Doküman Pencere İçinde Pencere API'sinin yakın zamanda kullanıma sunulması (hatta önceki) ile birlikte web geliştiricileri, kullanıcı mevcut sekmesinden başka bir sekmeye geçtiğinde pencere içinde pencere penceresini otomatik olarak açabilmekle giderek daha fazla ilgileniyor. Bu özellik, özellikle de sunum yapanların bir dokümanı sunarken veya diğer sekmeleri ya da pencereleri kullanırken katılımcıları gerçek zamanlı olarak görmesine ve onlarla etkileşim kurmasına olanak tanıyan görüntülü konferans web uygulamaları için kullanışlıdır.
Otomatik olarak pencere içinde pencere moduna girme
Bu video konferans kullanım alanlarını desteklemek için Chrome 120'den itibaren masaüstü web uygulamaları, olumlu bir kullanıcı deneyimi sağlamak amacıyla birkaç kısıtlamayla otomatik olarak pencere içinde pencere moduna girebilir. Bir web uygulaması, yalnızca aşağıdaki koşulların tümünü karşılıyorsa otomatik pencere içinde pencere özelliği için uygundur:
"enterpictureinpicture"işlemi için bir medya oturumu işlemi işleyicisi kaydetti.getUserMedia'yı kullanarak kamera veya mikrofonu etkin olarak kaydediyor.
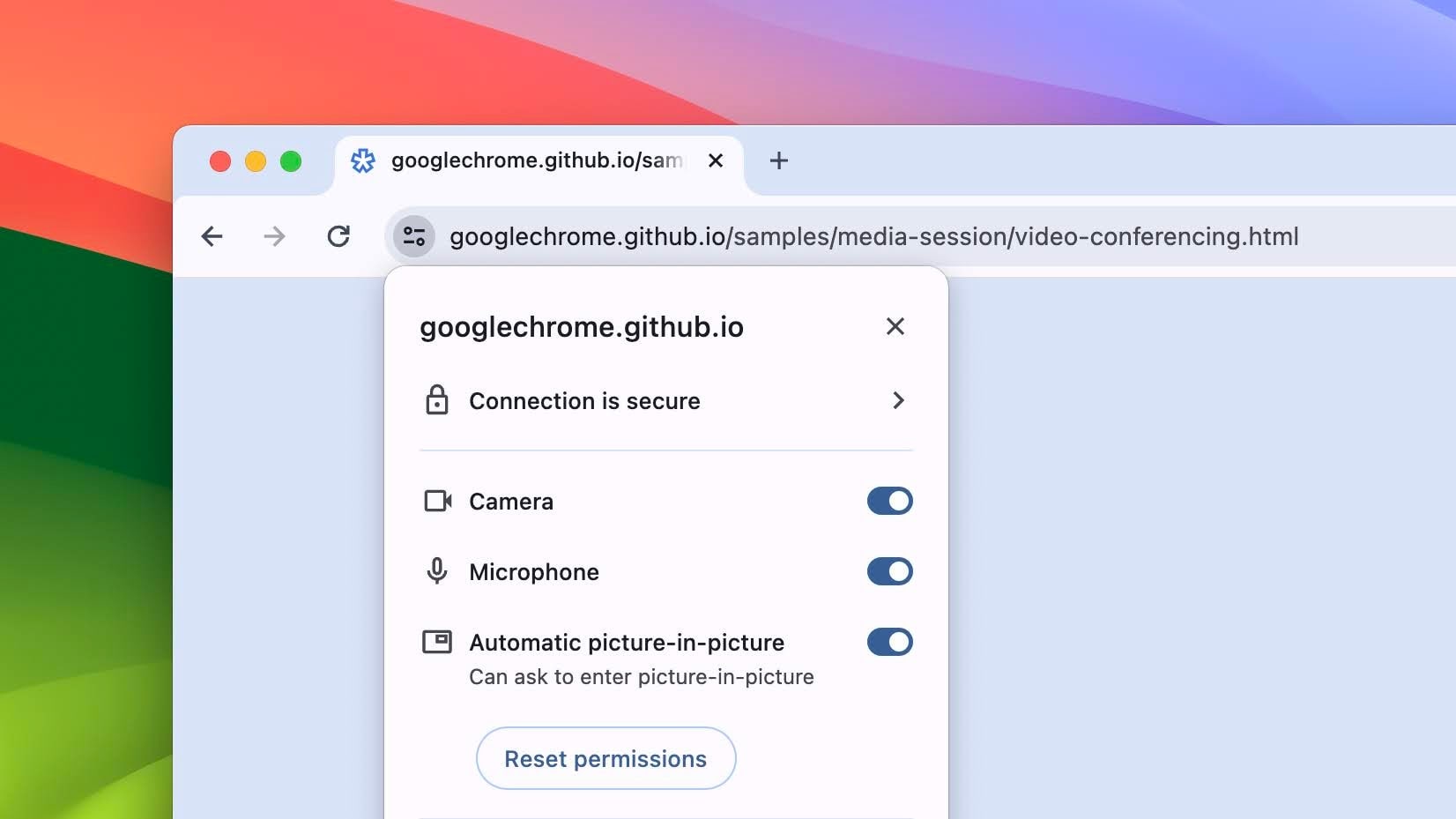
Kullanıcı, varsayılan olarak etkinleştirilen bir tarayıcı ayarı aracılığıyla "otomatik pencere içinde pencere"ye izin verir.

Bir web uygulaması uygun olduğunda, kullanıcı odağını başka bir sekmeye kaydırdığında "enterpictureinpicture" işlemi için medya oturumu işlem işleyicisi geri çağırma işlevi tetiklenir. Bu işlev, kullanıcı hareketi olmadan pencere içinde pencere öğesi açmasına olanak tanır.
Web geliştiricileri, HTML <video> öğesinden pencere içinde pencere açmak için <video> için Pencere İçinde Pencere API'sini veya rastgele HTML içeriğiyle doldurulacak, her zaman en üstte olan bir pencere açmak için Doküman Pencere İçinde Pencere API'sini kullanabilir. Pencere içinde pencere penceresi açıldığında odaklanmaz ve sayfa görünürlüğü tekrar göründüğünde otomatik olarak kapatılır.
Aşağıdaki örnekte, kullanıcının kamerasına nasıl erişim isteğinde bulunacağınız gösterilmektedir. Ardından, "enterpictureinpicture" işlemi için bir pencere içinde pencere açan geri çağırma işleviyle güvenli bir şekilde medya oturumu işlem işleyicisi kaydedin. Bu pencere, <video > için Pencere İçinde Pencere API'si ile kullanıcının kamera video akışını içerir.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Video Konferans Medya Oturumu örneğini deneyin.
Tarayıcı medya kontrolünden pencere içinde pencere moduna girme
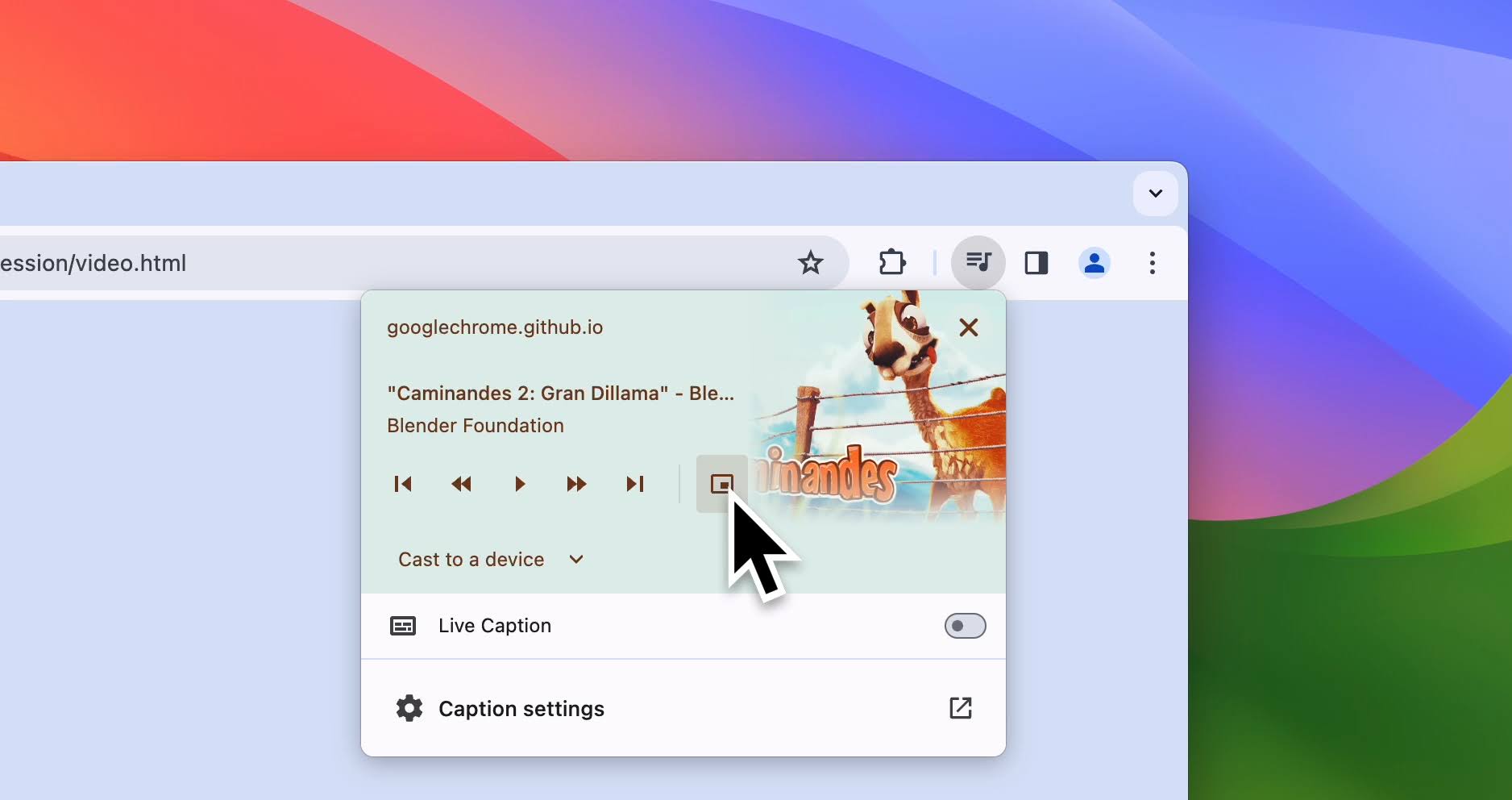
"enterpictureinpicture" medya oturumu işlemi, kullanıcı Chrome Tarayıcı kullanıcı arayüzündeki medya denetimini kullanarak pencere içinde pencere moduna girmek istediğinde de kullanışlıdır.

Yalnızca ses oynatılıyorsa ve HTML <video> öğesi yoksa "enterpictureinpicture" için medya oturumu işlem işleyicisini kaydettiğinizde tarayıcıya, web uygulamasının bu işlemi nasıl yapacağını bildiğini ve pencere içinde pencere açmayı kendisinin üstleneceğini bildirirsiniz.
Ayrıca, web uygulaması <video> için Picture-in-Picture API ile tarayıcı tarafından yapılmasına izin vermek yerine, pencere içinde pencere açmak için Document Picture-in-Picture API'yi kullanmak istediğinde de kullanışlıdır.
Aşağıdaki örnekte, "enterpictureinpicture" işlemi için bir medya oturumu işlem işleyicisinin nasıl güvenli bir şekilde kaydedileceği gösterilmektedir. Geri çağırma işlevi, kullanıcı Chrome Tarayıcı kullanıcı arayüzündeki medya denetimini kullanarak pencere içinde pencere moduna girdiğinde Document Picture-in-Picture API ile bir pencere içinde pencere penceresi açar.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Document Picture-in-Picture API VideoJS oynatıcı demosunu veya Video Media Session örneğini deneyin.
Etkileşim kurma ve geri bildirim paylaşma
Geri bildiriminiz veya karşılaştığınız sorunlar varsa bunları crbug.com adresinde paylaşabilirsiniz.
Kaynaklar
Tasdik
Yorumları için Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato ve Rachel Andrew'a teşekkür ederiz.


