उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है, विज्ञापन रोकने वाले टूल इंस्टॉल करने की वजहों को कम किया जा सकता है, और डेटा की खपत को कम किया जा सकता है
Chrome पर वीडियो अपने-आप चलने की नीतियों में अप्रैल 2018 में बदलाव किए गए थे. हम आपको बताएंगे कि इन नीतियों से, वीडियो के साउंड के साथ चलने पर क्या असर पड़ता है और क्यों पड़ता है. स्पॉइलर चेतावनी: उपयोगकर्ताओं को यह सुविधा बहुत पसंद आएगी!


नए व्यवहार
जैसा कि आपने देखा होगा, वेब ब्राउज़र में वीडियो अपने-आप चलने की नीतियां ज़्यादा सख्त हो रही हैं. ऐसा इसलिए किया जा रहा है, ताकि उपयोगकर्ता अनुभव को बेहतर बनाया जा सके, विज्ञापन ब्लॉक करने वाले टूल इंस्टॉल करने की वजह से होने वाली समस्याओं को कम किया जा सके, और महंगे और/या सीमित नेटवर्क पर डेटा की खपत को कम किया जा सके. इन बदलावों का मकसद, उपयोगकर्ताओं को वीडियो चलाने का ज़्यादा कंट्रोल देना है. साथ ही, पब्लिशर को वीडियो के सही इस्तेमाल से फ़ायदा पहुंचाना है.
Chrome पर वीडियो अपने-आप चलने से जुड़ी नीतियां आसान हैं:
- म्यूट किए गए वीडियो के अपने-आप चलने की सुविधा हमेशा इस्तेमाल की जा सकती है.
- आवाज़ के साथ अपने-आप चलने की अनुमति तब दी जाती है, जब:
- उपयोगकर्ता ने डोमेन से इंटरैक्ट किया है (क्लिक, टैप वगैरह).
- डेस्कटॉप पर, उपयोगकर्ता का मीडिया दर्शकों के जुड़ाव का सूचकांक थ्रेशोल्ड पार कर गया है. इसका मतलब है कि उपयोगकर्ता ने पहले वीडियो को आवाज़ के साथ चलाया है.
- उपयोगकर्ता ने मोबाइल पर साइट को अपनी होम स्क्रीन पर जोड़ा है या डेस्कटॉप पर PWA इंस्टॉल किया है.
- टॉप फ़्रेम, अपने iframes को वीडियो अपने-आप चलने की अनुमति दे सकते हैं, ताकि आवाज़ के साथ वीडियो अपने-आप चल सके.
मीडिया में दिलचस्पी का इंडेक्स
मीडिया दर्शकों के जुड़ाव का सूचकांक (एमईआई), किसी व्यक्ति के किसी साइट पर मीडिया देखने की दिलचस्पी का आकलन करता है. Chrome का तरीका, हर ऑरिजिन के लिए अहम मीडियाप्लेबैक इवेंट के विज़िट का अनुपात है:
- ऑडियो/वीडियो को सात सेकंड से ज़्यादा समय तक चलाया गया हो.
- वीडियो में ऑडियो मौजूद होना चाहिए और उसे अनम्यूट किया गया हो.
- वीडियो वाला टैब चालू हो.
- वीडियो का साइज़ (पिक्सल में), 200x140 से ज़्यादा होना चाहिए.
इससे, Chrome मीडिया में दिलचस्पी के आधार पर स्कोर का हिसाब लगाता है. यह स्कोर उन साइटों पर सबसे ज़्यादा होता है जहां मीडिया नियमित तौर पर चलाया जाता है. ज़्यादा बैंडविड्थ होने पर, मीडिया को सिर्फ़ डेस्कटॉप पर अपने-आप चलने की अनुमति दी जाती है.
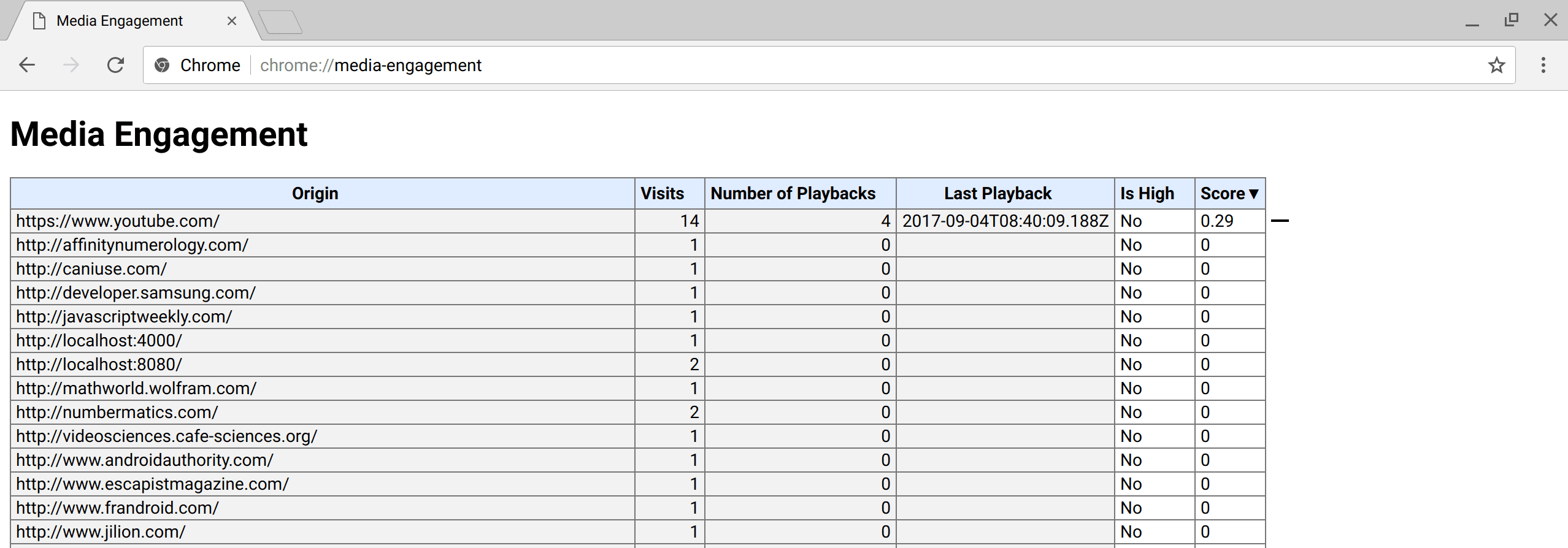
उपयोगकर्ता का एमईआई, about://media-engagement इंटरनल पेज पर उपलब्ध होता है.

about://media-engagement के इंटरनल पेज का स्क्रीनशॉट.
डेवलपर स्विच
डेवलपर के तौर पर, हो सकता है कि आप Chrome की ऑटोप्ले नीति के व्यवहार को स्थानीय तौर पर बदलना चाहें. ऐसा इसलिए, ताकि उपयोगकर्ता के जुड़ाव के अलग-अलग लेवल के लिए, अपनी वेबसाइट की जांच की जा सके.
कमांड लाइन के फ़्लैग का इस्तेमाल करके, वीडियो अपने-आप चलने की नीति को पूरी तरह से बंद किया जा सकता है:
chrome.exe --autoplay-policy=no-user-gesture-required. इसकी मदद से, अपनी वेबसाइट को इस तरह से टेस्ट किया जा सकता है जैसे कि उपयोगकर्ता आपकी साइट पर दिलचस्पी ले रहा हो और वीडियो अपने-आप चलने की अनुमति हमेशा चालू हो.आपके पास यह तय करने का विकल्प भी होता है कि एमईआई को बंद करके, वीडियो अपने-आप चलने की सुविधा कभी चालू न की जाए. साथ ही, यह भी तय किया जा सकता है कि सबसे ज़्यादा एमईआई वाली साइटों पर, नए उपयोगकर्ताओं के लिए वीडियो अपने-आप चलने की सुविधा डिफ़ॉल्ट रूप से चालू हो या नहीं. फ़्लैग की मदद से ऐसा करें:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
iframe का ऐक्सेस देना
अनुमतियों की नीति की मदद से, डेवलपर ब्राउज़र की सुविधाओं और एपीआई को चुनिंदा तौर पर चालू और बंद कर सकते हैं. जब किसी ऑरिजिन को वीडियो अपने-आप चलने की अनुमति मिल जाती है, तो वह वीडियो अपने-आप चलने की अनुमति से जुड़ी नीति की मदद से, क्रॉस-ऑरिजिन iframes को वह अनुमति दे सकता है. ध्यान दें कि एक ही ऑरिजिन वाले iframe पर, वीडियो अपने-आप चलने की सुविधा डिफ़ॉल्ट रूप से चालू रहती है.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
अपने-आप चलने की सुविधा के लिए अनुमतियों की नीति बंद होने पर, उपयोगकर्ता के जेस्चर के बिना play() को कॉल करने पर, NotAllowedError DOMException के साथ वादा अस्वीकार कर दिया जाएगा. साथ ही, वीडियो अपने-आप चलने की सुविधा वाले एट्रिब्यूट को भी अनदेखा कर दिया जाएगा.
उदाहरण
उदाहरण 1: जब भी कोई उपयोगकर्ता अपने लैपटॉप पर VideoSubscriptionSite.com पर जाता है, तो वह कोई टीवी शो या फ़िल्म देखता है. दर्शकों के जुड़ाव का स्कोर ज़्यादा होने की वजह से, वीडियो अपने-आप चलने की अनुमति है.
दूसरा उदाहरण: GlobalNewsSite.com में टेक्स्ट और वीडियो, दोनों तरह का कॉन्टेंट है.
ज़्यादातर उपयोगकर्ता, टेक्स्ट कॉन्टेंट के लिए साइट पर जाते हैं और सिर्फ़ कभी-कभी वीडियो देखते हैं.
उपयोगकर्ताओं के मीडिया में दिलचस्पी का स्कोर कम है. इसलिए, अगर कोई उपयोगकर्ता सीधे सोशल मीडिया पेज या खोज से नेविगेट करता है, तो वीडियो अपने-आप चलने की अनुमति नहीं दी जाएगी.
तीसरा उदाहरण: LocalNewsSite.com में टेक्स्ट और वीडियो, दोनों तरह का कॉन्टेंट है.
ज़्यादातर लोग होम पेज से साइट पर आते हैं और फिर खबरों के लेखों पर क्लिक करते हैं. डोमेन के साथ उपयोगकर्ता के इंटरैक्शन की वजह से, समाचार लेख वाले पेजों पर वीडियो अपने-आप चलने की अनुमति होगी. हालांकि, इस बात का ध्यान रखना चाहिए कि अपने-आप चलने वाले कॉन्टेंट से, उपयोगकर्ताओं को अचानक कोई परेशानी न हो.
चौथा उदाहरण: MyMovieReviewBlog.com ने समीक्षा के साथ मूवी के ट्रेलर के लिए, एक iframe एम्बेड किया है. उपयोगकर्ताओं ने ब्लॉग पर जाने के लिए डोमेन से इंटरैक्ट किया है, इसलिए वीडियो अपने-आप चलने की अनुमति है. हालांकि, कॉन्टेंट अपने-आप चलने के लिए, ब्लॉग को साफ़ तौर पर iframe को यह अनुमति देनी होगी.
Chrome Enterprise की नीतियां
Chrome की एंटरप्राइज़ नीतियों की मदद से, वीडियो अपने-आप चलने की सेटिंग में बदलाव किया जा सकता है. ऐसा, कीऑस्क या बिना निगरानी वाले सिस्टम जैसे इस्तेमाल के उदाहरणों के लिए किया जा सकता है. वीडियो अपने-आप चलने की सुविधा से जुड़ी एंटरप्राइज़ नीतियां सेट करने का तरीका जानने के लिए, नीति सूची सहायता पेज पर जाएं:
AutoplayAllowedनीति से यह कंट्रोल किया जाता है कि वीडियो अपने-आप चलने की अनुमति है या नहीं.AutoplayAllowlistनीति की मदद से, यूआरएल पैटर्न की अनुमति वाली सूची बनाई जा सकती है. इस सूची में शामिल यूआरएल पैटर्न पर, वीडियो अपने-आप चलने की सुविधा हमेशा चालू रहेगी.
वेब डेवलपर के लिए सबसे सही तरीके
ऑडियो/वीडियो एलिमेंट
यहां एक बात याद रखें: कभी भी यह न मानें कि वीडियो चलेगा. साथ ही, वीडियो न चलने पर उसे रोकने का बटन न दिखाएं. यह इतना ज़रूरी है कि मैं इसे यहां एक बार फिर लिखूंगा. ऐसा उन लोगों के लिए है जो उस पोस्ट को सिर्फ़ स्किम करते हैं.
आपको हमेशा यह देखना चाहिए कि प्ले फ़ंक्शन से मिला Promise अस्वीकार किया गया है या नहीं:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
उपयोगकर्ताओं का ध्यान खींचने का एक अच्छा तरीका है, म्यूट करके वीडियो अपने-आप चलने की सुविधा का इस्तेमाल करना. साथ ही, उन्हें वीडियो को अनम्यूट करने का विकल्प देना. (नीचे दिया गया उदाहरण देखें.) कुछ वेबसाइटें पहले से ही ऐसा कर रही हैं. इनमें Facebook, Instagram, Twitter, और YouTube शामिल हैं.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
यूज़र ऐक्टिवेशन को ट्रिगर करने वाले इवेंट, अब भी सभी ब्राउज़र पर एक जैसा नहीं होना चाहिए. हमारा सुझाव है कि आप फ़िलहाल "click" का इस्तेमाल करें. GitHub issue whatwg/html#3849 देखें.
Web Audio
Chrome 71 से, Web Audio API के लिए अपने-आप चलने की सुविधा उपलब्ध है. इस बारे में कुछ बातें जानना ज़रूरी है. सबसे पहले, ऑडियो चलाना शुरू करने से पहले, उपयोगकर्ता के इंटरैक्शन का इंतज़ार करना अच्छा होता है, ताकि उपयोगकर्ताओं को पता चले कि कुछ हो रहा है. उदाहरण के लिए, "चलाएं" बटन या "चालू/बंद" स्विच. ऐप्लिकेशन के फ़्लो के हिसाब से, "साऊंड चालू करें" बटन भी जोड़ा जा सकता है.
अगर आपने पेज लोड होने पर AudioContext बनाया है, तो आपको उपयोगकर्ता के पेज से इंटरैक्ट करने के कुछ समय बाद resume() को कॉल करना होगा. उदाहरण के लिए, जब उपयोगकर्ता किसी बटन पर क्लिक करता है. इसके अलावा, अगर किसी अटैच किए गए नोड पर start() को कॉल किया जाता है, तो उपयोगकर्ता के जेस्चर के बाद AudioContext फिर से शुरू हो जाएगा.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
AudioContext को सिर्फ़ तब भी बनाया जा सकता है, जब उपयोगकर्ता पेज से इंटरैक्ट करता है.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
यह पता लगाने के लिए कि ऑडियो चलाने के लिए ब्राउज़र को उपयोगकर्ता के इंटरैक्शन की ज़रूरत है या नहीं, इसे बनाने के बाद AudioContext.state देखें. अगर वीडियो चलाने की अनुमति है, तो यह तुरंत running पर स्विच हो जाना चाहिए. ऐसा न करने पर, यह suspended होगा. statechange इवेंट को सुनने पर, बदलावों का पता असींक्रोनस तरीके से लगाया जा सकता है.
उदाहरण देखने के लिए, https://airhorner.com के लिए, ऑटोप्ले की नीति के इन नियमों के लिए, वेब ऑडियो चलाने की सुविधा को ठीक करने वाला छोटा पुल रिक्वेस्ट देखें.


