Com a introdução recente da API Document Picture-in-Picture (e até antes), os desenvolvedores da Web estão cada vez mais interessados em abrir automaticamente uma janela picture-in-picture quando o usuário muda o foco da guia atual. Isso é especialmente útil para apps da Web de videoconferência, em que os apresentadores podem ver e interagir com os participantes em tempo real enquanto apresentam um documento ou usam outras guias ou janelas.
Entrar no modo picture-in-picture automaticamente
Para oferecer suporte a esses casos de uso de videoconferência, 120 apps da Web para computador do Chrome podem entrar automaticamente no modo picture-in-picture, com algumas restrições para garantir uma experiência positiva do usuário. Um app da Web só pode ser qualificado para o recurso picture-in-picture automático se atender a todas as condições a seguir:
Ele registrou um gerenciador de ação de sessão de mídia para a ação
"enterpictureinpicture".Ele está capturando ativamente a câmera ou o microfone usando getUserMedia.
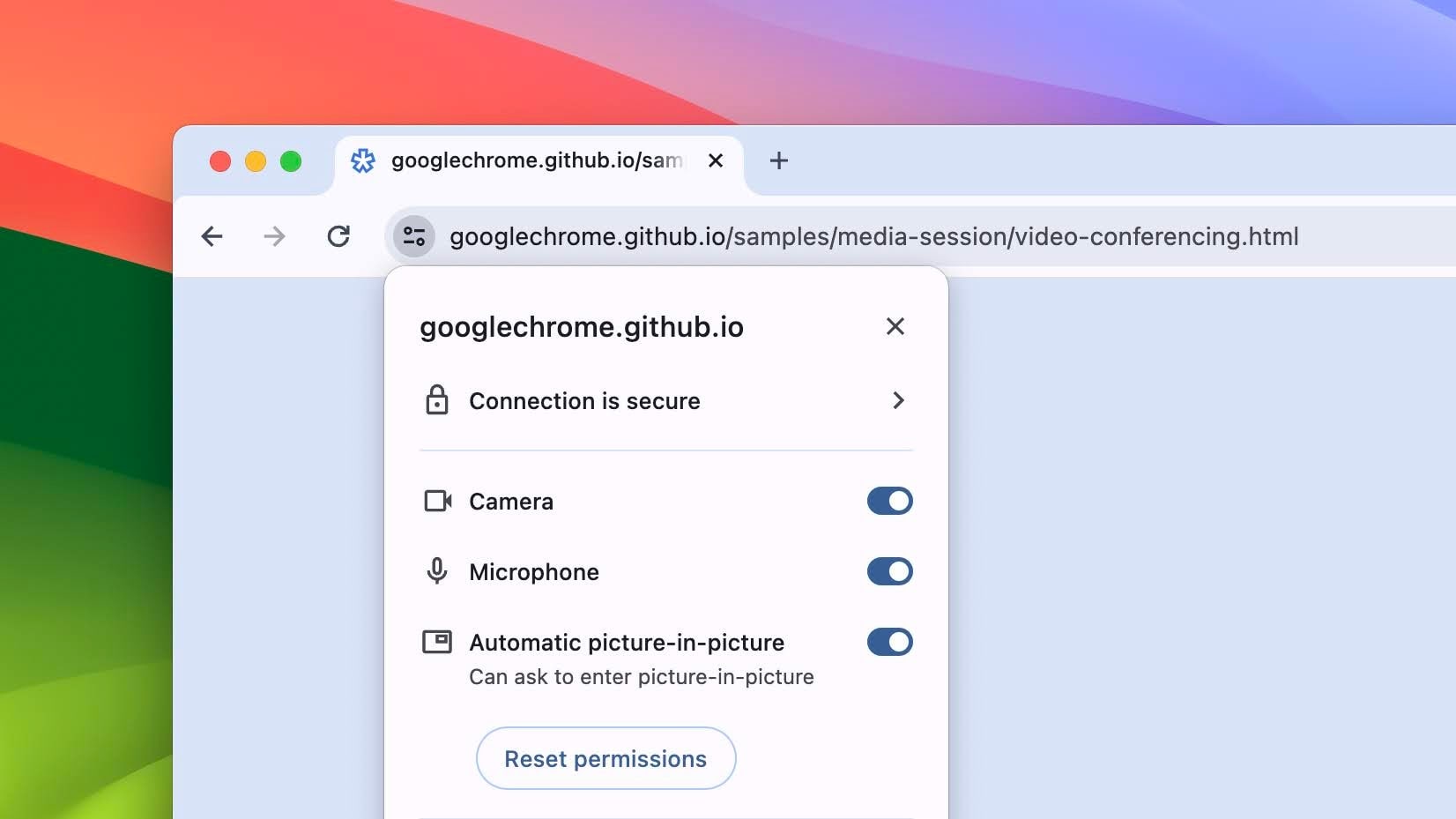
O usuário permite o "picture-in-picture automático" usando uma configuração do navegador ativada por padrão.

Quando um app da Web está qualificado, a função de callback do manipulador de ações da sessão de mídia para a ação "enterpictureinpicture" é acionada quando o usuário muda o foco para outra guia, permitindo que ele abra uma janela picture-in-picture sem um gesto do usuário.
Os desenvolvedores da Web podem usar a API Picture-in-Picture para <video> para abrir uma janela picture-in-picture de um elemento HTML <video> ou a API Document Picture-in-Picture para abrir uma janela sempre visível e preencher com conteúdo HTML arbitrário. A janela picture-in-picture não é focada quando aberta e é fechada automaticamente quando a visibilidade da página volta a ficar visível.
O exemplo a seguir mostra como solicitar acesso à câmera do usuário. Em seguida, registre com segurança um gerenciador de ações de sessão de mídia para a ação "enterpictureinpicture" com uma função de callback que abre uma janela picture-in-picture. Essa janela contém o stream de vídeo da câmera do usuário com a API Picture-in-Picture para <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Teste o exemplo de sessão de mídia de videoconferência.
Entrar no modo picture-in-picture pelo controle de mídia do navegador
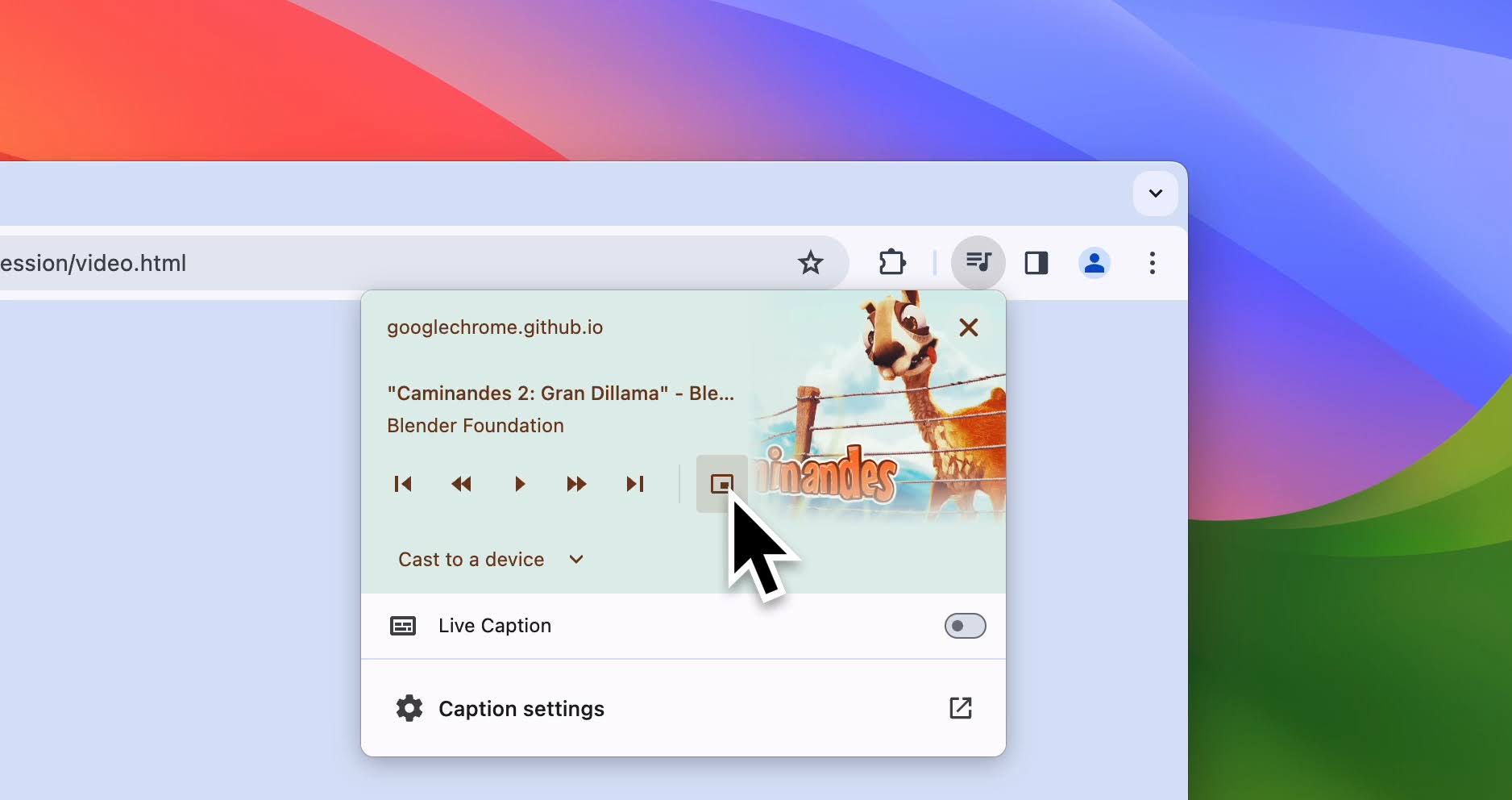
A ação de sessão de mídia "enterpictureinpicture" também é útil quando o usuário quer entrar no modo picture-in-picture usando o controle de mídia na interface do navegador Chrome.

Quando não há um elemento HTML <video> sendo reproduzido, mas apenas áudio, o registro do manipulador de ações da sessão de mídia para "enterpictureinpicture" informa ao navegador que o app da Web sabe como processar e vai cuidar da abertura de uma janela picture-in-picture.
Também é útil quando o app da Web quer usar a API Picture-in-Picture do Document para abrir uma janela picture-in-picture em vez de deixar o navegador processar com a API Picture-in-Picture para <video>.
O exemplo a seguir demonstra como registrar com segurança um gerenciador de ações de sessão de mídia para a ação "enterpictureinpicture". A função de callback abre uma janela picture-in-picture com a API Document Picture-in-Picture quando o usuário entra no picture-in-picture usando o controle de mídia na interface do navegador Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Teste a demonstração do player VideoJS da API Document Picture-in-Picture ou o exemplo da API Media Session.
Engajamento e compartilhamento de feedback
Se você tiver feedback ou encontrar algum problema, compartilhe em crbug.com.
Recursos
Agradecimentos
Agradecemos a Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato e Rachel Andrew pelas avaliações.


