Chrome 的 Aurora 計畫是 Chrome 與開放原始碼 JavaScript 架構和工具的合作計畫,旨在改善網頁上的使用者體驗。如果您是 Aurora 的新手,請參閱這篇介紹文章,進一步瞭解我們的使命和方法。
自 2021 年以來,我們就沒有發布路線圖,因此想在此分享我們目前的進展,以及 2023 年即將推出的幾項令人期待的專案。
近期專案精選
過去幾年,我們與 Next.js、Angular 和 Nuxt 等架構合作,以最佳化 Core Web Vitals。以下是自上次更新以來的幾項重點。
圖片
圖片經常是效能問題的來源。以下是我們與架構利益相關者合作,以確保可立即使用最佳做法的部分方法,讓開發人員在使用我們合作的架構時,預設以最佳方式提供圖片。
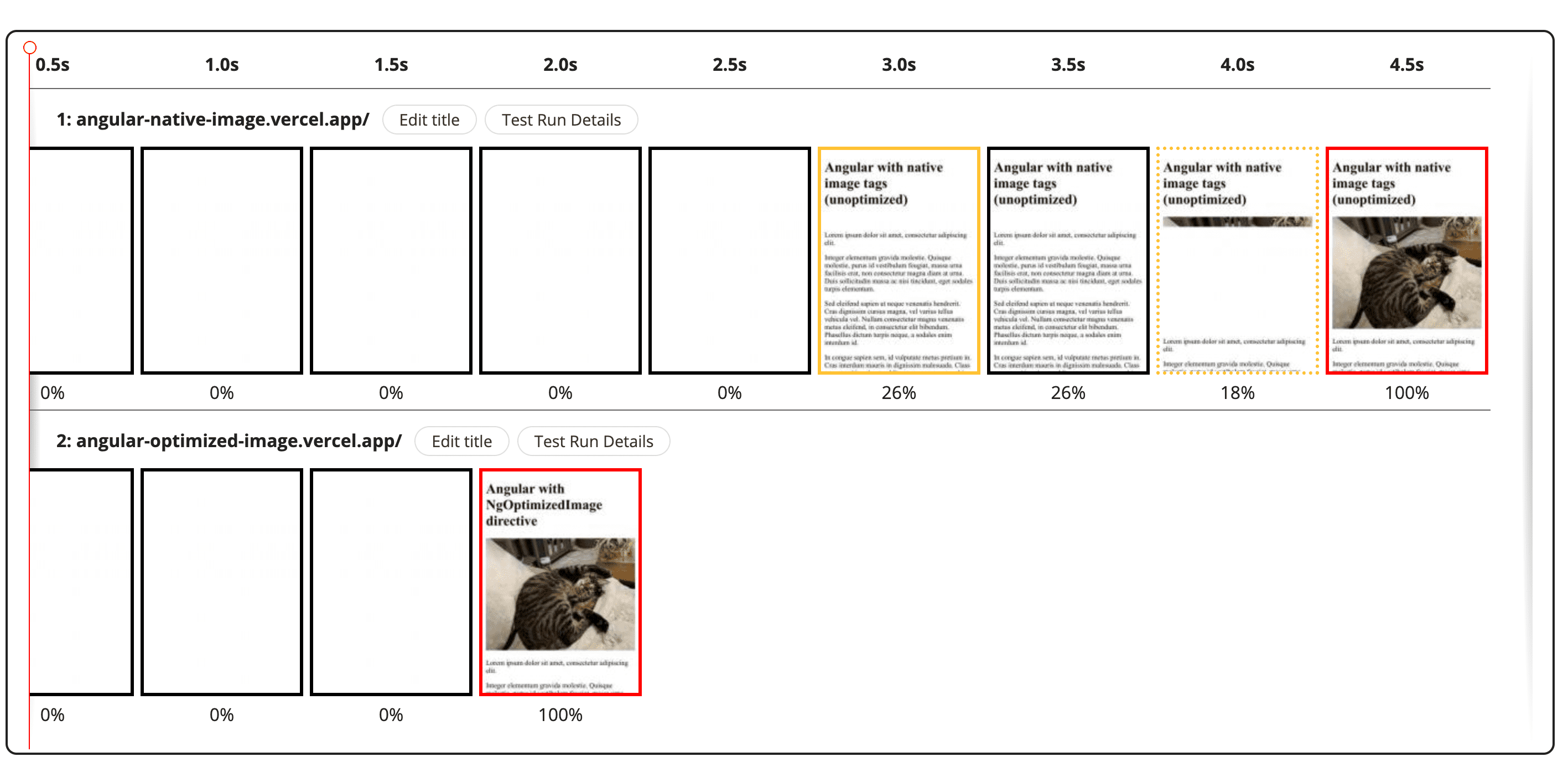
Angular 圖片指令
我們為 Angular 架構發布了穩定圖片指令列,可在 Angular 15 中使用,並特別回移至 13.4 和 14.3。這個指令預設會啟用原生延遲載入功能,為優先圖片新增 fetchpriority 提示,並自動為回應式圖片產生適當的 srcset 屬性。
影響:在使用圖片指令之前和之後,我們在 Land's End 的品質確保環境中執行 Lighthouse 實驗室測試。在電腦上,他們的最大內容繪製 (LCP) 中位數從 12.0 秒降至 3.0 秒,LCP 改善幅度達 75%。

如要進一步瞭解指令,請參閱「使用 Angular 圖片指令最佳化圖片」這篇網誌文章。
已重新設計 next/image
我們也與 Next.js 團隊合作,更新圖片元件,以便使用原生延遲載入和 fetchpriority HTML 屬性等新瀏覽器功能。根據預設,新版本可從 Next 13 開始使用。
影響:我們的合作夥伴 Leboncoin 改用新版 next/image 後,部分網頁的 LCP 改善幅度最高可達 60%。
網頁字型
網頁字型最佳化不容易處理,因為這不僅涉及減少字型資源的傳輸大小。網頁字型也會對累積版面配置位移 (CLS) 指標產生重大影響,而要盡量減少因字型替換而造成的版面配置位移,需要付出相當大的努力。幸好,我們與架構合作,讓網頁開發人員更輕鬆地完成這項工作。
改善 Next.js、Nuxt 和 Vite 中字型備用方案的工具
我們在 Next 13 中推出了一項功能,可調整頁面備用字型的尺寸,以便在載入時與網頁字型保持一致。這麼做可減少與字型相關的 CLS。我們與 Nuxt 團隊分享了我們的方法,這也成為 nuxtjs/fontaine 模組和 fontaine Vite 外掛程式的靈感來源,這兩者都使用相同的基礎演算法。
影響:我們的合作夥伴 Vox Media 使用這項功能,在The Verge 的部分網頁上將 CLS 降至 0。
請參閱我們的網誌文章,進一步瞭解如何產生改善的字型備用方案和字型備用方案架構工具。
「nuxtjs/google-fonts」模組
我們與 Nuxt 團隊合作,發布模組,以便改善 Google 字體的效能。這個模組會自動下載並自行代管 Google 字型,以免產生額外的伺服器來回傳輸,同時也支援字型內嵌選項。
第三方指令碼
第三方 JavaScript 可能會導致效能問題,並影響Interaction to Next Paint (INP) 等指標,因為這些指令碼排定的作業可能會延遲使用者互動執行時間。
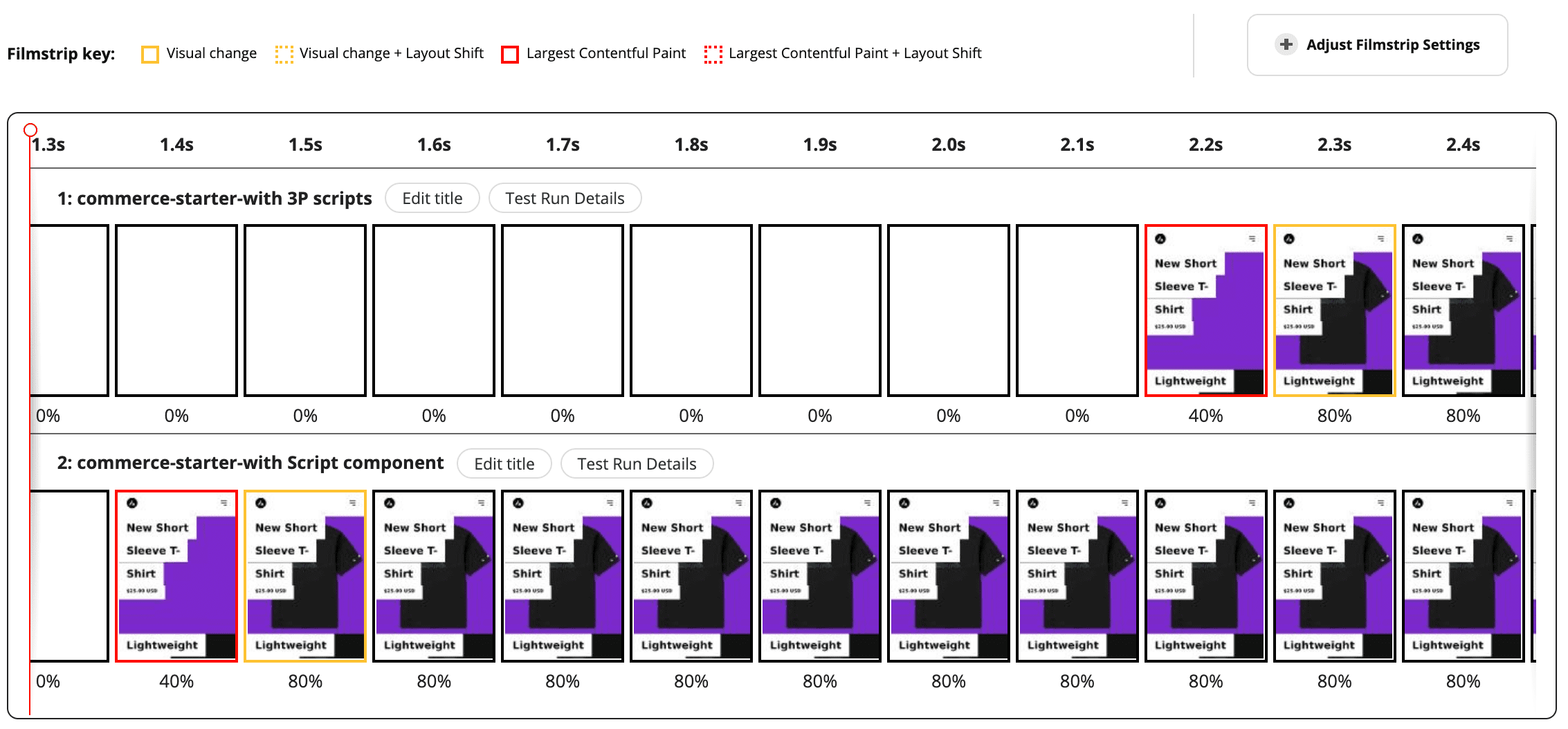
第三方指令碼的 next/script 元件
我們為 Next 12 以上版本建立了指令碼元件,預設會在充水後載入指令碼,以免在載入期間阻斷關鍵路徑。它還提供網頁工作站模式,可整合 Partytown,將指令碼完全移出主執行緒。
影響:在 Lighthouse 實驗室測試中,CareerKarma 在啟用 worker 模式的情況下使用 next/script component,LCP 減少了 24%。

詳情請參閱「在 Next.js 中最佳化第三方指令碼載入作業」一文。
其他
我們與架構開發人員的合作關係,不只在改善 Core Web Vitals 時結束。我們也致力於充分運用新功能,讓開發人員更輕鬆地開始使用最新的網路平台功能。
容器查詢 polyfill
我們更新了容器查詢 polyfill,以便支援更多 CSS 功能並改善效能,並朝向 1.0 版的目標邁進。
詳情請參閱我們的網誌文章「Container Query 補充功能內部運作原理」。
Aurora 的下一步
在 2023 年至 2024 年間,我們將推出許多令人期待的專案,協助架構開發人員改善 Core Web Vitals。
在未來一年,我們將著重於以下項目:
Next.js 和 Nuxt 適用的第三方包裝函式元件:包裝函式元件可以最佳方式載入熱門的第三方程式庫,以利於 LCP 和 INP。將元件代碼放入 DOM 來載入第三方,而不是使用指令碼代碼,架構會選取最佳的載入策略。詳情請參閱 RFC。
Angular SSR 和充填開發人員體驗:我們一直與 Angular 團隊密切合作,共同推動 SSR 和充填專案。我們一直致力於提升使用 SSR 的開發人員體驗,讓更多應用程式能充分利用 LCP 的優點。請密切留意 SSR DOM 操作功能的官方 RFC。
Angular 圖片指令和
nuxt/image功能:我們為 Angular 規劃了許多令人期待的功能,例如自動預連結提示產生功能、遷移工具 (可協助從基本<img>元素轉換)、<picture>元素支援功能和預留位置。我們也會與 Nuxt 團隊討論nuxt/image的多項新功能。INP 研究 (跨架構):Interaction to Next Paint (INP) 將在 2024 年取代First Input Delay (FID),因此我們會加強支援在架構中改善 INP。這項計畫將分析架構中 INP 問題的根本原因,並盡可能為架構使用者建立內建解決方案。
Speedometer 3:我們也正在協助導入下一代基準測試工具 Speedometer,以反映 2023 年新興的網頁架構環境。
掌握最新資訊
將我們的首頁加入書籤,隨時掌握 Aurora 團隊的最新消息、技術論壇和網誌文章。您也可以在 Twitter 上追蹤我們:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@