Инициатива Chrome Aurora — это сотрудничество между Chrome и Javascript-фреймворками и инструментами с открытым исходным кодом, направленное на улучшение пользовательского опыта в Интернете. Если Aurora для вас новичок, прочтите наш вводный пост, чтобы узнать больше о нашей миссии и методологии.
Учитывая, что мы не публиковали дорожную карту с 2021 года, мы хотели бы поделиться тем, чем мы занимаемся, и некоторыми захватывающими проектами, которые мы готовим на 2023 год.
Основные моменты последнего проекта
В течение последних нескольких лет мы сотрудничаем с такими платформами, как Next.js, Angular и Nuxt, для оптимизации Core Web Vitals . Вот некоторые основные моменты со времени нашего последнего обновления.
Изображения
Изображения часто являются источником проблем с производительностью. Ниже приведены некоторые методы, которые мы применяем совместно с заинтересованными сторонами платформы, чтобы гарантировать, что передовые методы доступны «из коробки», чтобы разработчики по умолчанию доставляли изображения оптимально, когда они используют платформы, с которыми мы сотрудничаем.
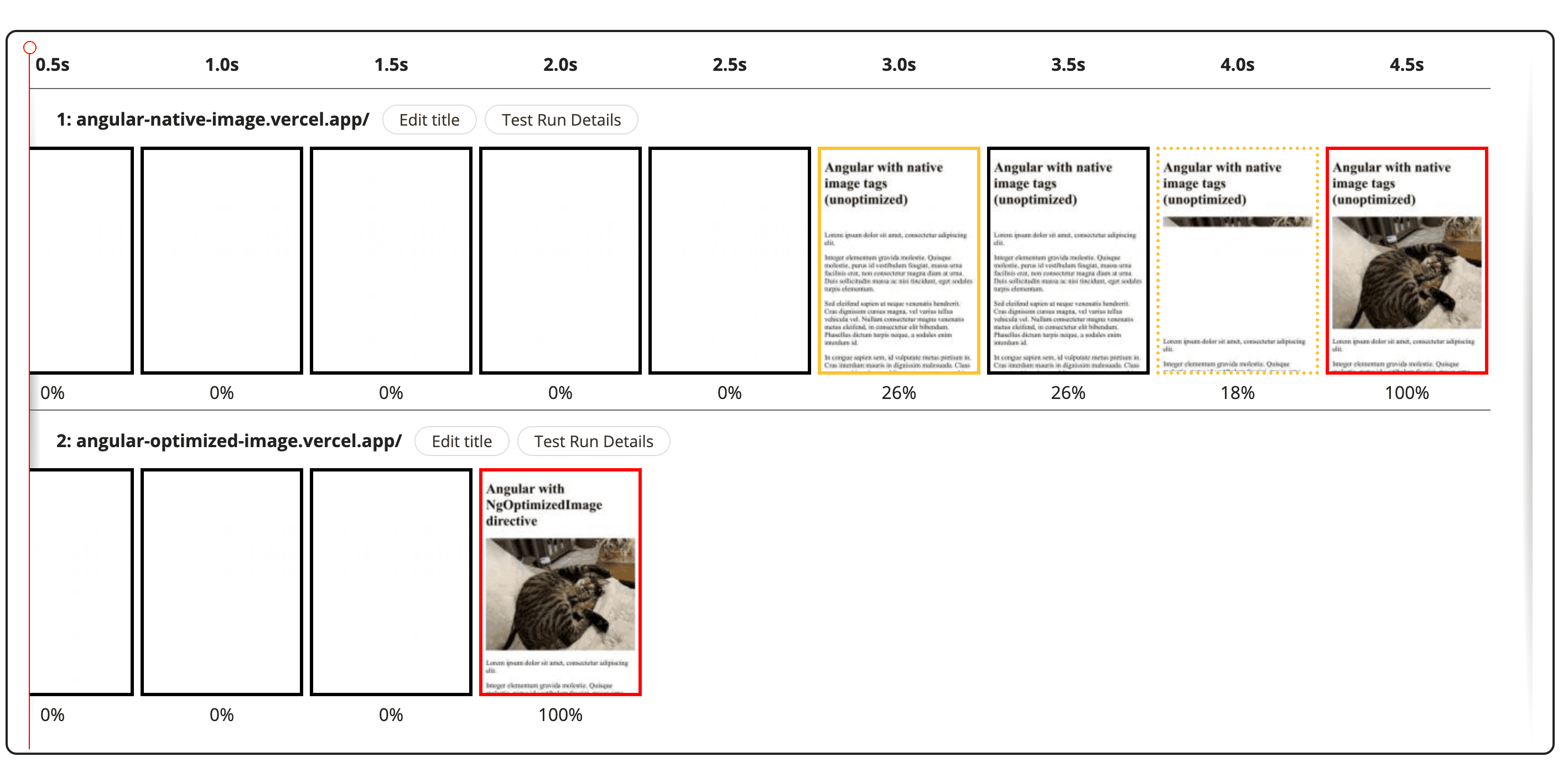
Директива изображения Angular
Мы опубликовали директиву стабильного изображения для платформы Angular, доступную в Angular 15 и специально портированную для версий 13.4 и 14.3. Эта директива по умолчанию включает встроенную отложенную загрузку , добавляет подсказки fetchpriority к приоритетным изображениям и автоматически генерирует соответствующие атрибуты srcset для адаптивных изображений.
Результат : лабораторное тестирование Lighthouse было проведено в среде контроля качества Land's End до и после использования директивы изображения. На настольных компьютерах их медианное значение Largest Contentful Paint (LCP) снизилось с 12,0 с до 3,0 с, что означает улучшение LCP на 75%.

Подробнее об этой директиве читайте в нашем блоге «Оптимизация изображений с помощью директивы изображения Angular» .
Обновлено next/image
Мы также работали с командой Next.js над обновлением компонента изображения , чтобы использовать новые функции браузера, такие как встроенная отложенная загрузка и HTML-атрибут fetchpriority . Новая версия доступна по умолчанию из Next 13.
Результат : нашему партнеру Leboncoin удалось улучшить LCP некоторых страниц до 60 %, перейдя на новую версию next/image .
Веб-шрифты
Оптимизацию веб-шрифтов может оказаться непростой задачей, поскольку здесь требуется нечто большее, чем просто уменьшение размера передаваемых ресурсов шрифта. Веб-шрифты также могут внести значительный вклад в показатель совокупного сдвига макета страницы (CLS) , а минимизация сдвигов макета из-за замены шрифтов требует значительных усилий. К счастью, мы сотрудничаем с фреймворками, чтобы еще больше упростить эту задачу для веб-разработчиков.
Инструменты для улучшения резервных шрифтов в Next.js, Nuxt и Vite
В Next 13 мы добавили функцию , которая регулирует размеры резервного шрифта страницы для лучшего соответствия веб-шрифту при его загрузке. Это уменьшает CLS, связанный со шрифтом. Мы поделились нашей методологией с командой Nuxt, и она стала источником вдохновения для модуля nuxtjs/fontaine и плагина fontaine Vite , которые используют один и тот же базовый алгоритм.
Результат : с помощью этой функции наш партнер Vox Media смог снизить CLS на The Verge до 0 на некоторых страницах.
Подробную информацию о создании улучшенных резервных вариантов шрифтов и инструментах инфраструктуры резервного копирования шрифтов можно найти в статьях нашего блога.
модуль nuxtjs/google-fonts
Мы сотрудничали с командой Nuxt, чтобы выпустить модуль для оптимизации производительности Google Font. Модуль автоматически загружает и размещает шрифты Google на своем хостинге, чтобы избежать дополнительного обращения к серверу, а также поддерживает параметры встраивания шрифтов.
Сторонние скрипты
Сторонний JavaScript является потенциальным источником проблем с производительностью и может влиять на такие показатели, как взаимодействие с следующей отрисовкой (INP) , поскольку работа по расписанию этих сценариев может задерживать выполнение взаимодействия с пользователем.
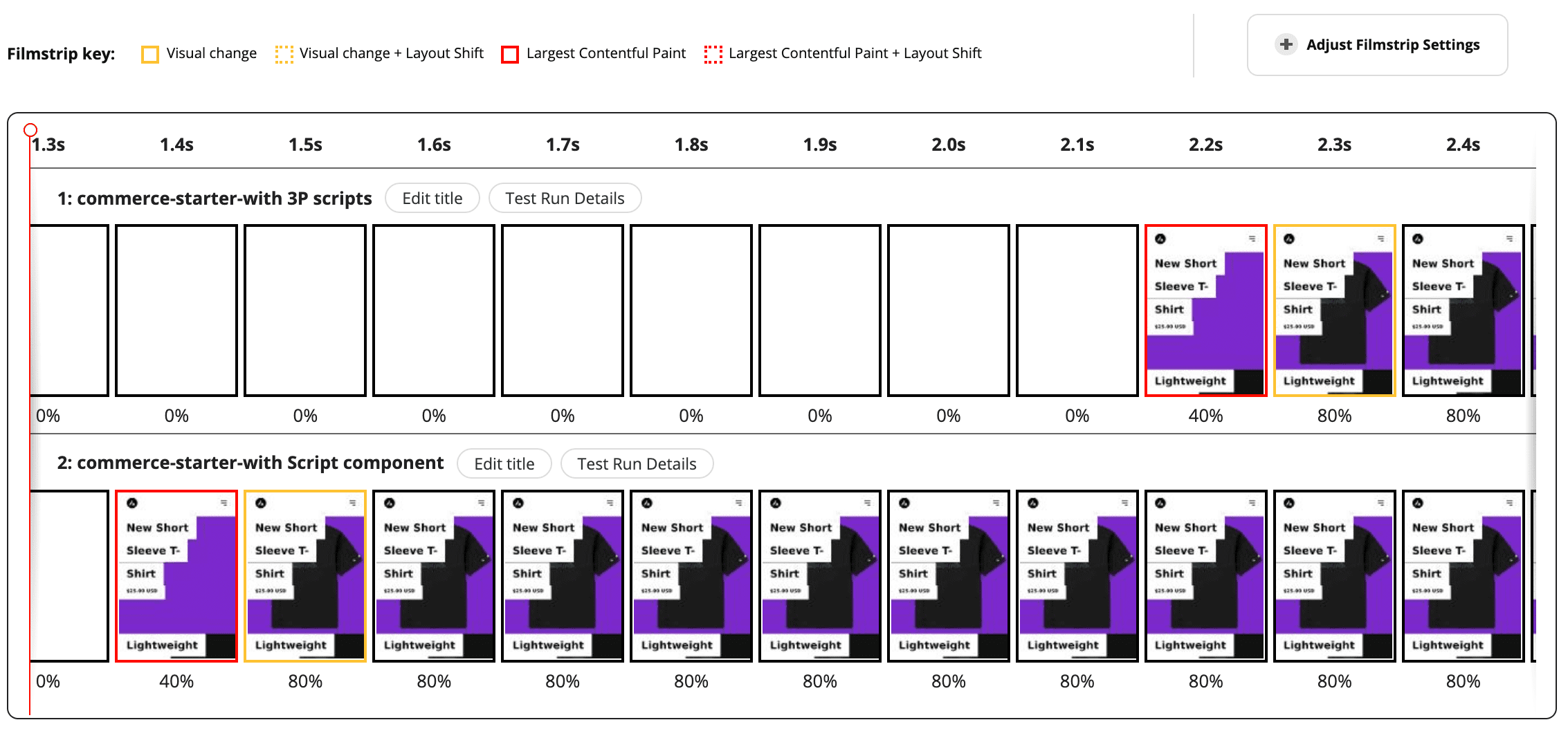
компонент next/script для сторонних скриптов
Мы создали компонент сценария для Next 12+, который по умолчанию загружает сценарии после гидратации, чтобы предотвратить блокировку критического пути во время загрузки. Он также имеет режим веб-работника, который интегрирует Partytown для полного перемещения сценариев из основного потока.
Эффект : в лабораторных тестах Lighthouse компания CareerKarma обнаружила снижение LCP на 24 % при использовании next/script component с включенным рабочим режимом.

Подробнее читайте в нашем блоге «Оптимизация загрузки сторонних скриптов в Next.js» .
Разнообразный
Наше партнерство с разработчиками фреймворков не ограничивается улучшением Core Web Vitals. Мы также работаем над тем, чтобы максимально использовать новинки и сделать так, чтобы разработчикам было еще проще начать использовать новейшие функции веб-платформы.
Полифил запросов контейнера
Мы обновили полифил запросов контейнера для поддержки более широкого набора функций CSS и улучшили его производительность, работая над выпуском версии 1.0.
Подробнее читайте в нашем блоге Inside the Container Query Polyfill .
Что будет дальше с Авророй?
В 2023–2024 годах у нас есть ряд интересных проектов по оптимизации Core Web Vitals для разработчиков фреймворков.
В наступающем году мы сосредоточим внимание на следующем:
Сторонние компоненты-оболочки для Next.js и Nuxt . Компоненты-оболочки могут облегчить загрузку популярных 3P-библиотек оптимальным способом для LCP и INP. Добавьте тег компонента в DOM, чтобы загрузить ваш 3P вместо тега сценария, и платформа выберет лучшую стратегию загрузки. Дополнительную информацию см. в RFC .
Опыт разработчиков Angular SSR и гидратации : Мы тесно сотрудничаем с командой Angular над проектом SSR и гидратации . Нашей целью было усовершенствовать возможности использования SSR для разработчиков, чтобы позволить большему количеству приложений воспользоваться преимуществами LCP. Следите за официальным RFC, посвященным функциям манипулирования SSR DOM.
Директива изображения Angular и функции
nuxt/image. У нас запланирован ряд интересных функций для Angular, таких как автоматическая генерация подсказок перед подключением, инструменты миграции, помогающие переходу от базовых элементов<img>, поддержка элементов<picture>и заполнители. Мы также будем консультироваться с командой Nuxt по поводу ряда новых функцийnuxt/image.Исследование INP (межплатформенное) : поскольку в 2024 году взаимодействие с следующей отрисовкой (INP) заменит первую задержку ввода (FID) , мы расширяем поддержку улучшения INP в платформах. Это будет включать в себя анализ коренных причин проблем INP в платформах и создание встроенных решений для пользователей платформы, где это возможно.
Speedometer 3 : Мы также помогаем внедрить следующее поколение инструмента сравнительного анализа Speedometer , чтобы представить современный ландшафт веб-фреймворков 2023 года.
Будьте в курсе
Добавьте нашу целевую страницу в закладки, чтобы быть в курсе последних новостей, технических переговоров и сообщений в блогах от команды Aurora. Вы также можете следить за нами в Твиттере:
- Кара Эриксон - karaforthewin@
- Хусейн Джирде - hdjirdeh@
- Кэти Хемпениус - katiehempenius@
- Алекс Касл - atcastle@
- Джеральд Монако - devknoll@
- Яниклас Ральф Джеймс - janicklas@
- Торстен Кобер - tckober@