Met de recente introductie van de Document Picture-in-Picture API (en zelfs daarvoor ) zijn webontwikkelaars steeds meer geïnteresseerd in de mogelijkheid om automatisch een picture-in-picture-venster te kunnen openen wanneer de gebruiker de focus verwisselt van zijn huidige tabblad. Dit is vooral handig voor webapps voor videoconferenties, waarbij presentatoren deelnemers in realtime kunnen zien en ermee kunnen communiceren terwijl ze een document presenteren of andere tabbladen of vensters gebruiken.
Beeld-in-beeld automatisch invoeren
Om deze gebruiksscenario's voor videoconferenties te ondersteunen, kunnen desktopwebapps vanaf Chrome 120 automatisch beeld-in-beeld invoeren, met enkele beperkingen om een positieve gebruikerservaring te garanderen. Een webapp komt alleen in aanmerking voor automatische picture-in-picture als deze aan alle volgende voorwaarden voldoet:
Het heeft een actiehandler voor mediasessies geregistreerd voor de actie
"enterpictureinpicture".Het neemt actief de camera of microfoon op met behulp van getUserMedia .
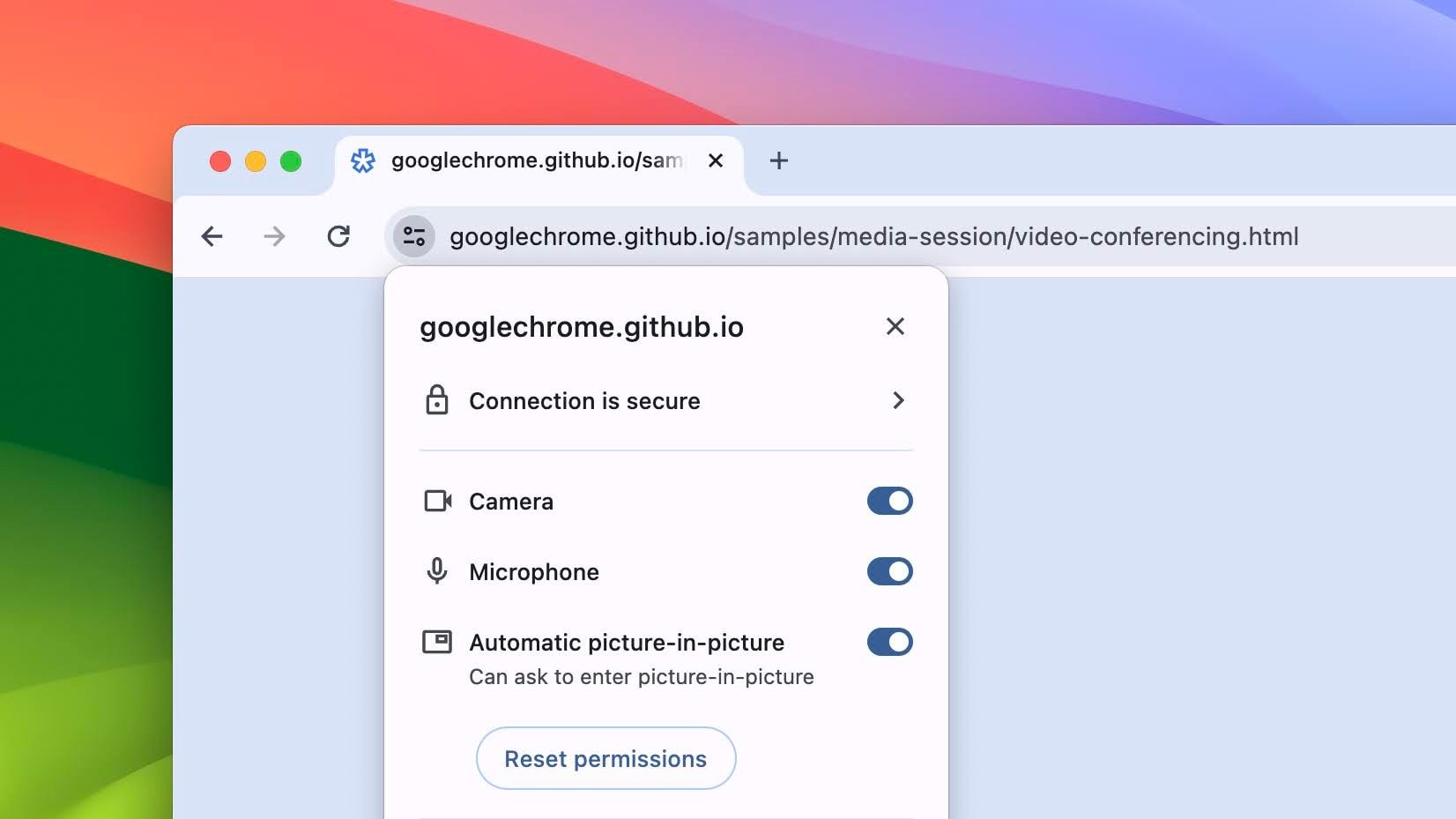
De gebruiker staat "automatische beeld-in-beeld" toe via een standaard ingeschakelde browserinstelling.

Wanneer een web-app in aanmerking komt, wordt de callback-functie van de mediasessie-actiehandler voor de actie "enterpictureinpicture" geactiveerd wanneer de gebruiker de focus naar een ander tabblad verschuift, waardoor deze een picture-in-picture-venster kan openen zonder een gebruikersgebaar.
Webontwikkelaars kunnen de Picture-in-Picture API voor <video> gebruiken om een picture-in-picture-venster te openen vanuit een HTML <video>-element, of de Document Picture-in-Picture API om een venster dat altijd op de voorgrond staat te openen en te vullen met willekeurige HTML-inhoud. Het beeld-in-beeld-venster wordt niet scherpgesteld wanneer het wordt geopend en wordt automatisch gesloten wanneer de zichtbaarheid van de pagina weer zichtbaar wordt.
In het volgende voorbeeld ziet u hoe u toegang tot de camera van de gebruiker kunt aanvragen. Registreer vervolgens veilig een mediasessie-actiehandler voor de actie "enterpictureinpicture" met een callback-functie die een picture-in-picture-venster opent. Dit venster bevat de cameravideostream van de gebruiker met de Picture-in-Picture API voor <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Probeer het voorbeeld van een mediasessie voor videoconferenties .
Voer beeld-in-beeld in vanuit de mediabediening van de browser
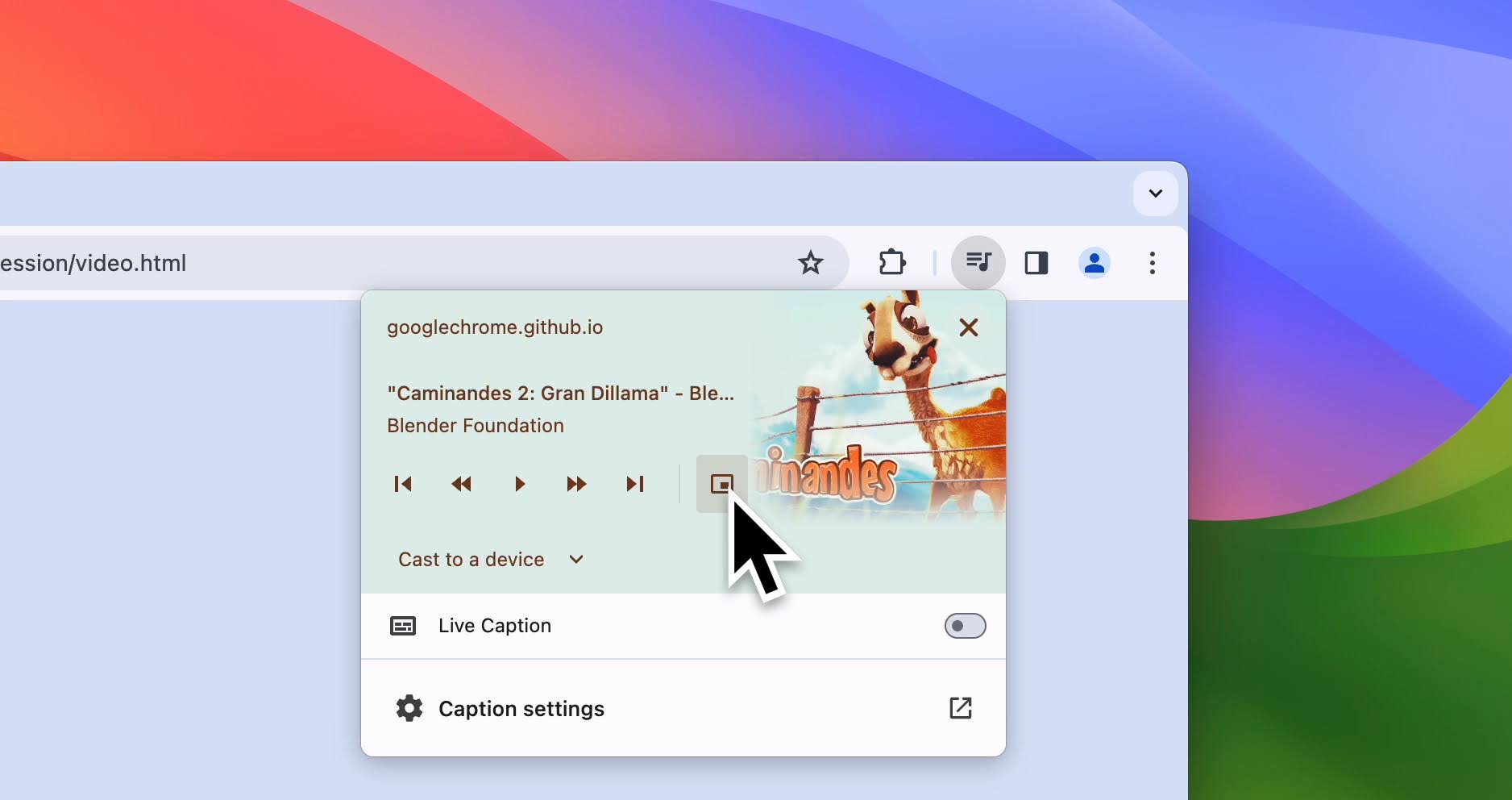
De mediasessieactie "enterpictureinpicture" is ook handig wanneer de gebruiker Picture-in-picture wil invoeren met behulp van de mediabediening in de gebruikersinterface van de Chrome-browser.

Als er geen HTML <video>-element wordt afgespeeld, maar alleen audio, vertelt het registreren van de mediasessie-actiehandler voor "enterpictureinpicture" de browser dat de webapp weet hoe hij ermee om moet gaan en ervoor zal zorgen dat er zelf een picture-in-picture-venster wordt geopend.
Het is ook handig wanneer de webapp de Document Picture-in-Picture API wil gebruiken om een Picture-in-Picture-venster te openen in plaats van de browser dit te laten afhandelen met de Picture-in-Picture API voor <video>.
In het volgende voorbeeld ziet u hoe u veilig een actie-handler voor een mediasessie registreert voor de actie "enterpictureinpicture" . De callback-functie opent een beeld-in-beeld-venster met de Document Picture-in-Picture API wanneer de gebruiker beeld-in-beeld invoert met behulp van de mediabediening in de gebruikersinterface van de Chrome-browser.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Probeer de Document Picture-in-Picture API VideoJS-spelerdemo of het voorbeeld van de Video Media Session .
Betrek en deel feedback
Als u feedback heeft of problemen ondervindt, kunt u deze delen op crbug.com .
Bronnen
Dankbetuigingen
Met dank aan Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato en Rachel Andrew voor hun recensies.


