Amélioration de l'expérience utilisateur, réduction des incitations à installer des bloqueurs de publicité et réduction de la consommation de données
Les règles de lecture automatique de Chrome ont changé en avril 2018. Je vais vous expliquer pourquoi et comment cela affecte la lecture vidéo avec du son. Avertissement: les utilisateurs vont adorer !
Nouveaux comportements
Comme vous l'avez peut-être remarqué, les navigateurs Web s'orientent vers des règles plus strictes concernant la lecture automatique afin d'améliorer l'expérience utilisateur, de réduire les incitations à installer des bloqueurs de publicité et de réduire la consommation de données sur les réseaux coûteux et/ou limités. Ces modifications visent à donner aux utilisateurs plus de contrôle sur la lecture et à profiter aux éditeurs dans le cadre de cas d'utilisation légitimes.
Les règles de lecture automatique de Chrome sont simples:
- La lecture automatique avec le son désactivé est toujours autorisée.
- La lecture automatique avec son est autorisée si :
- L'utilisateur a interagi avec le domaine (clic, appui, etc.).
- Sur ordinateur, le seuil de l'indice d'engagement multimédia de l'utilisateur a été franchi, ce qui signifie qu'il a déjà regardé une vidéo avec du son.
- L'utilisateur a ajouté le site à son écran d'accueil sur mobile ou installé la PWA sur ordinateur.
- Les principaux cadres peuvent déléguer l'autorisation de lecture automatique à leurs iFrames pour autoriser la lecture automatique avec le son.
Indice d'engagement sur les contenus multimédias
L'indice d'engagement multimédia (MEI) mesure la propension d'un individu à consommer des contenus multimédias sur un site. L'approche de Chrome consiste à calculer le ratio des visites par rapport aux événements de lecture multimédia importants par origine:
- La consommation du contenu multimédia (audio/vidéo) doit être supérieure à sept secondes.
- L'audio doit être présent et le son doit être activé.
- L'onglet contenant la vidéo est actif.
- La taille de la vidéo (en px) doit être supérieure à 200 x 140.
Chrome calcule ensuite un score d'engagement multimédia, qui est le plus élevé sur les sites où des contenus multimédias sont lus régulièrement. Lorsque ce seuil est atteint, la lecture automatique des contenus multimédias est autorisée sur ordinateur uniquement.
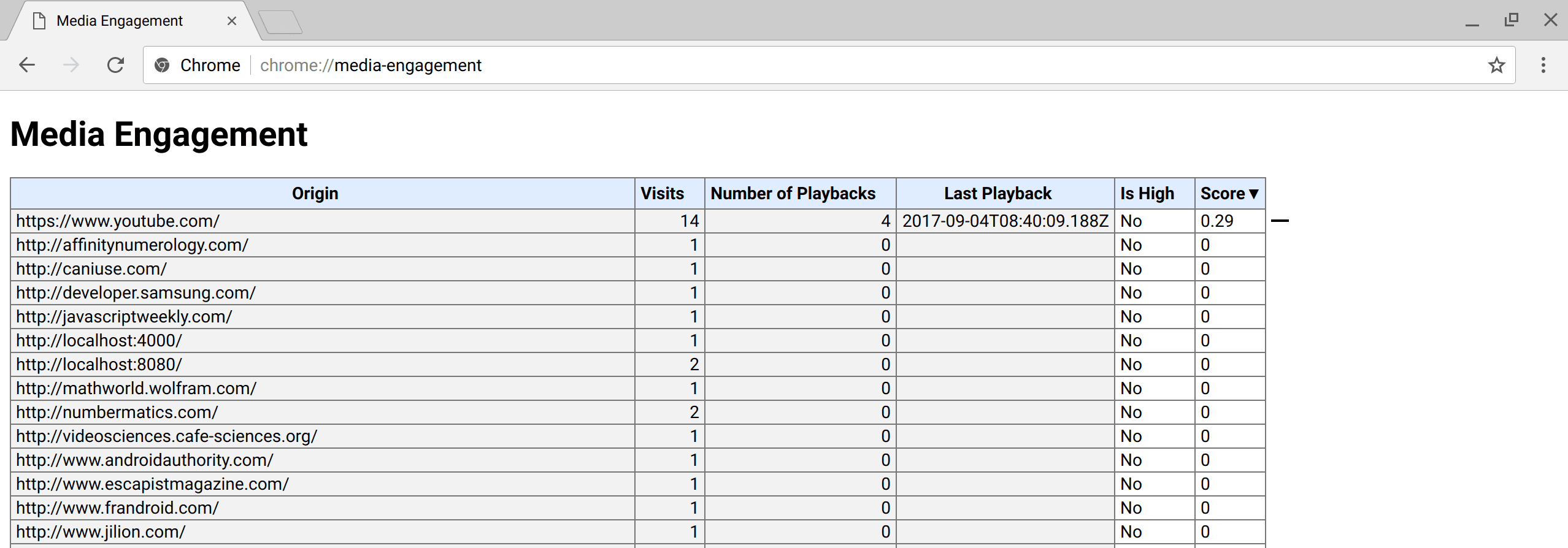
Le MEI d'un utilisateur est disponible sur la page interne about://media-engagement.

about://media-engagement internal page in Chrome.
Commutateurs pour les développeurs
En tant que développeur, vous pouvez modifier localement le comportement des règles de lecture automatique de Chrome pour tester différents niveaux d'engagement utilisateur sur votre site Web.
Vous pouvez désactiver complètement la règle de lecture automatique à l'aide d'un indicateur de ligne de commande :
chrome.exe --autoplay-policy=no-user-gesture-required. Cela vous permet de tester votre site Web comme si l'utilisateur était fortement engagé avec votre site et que la lecture automatique était toujours autorisée.Vous pouvez également décider de vous assurer que la lecture automatique n'est jamais autorisée en désactivant l'indice MEI et de savoir si les sites avec l'indice MEI global le plus élevé bénéficient de la lecture automatique par défaut pour les nouveaux utilisateurs. Effectuez cette opération à l'aide d'options:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Délégation d'iFrame
Une règle d'autorisation permet aux développeurs d'activer et de désactiver sélectivement les fonctionnalités et les API du navigateur. Une fois qu'une origine a reçu l'autorisation de lecture automatique, elle peut déléguer cette autorisation aux iFrames inter-origines à l'aide de la règle d'autorisation pour la lecture automatique. Notez que la lecture automatique est autorisée par défaut dans les iFrames de même origine.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Lorsque la règle d'autorisation pour la lecture automatique est désactivée, les appels à play() sans geste utilisateur rejettent la promesse avec une exception DOM NotAllowedError. L'attribut "autoplay" est également ignoré.
Exemples
Exemple 1:Chaque fois qu'un utilisateur accède à VideoSubscriptionSite.com sur son ordinateur portable, il regarde une émission TV ou un film. Comme son score d'engagement multimédia est élevé, la lecture automatique est autorisée.
Exemple 2:GlobalNewsSite.com contient à la fois du texte et des vidéos.
La plupart des utilisateurs accèdent au site pour lire du contenu textuel et ne regardent des vidéos que de temps en temps.
Le score d'engagement multimédia des utilisateurs est faible. Par conséquent, la lecture automatique n'est pas autorisée si un utilisateur accède directement à une page de réseau social ou à une recherche.
Exemple 3:LocalNewsSite.com contient du texte et des contenus vidéo.
La plupart des utilisateurs accèdent au site via la page d'accueil, puis cliquent sur les articles d'actualité. La lecture automatique sur les pages d'articles d'actualités est autorisée en raison de l'interaction de l'utilisateur avec le domaine. Toutefois, vous devez veiller à ce que les utilisateurs ne soient pas surpris par le contenu en lecture automatique.
Exemple 4:MyMovieReviewBlog.com intègre une iFrame avec une bande-annonce de film pour accompagner un avis. Les utilisateurs ont interagi avec le domaine pour accéder au blog. La lecture automatique est donc autorisée. Toutefois, le blog doit déléguer explicitement ce privilège à l'iFrame pour que le contenu soit lu automatiquement.
Règles Chrome Enterprise
Vous pouvez modifier le comportement de la lecture automatique à l'aide des règles Chrome Enterprise pour des cas d'utilisation tels que les bornes ou les systèmes non surveillés. Consultez la page d'aide Liste des règles pour découvrir comment définir les règles d'entreprise liées à la lecture automatique:
- La règle
AutoplayAlloweddétermine si la lecture automatique est autorisée ou non. - La stratégie
AutoplayAllowlistvous permet de spécifier une liste d'autorisation de formats d'URL pour lesquels la lecture automatique sera toujours activée.
Bonnes pratiques pour les développeurs Web
Éléments audio/vidéo
Voici une règle à retenir: ne partez jamais du principe qu'une vidéo sera lue et n'affichez pas de bouton de mise en pause lorsque la vidéo n'est pas en cours de lecture. C'est tellement important que je vais le réécrire une fois ci-dessous pour ceux qui ne lisent que les grandes lignes de ce post.
Vous devez toujours examiner la promesse renvoyée par la fonction de lecture pour voir si elle a été refusée:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Un moyen intéressant d'engager les utilisateurs consiste à utiliser la lecture automatique avec le son coupé et à leur laisser le choix de l'activer. (Voir l'exemple ci-dessous.) Certains sites Web le font déjà efficacement, y compris Facebook, Instagram, Twitter et YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Les événements qui déclenchent l'activation de l'utilisateur doivent encore être définis de manière cohérente dans tous les navigateurs. Je vous recommande donc de vous en tenir à "click" pour le moment. Consultez le problème GitHub whatwg/html#3849.
Web Audio
L'API Web Audio est couverte par la lecture automatique depuis Chrome 71. Voici quelques points à retenir. Tout d'abord, il est recommandé d'attendre une interaction de l'utilisateur avant de lancer la lecture audio afin que les utilisateurs sachent que quelque chose se passe. Pensez par exemple à un bouton "Lire" ou à un bouton "Marche/Arrêt". Vous pouvez également ajouter un bouton "Désactiver le son" en fonction du flux de l'application.
Si vous créez votre AudioContext au chargement de la page, vous devrez appeler resume() quelque temps après que l'utilisateur a interagi avec la page (par exemple, après qu'il a cliqué sur un bouton). Sinon, AudioContext sera repris après un geste utilisateur si start() est appelé sur un nœud associé.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
Vous pouvez également ne créer le AudioContext que lorsque l'utilisateur interagit avec la page.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Pour savoir si le navigateur nécessite une interaction de l'utilisateur pour lire l'audio, vérifiez AudioContext.state après l'avoir créé. Si la lecture est autorisée, elle doit passer immédiatement à running. Sinon, il est défini sur suspended. Si vous écoutez l'événement statechange, vous pouvez détecter les modifications de manière asynchrone.
Pour voir un exemple, consultez la petite pull request qui corrige la lecture Web Audio pour ces règles de lecture automatique pour https://airhorner.com.