С недавним появлением API «Картинка в картинке» (и даже раньше ) веб-разработчики все больше интересуются возможностью автоматического открытия окна «картинка в картинке», когда пользователь переключает фокус с текущей вкладки. Это особенно полезно для веб-приложений для видеоконференций, где докладчики могут видеть участников и взаимодействовать с ними в режиме реального времени во время представления документа или использования других вкладок или окон.
Автоматический вход в режим «картинка в картинке»
Для поддержки этих вариантов использования видеоконференций настольные веб-приложения Chrome 120 могут автоматически переходить в режим «картинка в картинке» с некоторыми ограничениями, чтобы обеспечить положительный пользовательский опыт. Веб-приложение может автоматически использовать функцию «картинка в картинке», только если оно соответствует всем следующим условиям:
Он зарегистрировал обработчик действия мультимедийного сеанса для действия
"enterpictureinpicture".Он активно захватывает камеру или микрофон с помощью getUserMedia .
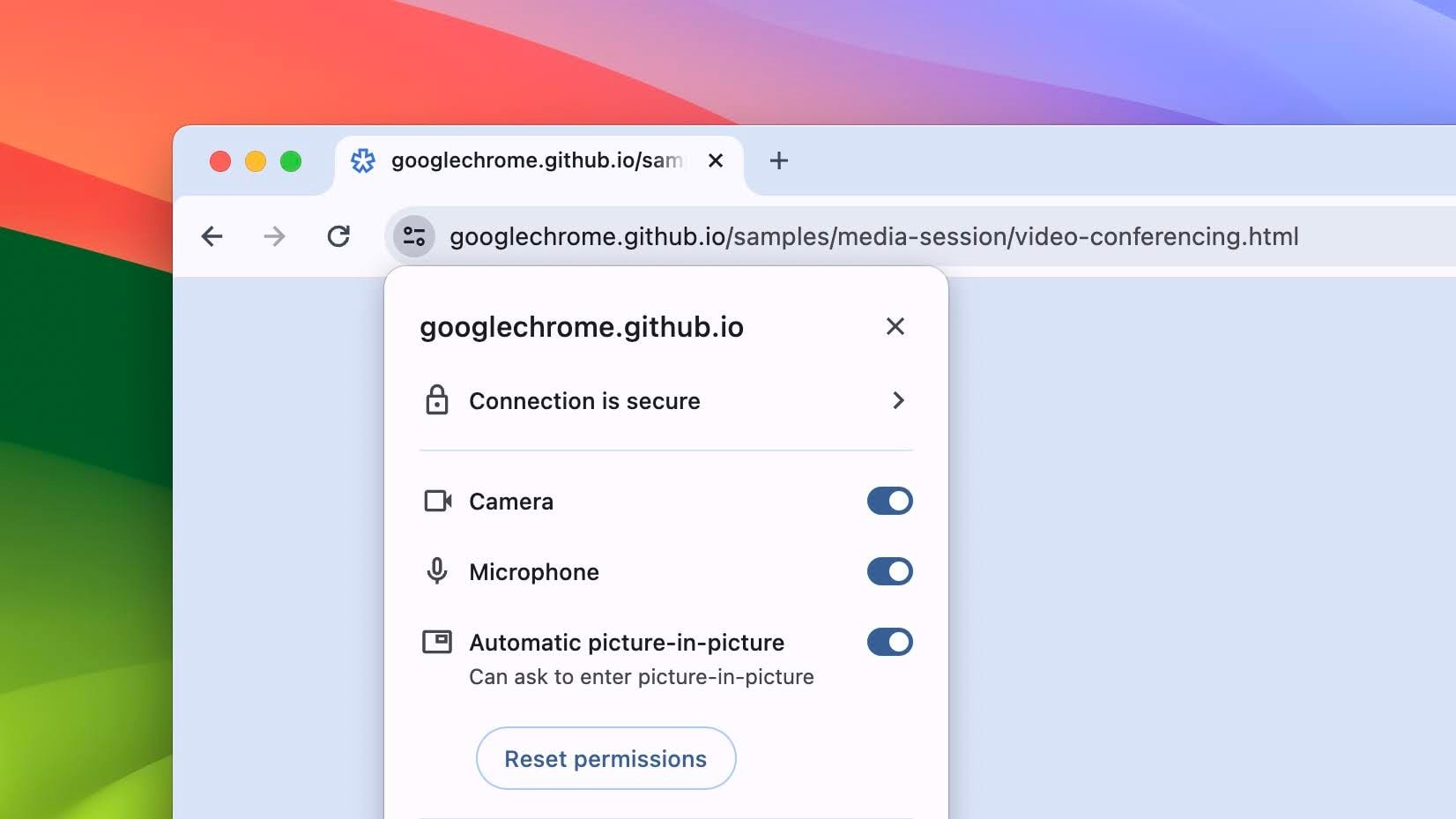
Пользователь разрешает «автоматическую картинку в картинке» через настройки браузера, включенные по умолчанию.

Если веб-приложение соответствует критериям, функция обратного вызова обработчика действия мультимедийного сеанса для действия "enterpictureinpicture" запускается, когда пользователь переключает фокус на другую вкладку, что позволяет открыть окно «картинка в картинке» без жестов пользователя.
Веб-разработчики могут использовать API «Картинка в картинке» для <video>, чтобы открыть окно «картинка в картинке» из HTML-элемента <video>, или API «Картинка в картинке» документа , чтобы открыть окно «всегда поверх» для заполнения произвольным HTML-содержимым. Окно «картинка в картинке» не фокусируется при открытии и автоматически закрывается, когда видимость страницы снова становится видимой.
В следующем примере показано, как запросить доступ к камере пользователя. Затем безопасно зарегистрируйте обработчик действия мультимедийного сеанса для действия "enterpictureinpicture" с функцией обратного вызова, которая открывает окно «картинка в картинке». Это окно содержит видеопоток камеры пользователя с API «картинка в картинке» для <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Попробуйте пример медиасеанса видеоконференции .
Введите «картинка в картинке» из управления мультимедиа браузера
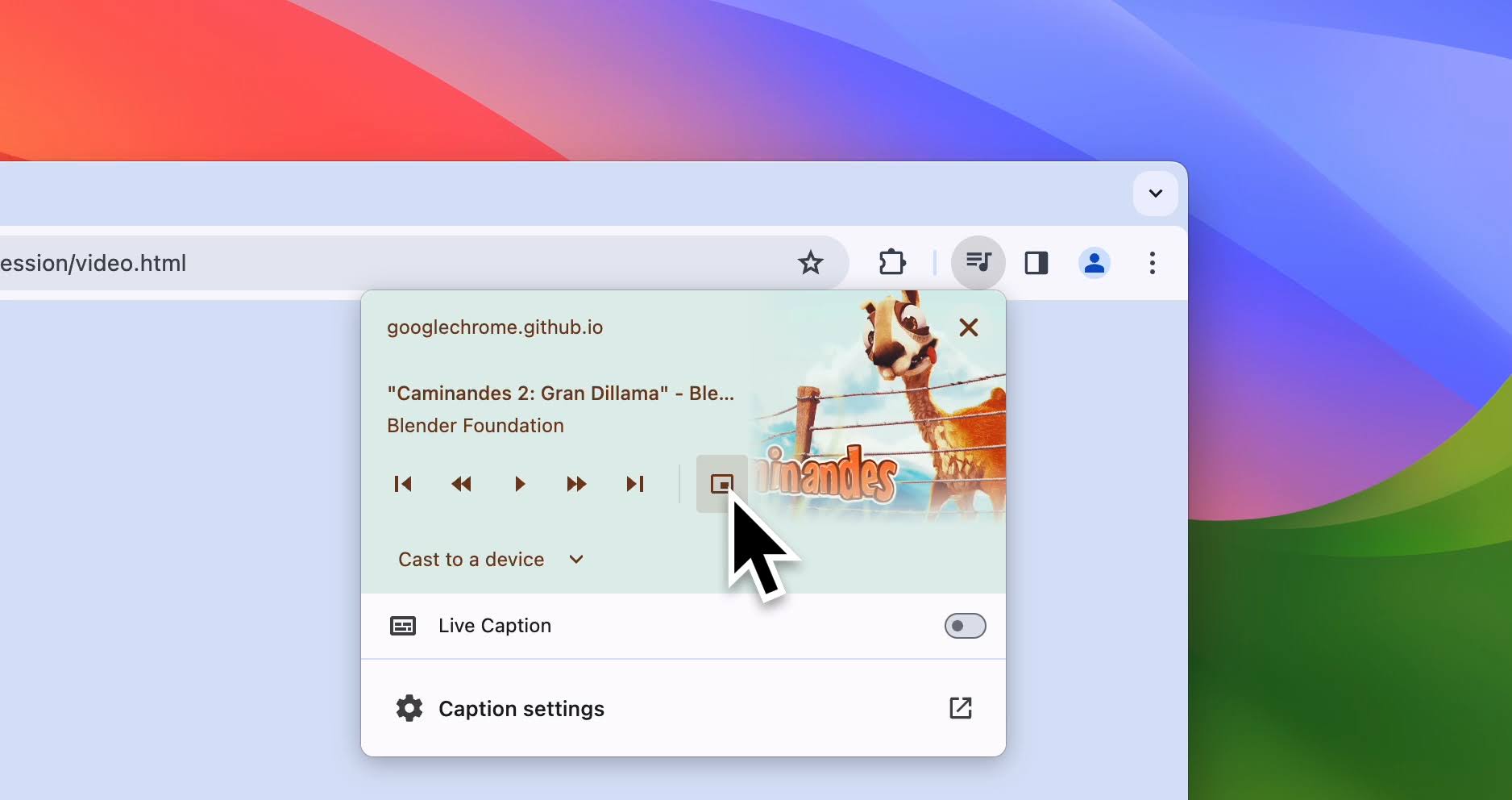
Действие медиа-сеанса "enterpictureinpicture" также полезно, когда пользователь хочет ввести «картинка в картинке» с помощью элемента управления мультимедиа в пользовательском интерфейсе браузера Chrome.

Когда элемент HTML <video> не воспроизводится, а воспроизводится только аудио, регистрация обработчика действия мультимедийного сеанса для "enterpictureinpicture" сообщает браузеру, что веб-приложение знает, как с ним обращаться, и само позаботится об открытии окна «картинка в картинке».
Это также полезно, когда веб-приложение хочет использовать API «Картинка в картинке» для открытия окна «картинка в картинке» вместо того, чтобы позволить браузеру обрабатывать его с помощью API «Картинка в картинке» для <video>.
В следующем примере показано, как безопасно зарегистрировать обработчик действия сеанса мультимедиа для действия "enterpictureinpicture" . Функция обратного вызова открывает окно «картинка в картинке» с помощью API «Картинка в картинке документа», когда пользователь вводит «картинка в картинке», используя элемент управления мультимедиа в пользовательском интерфейсе браузера Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Попробуйте демонстрацию проигрывателя VideoJS API Document Picture-in-Picture или пример сеанса Video Media .
Привлекайте и делитесь отзывами
Если у вас есть отзывы или вы столкнулись с какими-либо проблемами, вы можете поделиться ими на crbug.com .
Ресурсы
Благодарности
Спасибо Томми Стеймелу, Райану Флоресу, Шими Рахиму, Фрэнку Либерато и Рэйчел Эндрю за их обзоры.


