Chrome 的 Aurora 计划是 Chrome 与开源 JavaScript 框架和工具之间的协作项目,旨在改善 Web 上的用户体验。如果您刚开始接触 Aurora,请参阅我们的简介博文,详细了解我们的使命和方法。
自 2021 年以来,我们就没有发布过路线图,因此想与大家分享我们目前在做的工作,以及我们在 2023 年准备推出的一些令人兴奋的项目。
近期项目亮点
在过去几年中,我们一直在与 Next.js、Angular 和 Nuxt 等框架合作,优化核心网页指标。以下是自上次更新以来的一些亮点。
图片
图片通常是导致性能问题的原因。以下是我们一直在与框架利益相关方共同探索的一些方法,旨在确保最佳实践可直接使用,以便开发者在使用我们合作伙伴的框架时,默认以最佳方式提交图片。
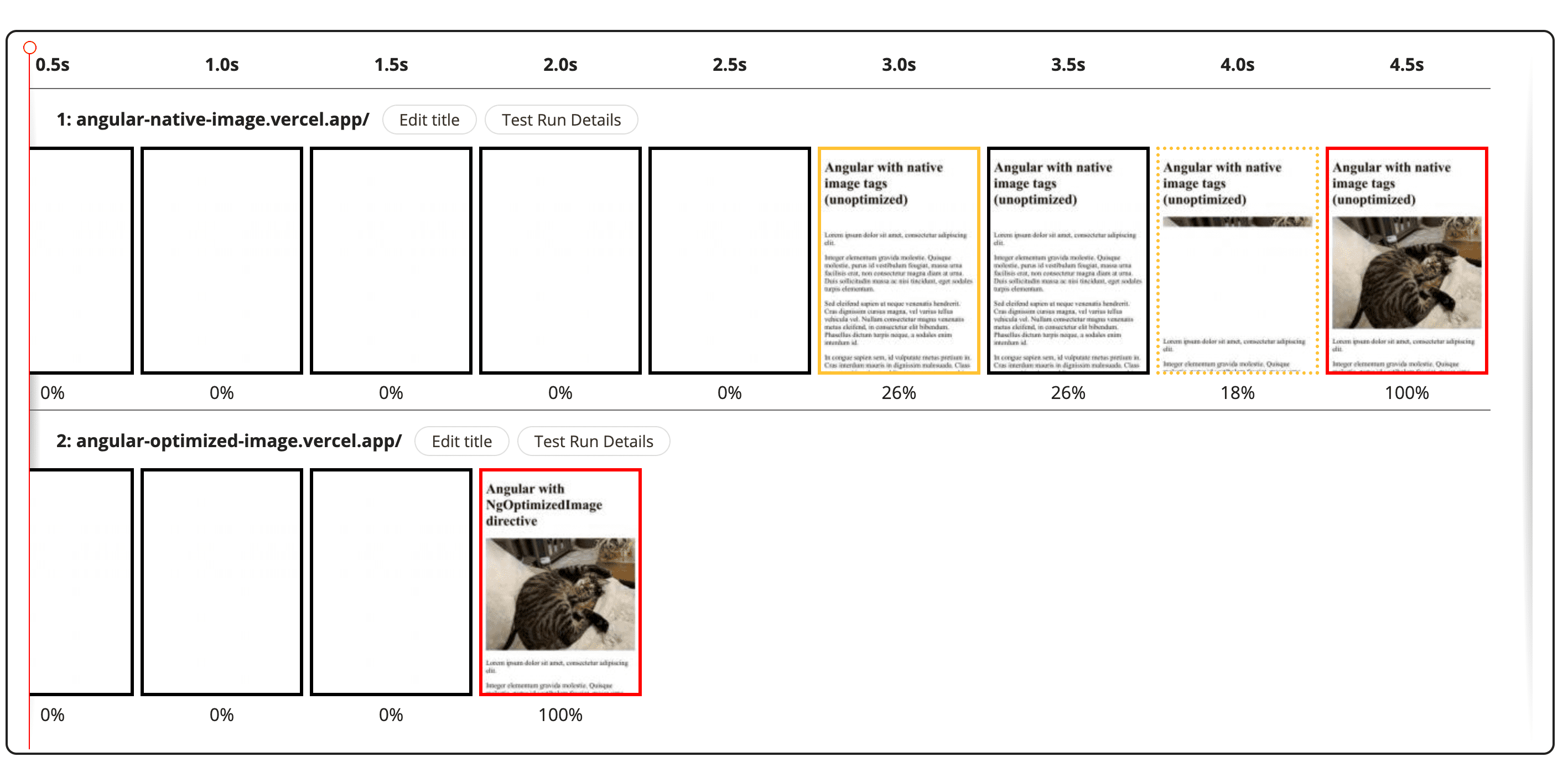
Angular 图片指令
我们发布了适用于 Angular 框架的稳定图片指令,该指令在 Angular 15 中提供,并专门向 13.4 和 14.3 进行了向后移植。此指令默认启用原生延迟加载,为优先图片添加 fetchpriority 提示,并自动为响应式图片生成适当的 srcset 属性。
影响:在使用图片指令之前和之后,我们对 Land's End 的质量检查环境进行了 Lighthouse 实验室测试。在桌面设备上,其 Largest Contentful Paint (LCP) 中位数从 12.0 秒缩短到了 3.0 秒,LCP 改善了 75%。

如需详细了解该指令,请参阅我们的博文使用 Angular 图片指令优化图片。
改进了 next/image
我们还与 Next.js 团队合作更新了图片组件,以使用原生延迟加载和 fetchpriority HTML 属性等新浏览器功能。新版本默认从 Next 13 开始提供。
影响:我们的合作伙伴 Leboncoin 通过改用新版 next/image,将部分网页的 LCP 最高提高了 60%。
网页字体
网站字体优化很难做到恰到好处,因为除了缩减字体资源的传输大小之外,还涉及其他方面。Web 字体还会显著影响网页的 Cumulative Layout Shift (CLS) 指标,并且需要付出大量努力才能最大限度地减少因字体切换而导致的布局偏移。幸运的是,我们与框架合作,让 Web 开发者更轻松地完成此任务。
用于改进 Next.js、Nuxt 和 Vite 中字体回退的工具
我们在 Next 13 中推出了一项功能,可调整网页后备字体的尺寸,以便在 Web 字体加载时更好地与其对齐。这可以减少与字体相关的 CLS。我们与 Nuxt 团队分享了我们的方法,这为 nuxtjs/fontaine 模块和 fontaine Vite 插件提供了灵感,这两个模块都使用相同的底层算法。
影响:我们的合作伙伴 Vox Media 使用此功能在 The Verge 的某些生产页面上将 CLS 降低到了 0。
如需了解详情,请参阅我们的博客文章,了解如何生成经过改进的字体后备方案和字体后备方案框架工具。
“nuxtjs/google-fonts”模块
我们与 Nuxt 团队合作,发布了一个模块来优化 Google Fonts 的性能。该模块会自动下载并自行托管 Google 字体,以避免额外的服务器往返,还支持字体内嵌选项。
第三方脚本
第三方 JavaScript 是导致性能问题的潜在原因,可能会影响 Interaction to Next Paint (INP) 等指标,因为这些脚本安排的工作可能会延迟用户互动操作的运行。
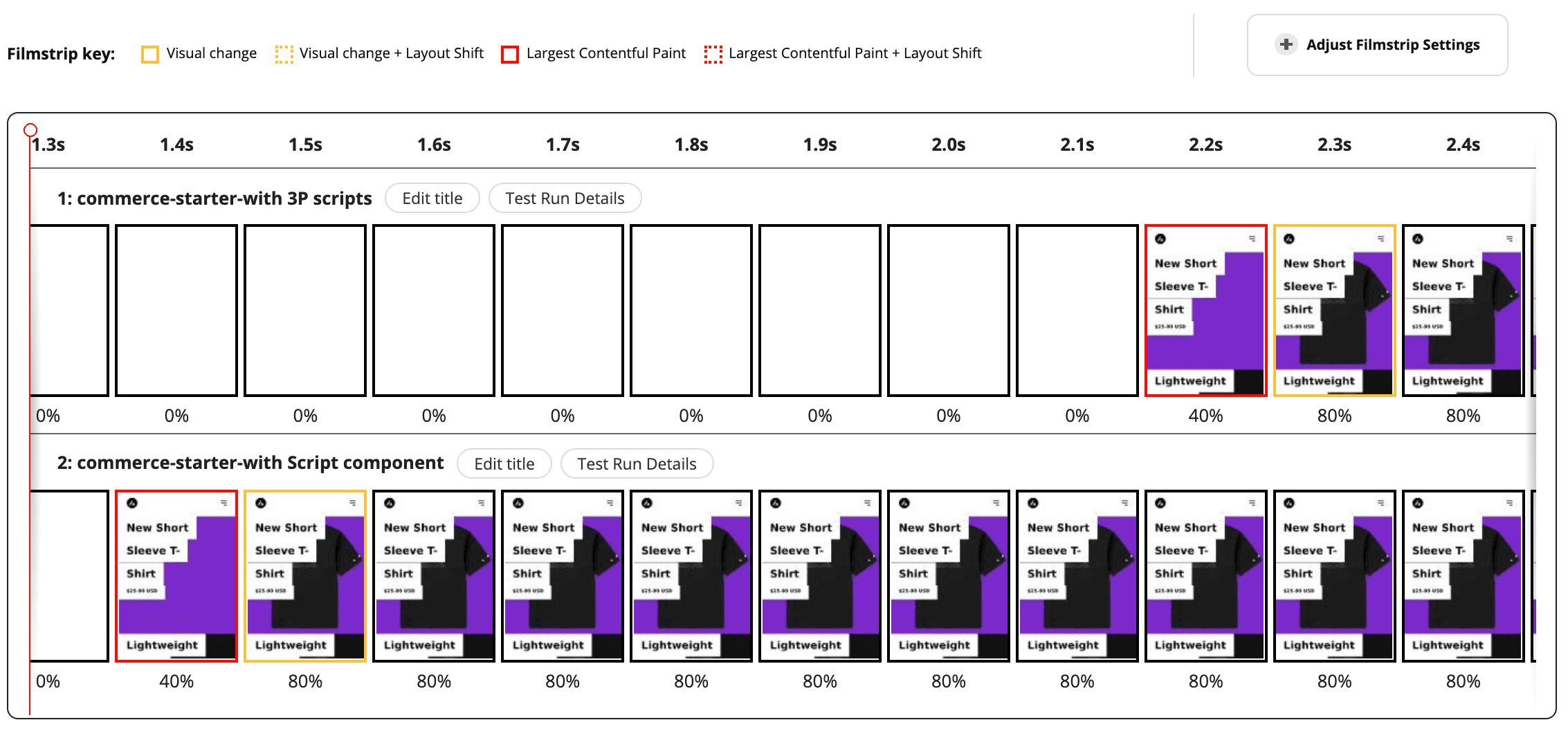
适用于第三方脚本的 next/script 组件
我们为 Next 12 及更高版本构建了一个脚本组件,该组件默认在完成注水后加载脚本,以防止在加载期间阻塞关键路径。它还提供 Web Worker 模式,该模式集成了 Partytown,可将脚本完全移出主线程。
影响:在 Lighthouse 实验室测试中,CareerKarma 发现,启用 worker 模式后,使用 next/script component 的 LCP 缩短了 24%。

如需了解详情,请参阅我们的博文优化 Next.js 中的第三方脚本加载。
其他
我们与框架开发者的合作伙伴关系不仅仅局限于改进 Core Web Vitals。我们还在努力利用更多新功能,让开发者更轻松地开始使用前沿的 Web 平台功能。
容器查询 polyfill
我们更新了容器查询 polyfill,以支持更多 CSS 功能并改进其性能,为其 1.0 版的发布做准备。
如需了解详情,请参阅我们的博文 Inside the Container Query Polyfill。
Aurora 的后续发展
在 2023 年至 2024 年期间,我们将推出一系列令人兴奋的项目,为框架开发者优化 Core Web Vitals。
在未来一年,我们将重点关注以下方面:
适用于 Next.js 和 Nuxt 的第三方封装容器组件:封装容器组件可以以最优方式加载常用的第三方库,从而缩短 LCP 和 INP 时间。将组件标记放入 DOM 中以加载第三方代码(而不是脚本代码),框架将选择最佳加载策略。如需了解详情,请参阅 RFC。
Angular SSR 和注水开发者体验:我们一直在与 Angular 团队密切合作,共同推进 SSR 和注水项目。我们一直致力于提升使用 SSR 的开发者体验,让更多应用能够受益于 LCP。敬请期待有关 SSR DOM 操作功能的官方 RFC。
Angular 图片指令和
nuxt/image功能:我们计划为 Angular 推出许多令人兴奋的功能,例如自动生成预连接提示、用于帮助从基本<img>元素过渡的迁移工具、<picture>元素支持和占位符。我们还将就nuxt/image的多项新功能咨询 Nuxt 团队。INP 研究(跨框架):由于 Interaction to Next Paint (INP) 将于 2024 年取代 First Input Delay (FID),因此我们正在加大对改进框架中 INP 的支持力度。这需要分析框架中 INP 问题的根本原因,并尽可能为框架用户创建内置解决方案。
速度计 3:我们还将帮助实现新一代基准测试工具 Speedometer,以反映 2023 年的现代 Web 框架格局。
随时掌握最新动态
将我们的着陆页添加为书签,及时了解 Aurora 团队的最新资讯、技术讲座和博文。您也可以在 Twitter 上关注我们:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@