בעקבות ההשקה האחרונה של Document Picture-in-Picture API (וגם לפני כן), מפתחי אתרים מתעניינים יותר ויותר באפשרות לפתוח חלון 'תמונה בתוך תמונה' באופן אוטומטי כשהמשתמש מעביר את המיקוד מהכרטיסייה הנוכחית. התכונה הזו שימושית במיוחד באפליקציות אינטרנט לשיחות וידאו, כי היא מאפשרת למשתתפים לראות את המשתתפים האחרים ולנהל איתם אינטראקציה בזמן אמת, בזמן שהם מציגים מסמך או משתמשים בכרטיסיות או בחלונות אחרים.
מעבר אוטומטי למצב 'תמונה בתוך תמונה'
כדי לתמוך בתרחישי השימוש האלה של כנסים בווידאו, החל מ-Chrome 120 אפליקציות אינטרנט למחשב יכולות לעבור באופן אוטומטי לתצוגה של 'תמונה בתוך תמונה', עם כמה הגבלות כדי להבטיח חוויית משתמש חיובית. אפליקציית אינטרנט עומדת בדרישות להפעלה אוטומטית של מצב 'תמונה בתוך תמונה' רק אם היא עומדת בכל התנאים הבאים:
הוא רשם טיפול בפעולת סשן מדיה לפעולה
"enterpictureinpicture".מתבצעת הקלטה פעילה של המצלמה או המיקרופון באמצעות getUserMedia.
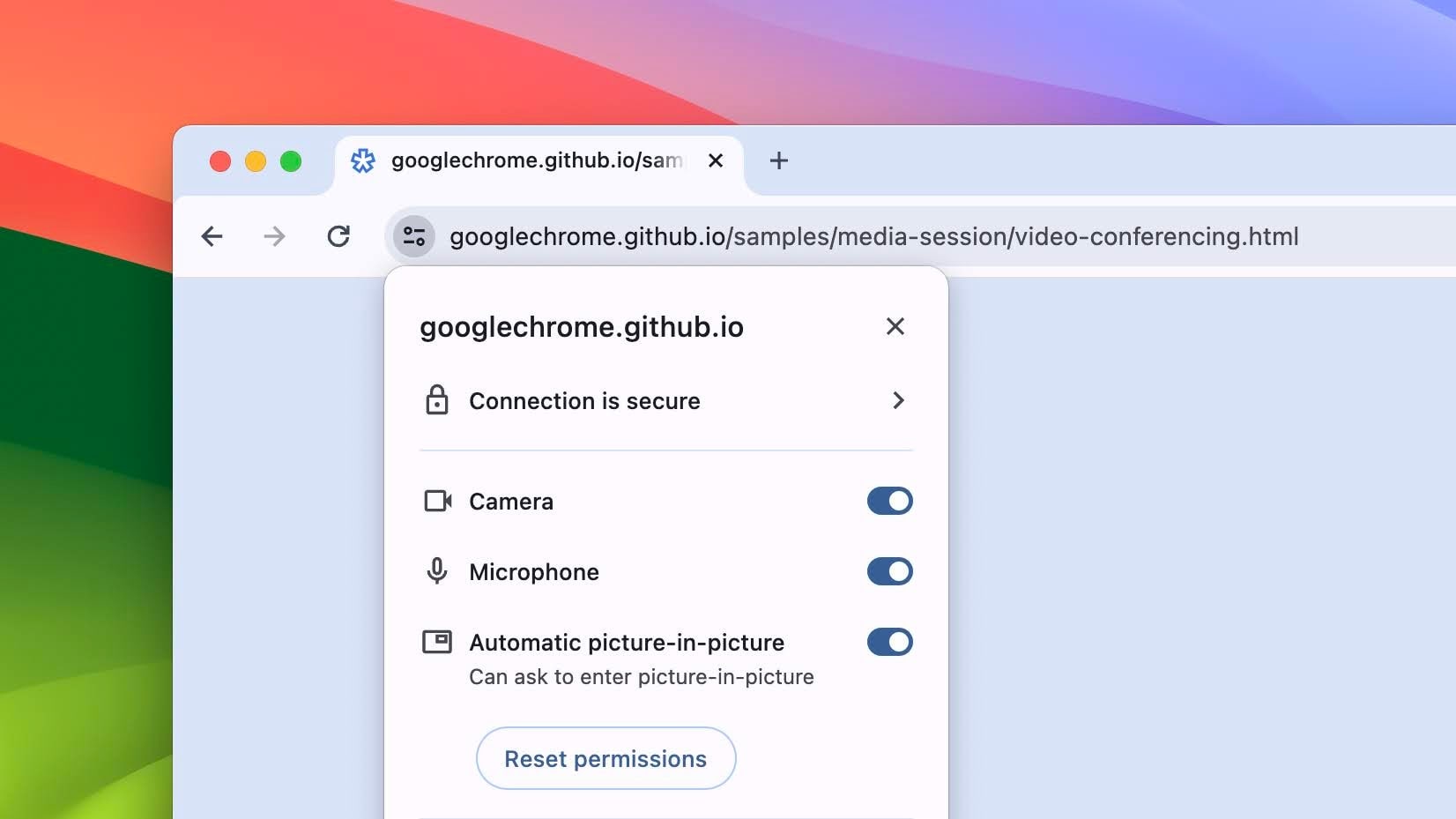
המשתמש מאפשר 'הפעלה אוטומטית של מצב תמונה בתוך תמונה' דרך הגדרת דפדפן שמופעלת כברירת מחדל.

כשאפליקציית אינטרנט עומדת בדרישות, פונקציית ה-callback של טיפול הפעולות בסשן המדיה עבור הפעולה "enterpictureinpicture" מופעלת כשהמשתמש מעביר את המיקוד לכרטיסייה אחרת, ומאפשרת לפתוח חלון של 'תמונה בתוך תמונה' בלי תנועת משתמש.
מפתחי אתרים יכולים להשתמש ב-Picture-in-Picture API עבור <video> כדי לפתוח חלון מסוג תמונה בתוך תמונה מרכיב HTML <video>, או ב-Document Picture-in-Picture API כדי לפתוח חלון שתמיד מופיע בחלק העליון של המסך, שאפשר לאכלס בתוכן HTML שרירותי. כשהחלון עם התמונה בתוך התמונה נפתח, הוא לא ממוקד, והוא נסגר באופן אוטומטי כשהדף שוב גלוי.
בדוגמה הבאה מוסבר איך לבקש גישה למצלמה של המשתמש. לאחר מכן, צריך לרשום בבטחה בורר פעולות של סשן מדיה לפעולה "enterpictureinpicture" עם פונקציית קריאה חוזרת (callback) שפותחת חלון 'תמונה בתוך תמונה'. החלון הזה מכיל את שידור הווידאו של המצלמה של המשתמש עם Picture-in-Picture API עבור <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
כדאי לנסות את הדוגמה סשן מדיה של שיחת ועידה בווידאו.
מעבר למצב 'תמונה בתוך תמונה' דרך פקד המדיה בדפדפן
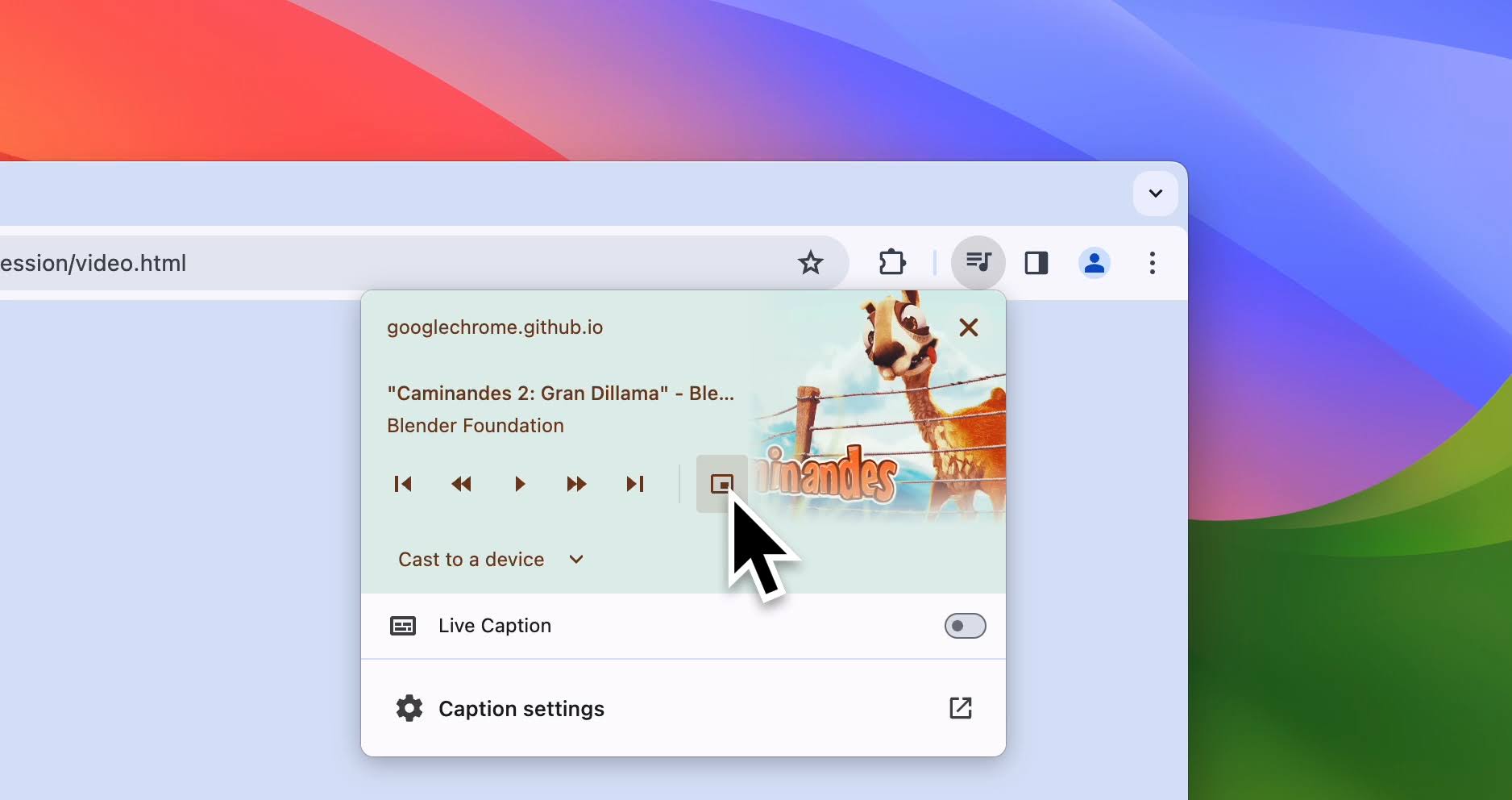
הפעולה "enterpictureinpicture" של סשן המדיה שימושית גם כשהמשתמש רוצה להיכנס למצב 'תמונה בתוך תמונה' באמצעות לחצן הבקרה של המדיה בממשק המשתמש של דפדפן Chrome.

כשלא מופעל רכיב HTML <video> אלא רק אודיו, רישום של בורר הפעולות של סשן המדיה עבור "enterpictureinpicture" מורה לדפדפן שאפליקציית האינטרנט יודעת איך לטפל בכך, והיא תפעל לפתוח את החלון 'תמונה בתוך תמונה' בעצמה.
הוא שימושי גם כשאפליקציית האינטרנט רוצה להשתמש ב-Document Picture-in-Picture API כדי לפתוח חלון בחלון במקום לאפשר לדפדפן לטפל בכך באמצעות Picture-in-Picture API עבור <video>.
בדוגמה הבאה מוסבר איך לרשום בבטחה בורר פעולות של סשן מדיה עבור הפעולה "enterpictureinpicture". פונקציית ה-callback פותחת חלון 'תמונה בתוך תמונה' באמצעות Document Picture-in-Picture API כשהמשתמש עובר למצב 'תמונה בתוך תמונה' באמצעות לחצן הבקרה של המדיה בממשק המשתמש של דפדפן Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
כדאי לנסות את הדמו של נגן VideoJS ל-Document Picture-in-Picture API או את הדוגמה של Video Media Session.
יצירת מעורבות ושיתוף משוב
אם יש לכם משוב או נתקלתם בבעיות, אתם יכולים לשתף אותם בכתובת crbug.com.
משאבים
אימות חתימות
תודה ל-Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato ו-Rachel Andrew על הביקורות שלהם.


