با معرفی اخیر Document Picture-in-Picture API (و حتی قبل از آن )، توسعه دهندگان وب به طور فزاینده ای علاقه مند هستند که بتوانند به طور خودکار یک پنجره تصویر در تصویر را هنگامی که کاربر فوکوس را از برگه فعلی خود تغییر می دهد، باز کنند. این به ویژه برای برنامه های وب کنفرانس ویدیویی مفید است، جایی که به ارائه دهندگان اجازه می دهد در زمان ارائه یک سند یا استفاده از برگه ها یا پنجره های دیگر، شرکت کنندگان را در زمان واقعی ببینند و با آنها تعامل داشته باشند.
تصویر در تصویر را به صورت خودکار وارد کنید
برای پشتیبانی از این موارد استفاده از کنفرانس ویدیویی، برنامههای وب دسکتاپ Chrome 120 میتوانند بهطور خودکار تصویر در تصویر را با چند محدودیت برای اطمینان از تجربه کاربری مثبت وارد کنند. یک برنامه وب فقط در صورتی واجد شرایط تصویر در تصویر خودکار است که همه شرایط زیر را داشته باشد:
این یک کنترل کننده عملکرد جلسه رسانه برای عملکرد
"enterpictureinpicture"ثبت کرده است.به طور فعال دوربین یا میکروفون را با استفاده از getUserMedia می گیرد.
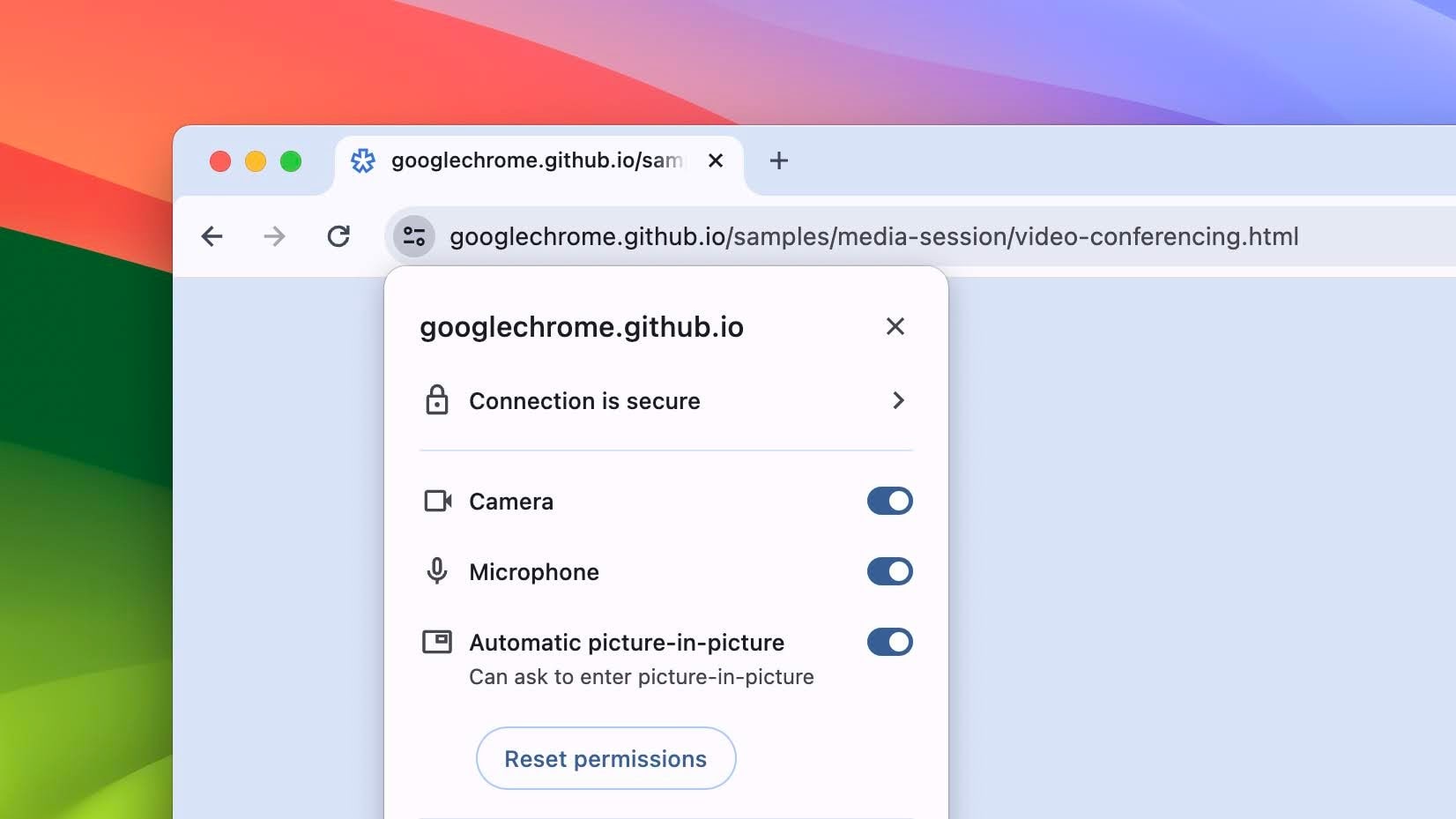
کاربر از طریق تنظیمات مرورگر که به طور پیشفرض فعال شده است، امکان «تصویر در تصویر خودکار» را فراهم میکند.

هنگامی که یک برنامه وب واجد شرایط باشد، وقتی کاربر فوکوس را به برگه دیگری تغییر میدهد، عملکرد بازخوانی کنترلکننده عملکرد جلسه رسانه برای کنش "enterpictureinpicture" فعال میشود و به آن امکان میدهد بدون اشاره کاربر، پنجره تصویر در تصویر را باز کند.
توسعه دهندگان وب می توانند از API Picture-in-Picture برای <video> برای باز کردن پنجره تصویر در تصویر از عنصر <video> HTML یا از Document Picture-in-Picture API برای باز کردن یک پنجره همیشه در بالا برای پر کردن محتوای دلخواه HTML استفاده کنند. پنجره تصویر در تصویر هنگام باز شدن فوکوس نمی شود و زمانی که نمای صفحه دوباره قابل مشاهده شد به طور خودکار بسته می شود.
مثال زیر نحوه درخواست دسترسی به دوربین کاربر را نشان می دهد. سپس، بهطور ایمن یک کنترلکننده عملکرد جلسه رسانه را برای عملکرد "enterpictureinpicture" با یک تابع تماس که پنجره تصویر در تصویر را باز میکند، ثبت کنید. این پنجره حاوی جریان ویدئوی دوربین کاربر با API Picture-in-Picture برای <video> است.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
نمونه جلسه رسانه ویدیو کنفرانس را امتحان کنید.
تصویر در تصویر را از کنترل رسانه مرورگر وارد کنید
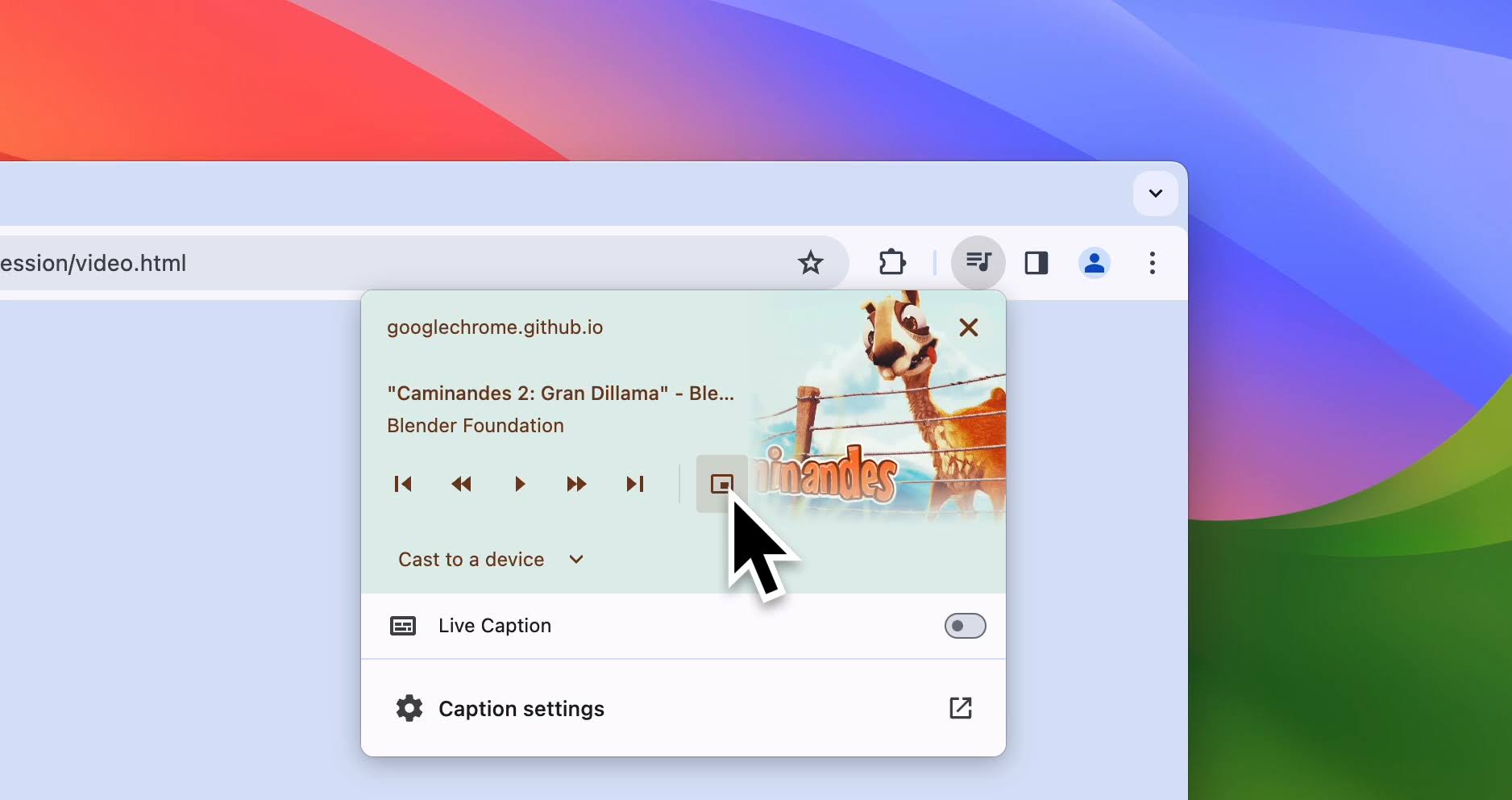
عملکرد جلسه رسانه "enterpictureinpicture" همچنین زمانی مفید است که کاربر بخواهد تصویر در تصویر را با استفاده از کنترل رسانه در رابط کاربری مرورگر کروم وارد کند.

هنگامی که هیچ عنصر <video> HTML در حال پخش نیست و فقط صدا پخش می شود، ثبت کنترل کننده عملکرد جلسه رسانه برای "enterpictureinpicture" به مرورگر می گوید که برنامه وب می داند چگونه آن را مدیریت کند و خود مراقب باز کردن یک پنجره تصویر در تصویر است.
همچنین زمانی مفید است که برنامه وب بخواهد از Document Picture-in-Picture API برای باز کردن یک پنجره تصویر در تصویر استفاده کند، به جای اینکه مرورگر اجازه دهد آن را با Picture-in-Picture API برای <video> مدیریت کند.
مثال زیر نشان میدهد که چگونه میتوان کنترلکننده عملکرد جلسه رسانه را برای عملکرد "enterpictureinpicture" به طور ایمن ثبت کرد. هنگامی که کاربر با استفاده از کنترل رسانه در رابط کاربری مرورگر کروم، تصویر در تصویر را وارد میکند، عملکرد پاسخ به تماس، پنجره تصویر در تصویر را با Document Picture-in-Picture API باز میکند.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
نسخه نمایشی پخش کننده Document Picture-in-Picture API VideoJS یا نمونه Video Media Session را امتحان کنید.
مشارکت کنید و بازخورد را به اشتراک بگذارید
اگر بازخورد دارید یا با مشکلی مواجه شدید، میتوانید آنها را در crbug.com به اشتراک بگذارید.
منابع
قدردانی
از تامی استیمل، رایان فلورس، شیمی رحیم، فرانک لیبراتو و ریچل اندرو برای نقدهایشان تشکر میکنیم.


