发布时间:2025 年 2 月 5 日
从 Chrome 120 开始,当用户从当前标签页切换焦点时,视频会议 Web 应用可以自动打开画中画窗口。如果演示者希望在演示文档或使用其他标签页或窗口时实时查看和与参与者互动,此功能非常有用。如需了解详情,请参阅适用于视频会议 Web 应用的自动画中画。
从 Chrome 134 开始,播放音频或视频的 Web 应用可以自动进入画中画模式。这意味着,当用户切换标签页时,网页上的音乐和视频播放器现在可以无缝切换到迷你播放器窗口,而无需手动启用。
为了支持这些媒体播放用例,从 Chrome 134 开始,桌面版 Web 应用可以自动进入画中画模式,但为了确保良好的用户体验,我们会施加一些限制。只有当网络应用满足以下所有条件时,才可以自动启用媒体播放画中画功能:
根据安全浏览服务,顶级框架网址是安全的。
媒体位于顶部框架中。
媒体在过去两秒内有声音。
媒体具有音频焦点。
媒体正在播放。
已注册
"enterpictureinpicture"操作的媒体会话操作处理脚本。用户的媒体互动指数阈值已超出,这表示用户经常在此 Web 应用中使用媒体内容。如果用户的浏览器设置为“可以请求进入画中画模式”,则适用此规则。如果用户明确允许 Web 应用进入画中画模式,则不适用此条件。

错误 386193409 会跟踪显示条件的实现,以简化调试和实现。
请注意,如果另一个画中画窗口已打开,Chrome 不会触发自动画中画。如果现有的画中画窗口是自动打开的,并且即将关闭,则不适用此规则。
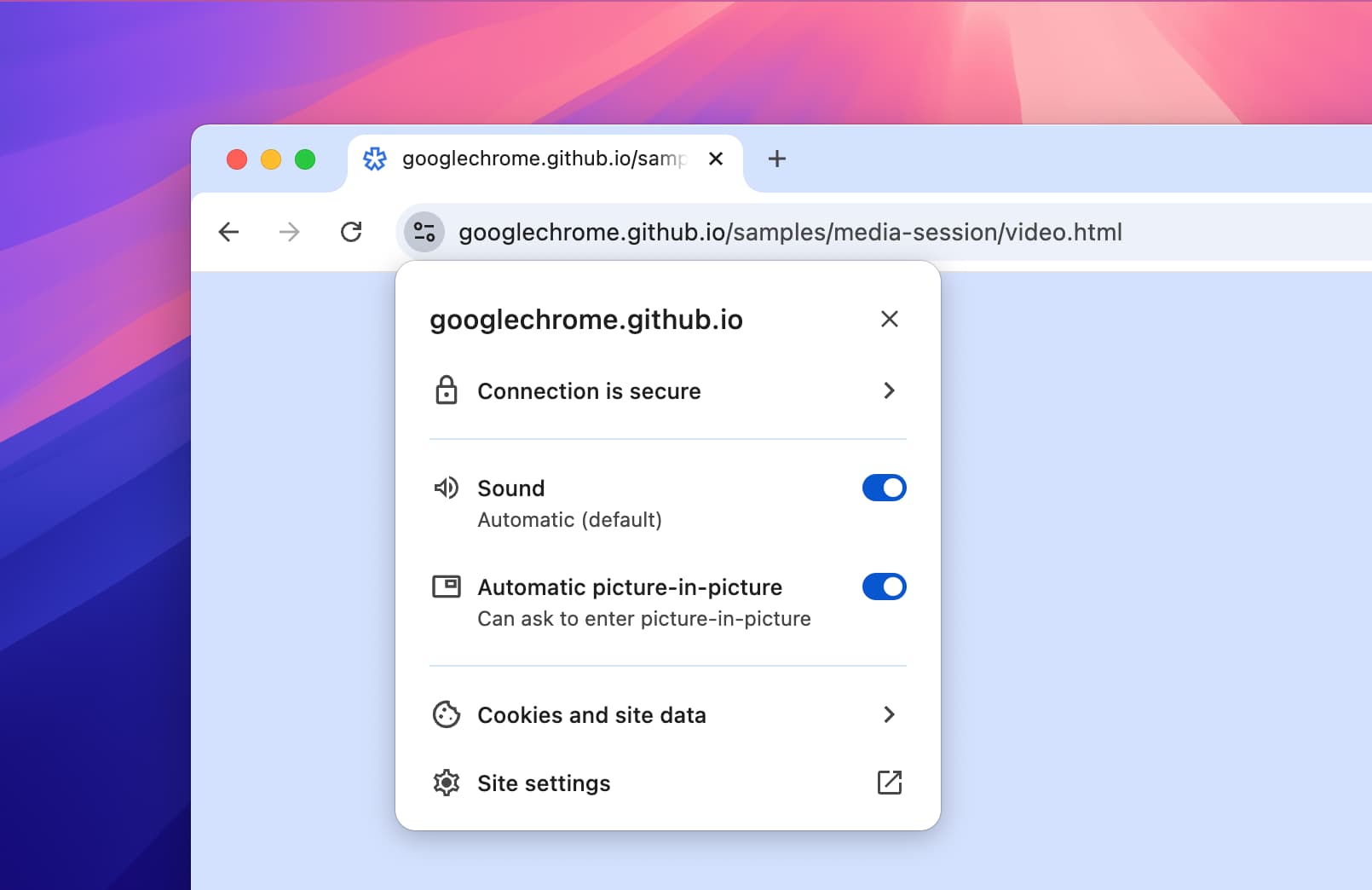
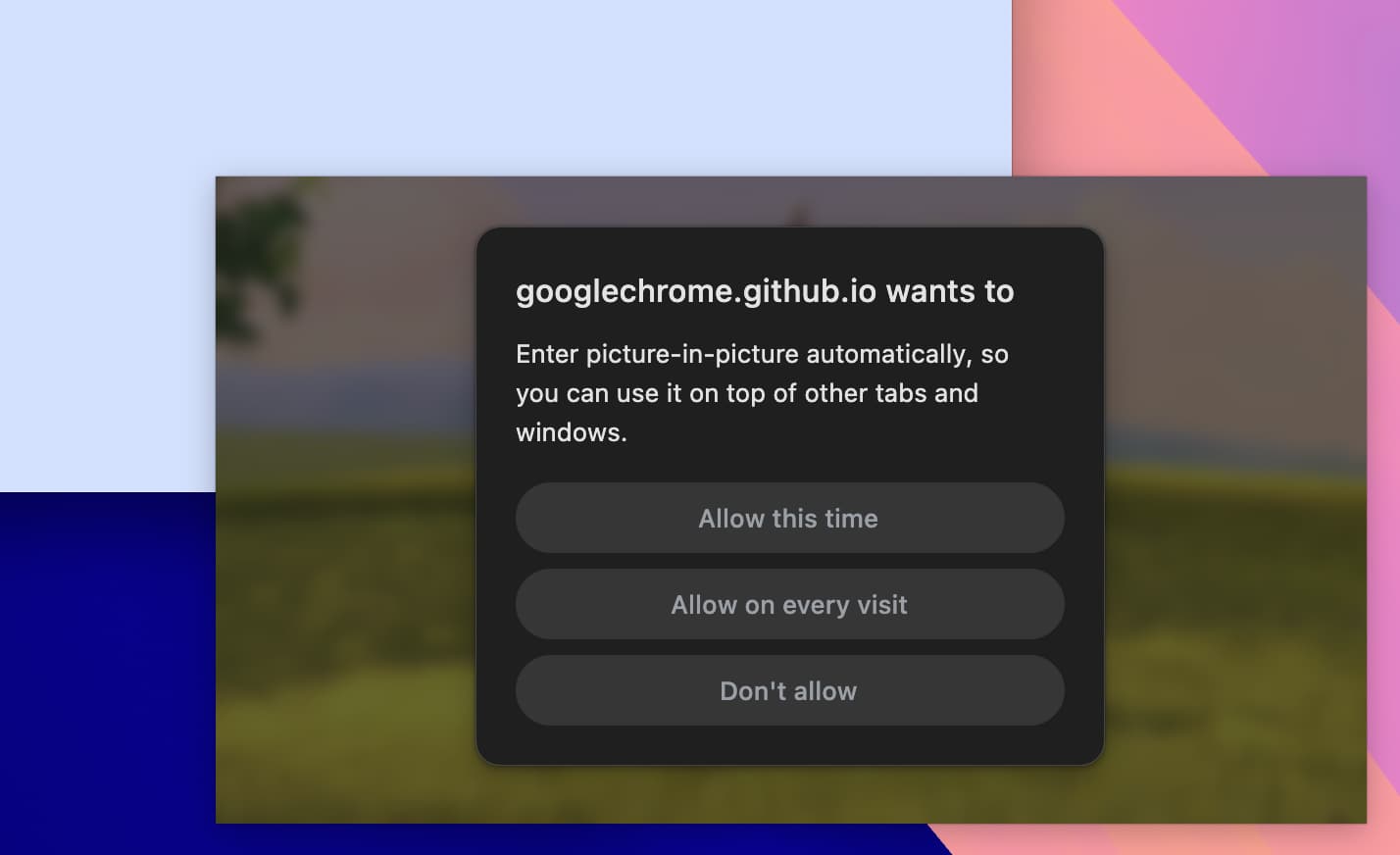
当 Web 应用满足要求时,将焦点切换到其他标签页会触发 "enterpictureinpicture" 操作的媒体会话操作处理程序回调函数。这样,Web 应用无需用户手势即可打开画中画窗口。然后,系统可能会向用户显示一个权限对话框,询问他们是否希望允许该网站每次都自动进入画中画模式、仅这次访问时自动进入画中画模式,还是永远不自动进入画中画模式。

您可以使用 适用于 <video> 的画中画 API 从 HTML <video> 元素打开画中画窗口,也可以使用 Document Picture-in-Picture API 打开始终位于顶部的窗口,以填充任意 HTML 内容。画中画窗口在打开时没有焦点,并且会在网页再次显示时自动关闭。
以下示例展示了如何在用户点击按钮时播放 HTML <video> 元素。然后,使用用于打开画中画窗口的回调函数,安全地为 "enterpictureinpicture" 操作注册媒体会话操作处理脚本。此窗口包含使用 <video> 的画中画 API 的视频。
const video = document.querySelector("video");
async function onPlayButtonClick() {
// Play video.
await video.play();
}
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
await video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
试用展示 Document Picture-in-Picture API 的 VideoJS 播放器演示,或使用 Video Media Session 和 Audio Media Session 示例。
互动和分享反馈
如果您有任何反馈或遇到任何问题,可以访问 crbug.com 与我们分享。
资源
致谢
感谢 Benjamin Keen 和 Frank Liberato 提供的评价。


