Document Picture-in-Picture API가 최근에 도입되었을 때부터 (또는 그 이전부터) 웹 개발자는 사용자가 현재 탭에서 포커스를 전환할 때 PIP 창을 자동으로 열 수 있는 기능에 점점 더 관심을 기울이고 있습니다. 이는 특히 화상 회의 웹 앱에서 발표자가 문서를 프레젠테이션하거나 다른 탭이나 창을 사용하는 동안 참석자를 실시간으로 보고 상호작용할 수 있도록 해 주는 데 유용합니다.
PIP 모드 자동 시작
이러한 화상 회의 사용 사례를 지원하기 위해 Chrome 120부터 데스크톱 웹 앱이 만족스러운 사용자 환경을 보장하기 위한 몇 가지 제한사항이 적용된 상태로 자동으로 PIP 모드로 전환될 수 있습니다. 웹 앱이 다음 조건을 모두 충족하는 경우에만 자동 PIP 모드를 사용할 수 있습니다.
"enterpictureinpicture"작업에 미디어 세션 작업 핸들러를 등록했습니다.getUserMedia를 사용하여 카메라 또는 마이크를 적극적으로 캡처하고 있습니다.
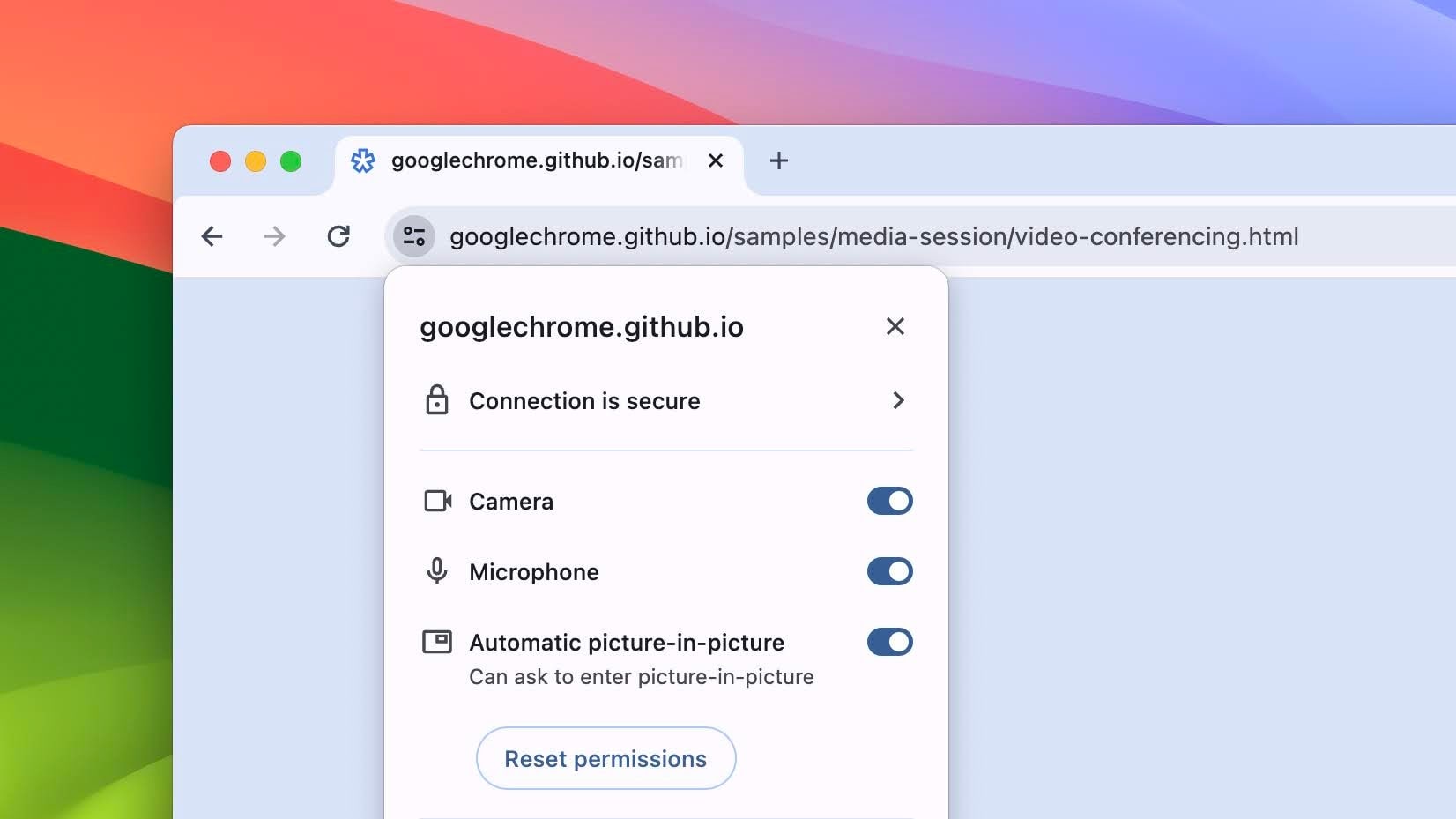
사용자가 기본적으로 사용 설정된 브라우저 설정을 통해 '자동 PIP 모드'를 허용합니다.

웹 앱이 요건을 충족하는 경우 사용자가 포커스를 다른 탭으로 전환할 때 "enterpictureinpicture" 작업의 미디어 세션 작업 핸들러 콜백 함수가 실행되어 사용자 동작 없이 PIP 모드 창을 열 수 있습니다.
웹 개발자는 <video>용 PIP API를 사용하여 HTML <video> 요소에서 PIP 창을 열거나 문서 PIP API를 사용하여 상시 표시 창을 열고 임의의 HTML 콘텐츠로 채울 수 있습니다. PIP 모드 창은 열릴 때 포커스가 설정되지 않으며 페이지가 다시 표시되면 자동으로 닫힙니다.
다음 예는 사용자의 카메라에 대한 액세스를 요청하는 방법을 보여줍니다. 그런 다음 PIP 창을 여는 콜백 함수로 "enterpictureinpicture" 작업의 미디어 세션 작업 핸들러를 안전하게 등록합니다. 이 창에는 <video>용 Picture-in-Picture API가 포함된 사용자의 카메라 동영상 스트림이 있습니다.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
화상 회의 미디어 세션 샘플을 사용해 보세요.
브라우저 미디어 컨트롤에서 PIP 모드로 전환
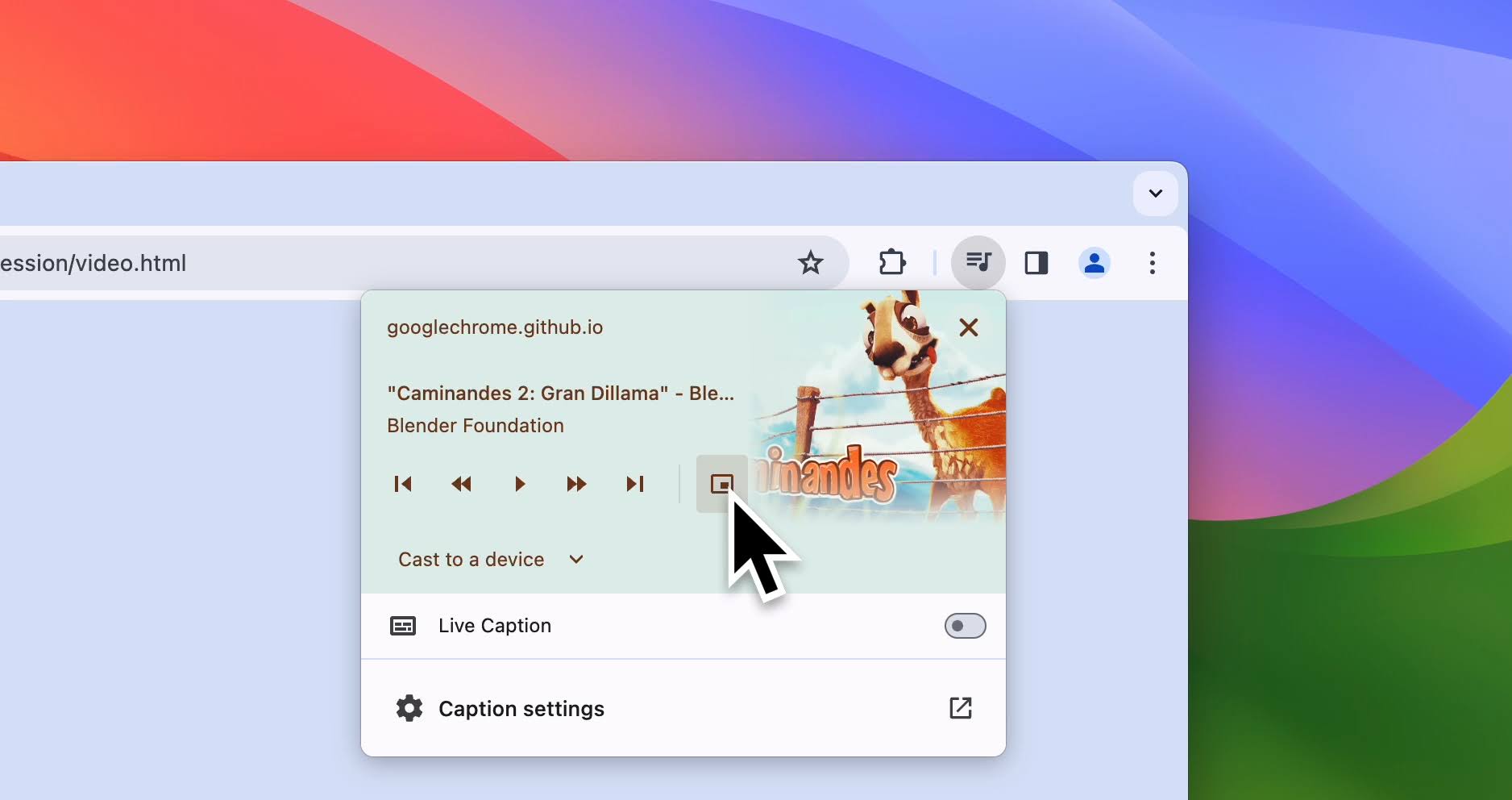
"enterpictureinpicture" 미디어 세션 작업은 사용자가 Chrome 브라우저 UI의 미디어 컨트롤을 사용하여 PIP 모드로 전환하려는 경우에도 유용합니다.

재생 중인 HTML <video> 요소가 없고 오디오만 있는 경우 "enterpictureinpicture"에 미디어 세션 작업 핸들러를 등록하면 브라우저에 웹 앱이 이를 처리하는 방법을 알고 있으며 PIP 창을 직접 열 것이라고 알립니다.
웹 앱에서 브라우저가 <video>용 Picture-in-Picture API로 처리하도록 하는 대신 Document Picture-in-Picture API를 사용하여 PIP 모드 창을 열려는 경우에도 유용합니다.
다음 예는 "enterpictureinpicture" 작업에 미디어 세션 작업 핸들러를 안전하게 등록하는 방법을 보여줍니다. 콜백 함수는 사용자가 Chrome 브라우저 UI의 미디어 컨트롤을 사용하여 PIP 모드로 전환하면 Document Picture-in-Picture API를 사용하여 PIP 창을 엽니다.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Document Picture-in-Picture API VideoJS 플레이어 데모 또는 동영상 미디어 세션 샘플을 사용해 보세요.
참여 및 의견 공유
의견이 있거나 문제가 발생하면 crbug.com에서 공유해 주세요.
리소스
감사의 말
Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato, Rachel Andrew님, 리뷰를 제공해 주셔서 감사합니다.


