Dengan pengenalan terbaru Document Picture-in-Picture API (dan bahkan sebelumnya), developer web semakin tertarik untuk dapat membuka jendela picture-in-picture secara otomatis saat pengguna beralih fokus dari tab saat ini. Hal ini sangat berguna untuk aplikasi web konferensi video, yang memungkinkan presenter melihat dan berinteraksi dengan peserta secara real time saat mempresentasikan dokumen atau menggunakan tab atau jendela lain.
Masuk ke mode picture-in-picture secara otomatis
Untuk mendukung kasus penggunaan konferensi video ini, mulai Chrome 120, aplikasi web desktop dapat otomatis masuk ke mode picture-in-picture, dengan beberapa batasan untuk memastikan pengalaman pengguna yang positif. Aplikasi web hanya memenuhi syarat untuk picture-in-picture otomatis jika memenuhi semua kondisi berikut:
Class ini telah mendaftarkan pengendali tindakan sesi media untuk tindakan
"enterpictureinpicture".Aplikasi ini secara aktif merekam kamera atau mikrofon menggunakan getUserMedia.
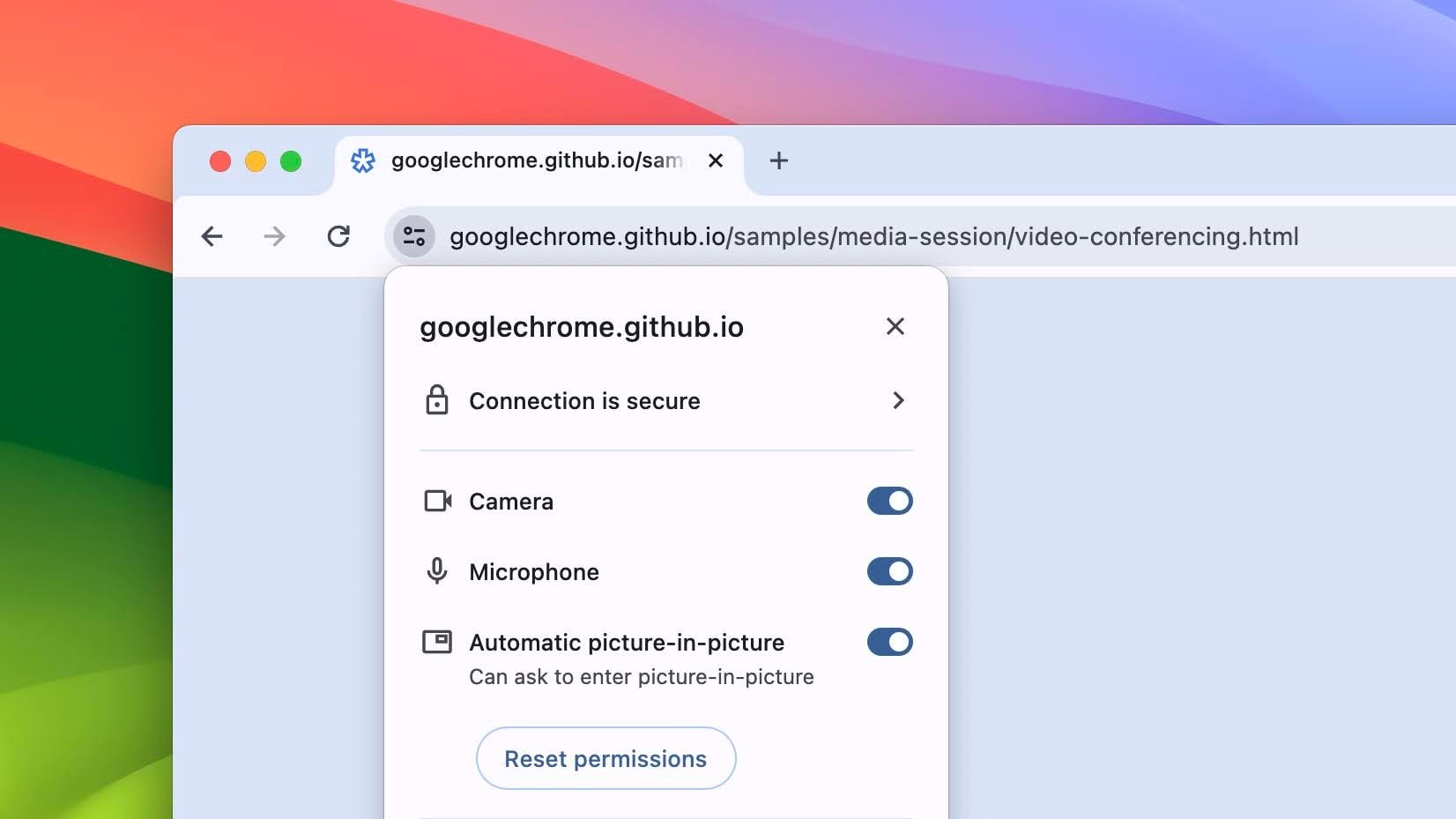
Pengguna mengizinkan "picture-in-picture otomatis" melalui setelan browser yang diaktifkan secara default.

Jika aplikasi web memenuhi syarat, fungsi callback pengendali tindakan sesi media untuk tindakan "enterpictureinpicture" akan diaktifkan saat pengguna mengalihkan fokus ke tab lain, sehingga memungkinkan aplikasi membuka jendela picture-in-picture tanpa gestur pengguna.
Developer web dapat menggunakan Picture-in-Picture API untuk <video> untuk membuka jendela picture-in-picture dari elemen <video> HTML, atau Document Picture-in-Picture API untuk membuka jendela yang selalu berada di atas untuk diisi dengan konten HTML arbitrer. Jendela picture-in-picture tidak difokuskan saat dibuka dan otomatis ditutup saat visibilitas halaman terlihat lagi.
Contoh berikut menunjukkan cara meminta akses ke kamera pengguna. Kemudian, daftarkan pengendali tindakan sesi media untuk tindakan "enterpictureinpicture" dengan fungsi callback yang membuka jendela picture-in-picture dengan aman. Jendela ini berisi streaming video kamera pengguna dengan Picture-in-Picture API untuk <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Coba contoh Sesi Media Konferensi Video.
Masuk ke mode picture-in-picture dari kontrol media browser
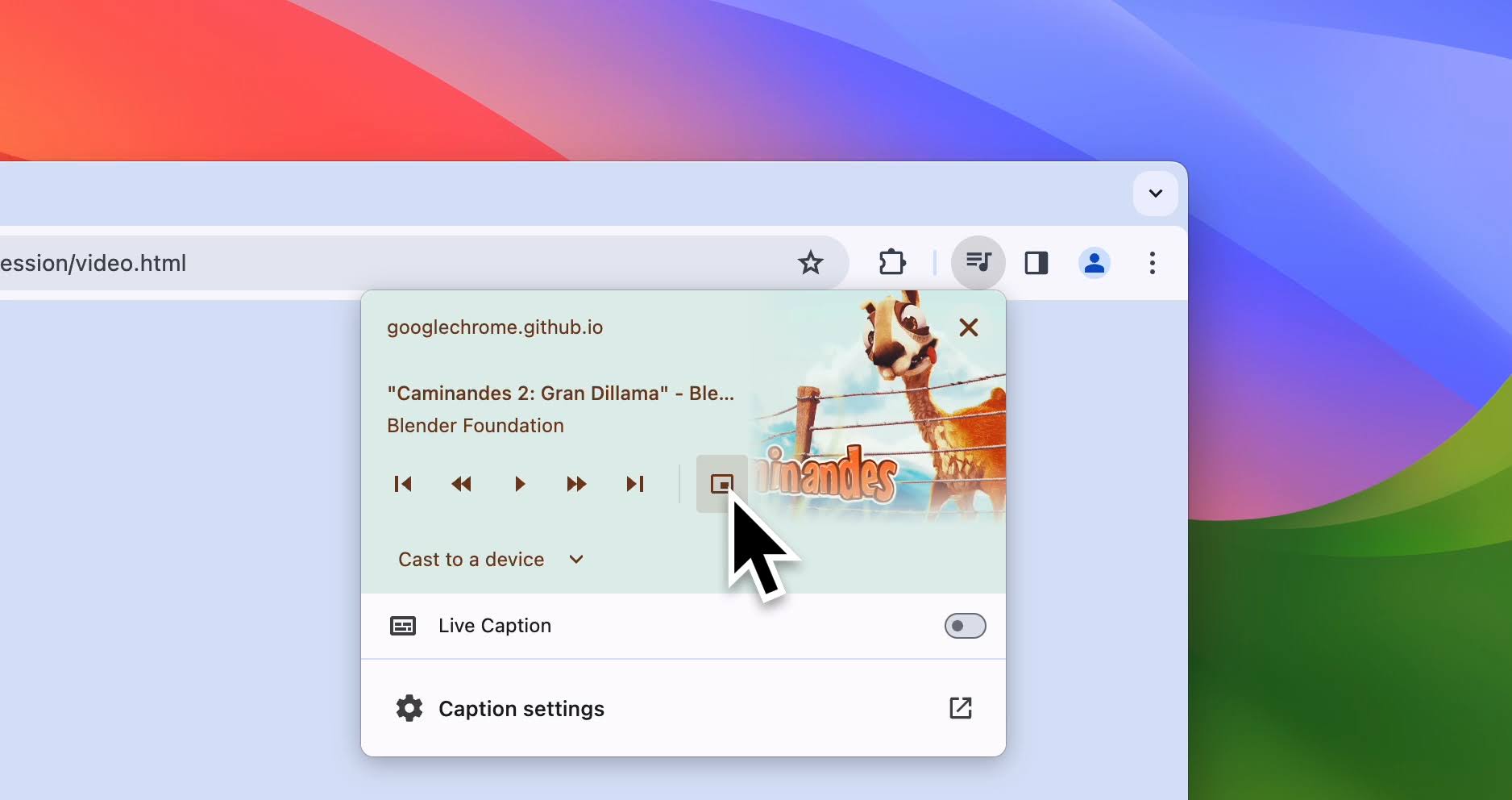
Tindakan sesi media "enterpictureinpicture" juga berguna saat pengguna ingin memasuki mode picture-in-picture menggunakan kontrol media di UI browser Chrome.

Jika tidak ada elemen <video> HTML yang diputar, tetapi hanya audio, mendaftarkan pengendali tindakan sesi media untuk "enterpictureinpicture" akan memberi tahu browser bahwa aplikasi web tahu cara menanganinya dan akan membuka jendela picture-in-picture itu sendiri.
Hal ini juga berguna saat aplikasi web ingin menggunakan Document Picture-in-Picture API untuk membuka jendela picture-in-picture, bukan membiarkan browser menanganinya dengan Picture-in-Picture API untuk <video>.
Contoh berikut menunjukkan cara mendaftarkan pengendali tindakan sesi media dengan aman untuk tindakan "enterpictureinpicture". Fungsi callback membuka jendela picture-in-picture dengan Document Picture-in-Picture API saat pengguna memasuki picture-in-picture menggunakan kontrol media di UI browser Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Coba demo pemutar VideoJS Document Picture-in-Picture API atau contoh Sesi Media Video.
Berinteraksi dan memberikan masukan
Jika memiliki masukan atau mengalami masalah, Anda dapat membagikannya di crbug.com.
Resource
Ucapan terima kasih
Terima kasih kepada Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato, dan Rachel Andrew atas ulasan mereka.


