Document Picture-in-Picture API の最近の導入(およびそれ以前)により、ユーザーが現在のタブからフォーカスを切り替えたときにピクチャー イン ピクチャー ウィンドウを自動的に開く機能にウェブ デベロッパーの関心が高まっています。これは、ビデオ会議ウェブアプリで特に便利です。プレゼンターは、ドキュメントのプレゼンテーション中や、他のタブやウィンドウを使用しているときに、参加者をリアルタイムで確認してやり取りできます。
ピクチャー イン ピクチャーを自動的に開始する
このようなビデオ会議のユースケースをサポートするため、Chrome 120 以降では、デスクトップ ウェブアプリでピクチャー イン ピクチャーを自動的に開始できるようになりました。ただし、ユーザー エクスペリエンスを向上させるため、いくつかの制限があります。ウェブアプリが自動ピクチャー イン ピクチャーの対象となるのは、以下のすべての条件を満たしている場合に限られます。
"enterpictureinpicture"アクションのメディア セッション アクション ハンドラが登録されています。getUserMedia を使用してカメラまたはマイクをアクティブにキャプチャしている。
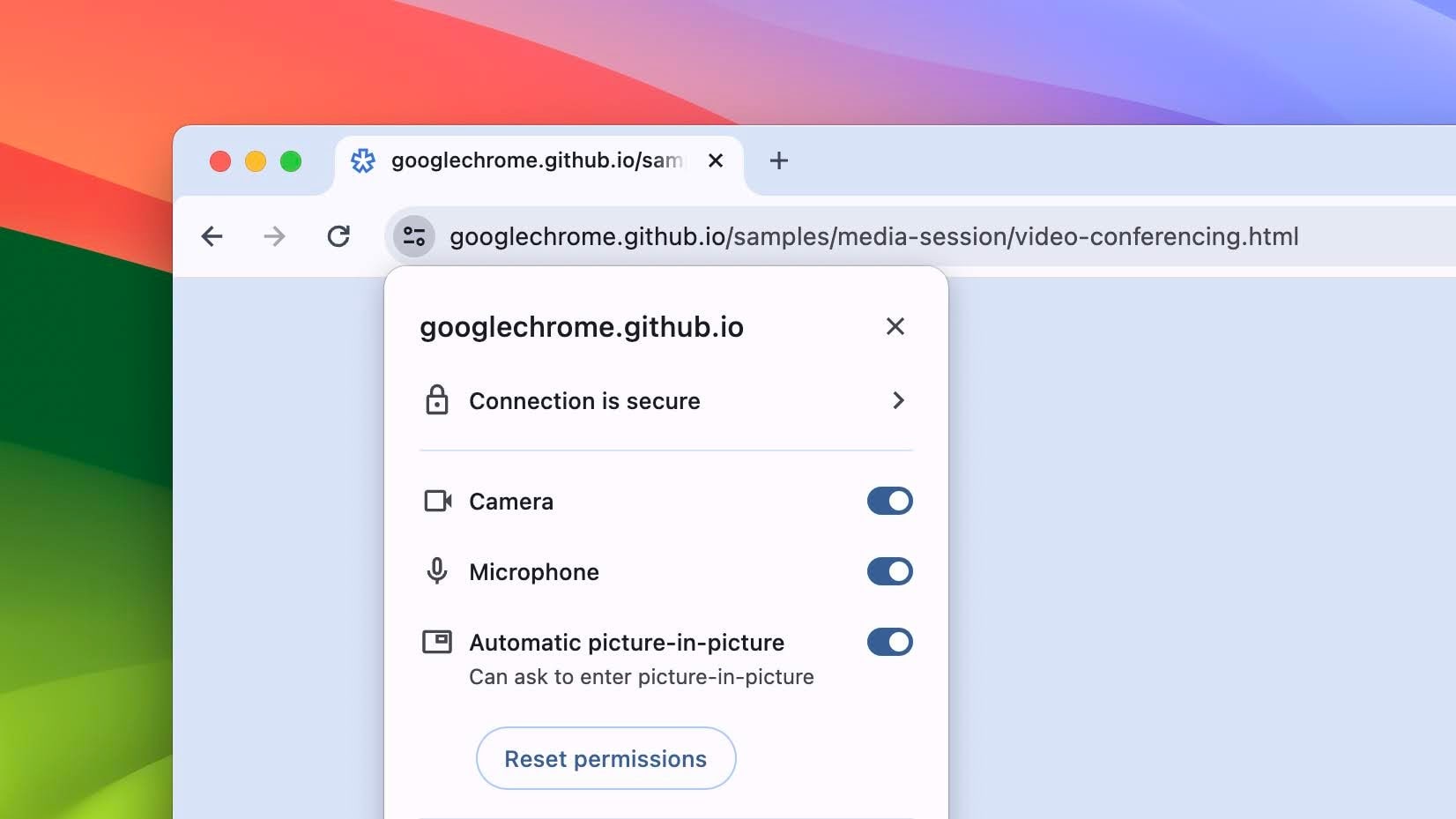
ユーザーが、デフォルトで有効になっているブラウザの設定で「ピクチャー イン ピクチャーの自動開始」を許可している。

ウェブアプリが対象となる場合、ユーザーが別のタブにフォーカスを切り替えると、"enterpictureinpicture" アクションのメディア セッション アクション ハンドラ コールバック関数が呼び出され、ユーザー操作なしでピクチャー イン ピクチャー ウィンドウを開くことができます。
ウェブ デベロッパーは、<video> の Picture-in-Picture API を使用して HTML <video> 要素からピクチャー イン ピクチャー ウィンドウを開くか、Document Picture-in-Picture API を使用して常に最前面に表示されるウィンドウを開き、任意の HTML コンテンツを表示できます。ピクチャー イン ピクチャー ウィンドウは開いたときにフォーカスされず、ページが再び表示されると自動的に閉じられます。
次の例は、ユーザーのカメラへのアクセスをリクエストする方法を示しています。次に、ピクチャー イン ピクチャー ウィンドウを開くコールバック関数を使用して、"enterpictureinpicture" アクションのメディア セッション アクション ハンドラを安全に登録します。このウィンドウには、<video> の Picture-in-Picture API を使用してユーザーのカメラ動画ストリームが表示されます。
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
ビデオ会議メディア セッションのサンプルをお試しください。
ブラウザのメディア コントロールからピクチャー イン ピクチャーを開始する
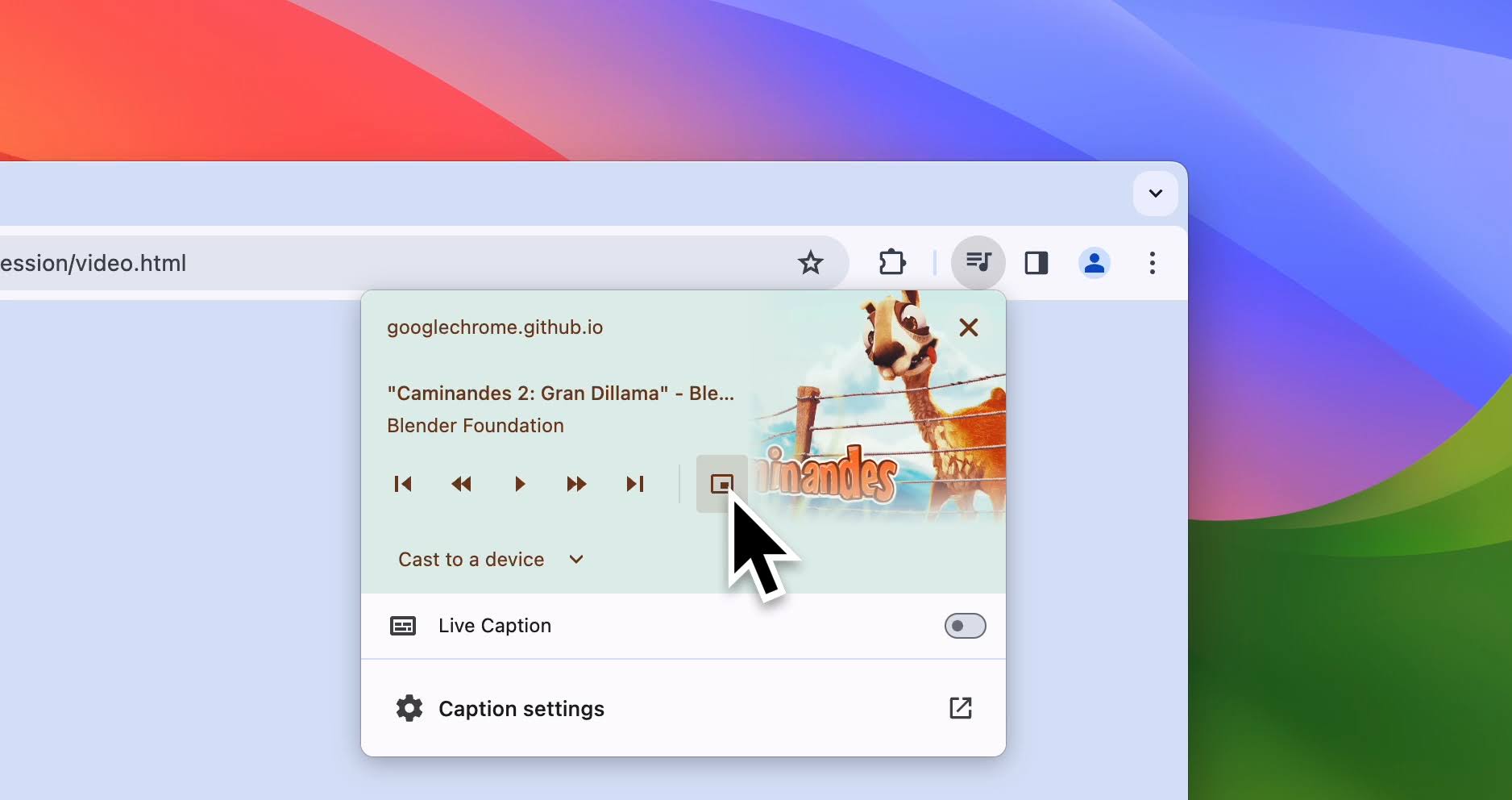
"enterpictureinpicture" メディア セッション アクションは、ユーザーが Chrome ブラウザ UI のメディア コントロールを使用してピクチャー イン ピクチャーを開始する場合にも便利です。

再生中の HTML <video> 要素がなく、音声のみが再生されている場合、"enterpictureinpicture" のメディア セッション アクション ハンドラを登録すると、ウェブアプリがその処理方法を把握しており、ピクチャー イン ピクチャー ウィンドウを開くことをブラウザに伝えることができます。
また、ウェブアプリが Document Picture-in-Picture API を使用してピクチャー イン ピクチャー ウィンドウを開き、<video> の Picture-in-Picture API でブラウザに処理させないようにする場合にも便利です。
次の例は、"enterpictureinpicture" アクションにメディア セッション アクション ハンドラを安全に登録する方法を示しています。ユーザーが Chrome ブラウザ UI のメディア コントロールを使用してピクチャー イン ピクチャーを開始すると、コールバック関数は Document Picture-in-Picture API を使用してピクチャー イン ピクチャー ウィンドウを開きます。
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Document Picture-in-Picture API の VideoJS プレーヤーのデモまたは Video Media Session のサンプルをお試しください。
意見交換とフィードバックの提供
フィードバックや問題がある場合は、crbug.com で共有してください。
リソース
謝辞
レビューを担当した Tommy Steimel、Ryan Flores、Shimi Rahim、Frank Liberato、Rachel Andrew の各氏に感謝します。


