পতাকাগুলির সাথে এটি করুন :
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies।
আইফ্রেম প্রতিনিধি দল
একটি অনুমতি নীতি ডেভেলপারদের বেছে বেছে ব্রাউজার বৈশিষ্ট্য এবং API গুলি সক্ষম এবং অক্ষম করতে দেয়৷ একটি অরিজিন অটোপ্লে অনুমতি পেয়ে গেলে, এটি অটোপ্লে-এর অনুমতি নীতির সাথে ক্রস-অরিজিন আইফ্রেমের সেই অনুমতি অর্পণ করতে পারে। মনে রাখবেন যে একই-অরিজিন আইফ্রেমে ডিফল্টরূপে অটোপ্লে অনুমোদিত।
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
অটোপ্লে-এর অনুমতি নীতি অক্ষম করা হলে, ব্যবহারকারীর অঙ্গভঙ্গি ব্যতীত play() এর কলগুলি একটি NotAllowedError DOMexception সহ প্রতিশ্রুতি প্রত্যাখ্যান করবে৷ এবং অটোপ্লে অ্যাট্রিবিউটটিও উপেক্ষা করা হবে।
উদাহরণ
উদাহরণ 1: যখনই একজন ব্যবহারকারী তাদের ল্যাপটপে VideoSubscriptionSite.com এ যান তারা একটি টিভি শো বা সিনেমা দেখেন। যেহেতু তাদের মিডিয়া ব্যস্ততা স্কোর বেশি, তাই অটোপ্লে অনুমোদিত।
উদাহরণ 2: GlobalNewsSite.com পাঠ্য এবং ভিডিও উভয় বিষয়বস্তু রয়েছে। বেশিরভাগ ব্যবহারকারী পাঠ্য বিষয়বস্তুর জন্য সাইটে যান এবং শুধুমাত্র মাঝে মাঝে ভিডিও দেখেন। ব্যবহারকারীদের মিডিয়া এনগেজমেন্ট স্কোর কম, তাই কোনো ব্যবহারকারী সরাসরি সোশ্যাল মিডিয়া পৃষ্ঠা বা অনুসন্ধান থেকে নেভিগেট করলে অটোপ্লে অনুমোদিত হবে না।
উদাহরণ 3: LocalNewsSite.com পাঠ্য এবং ভিডিও উভয় সামগ্রী রয়েছে৷ বেশিরভাগ লোক হোমপেজের মাধ্যমে সাইটে প্রবেশ করে এবং তারপর সংবাদ নিবন্ধগুলিতে ক্লিক করে। ডোমেনের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের কারণে সংবাদ নিবন্ধের পাতায় অটোপ্লে অনুমোদিত হবে। যাইহোক, ব্যবহারকারীরা কন্টেন্ট অটোপ্লে করে অবাক না হন তা নিশ্চিত করার জন্য সতর্কতা অবলম্বন করা উচিত।
উদাহরণ 4: MyMovieReviewBlog.com একটি আইফ্রেম এম্বেড করে একটি মুভি ট্রেলারের সাথে একটি পর্যালোচনার সাথে যেতে। ব্যবহারকারীরা ব্লগে যাওয়ার জন্য ডোমেনের সাথে ইন্টারঅ্যাক্ট করেছে, তাই অটোপ্লে অনুমোদিত। যাইহোক, বিষয়বস্তু অটোপ্লে করার জন্য ব্লগটিকে স্পষ্টভাবে আইফ্রেমে সেই বিশেষাধিকার অর্পণ করতে হবে।
Chrome এন্টারপ্রাইজ নীতি
কিয়স্ক বা অনুপস্থিত সিস্টেমের মতো ব্যবহারের ক্ষেত্রে Chrome এন্টারপ্রাইজ নীতিগুলির সাথে অটোপ্লে আচরণ পরিবর্তন করা সম্ভব। অটোপ্লে সম্পর্কিত এন্টারপ্রাইজ নীতিগুলি কীভাবে সেট করবেন তা শিখতে নীতি তালিকা সহায়তা পৃষ্ঠাটি দেখুন:
-
AutoplayAllowedনীতি অটোপ্লে অনুমোদিত কিনা তা নিয়ন্ত্রণ করে। -
AutoplayAllowlistনীতি আপনাকে URL প্যাটার্নগুলির একটি অনুমোদিত তালিকা নির্দিষ্ট করতে দেয় যেখানে অটোপ্লে সর্বদা সক্ষম হবে৷
ওয়েব ডেভেলপারদের জন্য সর্বোত্তম অনুশীলন
অডিও/ভিডিও উপাদান
এখানে একটি জিনিস মনে রাখবেন: একটি ভিডিও কখনই চলবে বলে মনে করবেন না এবং ভিডিওটি আসলে প্লে না হলে একটি বিরতি বোতাম দেখাবেন না৷ এটা এত গুরুত্বপূর্ণ যে আমি নীচে আরও একবার লিখতে যাচ্ছি তাদের জন্য যারা কেবল সেই পোস্টের মাধ্যমে স্কিম করেন।
এটি প্রত্যাখ্যান করা হয়েছে কিনা তা দেখতে আপনার সর্বদা প্লে ফাংশন দ্বারা প্রত্যাবর্তিত প্রতিশ্রুতিটি দেখতে হবে:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
ব্যবহারকারীদের জড়িত করার একটি দুর্দান্ত উপায় হল নিঃশব্দ অটোপ্লে ব্যবহার করা এবং তাদের আনমিউট করতে দেওয়া। (নীচের উদাহরণ দেখুন।) Facebook, Instagram, Twitter, এবং YouTube সহ কিছু ওয়েবসাইট ইতিমধ্যেই এটি কার্যকরভাবে করে।
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
ব্যবহারকারীর সক্রিয়করণ ট্রিগার করে এমন ইভেন্টগুলি এখনও ব্রাউজার জুড়ে ধারাবাহিকভাবে সংজ্ঞায়িত করা হয়। আমি আপনাকে আপাতত "click" এ লেগে থাকার সুপারিশ করব। GitHub সমস্যা দেখুন whatwg/html#3849 ।
ওয়েব অডিও
ওয়েব অডিও এপিআই ক্রোম 71 থেকে অটোপ্লে দ্বারা কভার করা হয়েছে৷ এটি সম্পর্কে জানার জন্য কয়েকটি জিনিস রয়েছে৷ প্রথমত, অডিও প্লেব্যাক শুরু করার আগে ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য অপেক্ষা করা ভাল অভ্যাস যাতে ব্যবহারকারীরা কিছু ঘটছে তা সম্পর্কে সচেতন হন। উদাহরণস্বরূপ একটি "প্লে" বোতাম বা "চালু/বন্ধ" সুইচের কথা ভাবুন। অ্যাপের প্রবাহের উপর নির্ভর করে আপনি একটি "আনমিউট" বোতামও যোগ করতে পারেন।
আপনি যদি পৃষ্ঠা লোডের সময় আপনার AudioContext তৈরি করেন, ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করার কিছু সময় পরে আপনাকে resume() কল করতে হবে (যেমন, ব্যবহারকারী একটি বোতামে ক্লিক করার পরে)। বিকল্পভাবে, কোনো সংযুক্ত নোডে start() কল করা হলে ব্যবহারকারীর অঙ্গভঙ্গির পরে AudioContext পুনরায় চালু করা হবে।
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
আপনি AudioContext তৈরি করতে পারেন যখন ব্যবহারকারী পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করে।
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
অডিও চালানোর জন্য ব্রাউজারটির ব্যবহারকারীর ইন্টারঅ্যাকশন প্রয়োজন কিনা তা সনাক্ত করতে, আপনি এটি তৈরি করার পরে AudioContext.state চেক করুন। যদি খেলার অনুমতি দেওয়া হয়, এটি অবিলম্বে running স্যুইচ করা উচিত। অন্যথায় তা suspended করা হবে। আপনি যদি statechange ইভেন্ট শোনেন, আপনি অ্যাসিঙ্ক্রোনাসভাবে পরিবর্তনগুলি সনাক্ত করতে পারেন।
একটি উদাহরণ দেখতে, ছোট পুল অনুরোধটি দেখুন যা https://airhorner.com- এর জন্য এই অটোপ্লে নীতির নিয়মগুলির জন্য ওয়েব অডিও প্লেব্যাক সংশোধন করে।


