Con la recente introduzione dell'API Document Picture in Picture (e anche prima), gli sviluppatori web sono sempre più interessati a poter aprire automaticamente una finestra Picture in picture quando l'utente sposta lo stato attivo dalla scheda corrente. Questa funzionalità è particolarmente utile per le app web di videoconferenze, in quanto consente ai presentatori di vedere e interagire con i partecipanti in tempo reale durante la presentazione di un documento o l'utilizzo di altre schede o finestre.
Attivare automaticamente la modalità Picture in picture
Per supportare questi casi d'uso delle videoconferenze, a partire da Chrome 120 le app web desktop possono attivare automaticamente la modalità Picture in picture, con alcune limitazioni per garantire un'esperienza utente positiva. Un'app web è idonea per la modalità Picture in picture automatica solo se soddisfa tutte le seguenti condizioni:
Ha registrato un gestore dell'azione di sessione multimediale per l'azione
"enterpictureinpicture".Sta acquisendo attivamente dati dalla fotocamera o dal microfono utilizzando getUserMedia.
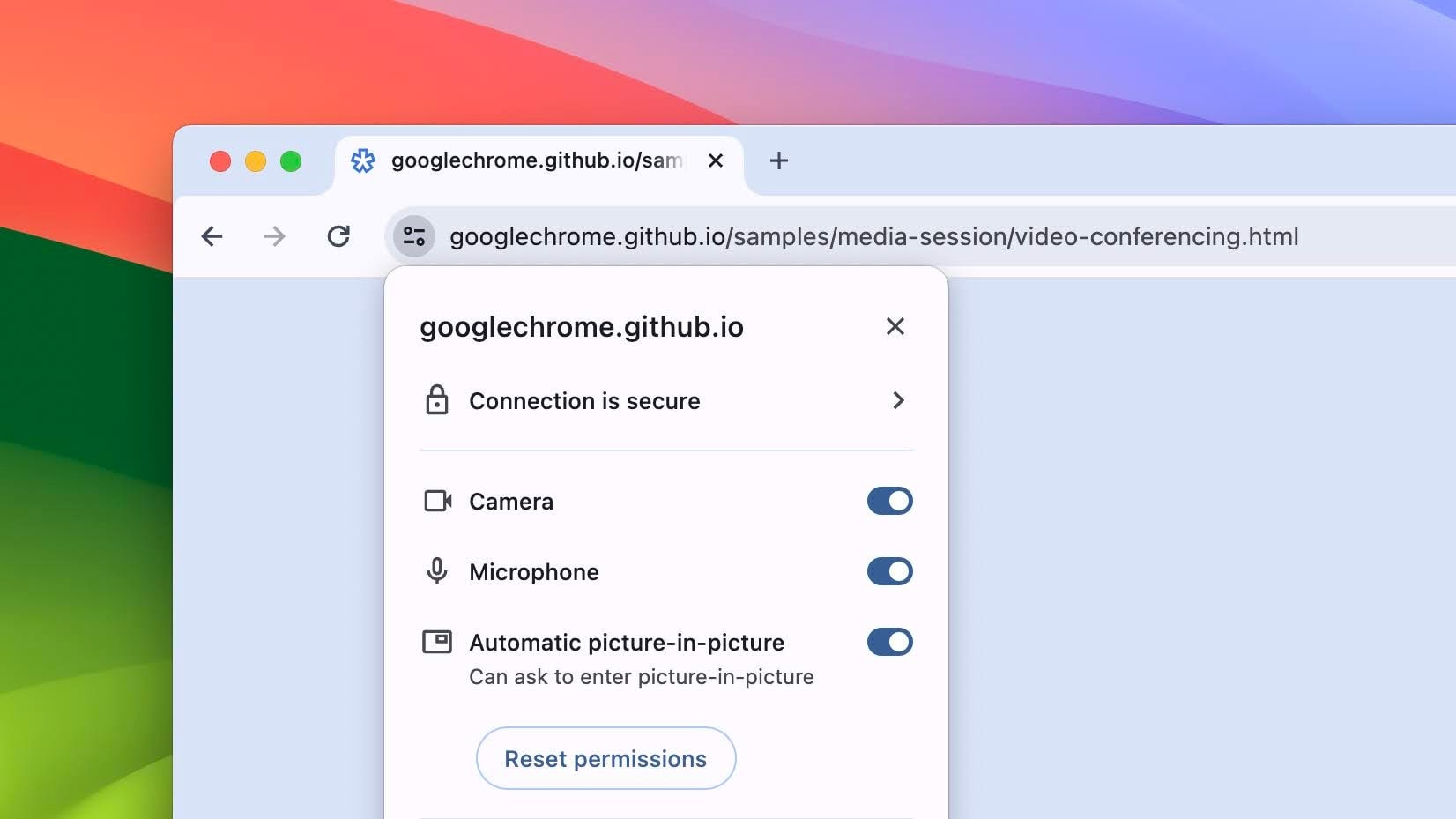
L'utente consente la "modalità Picture in picture automatica" tramite un'impostazione del browser attivata per impostazione predefinita.

Quando un'app web è idonea, la funzione di callback del gestore dell'azione della sessione multimediale per l'azione "enterpictureinpicture" viene attivata quando l'utente sposta lo stato attivo su un'altra scheda, consentendo di aprire una finestra Picture in picture senza un gesto dell'utente.
Gli sviluppatori web possono utilizzare l'API Picture-in-Picture per <video> per aprire una finestra Picture-in-Picture da un elemento HTML <video> oppure l'API Document Picture-in-Picture per aprire una finestra sempre in primo piano da compilare con contenuti HTML arbitrari. La finestra Picture in picture non viene attivata quando viene aperta e si chiude automaticamente quando la pagina diventa di nuovo visibile.
Il seguente esempio mostra come richiedere l'accesso alla fotocamera dell'utente. Poi, registra in sicurezza un gestore di azioni della sessione multimediale per l'azione "enterpictureinpicture" con una funzione di callback che apre una finestra Picture in picture. Questa finestra contiene lo stream video della videocamera dell'utente con l'API Picture-in-Picture per <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Prova l'esempio Sessione multimediale di videoconferenza.
Attivare la modalità Picture in picture dal controllo multimediale del browser
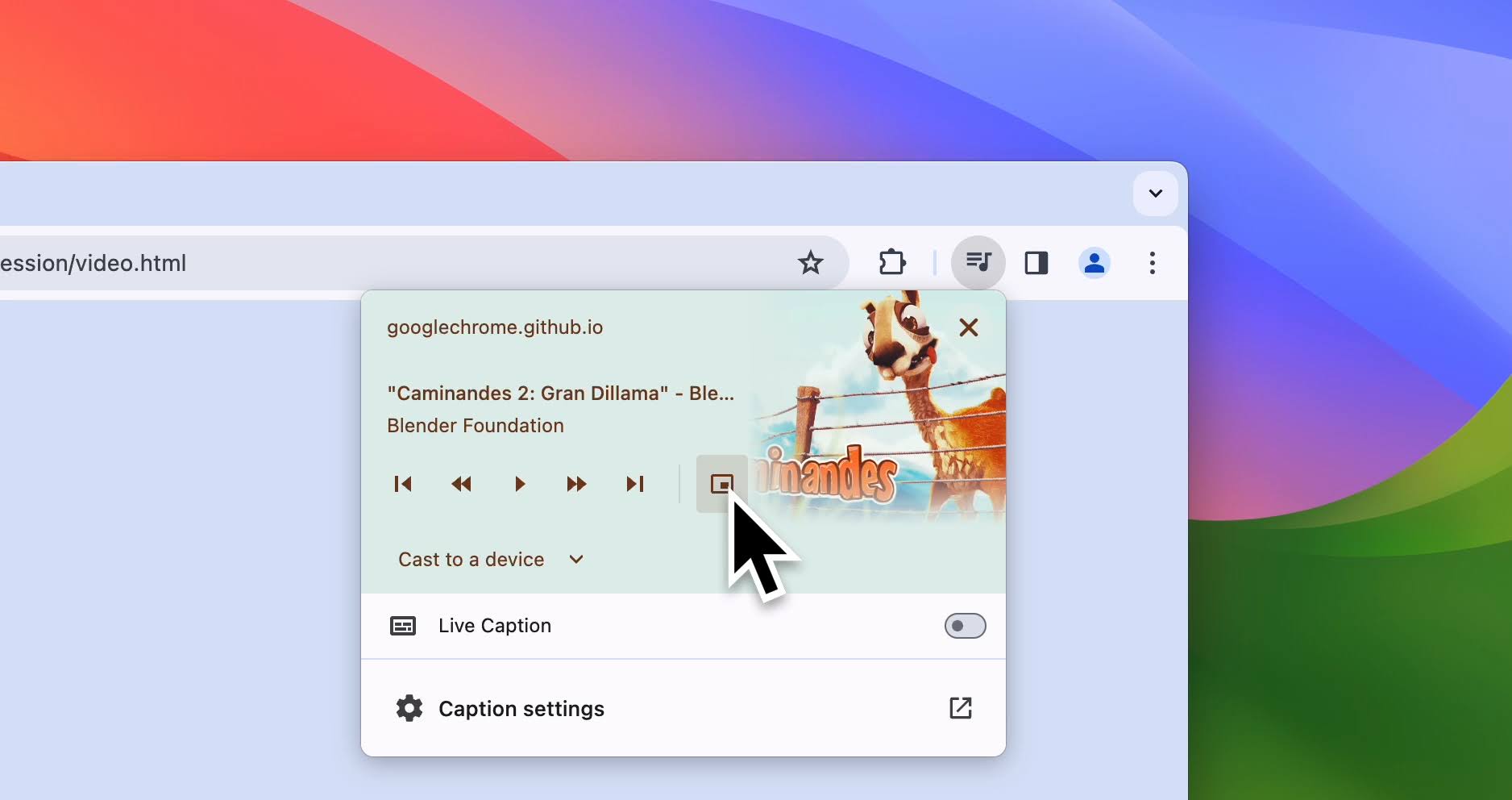
L'azione di sessione multimediale "enterpictureinpicture" è utile anche quando l'utente vuole attivare la modalità Picture in picture utilizzando il controllo multimediale nell'interfaccia utente del browser Chrome.

Quando non è in riproduzione alcun elemento HTML <video>, ma solo audio, la registrazione dell'handler dell'azione di sessione multimediale per "enterpictureinpicture" indica al browser che l'app web sa come gestirlo e si occuperà di aprire una finestra in modalità PiP.
È utile anche quando l'app web vuole utilizzare l'API Picture-in-Picture di Document per aprire una finestra Picture-in-Picture anziché lasciare che sia il browser a gestirla con l'API Picture-in-Picture per <video>.
L'esempio seguente mostra come registrare in sicurezza un gestore di azioni della sessione multimediale per l'azione "enterpictureinpicture". La funzione di callback apre una finestra Picture in picture con l'API Document Picture in Picture quando l'utente attiva la modalità Picture in picture utilizzando il controllo multimediale nell'interfaccia utente del browser Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Prova la demo del player VideoJS dell'API Document Picture-in-Picture o l'esempio di Media Session video.
Coinvolgere e condividere feedback
Se hai feedback o riscontri problemi, puoi condividerli all'indirizzo crbug.com.
Risorse
Riconoscimenti
Grazie a Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato e Rachel Andrew per le loro recensioni.


